vuejs 和 element 搭建的一个后台管理界面
介绍:
这是一个用vuejs2.0和element搭建的后台管理界面。
相关技术:
vuejs2.0:渐进式JavaScript框架,易用、灵活、高效,似乎任何规模的应用都适用。
element:基于vuejs2.0的ui组件库。
vue-router:一般单页面应用spa都要用到的前端路由。
vuex:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
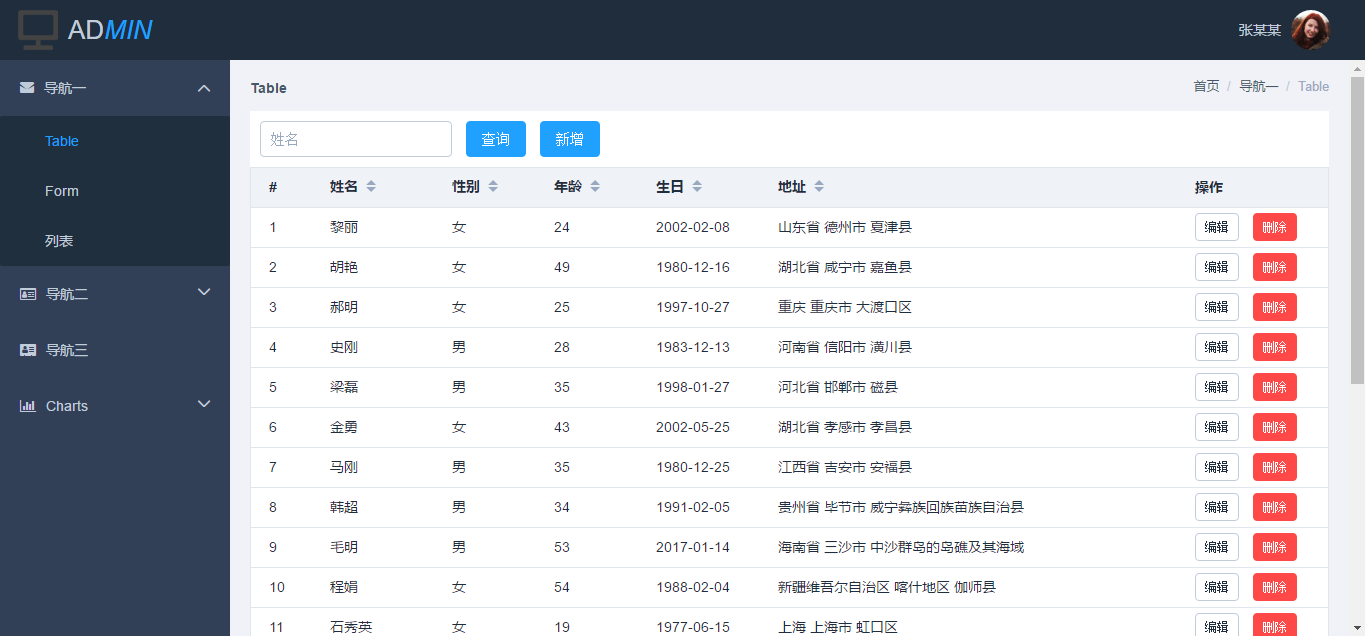
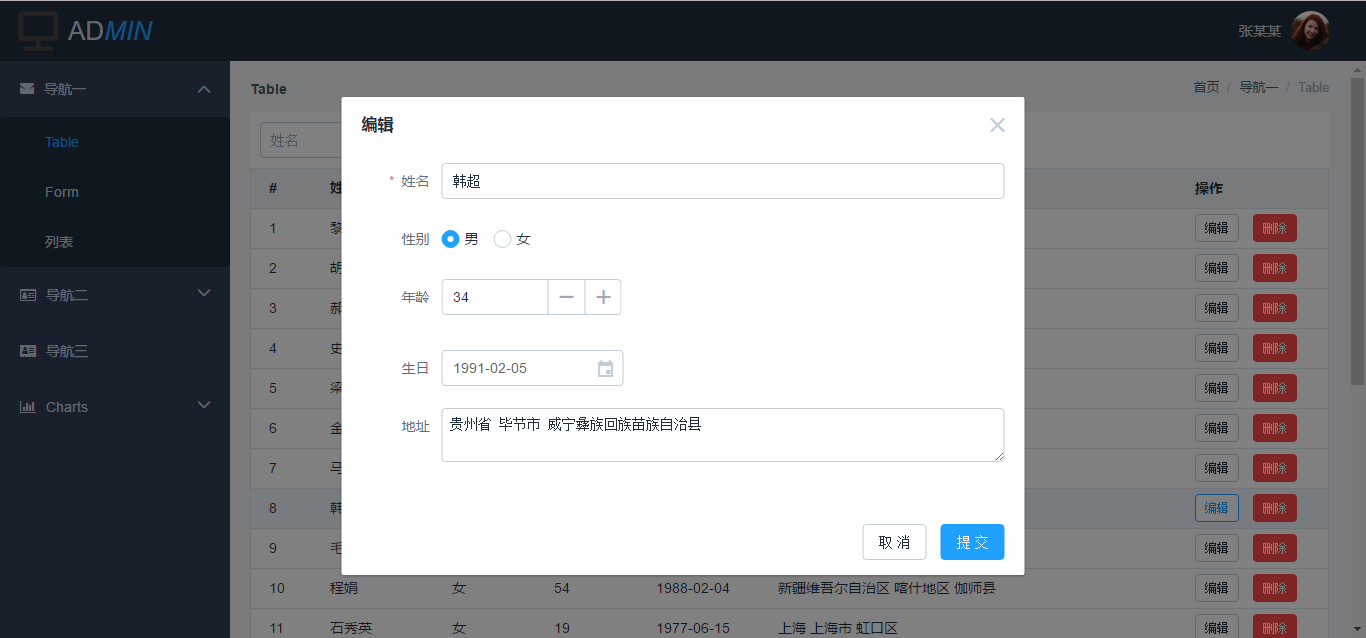
效果图:



演示地址:https://taylorchen709.github.io/vue-admin/
源码地址:https://github.com/taylorchen709/vue-admin
使用:
# install dependencies
npm install # serve with hot reload at localhost:8081
npm run dev # build for production with minification
npm run build
vuejs 和 element 搭建的一个后台管理界面的更多相关文章
- 使用vuejs2.0和element-ui 搭建的一个后台管理界面
说明: 这是一个用vuejs2.0和element-ui搭建的后台管理界面. 相关技术: vuejs2.0:一套构建用户界面的渐进式JavaScript框架,易用.灵活.高效. element-ui: ...
- vue2.0+element+node+webpack搭建的一个简单的后台管理界面
闲聊: 今天是六一儿童节哟,小颖祝大家节日快乐哈哈哈.其实这个demo小颖断断续续做了将近两个礼拜了,心塞的,其实这个也没有多难,主要是小颖有点最近事情有点多,所以就把这个一直拖着,今天好不容易做好了 ...
- Koa2+MySQL+VUE+ElementIUI搭建简单的后台管理小系统
如题,前端入坑许久,还是写个小东西出来吧 想要搭建自己的一个后台管理,实现简单的增删改查,看起来很简单 其实是真的简单,没有想的那么难,我也就写了一个月吧, 当然是假的,其实也就每天一两个小时,花了大 ...
- Django后台管理界面
之前的几篇记录了模板视图.模型等页面展示的相关内容,这篇主要写一下后台admin管理界面的内容. 激活管理界面 Django管理站点完全是可选择的,之前我们是把这些功能给屏蔽掉了.记得上篇中Djang ...
- 使用Bootstrap+metisMenu完成简单的后台管理界面
零. 写在前面 作者最近在一个小项目中需要写后台管理界面,在互联网上绕了一圈,最后决定使用Bootstrap+metisMenu来完成.理由1:Bootstrap是目前流行的前端框架,风格简约,简单易 ...
- 使用django的admin的后台管理界面
django的admin后台管理界面是方便我们对数据库操作的 是一个在浏览器显示的 图形化界面数据库操作 我们先在django中的admin中把我们需要在图形化界面中进行操作的表导入进去: 先把m ...
- activemq无法启动且后台管理界面进不去的解决办法
从官网下载了一个最新的activemq,目前最新版本是5.14.5 我下载的是windows版本,通过执行%activemq home%/bin/win64/InstallService.bat,可以 ...
- 第二百三十节,jQuery EasyUI,后台管理界面---后台管理
jQuery EasyUI,后台管理界面---后台管理 一,admin.php,后台管理界面 <?php session_start(); if (!isset($_SESSION['admin ...
- 基于bootstrap的漂亮网站后台管理界面框架汇总
基于bootstrap的漂亮网站后台管理界面框架汇总 10个最新的 Bootstrap 3 管理模板 这里分享的 10 个模板是从最新的 Bootstrap 3 管理模板集合中挑选出来的,可以帮助你用 ...
随机推荐
- Eclipse搭建GWT开发环境
1.下载Eclipse Kepler(4.3) 2.下载Maven Apache Maven Maven 3.下载JDK 4.设置系统变量Maven.JAVA_HOME.PATH. ...
- 《On Lisp》第四章第三节图4.6中的rmapcar函数中展现的apply陷阱
(defun rmapcar (fn &rest args) (if (some #'atom args) (apply fn args) (apply #'mapcar #'(lambda ...
- Java学习基础1
Java 平台: Java API JVM 特点:可跨平台 Java 运行机制: 编译 运行 Java文件-------> ...
- Python数据库备份脚本
Python数据库备份脚本 #!/usr/bin/env python # author: liudong # -*- coding: utf-8 -*- # filename: db_bak.py ...
- Android_demo之生成二维码
今天我们来学习一个自动生成二维码 的写法.我们经常能见到各种二维码,比如公众号的二维码,网址的,加好友的,支付的二维码等等.其实每一个二维码只是利用图片的形式展示出来的,实际是一些字符串.而这个字符串 ...
- Android Studio启动模拟器
创建模拟器时出现vt x is disabled in bios 出现错误提示:"Intel HAXM is required to run this AVD,VT-x is disable ...
- Tcc学习笔记(一) 开篇
TCC,全称Tiny C Compiler(http://bellard.org/tcc/),是一个颇具特色的C编译器,你能把它当作一个C语言解释器来用,也可以嵌入你自己的应用程序作一个动态代码生成器 ...
- 你不知道的this指向
javascript中,我们预想的this指向,有时候与预期不一样,直接上经典例子 window.name=2; var test={ 'name':1, 'getName':function(){ ...
- Oracle重启 error: ora-01034:oracle not available ora-27101:shared memory realm does not exist
error: ora-01034:oracle not available ora-27101:shared memory realm does not exist 苦咖啡 他的博客中一篇文章完美的解 ...
- 【译】RabbitMQ:远程过程调用(RPC)
在教程二中,我们学习了如何使用工作队列在多个工作线程中分发耗时的任务.但如果我们需要去执行远程机器上的方法并且等待结果会怎么样呢?那又是另外一回事了.这种模式通常被称为远程过程调用(RPC). 本教程 ...
