Cardboard开发教程:使用Unity制作Cardboard全景图片浏览器
这两年,虚拟现实(VR)领域很火,很多人认为这将会是下一个手机般改变人们生活的技术。目前全球最领先的还是Facebook旗下的Oculus,HTC VIVE,以及最流行的Cardboard。国内多家厂商也在此领域发力,暴风魔镜就是其中的翘楚。今天这篇文章,就将从Cardboard入手,结合Google Cardboard for Unity SDK,在Unity中开发一个最简单的全景图片浏览器。
首先,能让我在今天动手写下这么多的文字,要感谢以下几篇文章,阅读了这些文章作者的经验之后,对我受益匪浅。以下是相关文章:
http://blog.csdn.net/column/details/cardboardvr.html
http://www.cnblogs.com/donghua/p/5060969.html
接下来进入正题,我将以Cardboard自带的案例为基础,在Unity中开发一个全景图片浏览器。
要开发Cardboard,需要先去下载Android SDK,Cardboard SDK和Unity。Unity版本5.2.1之后并且能够开发安卓平台的游戏即可。目前由于Google推出了Daydream平台,一些内容和我当初开发的时候已经有一些不同了。下面是引导网址:
API Guide: https://developers.google.com/vr/unity/get-started-android
Cardboard SDK可以使用git下载:
- git clone https://github.com/googlevr/gvr-unity-sdk.git
导入资源:菜单栏上Assets->Import Package->Custom Package,将SDK和Demo都导入进来,导入时点击import即可。

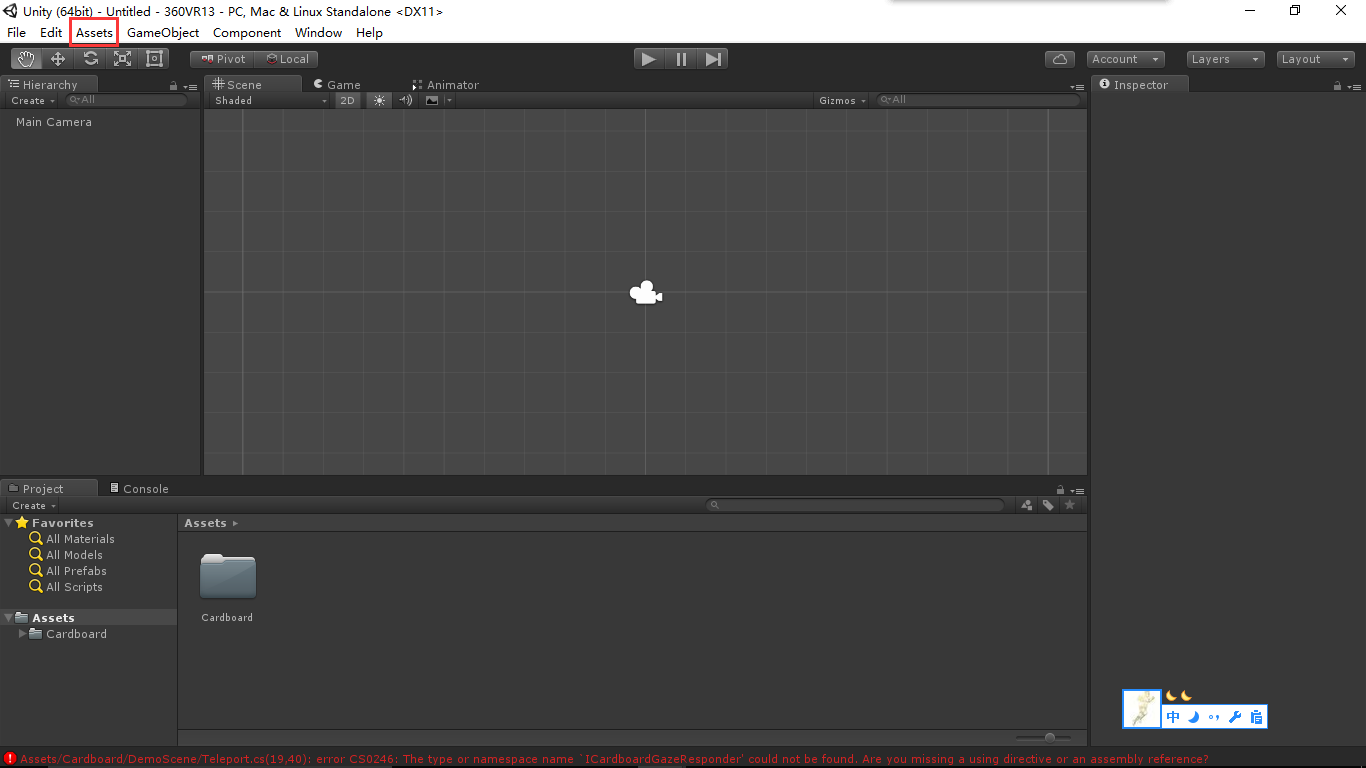
导入后,从Project窗口中打开DemoScene:
在根目录下,即Assets,创建一个文件夹photo用来存放照片。Create->Folder:

同理创建Scripts用来存放脚本。
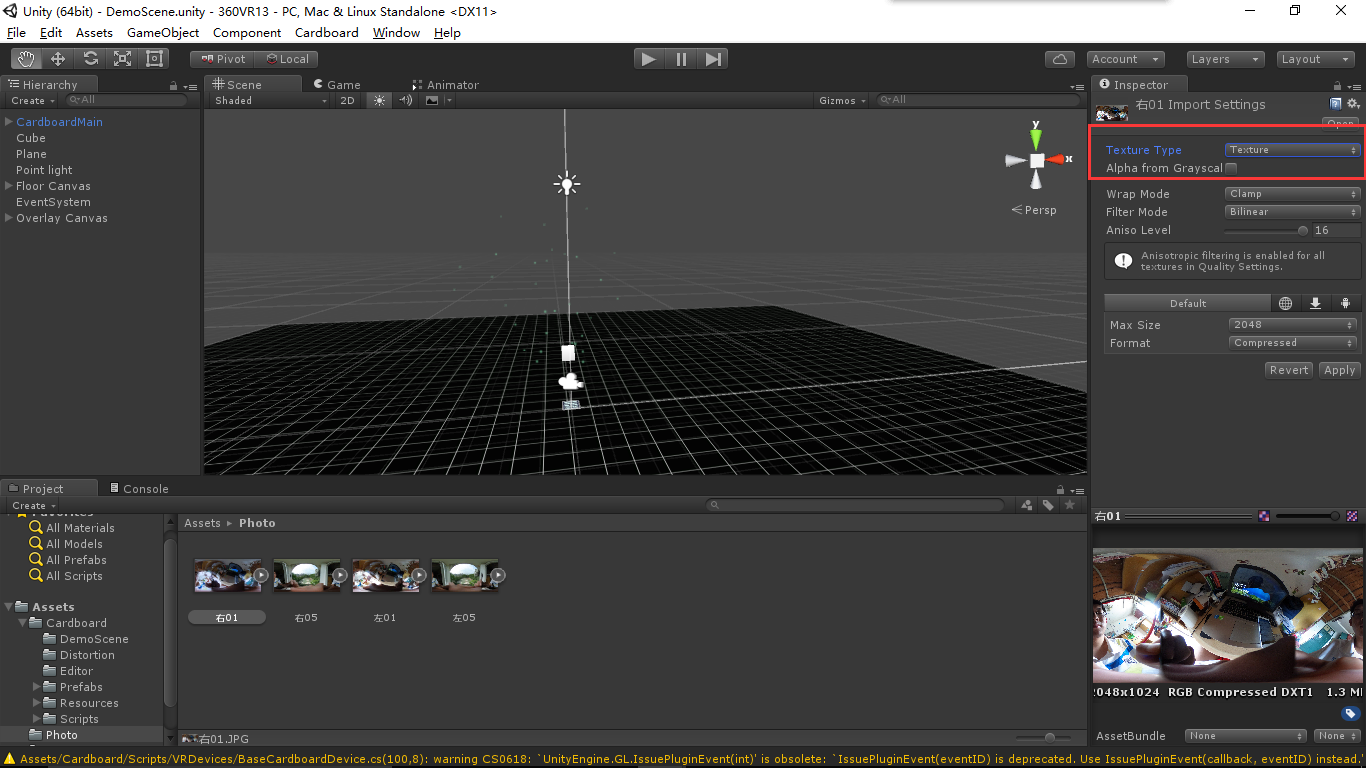
将照片拖入Photo文件夹中。导入完毕后,分别点击每一幅照片,在右边导航栏选择texture type为texture:

删除Hierarchy窗口中左边红框范围内的几个物体。
再在Hierarchy窗口中新建两个Sphere,分别命名为sphereleft和sphereright,代表左右眼看到的东西。右边调整参数,将Rotation的Y值设为270度,这样打开后看到的是正面的图片,否则是侧面的。
在Inspector窗口中的Layer那里点击,选择add,添加图层left和right,添加后,将sphere的图层一一对应。

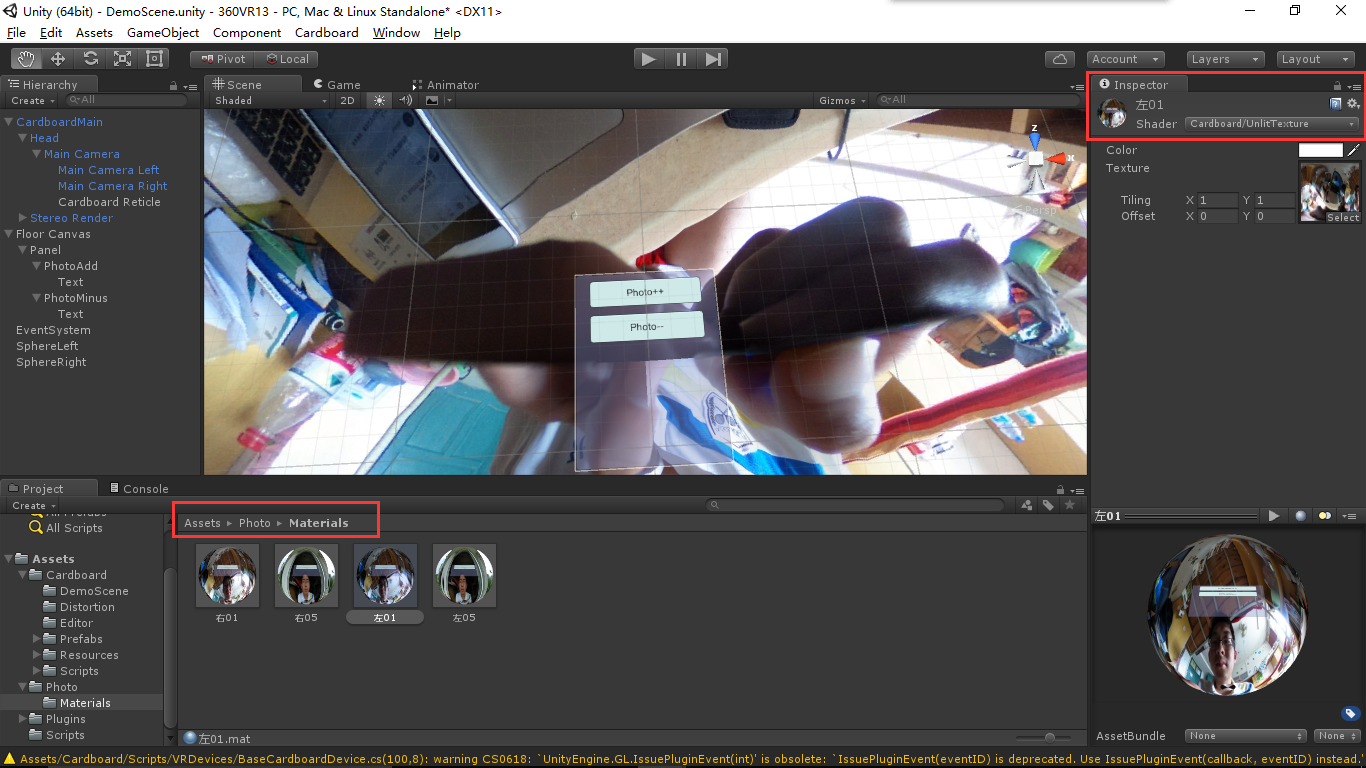
将photo中的照片分别拖动到sphere上,会自动生成materials文件夹。在Inspector窗口中设置sphere的shader属性为cardboard/UnlitTexteture。

或者进入Materials文件夹,分别点击照片,修改Shader为Cardboard/UnlitTexture。
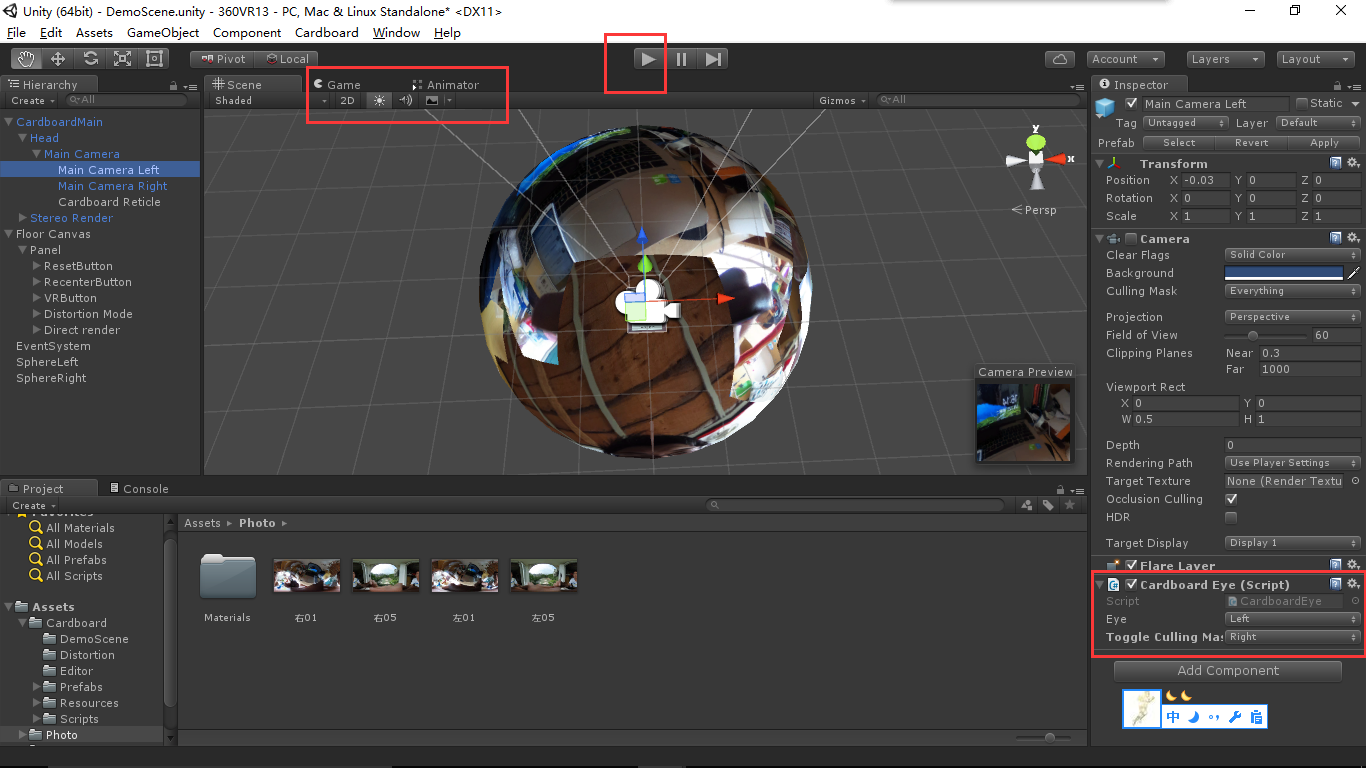
分别点击main camera left 和 right,设置cardboard eye属性中,toggle culling mask。这个属性的意思是遮盖。因此,如图,左眼应把右眼的图层遮盖看不见,所以左眼选择right,同理,右眼选择left。
主屏幕上,注意2D不要勾选,否则不太好调试。
现在,点击播放按钮,就可以看看效果了。

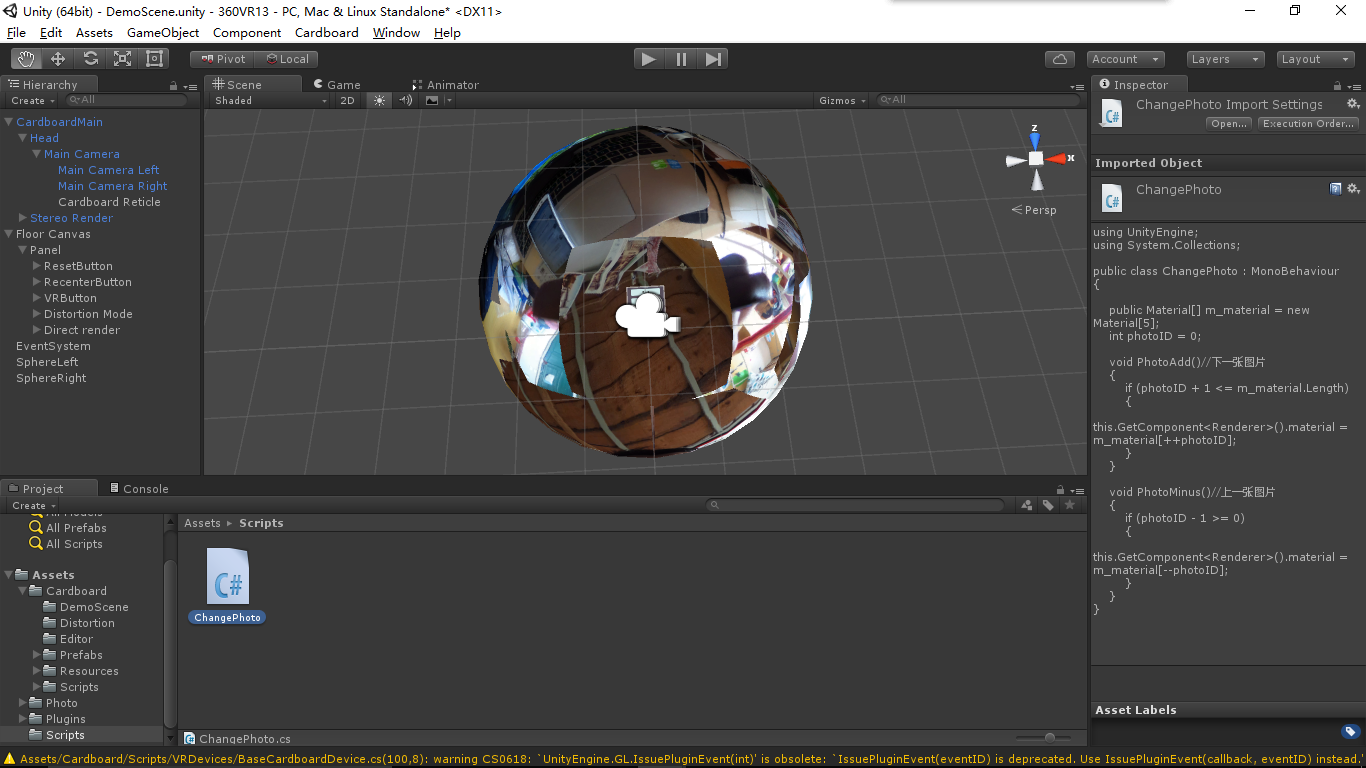
在Project窗口中,找到前面创建的Scripts文件夹,点击Create创建一个C# Script。命名为ChangePhoto,用来控制更新照片。

输入代码如下:
- public class ChangePhoto:MonoBehaviour
- {
- public Material[] m_material=new Material[5];
- int photoID=0;
- public void PhotoAdd()// Next photo
- {
- if (photoID+1<=m_material.Length)
- {
- this.GetComponent<Renderer>().material=m_material[++photoID];
- }
- }
- public void PhotoMinus()// Last photo
- {
- if(photoID-1>=0)
- {
- this.GetComponent<Renderer>().material=m_material[--photoID];
- }
- }
- }
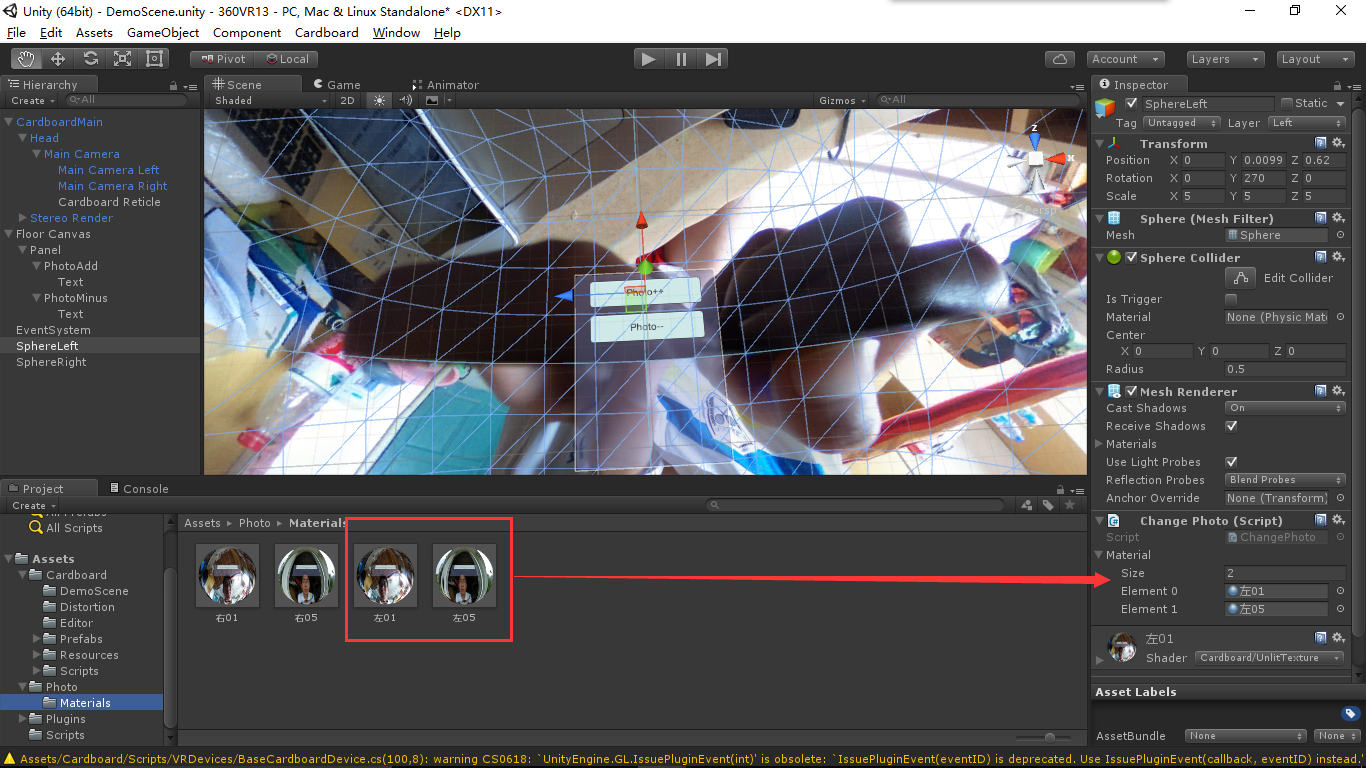
修改Hierarchy窗口中的按钮,保留两个,修改。分别点击text,修改文字,再修改Inspector窗口中的position,将Y值修改到合适的数字。

将写好的脚本分别拖动到sphereleft和sphereright上右边如果Inspector窗口出现了ChangePhoto这个函数,说明成功。

分别设置两个Sphere里的ChangePhoto函数,Material的size为照片数目,再将AssetsàPhotoàMaterials文件夹里的材质依次拖动到Element里即可。

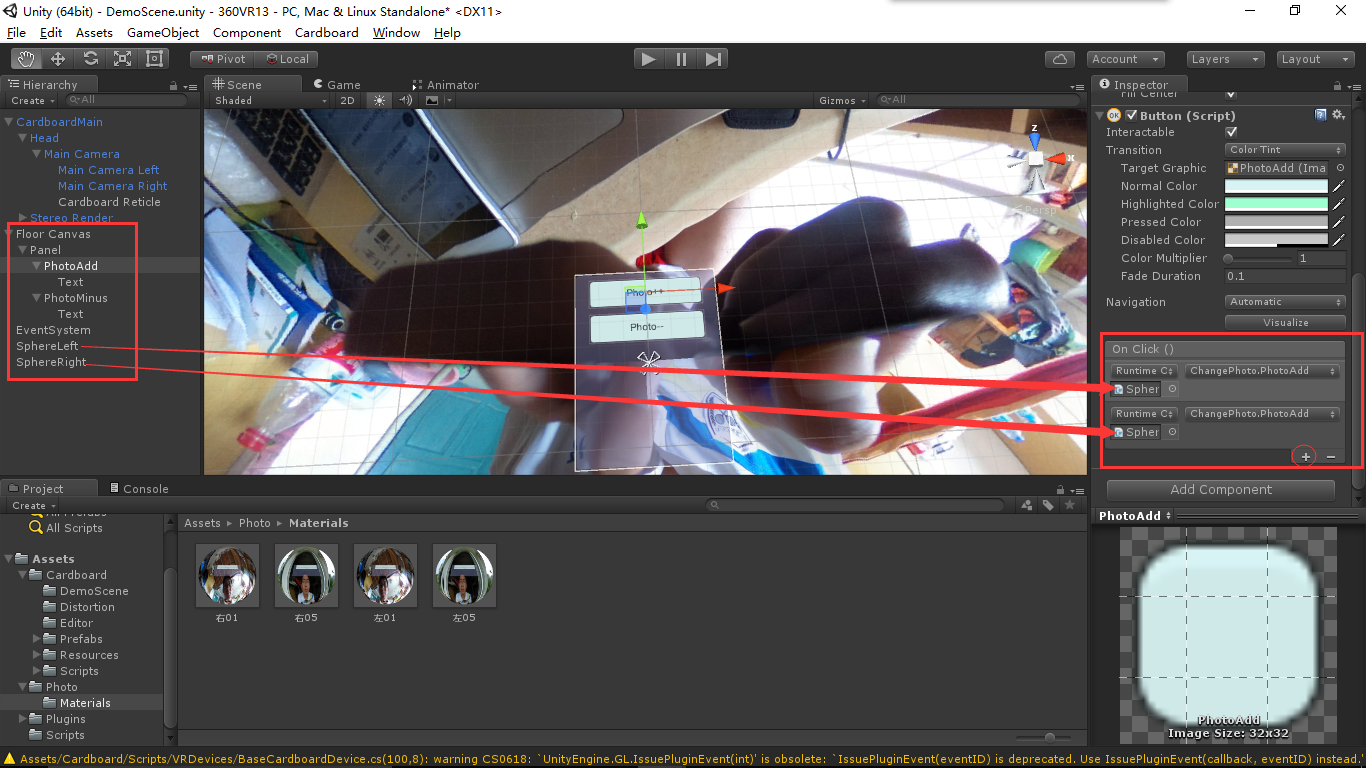
选择Hierarchy窗口中的按钮,看Inspector,有On Click()函数,点击+,添加一个对象,分别将sphereleft和sphereright拖动到下面,将按钮和物体关联,设置右边的函数为相应的函数,即ChangePhotoàPhotoAdd
如果一切设置完毕,点击播放按钮,看看效果。

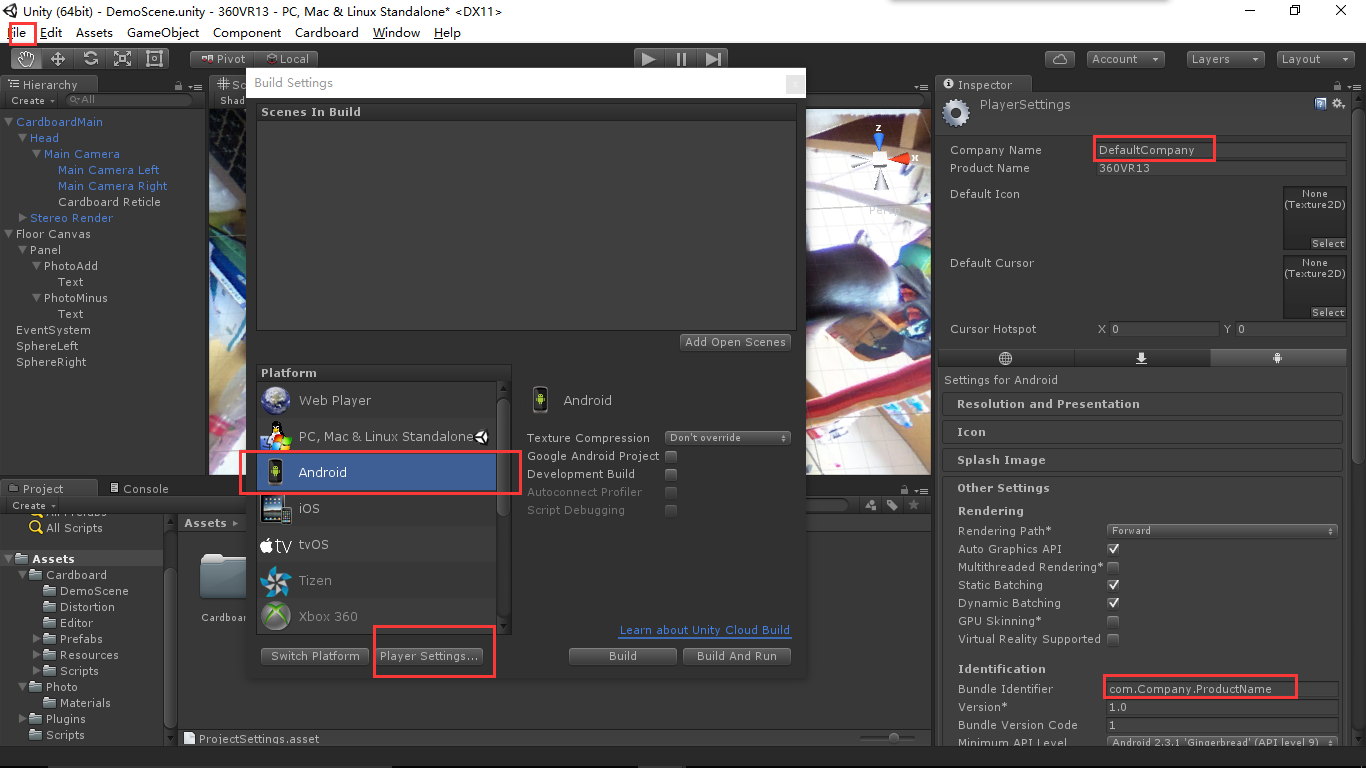
最后是打包成apk。点击File,选择Build Settings,在跳出来的窗口中选择Android,并选择Player Settings,在Inspector窗口中可以设置company name和product name。接着在下方找到Identification,修改Bundle Identifier,把Company和ProductName修改了。这个必须修改。设置好了就可以点击Build输出了~

Cardboard开发教程:使用Unity制作Cardboard全景图片浏览器的更多相关文章
- windows8 开发教程 教你制作 多点触控Helper可将任意容器内任意对象进行多点缩放
http://blog.csdn.net/wangrenzhu2011/article/details/7732907 (转) 实现方法: 对Manipulation进行抽象化 使不同容器可共用多点缩 ...
- Hello,Cardboard!!-如何开发一个最简单的Cardboard虚拟现实应用(一)
[原创文章,转载请注明出处,谢谢 !] 温馨提醒,本篇第一节主要介绍cardboard虚拟现实系统的组成,如果只想看如何开发的具体步骤请直接跳到第二节^_^ 前述:恕我啰嗦一下,主要照顾对cardbo ...
- Unity多玩家网络游戏开发教程1章Unity带有网络功能
Unity网络多玩家游戏开发教程第1章Unity自带网络功能 Unity拥有大量的第三方插件.专门提供了对网络功能的支持. 可是.大部分开发人员第一次接触到的还是Unity自带的网络功能.也就是大家常 ...
- Hands-On Unity 2018 x 移动游戏开发教程
Hands-On Unity 2018 x Game Development for Mobile 使用Unity 2018.2创建具有出色游戏功能的精彩游戏 想学习在Unity制作游戏,但不知道 ...
- Unity 2D游戏开发教程之精灵的死亡和重生
Unity 2D游戏开发教程之精灵的死亡和重生 精灵的死亡和重生 目前为止,游戏项目里的精灵只有Idle和Walking这两种状态.也就是说,无论精灵在游戏里做什么,它都不会进入其它的状态,如死亡.于 ...
- Unity 2D游戏开发教程之摄像头追踪功能
Unity 2D游戏开发教程之摄像头追踪功能 上一章,我们创建了一个简单的2D游戏.此游戏中的精灵有3个状态:idle.left和right.这看起来确实很酷!但是仅有的3个状态却限制了精灵的能力,以 ...
- Unity 2D游戏开发教程之使用脚本实现游戏逻辑
Unity 2D游戏开发教程之使用脚本实现游戏逻辑 使用脚本实现游戏逻辑 通过上一节的操作,我们不仅创建了精灵的动画,还设置了动画的过渡条件,最终使得精灵得以按照我们的意愿,进入我们所指定的动画状态. ...
- Unity 游戏开发技巧集锦之制作一个望远镜与查看器摄像机
Unity 游戏开发技巧集锦之制作一个望远镜与查看器摄像机 Unity中制作一个望远镜 本节制作的望远镜,在鼠标左键按下时,看到的视图会变大:当不再按下的时候,会慢慢缩小成原来的视图.游戏中时常出现的 ...
- Unity 2D游戏开发教程之游戏精灵的开火状态
Unity 2D游戏开发教程之游戏精灵的开火状态 精灵的开火状态 “开火”就是发射子弹的意思,在战争类型的电影或者电视剧中,主角们就爱这么说!本节打算为精灵添加发射子弹的能力.因为本游戏在后面会引入敌 ...
随机推荐
- ubuntu不能正常登录
在ubuntu登录界面,输入密码后,出现一个界面后一闪而过又返回登录界面.查看auth.log发现如下错误 May 15 15:42:19 tim-vm lightdm: pam_unix(light ...
- SQL SERVER数据库备份时出现“操作系统错误5(拒绝访问)。BACKUP DATABASE 正在异常终止。”错误的解决办法
一般备份文件选择的目录为磁盘根目录或备份所选分区未授予sqlserver用户读写权限时会出现此错误. 解决办法就是给sqlserver用户授予权限: 选择要备份的文件夹 ,右键-->属性--&g ...
- http://www.cnblogs.com/Lawson/archive/2012/09/03/2669122.html
http://www.cnblogs.com/Lawson/archive/2012/09/03/2669122.html
- Quartz2D 编程指南(三)渐变、透明层 、数据管理
概览 图形上下文 路径 颜色与颜色空间 变换 图案 阴影 渐变 透明层 Quartz 2D 中的数据管理 位图与图像遮罩 CoreGraphics 绘制 Layer 渐变 简介 渐变是从一个颜色到另外 ...
- iOS基于MVC的项目重构总结
关于MVC的争论 关于MVC的争论已经有很多,对此我的观点是:对于iOS开发中的绝大部分场景来说,MVC本身是没有问题的,你认为的MVC的问题,一定是你自己理解的问题(资深架构师请自动忽略本文). 行 ...
- Eexcel批量设定单元格条件格式
最近在整理excel项目记录,觉得有些技巧还是值得拥有,记录备份下,以防将来使用: [工具/原料] excel(office或wps) [方法/步骤] 1.建立一个追踪表如下: 2.选择状态列,建立数 ...
- ssh无密码通信设置
■单向登陆配置:1.在本地机器中的~/.ssh/目录下执行下命令#ssh-keygen -t dsa然后全部回车,采用默认值.生成了一对密钥,id_dsa和id_dsa.pub,存放在用户目录的~/. ...
- 奥威软件Speed-BI荣获2016年度中国大数据最佳云平台奖
(原文转自:http://www.powerbi.com.cn/page110?article_id=210) 2016年12月16日,“科技原力觉醒,引领创新巅峰”—2016创新影响力年会暨国家产业 ...
- 003:Posix IPC的消息队列
1:与FIFO相比,FIFO要求对一个管道写入之前,必须有进程进行读打开.消息队列则不需要有进行在队列上等待消息的到达. 2:POSIX每次读取总是返回优先级最高的,system V则可以返回任意优先 ...
- C#针对js escape解码
在javascript 中通常用escape与unescape进行编码以方便传输. 在asp.net页面接收到这些数据以后可以使用 Microsoft.JScript.GlobalObject.une ...
