使用百度地图API产生指定范围的随机点
直接上代码:
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title></title>
- <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=1nCQCnDr3Nt3GKDVeBmKGe2Y"></script>
- <script type="text/javascript" src="http://api.map.baidu.com/library/GeoUtils/1.2/src/GeoUtils_min.js"></script>
- </head>
- <body>
- <div id="allmap" style="width:1000px;height:500px"></div>
- <div id="divInfo"></div>
- </body>
- </html>
- <script type="text/javascript">
- window.onload = function () {
- var map = new BMap.Map("allmap");
- map.centerAndZoom(new BMap.Point(106.258277, 29.498607), 5);
- map.enableScrollWheelZoom();
- var bdary = new BMap.Boundary();
- bdary.get("沙坪坝区", function (rs) { //获取行政区域
- map.clearOverlays(); //清除地图覆盖物
- var count = rs.boundaries.length; //行政区域的点有多少个
- if (count === 0) {
- alert('未能获取当前输入行政区域');
- return;
- }
- var pointArray = [];
- for (var i = 0; i < count; i++) {
- var ply = new BMap.Polygon(rs.boundaries[i]); //建立多边形覆盖物
- map.addOverlay(ply); //添加覆盖物
- pointArray = pointArray.concat(ply.getPath());
- map.setViewport(pointArray);
- var res = "", minX = 106.258277, minY = 29.498607, x = 0, y = 0,pt=null;
- for (var i = 0; i < 2000; i++) {
- x = minX + getRandom();
- y = minY + getRandom();
- pt = new BMap.Point(x, y);
- if (BMapLib.GeoUtils.isPointInPolygon(pt, ply)) {
- var marker = marker = new BMap.Marker(new BMap.Point(x, y));
- map.addOverlay(marker);
- //res += 'marker = new BMap.Marker(new BMap.Point(' + x + ' ,' + y + '));<br/>map.addOverlay(marker);<br/> ';
- }
- }
- divInfo.innerHTML = res;
- }
- // map.setViewport(pointArray); //调整视野
- //addlabel();
- });
- //document.getElementById("divInfo").innerHTML = Math.random()/4;
- }
- function getRandom() {
- return Math.random() / 2;
- }
- </script>
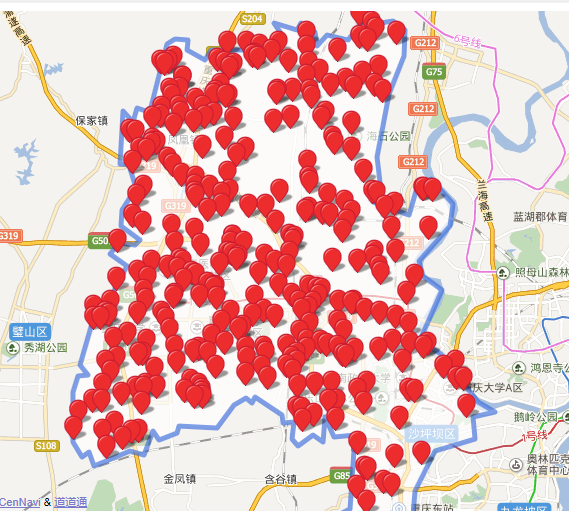
运行效果图

使用百度地图API产生指定范围的随机点的更多相关文章
- 根据百度地图API获取指定地点的经纬度
做项目时,遇到对地点获取地图中对应的经纬度,作一下笔记,以备以后直接使用 package com.hpzx.data; import java.io.BufferedReader; import ja ...
- 【百度地图API】如何调整结果面板的样式?如何获取指定页码的结果?
原文:[百度地图API]如何调整结果面板的样式?如何获取指定页码的结果? 摘要: 1.你是否想自定义查询后,结果面板的显示样式? 2.数据接口每次只返回10条结果,如何取到单独每一页的结果? ---- ...
- android 3.0+百度地图api地图如何移动到指定的经纬度处
由于百度地图api,2.0+和3.0+的改动比较大,api基本上被全换过了,有些同学可能2.0+的api使用的非常熟悉,但是更新到3.0+时,却会遇到一些小麻烦(由于api变了,你就需要重新学习它的a ...
- 百度地图API的使用
------------------自说自话----------------------------- 好奇怪,习惯性使用有道云笔记记录心得与知识后就很少用博客园来记录了. 但是后来想想,有些东西还是 ...
- 百度地图api简单使用方法
百度地图API的使用方法 百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html&g ...
- 百度地图API的使用方法
百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html> 2. <head& ...
- 百度地图API示例之文本标注
代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" cont ...
- 百度地图API开发指南
简介什么是百度地图API? 百度地图API是一套由JavaScript语言编写的应用程序接口,它能够帮助您在网站中构建功能丰富.交互性强的地图应用.百度地图API包含了构建地图基本功能的各种接口,提供 ...
- Android端百度地图API使用详解
百度地图API简介 百度地图移动版API(Android)是一套基于Android设备的应用程序接口,通过该接口,可以轻松的访问百度服务和数据,构建功能丰富.交互性强的地图应用程序. 百度地图移动版A ...
随机推荐
- debain 8为Iceweasel安装flash播放器
到adobe官网下载flash.或https://get.adobe.com/flashplayer/?loc=cn 下载tar.gz文件后,解压缩后会有一个libflashplayer.so 文件. ...
- UE4 Windows平台部署游戏到IOS 第一部分
UE4 Version 4.11.2 or 4.12.2 方法步骤: 1.申请IOS开发者账号,大概三个工作日左右激活. 2.下载iTunes 3.创建项目因为是在Windows平台,根据官方的提示只 ...
- easyui datebox 设置不可编辑
easyui datebox不允许编辑可以输入 editable="false"<input class="easyui-datebox" editabl ...
- java 存储到什么地方
下面的内容主要来源于<Thinging in Java> 这本书的第22页讲到的,有5个不同的地方可以存储数据: 1).寄存器 这是最快的存储区,因为它位于处理器内部(没错,如果学过计算机 ...
- [BCB] C++ Builder 绘图 绘制直线 —— 基于像素
大三的这前半个学期了,又遇上了这个精通(滑稽) Delphi的老师,人还挺好的其实. 关于他对分辨率的吐槽呀,对Delphi的赞美啊,都是非常幽默的.另外我倒是很欣赏他对他的笔记本的保养[dell i ...
- phpstorm version 2016.2 License Server激活
phpstorm version 2016.2 License Server激活 安装后,在激活的时候选择 license server; 输入如下地址激活: http://jetbrains.ten ...
- python 3 学习笔记(一)
由于之前学过python2,因此今天就想记录下第一天学习python3过程中的遇到的不同和之前没有太掌握的基础知识. python2和python3的语法区别 print语句 在Python2里,pr ...
- rsync+inotify实现自动备份
1.rsync命令 文件在不同服务器之间备份,有两种方式,一种是推,另一种是拉 推:即由主服务器推送数据到次服务器 拉:即由次服务器向主服务器要数据 一般采用拉的方式 但是这样同时多服务器备份就会分享 ...
- java 自动登录代码
javaBean的代码 package bean; import java.io.Serializable; public class Admin implements Serial ...
- mouseover事件与mouseenter事件的区别
不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件.对应mouseout 只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件.对应mouseleave 被触发的 M ...
