ViewPager+PagerTabStrip实现页面的切换
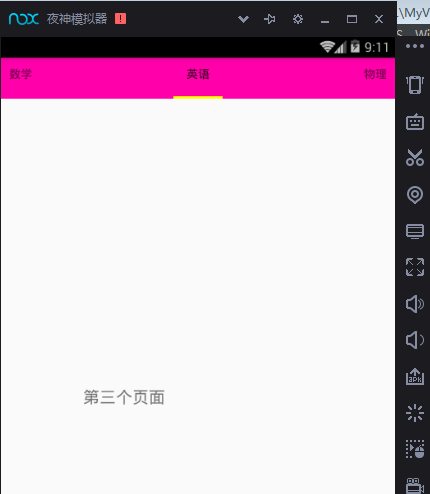
页面切换效果图
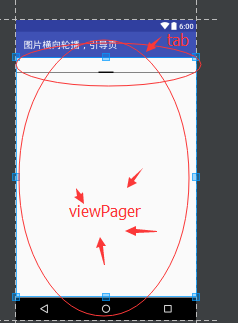
首先创建布局:

代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager_1221"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v4.view.PagerTabStrip
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.v4.view.PagerTabStrip>
</android.support.v4.view.ViewPager>
</LinearLayout>
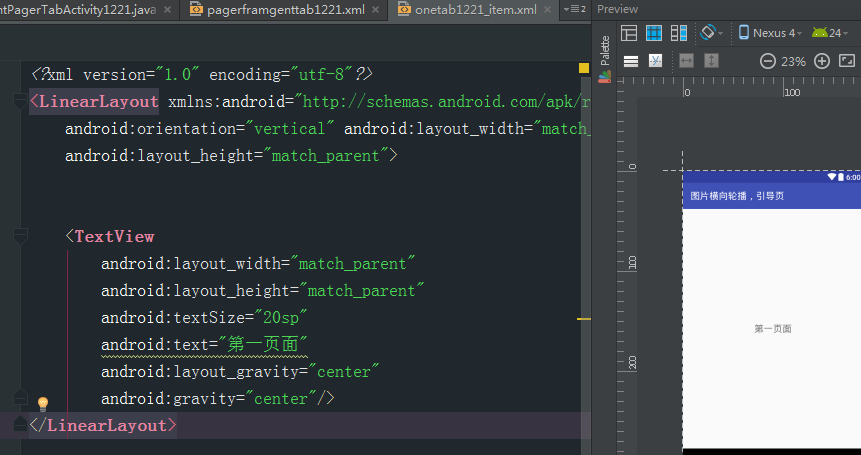
然后创建子布局页面:多个页面,例第一个页面

其次创建子布局的framgent,加载子布局:以第一个页面的为例代码如下
package com.example.administrator.test_1216.framgent;
public class OneoFramgentTab1221 extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.onetab1221_item,null);
return view;
}
}
接下来创建adapger适配器,继承FragmentPagerAdapter,代码如下:声明页面集合,title集合,将其加入到页面显示中
package com.example.administrator.test_1216.adapter;
public class FramgentPagerTabAdapter1221 extends FragmentPagerAdapter {
//声明页面集合
List<Fragment> list;
//声明title集合
List<String> titles;
public FramgentPagerTabAdapter1221(FragmentManager fm, List<Fragment> list, List<String> titles) {
super(fm);
this.list = list;
this.titles = titles;
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
@Override
public CharSequence getPageTitle(int position) {
return titles.get(position);
}
}
最后创建activity:继承framgentactivity;
首先声明控件,绑定id,声明集合,集合加入值,启动adapter传参;设置页面滑动监听,最后在设置下滑动时候文字的颜色等
package com.example.administrator.test_1216.adapter;
public class FramgentPagerTabActivity1221 extends FragmentActivity implements ViewPager.OnPageChangeListener {
//声明控件
ViewPager viewPager;
PagerTabStrip pts;
//声明集合
List<Fragment> list;
List<String> titles;
//适配器
FramgentPagerTabAdapter1221 adapter;
//背景颜色
private int bg;
//线的颜色
private int line;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.e("tag","onCreate1");
setContentView(R.layout.pagerframgenttab1221);
//绑定id
viewPager= (ViewPager) findViewById(R.id.viewpager_1221);
pts= (PagerTabStrip) findViewById(R.id.tab);
//设置页面监听
viewPager.addOnPageChangeListener(this);
//初始化页面集合
list=new ArrayList<Fragment>();
list.add(new OneoFramgentTab1221());
list.add(new TwoFramgentTab1221());
list.add(new ThreeFramgentTab1221());
list.add(new FourFramgentTab1221());
//初始化标题集合
titles=new ArrayList<String>();
titles.add("第十八个春秋");
titles.add("大家庭");
titles.add("生活苦咖啡");
titles.add("最后一页了");
//初始化适配器
adapter=new FramgentPagerTabAdapter1221(getSupportFragmentManager(),list,titles);
viewPager.setAdapter(adapter);
//获取颜色
bg = getResources().getColor(R.color.bg);
line = getResources().getColor(R.color.line);
//取消tab的长横线
pts.setDrawFullUnderline(false);
//设置tab的背景颜色
pts.setBackgroundColor(bg);
//设置线条的颜色
pts.setTabIndicatorColor(line);
//设置内边距
pts.setPadding(10,10,10,20);
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
}
ViewPager+PagerTabStrip实现页面的切换的更多相关文章
- ViewPager+Fragment实现页面的切换
新知识,新摘要: 效果图:framgent导入包都是v4包下,谨慎导入错误! 首先设置viewPager布局: <?xml version="1.0" encoding=&q ...
- Android中使用ViewPager实现屏幕页面切换和页面切换效果
之前关于如何实现屏幕页面切换,写过一篇博文<Android中使用ViewFlipper实现屏幕切换>,相比ViewFlipper,ViewPager更适用复杂的视图切换,而且Viewpag ...
- ViewPager之Fragment页面切换
一.概述 ViewPager是android-support-v4中提供的类,它是一个容器类,常用于页面之间的切换. 继上篇文章<ViewPager之引导页>之后,本文主要介绍ViewPa ...
- ViewPager和View组合 实现页面的切换
//--------------主页面------------------------------- package com.bw.test; import java.util.ArrayList;i ...
- Android开发之利用ViewPager实现页面的切换(仿微信、QQ)
这里利用ViewPager实现页面的滑动,下面直接上代码: 1.首先写一个Activity,然后将要滑动的Fragment镶嵌到写好的Activity中. Activity的布局文件:activity ...
- Android典型界面设计(7) ——DrawerLayout+Fragement+ViewPager+PagerTabStrip实现双导航
一.问题描述 在Android典型界面设计(3)的我们实现了双导航效果,即外层底部导航和内部区域的头部导航,如网易新闻等很多应用采用了这种导航,但Google提供DrawerLayout可实现抽屉式导 ...
- 【转】ViewPager实现一个页面多个Item的显示
转自:http://billyyuan.iteye.com/blog/1941538 ViewPager实现一个页面多个Item的显示 博客分类: android 代码在: https://cod ...
- selenium多个标签页的切换(弹出新页面的切换)
1_windows = driver.current_window_handle #定位当前页面句柄 all_handles = driver.window_handles #获取全部页面句柄 for ...
- js判断当前浏览器页面是否切换
公司做mifi设备,ui界面很多信息需要1S钟不断异步请求更新信息,如果同时打开多个浏览器或者多个当前界面,设备1S钟会收到很多个请求,由于设备本身内存限制,会导致响应速度过慢,且会造成设备重启等. ...
随机推荐
- android .apk安装时遇到NSTALL_FAILED_CONTAINER_ERROR错误
在一台酷派上装apk时遇到问题: android Installation error: INSTALL_FAILED_CONTAINER_ERROR 遇到问题后baidu google修改为andr ...
- ubuntu graphic cannot display
1.ubuntu resuce mode 2.mount -o,remount,rw /dev/sda6 / 3.dhclient eth0 4.apt-get update apt-get inst ...
- asp.net 手工调用 WS(Get)方法:
asp.net 手工调用 WS(Get)方法: 通过手工HttpWebRequest,HttpWebResponse来模拟调用.核心代码:string strurl="http://loca ...
- Firefox 插件 FlashGot 创建 Axel 下载任务
运行脚本: #!/bin/sh# FlashGot Command line arguments template: [URL] [COMMENT] [FOLDER]if [ $# = 3 ]; th ...
- 安装SQl 2008为SQL Server代理服务提供的凭据无效
解决:安装SQl 2008为SQL Server代理服务提供的凭据无效 sql server 2008 代理服务提供的凭据无效sql server 2008 代理服务提供的凭据无效在Windows S ...
- 思考方式--SMART原则
如果你对项目管理.系统架构有兴趣,请加微信订阅号"softjg",加入这个PM.架构师的大家庭 万事开头于你目标的设定,如果开始走错了,那么后面的路将会更加的错误,甚至于更加的努力 ...
- jsp+tomcat+mysql+sevlet+javabean配置过程
在配置jsp开发环境的过程中会碰到不少问题,感谢网上的许多前辈的经验总结,作者cl41的JSP连接Mysql数据库攻略和作者Saulzy的MySQL学习笔记等文章对我来说简直是雪中送碳,为了帮助象我一 ...
- appstore不能登陆
Happened same with me. This is happening because the App Store is looking for a working connection o ...
- tcp协议头窗口,滑动窗口,流控制,拥塞控制关系
参考文章 TCP 的那些事儿(下) http://coolshell.cn/articles/11609.html tcp/ip详解--拥塞控制 & 慢启动 快恢复 拥塞避免 http://b ...
- 在VS中操作Mysql数据库
1.实现mysql数据库与VS的连接,需要安装两个插件,作者装的是mysql-connector-net-6.9.9.msi和 mysql-for-visualstudio-1.2.6.msi. 2. ...
