利用CSS3 clip-path裁剪各种图形。
‘clip-path’是css3的一个强大属性,我们可以利用它来绘制各种各样的图形,当然不只是这些,接下来一起看看它的强大功能吧。
首先介绍的是clip-path里面的polygon功能,我们可以通过它来绘制多边形。
先来裁剪一个三角形。

代码如下:
<style>div{width:100px;height:100px;background-color:red;-webkit-clip-path:polygon(50% 0px,100% 100%,0px 100%);}</style><div></div>
解释一下代码,polygon里面第一个坐标为X方向,第二个为Y方向,这里我们写的X是50%,Y是0px,也就是说我从这个元素的宽50%开始到高0px裁剪。接着从这个点往下裁剪。也就是PS里面的选区,区域外面的将会被裁剪掉。
就像这样,画的有点丑哈。

因为三角形的话,只要确定三个角就可以了。
另外被裁剪掉的部分不会响应事件。
绘制一个菱形,这是菱形吗?暂且这样叫吧

代码如下:
<style>div{width:100px;height:100px;background-color:red;-webkit-clip-path:polygon(0px 50%,50% 0px,100% 50%,50%100%,0px 50%);}</style><div></div>
平行四边形

代码:
<style>div{width:100px;height:100px;background-color:red;-webkit-clip-path:polygon(0% 60%,20% 0%,60% 0%,40% 60%,0% 60%);}</style><div></div>
简直太强大了,有此神器,解决了好多问题,其他图形这里就不再一一演示了。
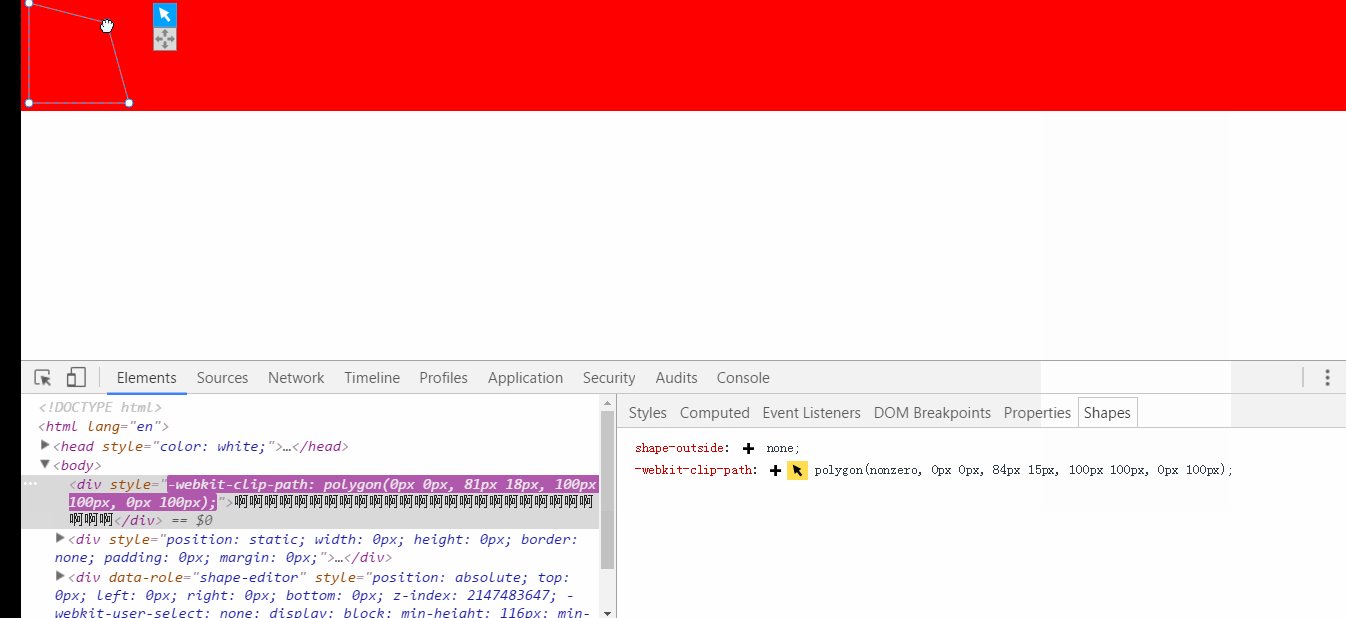
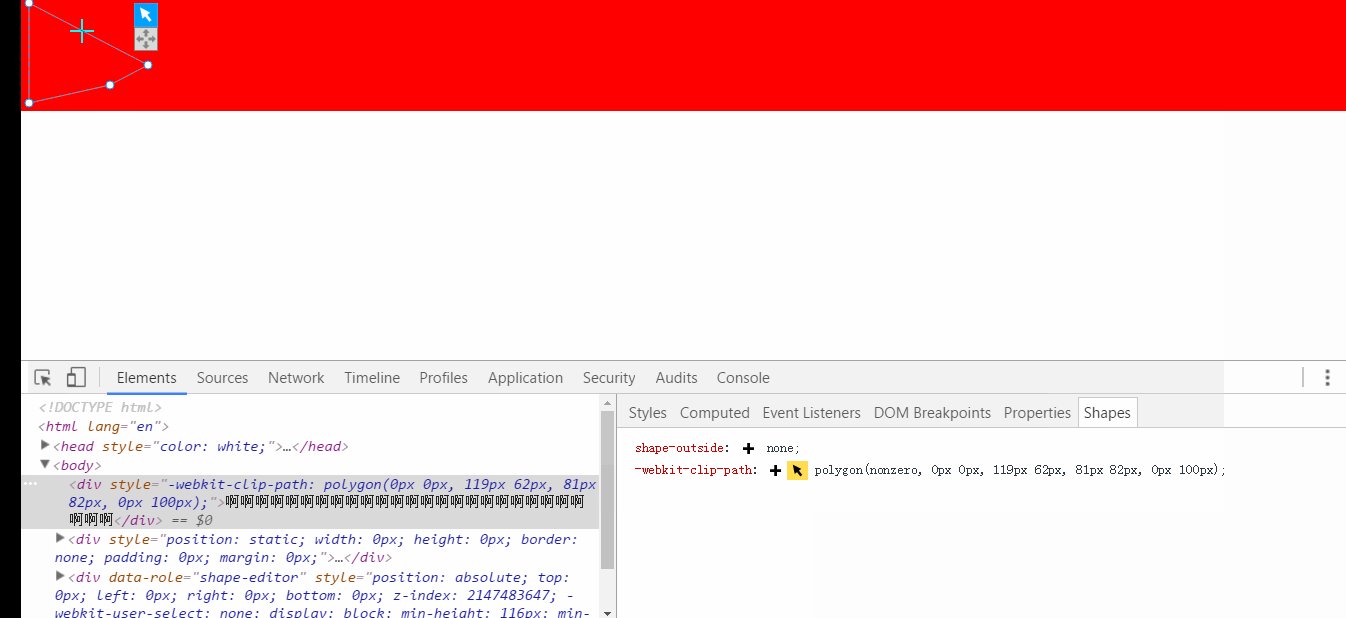
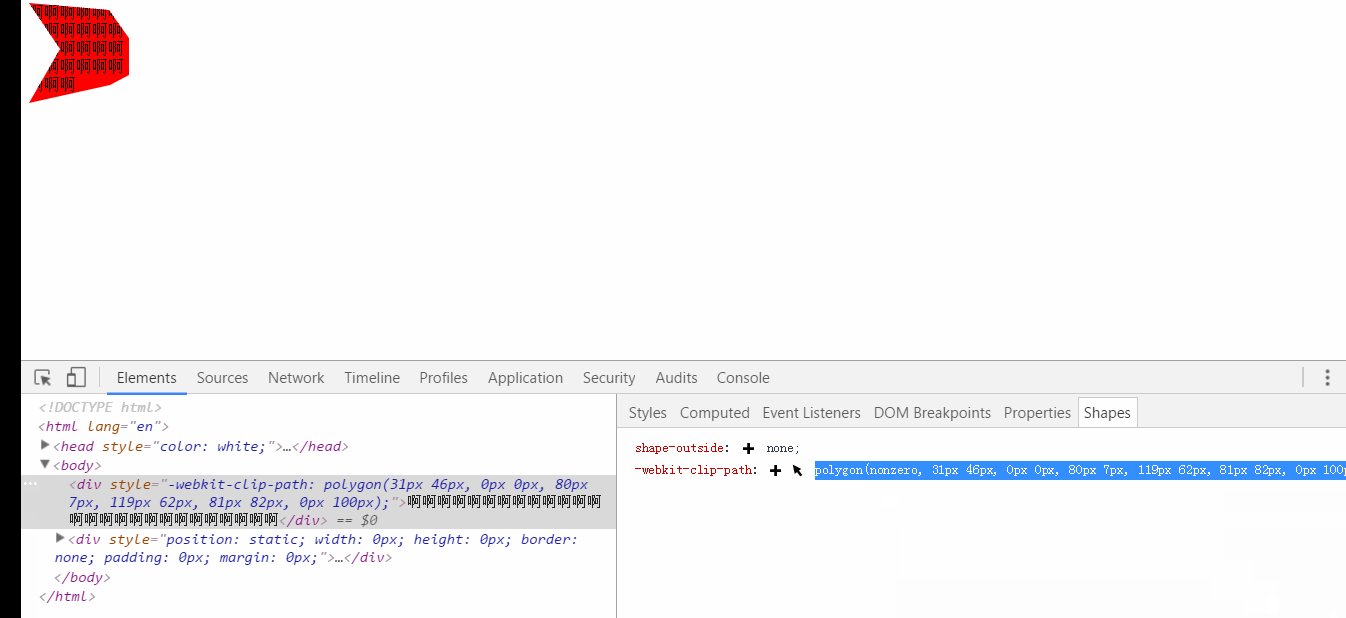
下面介绍一个傻瓜式工具,来帮我们裁剪。
chrome神器插件下载
注意得再服务器里面才能使用,这里我用sublimeServer插件。

接着我们把它的代码复制下来就行了,简单吧。
利用CSS3 clip-path裁剪各种图形。的更多相关文章
- CSS3 clip裁剪动画
CSS3 clip裁剪动画 下面是比较简单的例子 <pre><html><head><style type="text/css">i ...
- CSS3新特性,绘制常见图形
前言:最近准备做一个自己的网页,设计稿中导航我准备设计成矩形,也有hover样式展示的矩形,当中一些头像等等.以前除了画圆,好像真没认真画过其他图形,今天就画画我们常见到的几个图形. 在此之前我们有必 ...
- 利用CSS3实现图片无间断轮播图的实现思路
前言:图片轮播效果现在在各大网站都是非常普遍的,以前我们都是通过postion的left or right来控制dom的移动,这里我要说的是利用css3来制作轮播!相比以前通过postion来移动do ...
- 纯css3样式属性制作各种图形图标
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板。
CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板. CLIP PATH (MASK) GENERATO ...
- 利用CSS3实现页面淡入动画特效
利用CSS3动画属性"@keyframes "可实现一些动态特效,具体语法和参数可以网上自行学习.这篇文章主要是实践应用一下这个动画属性,实现页面淡入特效,在火狐24版.chrom ...
- 纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果
原文:纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果 大家好,我是小强老师. 今天我们看下CSS3最为简单的两个属性. css3给我们带来了很多视觉的感受和变化,以前的图片做的事 ...
- 利用CSS3 filter:drop-shadow实现纯CSS改变图片颜色
体验更优排版请移步原文:http://blog.kwin.wang/programming/css3-filter-drop-shadow-change-color.html 之前做项目过程中有时候遇 ...
- 利用css3的text-shadow属性实现文字阴影乳白效果
现在CSS3+html5的网页应用的越来越广泛了.很多网页中的字体同样可以用CSS3来实现炫酷的效果. 下面就介绍一下利用css3的text-shadow属性实现文字阴影乳白效果.这是在设计达人上面看 ...
随机推荐
- [Leetcode][JAVA] Minimum Depth of Binary Tree && Balanced Binary Tree && Maximum Depth of Binary Tree
Minimum Depth of Binary Tree Given a binary tree, find its minimum depth. The minimum depth is the n ...
- windows phone 8.1教务在线客户端(后续)
经过了一番折腾,这个wp教务在线算是告一段落了,其实原理很简单,就是post方式访问登陆页面返回cookie,然后带着这个cookie用get方式继续访问你想要访问并取回内容的页面,而且httpcli ...
- (转)将win7电脑无线网变身WiFi热点,让手机、笔记本共享上网
将win7电脑变身WiFi热点,让手机.笔记本共享上网 功能:开启windows 7的隐藏功能:虚拟WiFi和SoftAP(即虚拟无线AP),就可以让电脑变成无线路由器,实现共享上网,节省网费和路由器 ...
- 【C++】DDX_Control、SubclassWindow和SubclassDlgItem的区别
在自绘窗口的时候,子类化是MFC最常用的窗体技术之一.什么是子类化?窗口子类化就是创建一个新的窗口函数代替原来的窗口函数. Subclass(子类化)是MFC中最常用的窗体技术之一.子类化完成两个工作 ...
- div错位/解决IE6、IE7、IE8样式不兼容问题
IE6里DIV错位的问题 原文:chinafine 采用”FLOAT:LEFT“的DIV在IE8.IE7.都没问题,IE6下却向下移动,出现空白.这是因为,IE6采用的内核默认把DIV之间的距离 ...
- 彻底理解ThreadLocal一
synchronized这类线程同步的机制可以解决多线程并发问题,在这种解决方案下,多个线程访问到的,都是同一份变量的内容.为了防止在多线程访问的过程中,可能会出现的并发错误.不得不对多个线程的访问进 ...
- WebApi Post提交报错 调试无法进入对应action函数
调试发现有长内容或者是特殊字符就报错,确定是服务端验证的问题 需要 在配置文件 <system.web> 中添加<httpRuntime requestValidationMode ...
- 算法:Astar寻路算法改进
早前写了一篇<RCP:gef智能寻路算法(A star)> 出现了一点问题. 在AStar算法中,默认寻路起点和终点都是N x N的方格,但如果用在路由上,就会出现问题. 如果,需要连线的 ...
- 打通移动App开发的任督二脉、实现移动互联创业的中国梦
年初的两会上,第一次听到克强总理讲到“互联网+”的计划,当时就让我为之感到无比振奋.我个人的理解是:“互联网+”的本质就是要对传统行业供需双方的重构,通过移动互联技术来推动各个行业上的全民创新,促使中 ...
- Intellij修改archetype Plugin配置
Maven archetype plugin为我们提供了方便的创建 project功能,Archtype指我们项目的骨架,作为项目的脚手架. 如fornt end的yo之类.我们能够通过简单的一行控制 ...
