SSRS 的简单使用(二)
经过上一篇的初始,我们已经做好了报表的准备工作,接下来我们进行报表的展示和其他一下操作,并且给出一些使用RS的方法方便大家日后能灵活使用。
步骤:
1.首先拖拽表格等进入到设计模板

点击左侧工具栏,选中Table 然后拖拽到设计模板内。如图
2.修改表内信息如下图所示即可

表头和内容各站一行。
3.接下来我们简单介绍一下表头的表格合并和列数据聚合
左下侧,点击详细,然后选择加入父群组,然后即可根据所需进行合并项,如下图所示

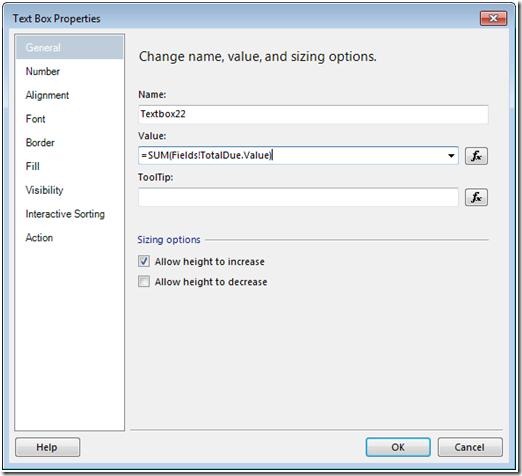
你可以在组头或组尾加入聚合函数或敲入一个标题来描述这一列。下面通过一个表达式来创建一个累加聚合。右键表格右下角处于行和列最后的那个单元格,右键点击文本单元格属性,在值那一栏填入:=SUM(Fields!字段.Value),如图。

排序筛选关键字也可设定

4.调整完毕后可以展示出来,预览

至此完整的简要报表生成已经完成,接下来我转载了几种应用报表的发布,希望能提供相应的帮助
报表的发布
设计完报表之后,就要将其发布到Reporting Services服务中,以供调用。我们可以把这个发布称作deploy。
经过实际应用,发现可以有下面三种方法来进行报表的发布
在BI中编译发布
我们设计报表是在BI中进行的,可以利用它来一次性将整个报表工程deploy到服务器上。大致步骤如下:
- 菜单执行Project->Properties,将Configuration改为Production,即编辑Production模式的参数;
- 在右边分别填入相应的属性值,一般来说TargetDataSourceFolder的内容Data Sources不变,如果数据源有更新,那么就必须将上面的OverwriteDataSources设为True;
- 设置TargetReportFolder。这个值是在Report Server中的一个虚拟目录,该工程的所有rdl文件都将存放在这个目录下;
- 设置TargetServerUrl。这里就是Reporting Services所在的URL地址,比如本地部署可以用http://localhost/ReportServer。注意后面的那个路径是默认的安装路径,在IIS中打开默认站点后可以看到它,是一个虚拟目录;
- 都填写完毕之后,在编译环境中切换编译模式为Deploy,再Start Debugging,这时BI就会自动向Report Server部署这一系列的报表。
完了之后会显示http://localhost/ReportServer这个页面,在这个页面中显示的就是该报表服务器上所有的ReportFolder,而报表则会按照deploy时的设置,分别保存在这些folder内。进入Folder之后,点击报表即可查看,系统已经为我们生成了一个带有ReportViewer的aspx页面。
通过Web下的Report Manager
下面这两种方法均是用来管理报表服务器,发布报表只是它们的一部分功能。
使用Report Manager的大致步骤如下:
- 打开Report Manager的页面,一般为http://ServerUrl/Reports;
- 进入Data Sources文件夹,上传数据源的rds文件;
- 回到根文件夹,建立一个ReportFolder,名称即TargetReportFolder中的值;
- 进入该文件夹,把rdl文件逐一上传,它会自动给报表起名,一般接受默认值。
这样就OK了,之后也可以在ReportServer页面下查看内容。
通过SQL Server Management Studio
在SQL Server的配置中,这个工具无疑是最强大的。在登录SSMS的时候,选择Server Type为Reporting Services,然后指定Server的名称,以及登录方式。登录成功后,在Home目录下就是我们在Report Manager中看到的内容,后面的操作大同小异,就不浪费文字了。
利用ReportViewer控件引用报表
建立、发布报表的最终目的还是为了在程序中引用它们,在此我们选择的是最简单的方法——使用ReportViewer控件。
WinForm环境下的ReportViewer
WinForm下的ReportViewer控件,位于Microsoft.Reporting.WinForms命名空间下,在VS2005中默认会出现在ToolBar中,直接将其拖放进窗体即可对其操作。
一般来说,所有报表都必须设置的参数有以下几个:
- ProcessingMode:这个属性用来设置ReportViewer的数据来源是本地还是远程,在这里我们设为Remote;
- ServerReport.ReportServerUrl:就是我们前面看到的TargetServerUrl,即报表服务器的URL地址。注意这个地址包含了“ReportServer”,比如http://ServerUrl/ReportServer这样;
- ServerReport.ReportPath:是ReportFolder和ReportName的组合,比如“/Test/Report1.rdl”,注意注意千万注意,最开始的那个“/”一定不能省略!
对于实际应用,采用代码来控制ReportViewer要比设计时设置属性更加常用,下面就是一个简短的例子,概括了这样一个过程:
this.reportViewer1.ServerReport.ReportPath = "/Test/Report1"; List<ReportParameter> parameters = new List<ReportParameter>(); parameters.Add(new ReportParameter("params",textQueryString.Text)); this.reportViewer1.ServerReport.SetParameters(parameters); this.reportViewer1.ShowParameterPrompts = false; this.reportViewer1.RefreshReport();
在上面的过程中,先是设置ReportPath(ReportServerUrl在本示例中已经指定,实际上应该通过App.config的设置字符串来设置)。然后创建报表参数列表(这个params的名称是在设计报表的时候设置的报表参数,在SQL语句中通过@params进行引用),进而调用ServerReport的SetParameters方法,将参数传递给报表。紧接着,将报表的ShowParameterPrompts属性设为false,即不在ReportViewer的头部显示参数输入提示。最后执行RefreshReport()方法,刷新报表页面。
ASP.NET环境下的ReportViewer
微软的统一性工作无疑是相当出色的,Web下的ReportViewer在使用起来与WinForm下完全相同,唯一不同的就是控件位于Microsoft.Reporting.WebForms下,而诸如ReportParameter等类也改为此命名空间之下。在代码控制报表方面,不需要进行改动即可移植。
Visual WebGUI下的ReportViewer
在项目中,我们是采用VWG来作为程序的框架的。Gizmox开发团队也为ReportViewer设计了相应版本,控件位于Gizmox.WebGUI.Reporting命名空间下,但要注意,它的属性诸如ReportParameter、ProcessingMode等仍然是位于Microsoft.Reporting.WebForms下的,这一点不要搞错。
直接通过ReportServer访问报表
还记得前面提到过的http://ServerUrl/ReportServer吗?SSRS已经为我们准备了一个用来查看报表的方法,即通过URL访问,比如要查看在localhost/ReportServer服务器中,位于Test下的Report1报表,可以直接在浏览器中输入 http://localhost/ReportServer?Test/Report1,SSRS会自动调用一个系统内置的页面来显示它。在这个带参数的URL后面,我们可以通过附加URL参数的方法来对报表进行控制。比如上面的那个例子,在ASP.NET中可以使用Response.Write()向页面写入下面的代码来弹出窗口显示报表:
"<script language=\"JavaScript\"> window.open('http://localhost/ReportServer?Test/Report1¶ms=" + textQueryString.Text + "&rc:Parameters=false&rs:Command=Render'; </script>"
其中URL参数的构造方法请参阅MSDN相关文档。
总结:
本篇简单的介绍了如何产生报表以及相关的设定,我们将在下一篇中介绍如何用更高级的展示来表现数据,诸如柱状图饼状图甚至是更漂亮的图例。
SSRS 的简单使用(二)的更多相关文章
- iOS开发UI篇—Quartz2D简单使用(二)
iOS开发UI篇—Quartz2D简单使用(二) 一.画文字 代码: // // YYtextview.m // 04-写文字 // // Created by 孔医己 on 14-6-10. // ...
- 使用C语言实现二维,三维绘图算法(3)-简单的二维分形
使用C语言实现二维,三维绘图算法(3)-简单的二维分形 ---- 引言---- 每次使用OpenGL或DirectX写三维程序的时候, 都有一种隔靴搔痒的感觉, 对于内部的三维算法的实现不甚了解. 其 ...
- 【SSRS】入门篇(二) -- 建立数据源
原文:[SSRS]入门篇(二) -- 建立数据源 通过 [SSRS]入门篇(一) -- 创建SSRS项目 这篇,我们建立了一个SSRS项目: 接下来,我们以 AdventureWorks2012 示例 ...
- 【sql注入】简单实现二次注入
[sql注入]简单实现二次注入 本文转自:i春秋社区 测试代码1:内容详情页面 [PHP] 纯文本查看 复制代码 01 02 03 04 05 06 07 08 09 10 11 12 13 14 1 ...
- VC6下OpenGL 开发环境的构建外加一个简单的二维网络棋盘绘制示例
一.安装GLUT 工具包 GLUT 不是OpenGL 所必须的,但它会给我们的学习带来一定的方便,推荐安装. Windows 环境下的GLUT 本地下载地址:glut-install.zip(大小约为 ...
- Java秒杀简单设计二:数据库表和Dao层设计
Java秒杀简单设计二:数据库表Dao层设计 上一篇中搭建springboot项目环境和设计数据库表 https://www.cnblogs.com/taiguyiba/p/9791431.html ...
- 爬虫简单之二---使用进程爬取起点中文网的六万多也页小说的名字,作者,等一些基本信息,并存入csv中
爬虫简单之二---使用进程爬取起点中文网的六万多也页小说的名字,作者,等一些基本信息,并存入csv中 准备使用的环境和库Python3.6 + requests + bs4 + csv + multi ...
- SignalR的简单使用(二)
原文:SignalR的简单使用(二) 之前提到SignalR代理在网页,通过生成的Js来完成相关的功能.但我不禁想一个问题, 难到SignalR的服务端就能寄存在web端吗,通过访问网页能方式才能启动 ...
- Redis入门很简单之二【常见操作命令】
Redis入门很简单之二[常见操作命令] 博客分类: NoSQL/Redis/MongoDB redisnosql缓存 Redis提供了丰富的命令,允许我们连接客户端对其进行直接操作.这里简单介绍一 ...
- 猫狗大战("简单的二维背包")
题面:https://www.luogu.com.cn/problem/P1489 看上去是一道简单的二维费用背包,但是要特别小心循环顺序. Ⅰ先循环物品,再循环限制条件. Ⅱ每一个限制条件都必须从后 ...
随机推荐
- 不可或缺 Windows Native (15) - C++: 命名空间
[源码下载] 不可或缺 Windows Native (15) - C++: 命名空间 作者:webabcd 介绍不可或缺 Windows Native 之 C++ 命名空间 示例CppNamespa ...
- 第 16 章 CSS 盒模型[下]
学习要点: 1.元素可见性 2.元素盒类型 3.元素的浮动 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 盒模型,学习怎样了解元素的外观配置以及文档的整体布局. 一.元素可见性 使用 vis ...
- hdu-4496-D-City
D-City Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65535/65535 K (Java/Others)Total Subm ...
- Guava学习笔记:EventBus
EventBus是Guava的事件处理机制,是设计模式中的观察者模式(生产/消费者编程模型)的优雅实现.对于事件监听和发布订阅模式,EventBus是一个非常优雅和简单解决方案,我们不用创建复杂的类和 ...
- linux 查找目录或文件详解
查找目录:find /(查找范围) -name '查找关键字' -type d查找文件:find /(查找范围) -name 查找关键字 -print 如果需要更进一步的了解,可以参看Linux的命令 ...
- C# RSA 分段加解密
RSA加解密: 1024位的证书,加密时最大支持117个字节,解密时为128:2048位的证书,加密时最大支持245个字节,解密时为256. 加密时支持的最大字节数:证书位数/8 -11(比如:204 ...
- According to TLD or attribute directive in tag file, attribute end does not accept any expressions
问题描述: 在 JSP 页面中使用 JSTL 标签库,访问 JSP 页面时抛出了如下异常信息: org.apache.jasper.JasperException: /WEB-INF/manageUs ...
- easyui datagrid toolbar 添加搜索框
最近用到了就研究了下,效果 把列名稍加转换放入menubtton,对于单项搜索来说还是非常方便的 var fields = $('#tt').datagrid('getColumnFields') ...
- ubuntu 安装配置ssh
1.安装ssh-server sudo apt-get install openssh-server 2.设置管理员密码访问 sudo vim /etc/ssh/sshd_config 将“Permi ...
- Community Value再理解
其实之前写“从香港机房引入google/bitbucket路由”的时候,对community value的了解还并不深入,对Juniper default BGP export/import poli ...
