JQuery01
一:JQuery
1 JQuery知识
*:就是让我们学会调用JQ插件,其实内部就是对JS的封装。
*:jquery里面有三个文件,

第2个和第3个其实里面的内容是一样的,只是第三个对其进行了压缩,使浏览器对其的访问时间变短。
我们在使用的时候将Jquery-1.4.2.js和jquery.1.4.2-vsdoc,js放在一起,其实vsdoc.js是对于前面的解释说明,它是让我们在编写代码的时候可以点操作出来。
*:练习《点击按钮弹出对话框的内容》 《点击网页里面的文字使文字一行一行消失》(“$”这个其实是个函数)
<head>
<script type="text/javascript" src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function () { alert($("#un").val()); });//点击弹出内容
$("div").click(function() { $(this).hide("slow"); });//文字消失
});
</script>
</head>
<body>
<input type="text"id="un"/>
<input type="button" id="btn"/>
<div>文字内容</div>
</body>
2 JQuery里面的Ready 《在网页刚开始就弹出内容》
$(dounction).ready(function(){alert(“加载完毕”);})
其实还可以这样子写
$(function(){alert(“加载完毕”);});
<解析:”$”这个函数将匿名函数function()注册为Ready执行。>
3 jquery内置函数
$.map(array,fn)对数组中array中的每一个元素调用fn函数进行处理,fn函数将处理返回,最后得到一个新的数组。$map不能处理Dictionary风格的数组。要用下面的$.each来处理。
$.each(array.fn)对数组arr每个元素调用fn函数进行处理,没有返回值。
var arr=[3,5,7];
Var arr2=$map.(arr,function(item){return item*2}) 函数式编程。
Var arr={“tom”;”檀木”,”xiaozhang”;”小张”}
$.each(arr,function(key,value){alert(key+”=”+value);});
4 JQuery对象,Dom对象
<dom就是浏览器的一些标记,比如层,按钮,标签等,数组是jq的对象。>
Jquery对象就是通过jquery包装Dom对象后产生。而且jquery对象只能调用jquery对象封装的方法。不能调用Dom对象的方法。
$(function(){$(“#id”).css(“background”,”red”)});
上面的代码是复制,就是将背景色设置为红色,若.css中的属性为一个则为得到值,2个即为设置值。
5 jquery选择器
*id选择器
$(“#div”).html();
*TabName选择器<标签选择器>
$(“div”).click(function(){alert(“你好我是p”);});
这里就是将网页中所有的div标签都选择了,都向其添加了click事件。
* css选择器
同时选择多个样式,就是给制定样式的添加。
$(“div”).click(function(){alert(“这是信息”)});
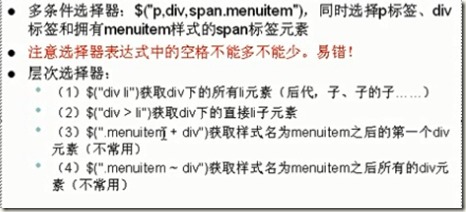
6 多条件选择器/层次选择器

7 jquery的迭代
就是里面的错误程序不会给提示出错,我们自己要添加if/elae语句进行判断。

8 jquery的节点遍历
就是运用next(),nextall()方法来进行遍历的。就好像在数组那里的遍历是一样的。 这里只是得到它的下一个元素的值。
Siblings():获取所有元素的同辈元素(兄弟节点)。
*:jquery的链式编程
$("div").click(function(){
$(this).css("background","red").siblings("div").css("background","white")
});
就是很容易的通过点操作符来操作。
//这里是链式操作,减少了使用if/else等操作。改变了编程风格。
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<script src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#tables td").html("<img src='images/1.jpg'/>")
.mouseover(function () {
$("#tables td") .html("<img src='images/1.jpg'/>");
$(this).nextAll().html("<img src='images/2.jpg'/");
});
});
</script>
</head>
<body>
<table id="tables">
<tr><td></td><td></td><td></td><td></td></tr>
</table>
</body>
</html>
9 :基本的过滤器

这里可以将其写在一起,比如选择器和过滤器,这样子就会很强大。
不仅可以使用选择器进行绝对定位,还可以进行相对定位,只要在$()指定第二个参数,第二个参数为相对的元素。
案例:

(相对定位)
:这里的元素就是在定位#tables tr 下的td的定位

10 属性过滤器

Eg:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.4.2.js"></script>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<title></title>
<script type="text/javascript">
$(function() {
$("input[value=显示选中的内容]").click(function() {
alert($("input:checked").val());
});
});
</script>
</head>
<body>
<input type="checkbox" value="上海"/>上海<br/>
<input type="checkbox" value="宝鸡"/>宝鸡<br/>
<input type="checkbox" value="深圳"/>深圳<br/>
<input type="checkbox" value="西安"/>西安<br/>
<input type="checkbox" value="北京"/>北京<br/>
<input type="submit" value="显示选中的内容"/>
</body>
</html>
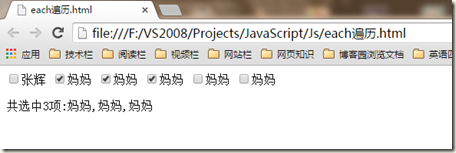
11 元素的each <通过一些过滤器和选择器来遍历each一些元素。>
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.4.2.js"></script>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<title></title>
<script type="text/javascript">
$(function() {
$("input[name=names]").click(function() {
var arr = new Array();
$("input[name=names]:checked").each(function (key, value) {
arr[key] = $(value).val();
});
$("#msgNames").text("共选中"+arr.length+"项:"+arr.join(","));
});
});
</script>
</head>
<body>
<input type="checkbox" name="names" value="张辉"/>张辉
<input type="checkbox" name="names" value="妈妈"/>妈妈
<input type="checkbox" name="names" value="妈妈"/>妈妈
<input type="checkbox" name="names" value="妈妈"/>妈妈
<p id="msgNames"></p>
</body>

JQuery01的更多相关文章
- jQuery-01:on live bind delegate
摘自:https://www.cnblogs.com/moonreplace/archive/2012/10/09/2717136.html moonreplace这位大牛的 当我们试图绑定一些事件到 ...
- 【jQuery01】添加添加div
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery-01
day01 - jQuery 学习目标: 能够说出什么是 jQuery 能够说出 jQuery 的优点 能够简单使用 jQuery 能够说出 DOM 对象和 jQuery 对象的区别 能够写出常用的 ...
- Jquery中的 height(), innerHeight() outerHeight()区别
jQuery中的 height innerHeight outerHeight区别 标准浏览器下: height:高度 innerHeight:高度+补白 outerHeight:高度+补白+边框,参 ...
- Jquery中parentsUntil函数调用最容易犯的三个错误
来自 :http://jquery01.diandian.com/post/2012-01-16/14500044 Jquery中parentsUntil函数调用最容易犯的三个错误 Jquery的pa ...
- jQuery04
jQuery内容总结: 1.既然是一个js库,使用之前就要引入js库,是一个.js文件,版本是1.8.3: 2.写一个jQuery页面加载函数(注意与js页面加载函数的区别): $(function( ...
随机推荐
- [C#进阶系列]专题二:你知道Dictionary查找速度为什么快吗?
一.前言 在之前有一次面试中,被问到你了解Dictionary的内部实现机制吗?当时只是简单的了问答了:Dictionary的内部结构是哈希表,从而可以快速进行查找.但是对于更深一步了解就不清楚了.所 ...
- MySQL1:MySQL函数汇总
前言 MySQL提供了众多功能强大.方便易用的函数,使用这些函数,可以极大地提高用户对于数据库的管理效率,从而更加灵活地满足不同用户的需求.本文将MySQL的函数分类并汇总,以便以后用到的时候可以随时 ...
- 自己实现一个Native方法的调用
JNI 开始本篇的内容之前,首先要讲一下JNI.Java很好,使用的人很多.应用极广,但是Java不是完美的.Java的不足体现在运行速度要比传统的C++慢上许多之外,还有Java无法直接访问到操作系 ...
- 在cocos2dx和unity3d之间选择
人生最纠结的事,莫过于有选择………… cocos2dx和unity3d从某种意义上讲,都很不错.但当面对特定需求以及团队情况的时候,总是能分出高下的. 假设,目标游戏是一款类似 刀塔传奇 的游戏 我们 ...
- Lucene系列-概述
为了生存,就得干一行爱一行.那就学习下lucene吧. 全文检索介绍 流程: 建索引 准备待搜索文档 文档分词:将文档分成一个个单独的单词,去除标点符号.停词(无意义的冠词介词等),得到token 语 ...
- linux下目录操作
1. 常用函数 #include <dirent.h> //open a directory //failed-NULL, other-return a DIR stream DIR *o ...
- 大叔也说Xamarin~Android篇~支付宝SDK的错误与解决
回到目录 在为android程序引入支付宝后,可能没有那么顺利,有能出现各种各样的问题,大叔在引用支付宝后就出现了APL64的错误,在网上找不很多资料都不对正,还是在官网找到了几句话,说到了点子上,具 ...
- 每天一个linux命令(13):less 命令
less 工具也是对文件或其它输出进行分页显示的工具,应该说是linux正统查看文件内容的工具,功能极其强大.less 的用法比起 more 更加的有弹性.在 more 的时候,我们并没有办法向前面翻 ...
- javascript_core_03之数组
1.数组:连续存储多个数据,一组连续变量的集合: ①创建空数组:var arr=[]:或者var arr=new Array(): ②创建初始化数组:var arr=[值1,值2,……]:或者var ...
- Python为什么不隐式实现self
Python为什么不隐式实现self Python中类的方法都需要显式的传入一个self占位参数,这让写过C#,Java,PHP,Javascript的我很是不习惯,但是Python这么吊,肯定是有他 ...
