01.Bootstrap入门
Bootstrap介绍:
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
如何将Bootstrap文档引入自己的项目中
Step 1:打开官网 http://www.bootcss.com/(Bootstrap中文网),点击蓝色背景bootstrap3中文文档

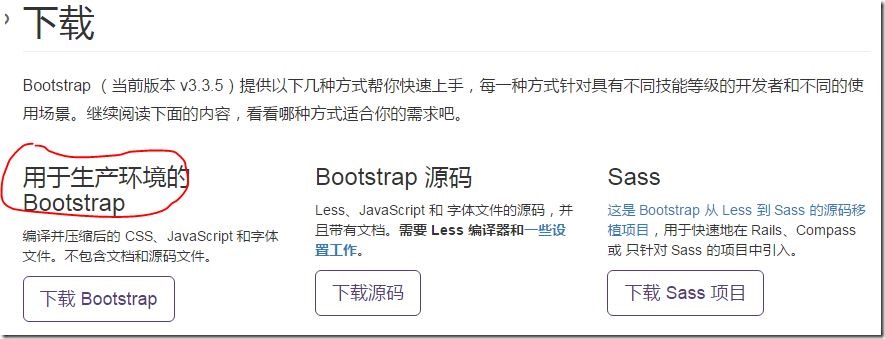
Step 2: 点击“下载Bootstrap”

Step 3: 用于生产环境的Bootstrap

Step 4: 将下载的压缩包解压缩到自己开发项目的根目录中

Step 5: 新建html文件,并将css,js相关的文件引入至html中

要将网站引入的地址改成本地地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="./css/bootstrap.min.css"> <!-- 可选的Bootstrap主题文件(一般不用引入) -->
<link rel="stylesheet" href="./css/bootstrap-theme.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="./js/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="./js/bootstrap.min.js"></script>
<title>bootstrap入门</title>
</head>
<body>
</body>
</html>
请注意,Bootstrap 的所有 JavaScript 插件都依赖 jQuery,因此 jQuery 必须在 Bootstrap 之前引入。 jQuery文件要从引入的地址下载下来 http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js放至js目录下。
Step 6: 添加div元素,引入类well
<body>
<div class="well">Hello World</div>
</body>

=======================测试成功==============================
如何添加响应式设置
在导航中选择全局CSS样式

将代码复制到<head></head>中。

01.Bootstrap入门的更多相关文章
- Bootstrap入门(二)栅格
Bootstrap入门(二)栅格 Bootstrap入门(二)栅格 全局CSS样式--栅格 先引入本地的CSS文件(根据自己的文件夹,有不同的引入地址,我是放在一个新建的名为css的文件夹中) con ...
- BootStrap入门教程 (一)
BootStrap入门教程 (一) 2011年,twitter的"一小撮"工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用.优雅.灵活.可扩展的前端 ...
- bootstrap 入门
bootstrap 入门 <!DOCTYPE html> <html> <head lang="en"> <meta charset=&q ...
- Bootstrap入门(三十)JS插件7:警告框
Bootstrap入门(三十)JS插件7:警告框 通过这个插件可以为警告信息添加点击以及消失的功能. 当使用一个.close按钮,它必须是第一个子元素.alert-dismissible,并没有文字内 ...
- Bootstrap入门(二十九)JS插件6:弹出框
Bootstrap入门(二十九)JS插件6:弹出框 加入小覆盖的内容,像在iPad上,用于存放非主要信息 弹出框是依赖于工具提示插件的,那它也和工具提示是一样的,是需要初始化才能够使用的 首先我们引入 ...
- Bootstrap入门(二十八)JS插件5:工具提醒
Bootstrap入门(二十八)JS插件5:工具提醒 工具提示在使用过程中比较常见,但是实现起来有些麻烦,而bootstrap则很好地解决了这个问题. 我们来写一个简单的实例 先引入CSS文件和JS文 ...
- Bootstrap入门(二十七)JS插件4:标签页
Bootstrap入门(二十七)JS插件4:标签页 标签页的切换可以带动内容的变化 首先我们引入CSS文件 <link href="bootstrap.min.css" re ...
- Bootstrap入门(二十五)JS插件2:过渡效果
Bootstrap入门(二十五)JS插件2:过渡效果 对于简单的过渡效果,只需将 transition.js 和其它 JS 文件一起引入即可.如果你使用的是编译(或压缩)版的bootstrap.js ...
- Bootstrap入门(二十四)data属性
Bootstrap入门(二十四)data属性 你可以仅仅通过 data 属性 API 就能使用所有的 Bootstrap 插件,无需写一行 JavaScript 代码.这是 Bootstrap 中的一 ...
随机推荐
- 禁用 baloo_file_extractor 加速 ubuntu 14.04 (KDE)
在复制了一堆零散文件后,系统同然变得奇卡,看看cpu和ram都占用不高,但看到这个进程 baloo_file_extractor 时不时地冒一下泡,怀疑是它在频繁访问硬盘.禁止它自动启动的方式: $ ...
- RSA_SHA256数字签名
------------------ rsa 加密与解密 ----------------------------- 数论知识的实际应用: rsa加密 把问题归结为对数字的加密. 被加密的数字为明文. ...
- 关于Webstorm的一些配置
一:代码缩略图插件:CodeGlance: 二:皮肤与主题使用的sublime的系列风格. 三:实现内嵌JS代码的高亮显示.https://segmentfault.com/q/10100000024 ...
- linux命令:xargs
1.命令介绍: xargs用来配合find命令查找的结果然后执行相应的命令 2.命令格式: find -type f -print | xargs file
- Canvas基础
1.1. 什么是 Canvas canvas 是 HTML5 提供的一个用于展示绘图效果的标签. canvas 原意画布, 帆布. 在 HTML 页面中用于展示绘图效果. 最早 canvas 是苹果提 ...
- SqlServer性能优化 提高并发性能(八)
并发访问: 当多个线程访问同一个资源,会产生并发性问题 并发控制与处理: 乐观并发控制:一种方式是"后来的更新者获胜" 这意味着先来的用户提交的值会在没有察觉的情况下丢失. 为 ...
- 第一次用Axure~
刚刚接触axure感觉好多不会呢~但是一步一步来吧~ 操作到后来发现字体的变化很奇怪,总是只有一个字体出现,只有在编辑时才出现我设定的字体. 但最后还是有个样子出来了~做了一个联系的新页面 最后学姐又 ...
- 用powershell批量新增user profile
SharePoint 2013 新系统,要在User Profile Service里把人全加一下,其实同步ad更方便,但ad里的人太多,没必要全要,只要大中华区就行了,问hr要了一份人员名单,写了个 ...
- 关于上传app遇到的一些棘手的小问题
最近上传了一个app,由于是第一次上传,花费在这上面的时间不比做app的耗时短啊....说多了都是泪.下面为了不让大家掉坑里去,分享一些小经验: 1.使用别人的开发者账号上传完自己的app(本人暂无开 ...
- MongoDB初学笔记
http://www.cnblogs.com/huangxincheng/archive/2012/02/18/2356595.html
