[Xamarin] 動態載入Fragment (转帖)
這篇我們來動態加入,一樣務求好懂簡單
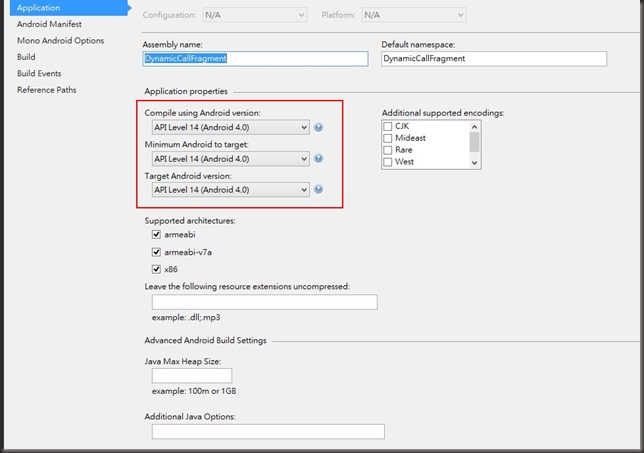
1.一樣先將專案調整成3.0以上版本
2.首先建立自定Control的Layout \Resources\Layout\MyControlLayout1.axml
主要我要設定此元件有一個按鈕 按下去後,可以改變上方TextView (textView1) 的文字內容,當然這文字內容可能是由主要的Activity給予的
MyControlLayout1.axml Code :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是Control 預設文字" />
<Button
android:text="Control內部按鈕"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/btnChangeText" />
</LinearLayout>
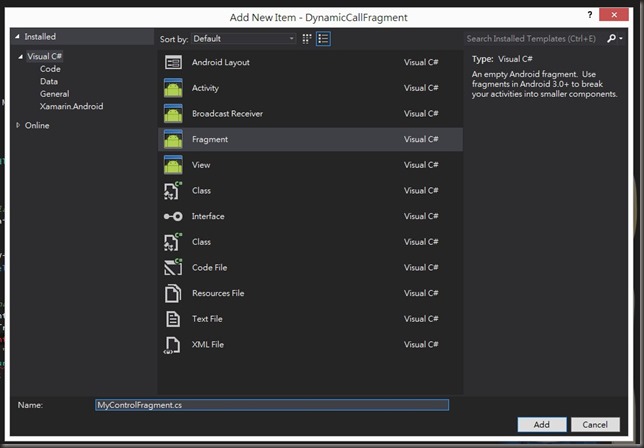
3. 來開一個Fragment 來操控 MyControlLayout1 的Layout \MyControlFragment.cs
MyControlFragment.cs Code :
using Android.App;
using Android.OS;
using Android.Views;
using Android.Widget;
namespace DynamicCallFragment
{
public class MyControlFragment : Fragment
{
/// <summary>
/// Poroperty DisplayContext
/// 欲呈現的文字
/// </summary>
public string DisplayContext { get; set; }
public override View OnCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View v = inflater.Inflate(Resource.Layout.MyControlLayout1, container, false);
var btnChangeText = v.FindViewById<Button>(Resource.Id.btnChangeText);
//設定 btnChangeText 點擊後將 textView1 的內容設為 DisplayContext
btnChangeText.Click += delegate
{
var textView1 = v.FindViewById<TextView>(Resource.Id.textView1);
textView1.Text = DisplayContext;
};
return v;
}
}
}
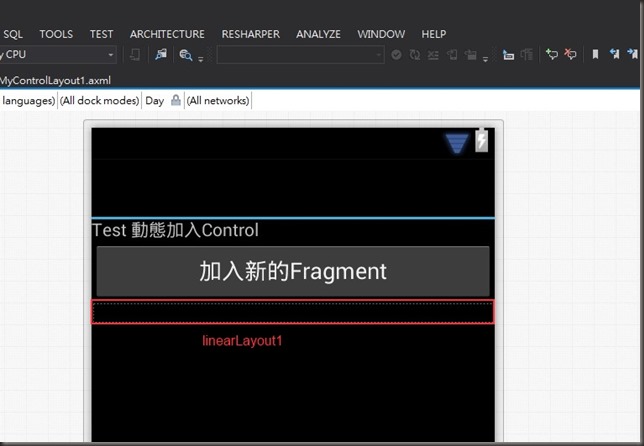
4.主Activity Layout \Resources\Layout\Main.axml

其中我放入一個LinearLayout (linearLayout1)拿來放生出來的Control Main.axml :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:orientation="vertical"
android:layout_height="fill_parent">
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Test 動態加入Control" />
<Button
android:text="加入新的Fragment"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/btnDynamicAddFragment" />
<LinearLayout
android:orientation="vertical"
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout1" />
</LinearLayout>
5.接下來就是 MainActivity 來做動態生成的部分拉:
using Android.App;
using Android.Widget;
using Android.OS;
namespace DynamicCallFragment
{
[Activity(Label = "動態加入Control", MainLauncher = true, Icon = "@drawable/icon")]
public class Activity1 : Activity
{
private int count { get; set; }
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
// --- 動態呼叫
var btnDynamicAddFragment = FindViewById<Button>(Resource.Id.btnDynamicAddFragment);
btnDynamicAddFragment.Click += delegate
{
var fragmentManager = FragmentManager;
FragmentTransaction fragmentTransaction = fragmentManager.BeginTransaction();
var d_fragment1 = new MyControlFragment();
//加上計數作為辨識
d_fragment1.DisplayContext = "我是動態叫起來的" + count;
fragmentTransaction.Add(Resource.Id.linearLayout1, d_fragment1);
fragmentTransaction.Commit();
count++;
};
}
}
}
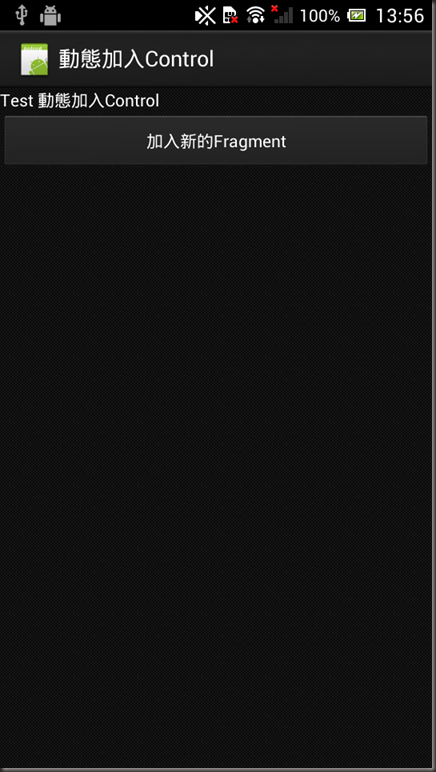
結果: 執行起來

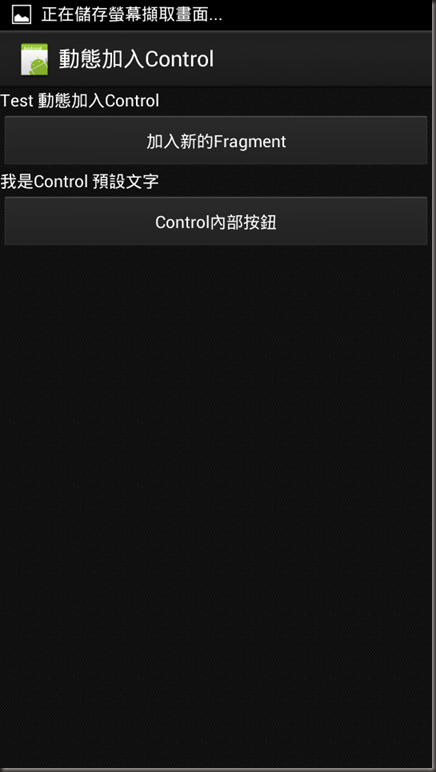
按下加入新的Fragment後
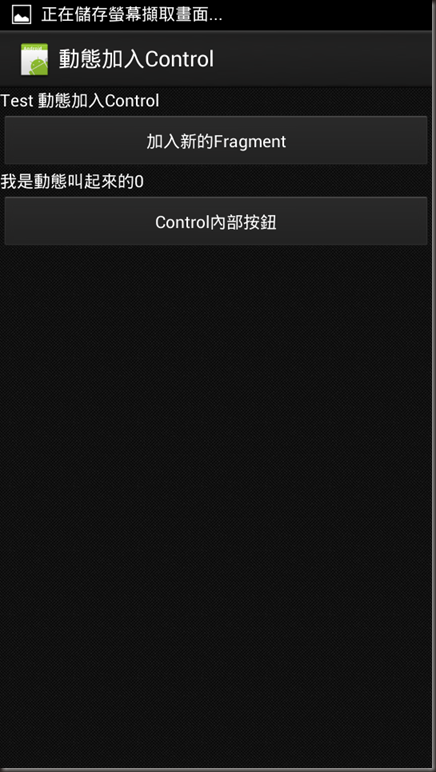
按下Control內部按鈕:

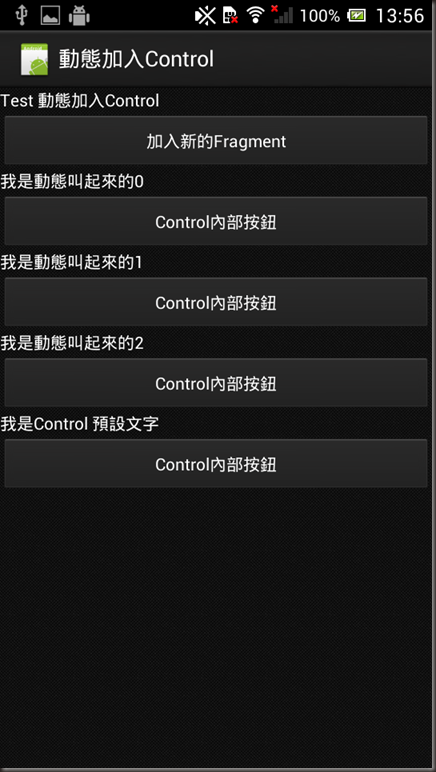
多測試幾個

是不是比之前單純Inflate好管理多了呢 :)
Reference: http://docs.xamarin.com/guides/android/platform_features/fragments
http://blog.kenyang.net/2013/03/android-fragment-activity.html
[Xamarin] 動態載入Fragment (转帖)的更多相关文章
- 篇章三:[AngularJS] 使用AngularCSS動態載入CSS
前言 使用AngularAMD動態載入Controller 使用AngularAMD動態載入Service 上列兩篇文章裡,介紹了如何如何使用AngularAMD來動態載入Controller與Ser ...
- 篇章二:[AngularJS] 使用AngularAMD動態載入Service
前言 「使用AngularAMD動態載入Controller」:這篇文章裡介紹如何使用AngularAMD來動態載入Controller.本篇文章以此為基礎,介紹如何使用AngularAMD來動態載入 ...
- 篇章一:[AngularJS] 使用AngularAMD動態載入Controller
前言 使用AngularJS來開發Single Page Application(SPA)的時候,可以選用AngularUI Router來提供頁面內容切換的功能.但是在UI Router的使用情景裡 ...
- [Xamarin] 使用LayoutInflater.Inflate載入預先設計好的Layout並使用 (转帖)
開發的時候,一定會把一些東西設計成元件,並且可以多次使用,今天紀錄一篇比較簡單的方法,可以載入事先做好的Layout 並且給予事件 介紹一下範例: Main.axml: <?xml versio ...
- JavaFX結合 JDBC, Servlet, Swing, Google Map及動態產生比例圖 (3):部署設定及應用 (转帖)
說明:這一篇主要是說明如何將程式部署到Application Server,以及程式如何運作,產生的檔案置於何處,以及如何以瀏覽器呈現(Applet),或是當成桌面應用程式,或是 桌面Applet,這 ...
- JavaFX結合 JDBC, Servlet, Swing, Google Map及動態產生比例圖 (2):JavaFX建立及程式碼說明 (转帖)
說明:就如同標題一樣,前端會用到JavaFX.Swing.Java Web Start.Google Map 的技術, 後端就是JDBC.Servlet的技術,以及我們會簽署認證jar檔案,這樣才可存 ...
- JavaFX結合 JDBC, Servlet, Swing, Google Map及動態產生比例圖 (1):NetBeans 寫 Servlet (转帖)
JavaFX結合 JDBC, Servlet, Swing, Google Map及動態產生比例圖 (1):NetBeans 寫 Servlet 功能:這支程式的主要功能是將 javafx 與 swi ...
- Jquery easy ui datagrid動態加載列問題
1.如下图效果是当选择不同的日期范围时datagrid则会加载出对应的列数
- [Xamarin] 使用Webview 來做APP (转帖)
有時候,企業要求的沒有這麼多,他原本可能官方網站就已經有支援Mobile Web Design 他只需要原封不動的開發一個APP 也或是,他只是要型錄型,或是問卷調查的型的APP,這時候透過類似像if ...
随机推荐
- List集合基于某个字段排序
using System; using System.Collections.Generic; namespace ConsoleApplication1 { class Product { publ ...
- 为何jquery动态添加的input value无法提交到数据库?【坑】
有两个输入框,我想让第一个输入框失去焦点以后,第二个输入框自动获取第一个输入框的value为默认值,jquery代码如下,可以正常显示,但是用PHP提交数据,并插入数据库的时候确实空值,尚未查找到原因 ...
- geoserver使用curl发布 imagemosaic
1.//create workspace curl -v -u admin:geoserver -XPOST -H "Content-type: text/xml" -d ...
- 基于webmagic的爬虫小应用--爬取知乎用户信息
听到“爬虫”,是不是第一时间想到Python/php ? 多少想玩爬虫的Java学习者就因为语言不通而止步.Java是真的不能做爬虫吗? 当然不是. 只不过python的3行代码能解决的问题,而Jav ...
- Flask 备注一(单元测试,Debugger, Logger)
Flask 备注一(单元测试,Debugger, Logger) Flask是一个使用python开发Web程序的框架.依赖于Werkzeug提供完整的WSGI支持,以及Jinja2提供templat ...
- Markdown: 用写代码的思维写文档
作者:吴香伟 发表于 2014/08/07 版权声明:可以任意转载,转载时务必以超链接形式标明文章原始出处和作者信息以及版权声明 本文不讲解Markdown的语法规则,只关注它带来的好处以及我使用的方 ...
- ss
110000北京120000天津130000河北140000山西150000内蒙古210000辽宁220000吉林230000黑龙江310000上海320000江苏330000浙江340000安徽35 ...
- RTMP协议中文翻译(首发)(转)
Adobe公司的实时消息传输协议 摘要 此备忘录描述了 Adobe公司的实时消息传输协议(RTMP),此协议从属于应用层,被设计用来在适合的传输协议(如TCP)上复用和打包多媒体传输流(如音频.视频和 ...
- easyui datagrid 加载两次请求,触发两次ajax 请求 问题
datagrid初始化的时候请求两次URL 两种情况 1. <table id="gridview" class="easyui-datagrid"> ...
- sql2000 (附加数据库)错误9003:LSN(434:94:1)无效和数据库置疑处理
由于工作需要更换公司的服务器,于是经过一堆的动作,转移网页,转移数据……正当一切都有序进行,却卡在数据库这里,一般为了方便我对数据库的备份都是复制数据库文件的,再通过附加方法实现的,今天由于发现数据库 ...
