FusionCharts简单教程(三)-----如何自定义图表上的工具提示
最近有蛮多人总是问我这个FusionCharts制表的问题,帮助他们解决之后,在昨晚发现以前整理的笔记中有这个简单教程,而且以前也发表了几篇这个博文,所以就将其全部上传上来供别人参考。如有不正确之处望指正!!!!
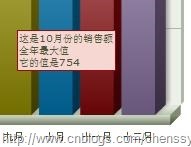
所谓图表上的工具提示就是当鼠标放在某个特定的数据块上时所显示的提示信息。如下:

禁用显示工具提示
在默认情况下工具提示功能是显示的,但是有时候我们并不是很想需要这个功能提示功能,这个时候我们就希望能够禁用该功能。我们可以通过设置showToolTip='0'来禁用工具提示。
自定义文本
我们可以通过<set…/>元素的tooltext属性来给某个数据点设置特定的工具提供,也就是自定义文本显示。
<graph caption='每月销售额柱形图' xAxisName='月份' yAxisName='Units' showNames='1' decimalPrecision='0' formatNumberScale='0'>
......
<set name='八月' value='544' color='588526' />
<set name='九月' value='565' color='B3AA00' />
<set name='十月' value='754' color='008ED6' toolText='销售量最大'/>
<set name='十一月' value='441' color='9D080D' />
<set name='十二月' value='654' color='A186BE' />
</graph>

自定义背景颜色和边框
对于一个白色背景、黑色文字和黑色背景而已还真不是特别的“漂亮”,好在FusionCharts提供了toolTipBorderColor和toolTipBgColor这两个属性用来帮助我们自定义工具提示的背景色和边框颜色。
<graph caption='每月销售额柱形图' xAxisName='月份' yAxisName='Units' showNames='1' toolTipBorderColor='9D080D' toolTipBgColor='F7D7D1'>
......
</graph>

对于字体的设置,我们需要使用自定义样式来进行改变。这个下面在介绍。
多行提示
如果某个工具提示的内容太多,那么这个提示信息就会显示的特别的长。

对于这样的提示信息我们是非常不愿意见到的。这里我们就希望它能够多行、分段显示。这里我们可以通过使用伪代码{BR}来进行分段处理。

使用自定义样式改变字体样式
在XML中,我们能够利用样式来改变文本的字体样式。
<graph caption='每月销售额柱形图' xAxisName='月份' yAxisName='Units' showNames='1' toolTipBorderColor='9D080D' toolTipBgColor='F7D7D1'>
<set name='一月' value='100' color='AFD8F8' />
<set name='二月' value='200' color='F6BD0F' />
.......
<set name='十二月' value='654' color='A186BE' />
<styles>
<definition>
<style name='myToolTipFont' type='font' font='Verdana' size='14' color='008ED6F'/>
</definition>
<application>
<apply toObject='ToolTip' styles='myToolTipFont' />
</application>
</styles>
</graph>

更多请阅读:
>>>>>>>FusionCharts简单教程(一)---建立第一个FusionCharts图形
>>>>>>>FusionCharts简单教程(二)-----使用js加载图像和setDataXML()加载数据
>>>>>>>FusionCharts简单教程(四)-----基本数字格式
FusionCharts简单教程(三)-----如何自定义图表上的工具提示的更多相关文章
- FusionCharts简单教程(六)-----如何自定义图表上的工具提示
所谓图表上的工具提示就是当鼠标放在某个特定的数据块上时所显示的提示信息.如下: 禁用显示工具提示 在默认情况下工具提示功能是显示的,但是有时候我们并不是很想需要这个功能提示功能 ...
- FusionCharts简单教程(三)-----FusionCharts的基本属性
通过前面两章的讲解我们可以制作出简单的图像,但是有时候我们需要对图像进行一个精确的规划,比如设置背景颜色.设置提示信息.设置间隔颜色等等,这时就需要我们对FusionCharts的细节有比 ...
- FusionCharts简单教程(八)-----使用网格组件
有时候我们会觉得使用图像不够直接,对于数据的显示没有表格那样直接明了.所以这里就介绍如何使用网格组件.将网格与图像结合起来.网格组件能够将FusionCharts中的单序列数据以列表的 ...
- 如何自定义FusionCharts图表上的工具提示?
中的工具提示是什么?当鼠标悬停在一个特定的数据点上时就会显示工具提示,提示以下信息: 单系列图表(饼图和圆环除外):名称及数值 Pie & Doughnut:名称及数值/百分比 多系列组合图表 ...
- FusionCharts简单教程(四)-----基本数字格式
在统计图例中什么是最基本,最重要的元素?那就是数据.一个数据的统计图像那就是一堆空白.但是数据存在多种形式,比如小数,比如千分位等等.又如若一个数据是12.000000001,对于数据要求 ...
- Flash图表控件FusionCharts如何自定义图表上的垂直线
什么是垂直分割线 垂直(或条形图中的水平)分隔线是用来帮助用户分隔数据块的.可以被放置在任何两个数据点,即使是不规则的间隔也可以. <chart caption='Monthly Revenue ...
- FusionCharts简单教程(七)-----使用FusionCharts实现下钻功能
前面介绍的FusionCharts都是对FusionCharts的基本属性进行操作,下面几篇博文就FusionCharts的高级特性做一个介绍,包括:添加下钻链接.使用Style样式定制图 ...
- FusionCharts简单教程(一)---建立第一个FusionCharts图形
由于项目需求需要做一个报表,选择FusionCharts作为工具使用.由于以前没有接触过报表,网上也没有比较详细的fusionCharts教程,所以决定好好研究FusionCharts,同时做一个比较 ...
- FusionCharts简单教程---建立第一个FusionCharts图形
由于项目需求需要做一个报表,选择FusionCharts作为工具使用.由于以前没有接触过报表,网上也没有比较详细的fusionCharts教程,所以决定好好研究FusionCharts,同时做一个比较 ...
随机推荐
- Mac Virtual System On Windows
Win8.1下利用虚拟机安装苹果操作系统 所需文件: 虚拟机:VMware -10.0.1,这个就是中文版的了. 虚拟机密钥生成器:vm10keygen,要对应虚拟机的版本. 虚拟机的插件: unlo ...
- Wind7系统下 wifi设置
netsh wlan set hostednetwork mode=allow ssid=pass:123456789 key=123456789 netsh wlan set hostednetw ...
- 多次drawRect,显示重叠,需要设置背景颜色
自己写的一个控件,中途在setNeedsDisplay,重写drawRect方法,有时会把以前drawRect绘制上去,不知道为什么,后来设置了控件的背景颜色backgroundcolor,这个问题就 ...
- dp px 转换工具
public class DensityUtil { private final static String TAG = "DensityUtil"; private static ...
- IT小喇叭-企业品牌宣传、产品营销推广的首选
IT小喇叭-企业品牌宣传.产品营销推广的首选 IT小喇叭,成立于2015年6月初,成都芮嘉科技有限公司旗下产品,主要进行媒体资源整合.宣传报道:使移动互联网等相关企业的产品宣传.品牌营销变得更加方便. ...
- Android修改Eclipse 中的Default debug keystore路径,以及修改android的AVD默认路径
初学android,光是配置Eclipse就走了不少弯路,班里面有很多同学的计算 机名都是写的自己的中文姓名,结果导致了AVD文件默认保存在“C:\user\<username>\.and ...
- 使用joi来验证数据模型
我们用nodejs实现一些功能时,往往需要对用户输入的数据进行验证.然而,验证是一件麻烦的事情,很有可能你需要验证数据类型,长度,特定规则等等,在前端做表单验证时,我们常用的做法是使用正则,正则表达式 ...
- Excel公式设置单元格颜色
Excel2010 “条件格式"-"新建规则"-"使用公式确定要设置格式的单元格" 公式如下: =OR(H2<=-20%,H2>=20%, ...
- PSP&进度条
11号 类别 开始时间 结束时间 间隔 净时间 燃尽图 8::00 8:20 0 20分钟 站立会议 8:20 8:50 0 30分钟 读构建之法 9:20 13:20 120分钟 120分钟 四人小 ...
- Usart的单线半双工模式(stm32F10x系列)
这两天折腾CTS/RTS硬件流控,看到说232协议的CTS/RTS只是用来做半双工换向使用的.正好手头上有块stm32的板子,看了看stm32的Usart,竟然发现支持的是单线半双工.232里面毕竟4 ...
