[安卓] 17、一个简单的例子学安卓侧滑设计——用开源slidingmenu
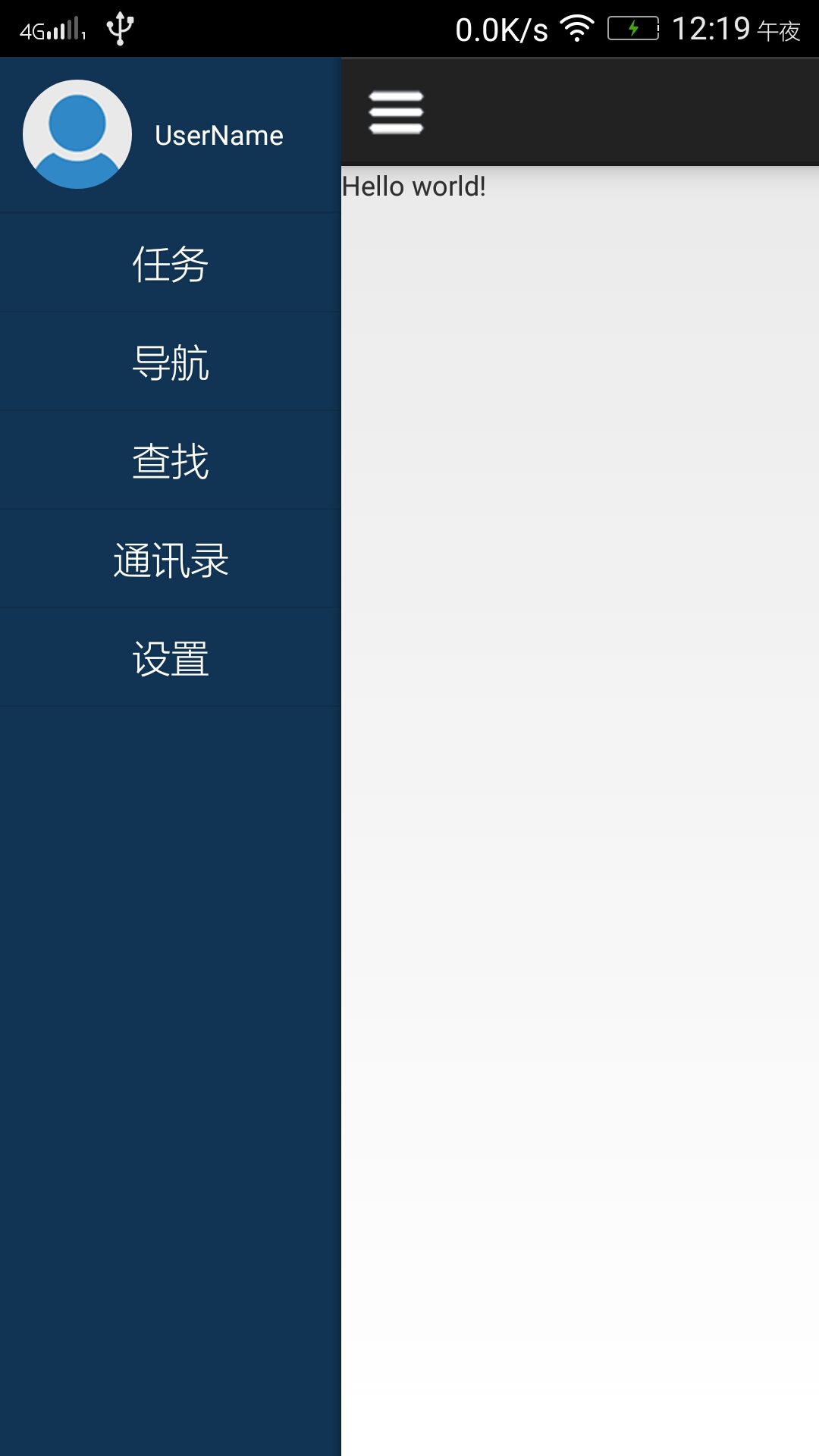
效果如下:

下面是工程结构:

整个工程包括android-v7、SlidingMenu-lib和主工程SlidingMenuTest部分
其中前两个作为lib,后一个为主工程
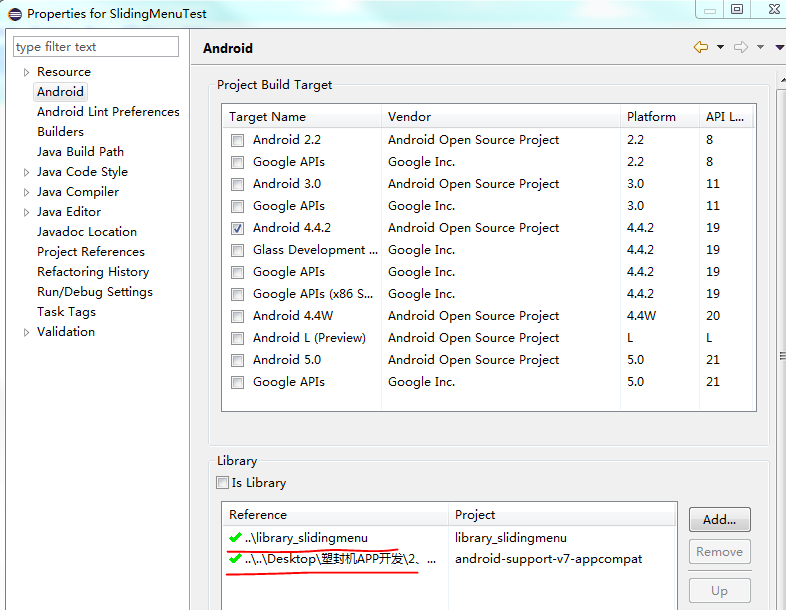
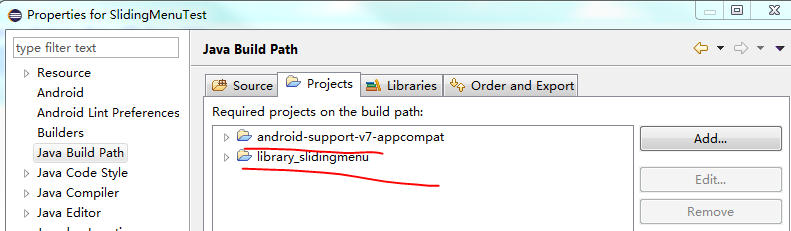
主工程包含两个lib工程方法为:(易错点)
选择主工程属性


而主工程包括:
逻辑部分:(SRC)其中MainActivity.java是主入口,在主入口内调用部分函数可加载MainFragment.java所对应的Fragment
而CircleImageView.java主要负责使头像呈圆形用的
显示部分:(layout)activity_main.xml对应主页面,layout_actionbar.xml对应actionbar(actionbar的形式可以通过这个调节),
layout_menu.xml是侧栏,item_menu.xml是侧栏中的列表的item(上一节中讲了自定义列表和这个类似)

- 这里MainActivity协调整体逻辑:
该avtivity中代码比较简洁,一看便知道怎么用fragment的了——17、18
怎么设置侧滑——15
怎么设置bar——16
此外,在setmenu中对侧滑栏点击事件的监听和list一样——43to78
一看便会用~而fragment的java文件只写了个类(没内容),圆形头像相关的java不必看(会用即可)
public class MainActivity extends ActionBarActivity {
private LayoutInflater inflator;
public static FragmentManager fm;
private ActionBar actionBar;
private SlidingMenu menu;
private ListView menuList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
inflator = (LayoutInflater) MainActivity.this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
setMenu();
setActionBar();
fm=getSupportFragmentManager();
fm.beginTransaction().replace(R.id.content_frame,new MainFragment()).commit();//用MainFragment替换原来的content_fram
}
private void setActionBar(){//自定义actionbar
actionBar = getSupportActionBar();
actionBar.setDisplayShowHomeEnabled( false );
actionBar.setDisplayShowCustomEnabled(true);
actionBar.setDisplayShowTitleEnabled(false);
actionBar.setDisplayHomeAsUpEnabled(false);
View view = inflator.inflate(R.layout.layout_actionbar, null);
ActionBar.LayoutParams layout = new ActionBar.LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT);
actionBar.setCustomView(view,layout);
}
@SuppressLint("InflateParams")
private void setMenu(){
menu = new SlidingMenu(this);
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
menu.setBehindWidthRes(R.dimen.slidingmenu_width);
menu.setFadeDegree(0.35f);
menu.attachToActivity(this, SlidingMenu.SLIDING_WINDOW);
View view = inflator.inflate(R.layout.layout_menu, null);//设置menu的list及点击监听
menuList=(ListView)view.findViewById(R.id.list_menu);
final String[] listItems=getResources().getStringArray(R.array.menu_item);
menuList.setAdapter(new ArrayAdapter<String>(this, R.layout.item_menu,R.id.text1, listItems));
menuList.setOnItemClickListener(new OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
menu.toggle();
String title;
if(position!=3){
title=listItems[position].charAt(0)+" "+listItems[position].charAt(1);
}else{
title=listItems[position];
}
switch(position){
case 0:
// fm.beginTransaction().replace(R.id.content_frame,new TrackFragment()).commit();
break;
case 1:
// fm.beginTransaction().replace(R.id.content_frame,new TrafficFragment()).commit();
break;
case 2:
// fm.beginTransaction().replace(R.id.content_frame,new SearchFragment()).commit();
break;
case 3:
// fm.beginTransaction().replace(R.id.content_frame,new PhoneBookFragment()).commit();
break;
case 4:
// fm.beginTransaction().replace(R.id.content_frame,new SettingFragment()).commit();
break;
}
}
});
menu.setMenu(view);
}
public void onClickMenu(View view){//这个是在layout_actionbar中说好的
menu.toggle();
}
}
对于layout中的几个文件的关系是:
activity_main.xml对应主页面,layout_actionbar.xml对应actionbar(actionbar的形式可以通过这个调节),layout_menu.xml是侧栏,item_menu.xml是侧栏中的列表的item(上一节中讲了自定义列表和这个类似)
- 这里的主界面就是最简单layout:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.beautifulzzzz.ui.MainActivity" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" /> </RelativeLayout>
- actionbar则包含一个图片和一个textview:
这里要注意11行,actionbar上的图标的点击监听已经指明,必须要实现该函数
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" > <ImageView
android:id="@+id/img_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
11 android:onClick="onClickMenu"
12 android:src="@drawable/selector_menu" /> <TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textColor="@color/white"
android:textSize="20sp" /> </RelativeLayout>
- 侧滑栏的样式稍微复杂点:
上面头像+用户名采用垂直的linearLayout布局,在其中左边是自定义圆形图片,右边是一个textview
这里的button只是为了作为头像部分和list部分的分割线,仅此而已!!!

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="150dp"
android:layout_height="match_parent"
android:background="@color/myblue"
android:orientation="vertical"> <LinearLayout
android:id="@+id/layout_user"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:orientation="horizontal" > <com.beautifulzzzz.widget.CircleImageView
android:id="@+id/image_userhead"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_margin="10dp"
android:src="@drawable/icon_user_default"
app:border_width="0dp" /> <TextView
android:id="@+id/tv_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="UserName"
android:textColor="@color/white" />
</LinearLayout> <Button
android:layout_width="150dp"
android:layout_height="1dp"
android:background="@color/blue_line" /> <ListView
android:id="@+id/list_menu"
android:layout_width="150dp"
android:layout_height="match_parent" /> </LinearLayout>
- 这里的list的item比较简单(当然你可以参照上一节做出很炫酷的list)
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/white"
android:textSize="20sp"
android:padding="10dp"
android:gravity="center" />
注意: 整个工程还自定义了一些资源,包括颜色、drawable、按钮动画...
上述工程连接:(一个zip包含3个)
http://pan.baidu.com/s/1dDyQjpZ

其他同类博文:
【Android UI设计与开发】9:滑动菜单栏(一)开源项目SlidingMenu的使用和示例
【Android UI设计与开发】第16期:滑动菜单栏(一)开源项目SlidingMenu的使用
@beautifulzzzz
2015-11-11 持续更新中~
[安卓] 17、一个简单的例子学安卓侧滑设计——用开源slidingmenu的更多相关文章
- Spring-Context之一:一个简单的例子
很久之前就想系统的学习和掌握Spring框架,但是拖了很久都没有行动.现在趁着在外出差杂事不多,就花时间来由浅入深的研究下Spring框架.Spring框架这几年来已经发展成为一个巨无霸产品.从最初的 ...
- 用一个简单的例子来理解python高阶函数
============================ 用一个简单的例子来理解python高阶函数 ============================ 最近在用mailx发送邮件, 写法大致如 ...
- 关于apriori算法的一个简单的例子
apriori算法是关联规则挖掘中很基础也很经典的一个算法,我认为很多教程出现大堆的公式不是很适合一个初学者理解.因此,本文列举一个简单的例子来演示下apriori算法的整个步骤. 下面这个表格是代表 ...
- 扩展Python模块系列(二)----一个简单的例子
本节使用一个简单的例子引出Python C/C++ API的详细使用方法.针对的是CPython的解释器. 目标:创建一个Python内建模块test,提供一个功能函数distance, 计算空间中两 ...
- fitnesse - 一个简单的例子(slim)
fitnesse - 一个简单的例子(slim) 2017-09-30 目录1 编写测试代码(Fixture code)2 编写wiki page并运行 2.1 新建wikiPage 2.2 运行 ...
- Struts2的配置和一个简单的例子
Struts2的配置和一个简单的例子 笔记仓库:https://github.com/nnngu/LearningNotes 简介 这篇文章主要讲如何在 IntelliJ IDEA 中使用 Strut ...
- 一个简单的例子搞懂ES6之Promise
ES5中实现异步的常见方式不外乎以下几种: 1. 回调函数 2. 事件驱动 2. 自定义事件(根本上原理同事件驱动相同) 而ES6中的Promise的出现就使得异步变得非常简单.promise中的异步 ...
- 一个简单的例子了解states
在大规模的配置管理工作中,我们要编写大量的states.sls文件.top.sls是states系统的入口文件,它负责指定哪些设备调用哪些states.sls文件.statse的默认工作目录是在/sr ...
- 跨站脚本功攻击,xss,一个简单的例子让你知道什么是xss攻击
跨站脚本功攻击,xss,一个简单的例子让你知道什么是xss攻击 一.总结 一句话总结:比如用户留言功能,用户留言中写的是网页可执行代码,例如js代码,然后这段代码在可看到这段留言的不同一户的显示上就会 ...
随机推荐
- Beyond Compare 2
Beyond Compare 2 确实很好用,差异行不交叉,自动留出空白,比windiff要清楚.
- phpStudy 的Apache虚拟主机配置
放弃了wamp,朋友介绍了phpstudy,不错的一款软件,关键是能自由切换php版本.相关的阿帕奇虚拟主机配置参考:http://www.th7.cn/system/win/201506/10846 ...
- Jpanel和container和jframe的区别
Jpanel和container和jframe的区别 (2012-05-23 19:15:11) 转载▼ 标签: 杂谈 分类: room 看到上上面的几张图,container容器是位于最高层. 下面 ...
- 删除所选项(附加搜索部分的jquery)
1.视图端(views)的配置为: <script> $(document).ready(function() { $("#info-grid").kendoGrid( ...
- Android中的桌面快捷方式
一.判断是否已有快捷方式 private String getAuthorityFromPermission(Context context, String permission){ if (perm ...
- 上传App Store成功后,无法构建版本解决方法
最近iOS10出来了,Xcode也跟着升级到了8,想着App做个更新,于是修改好了代码打算上传新包,无奈总是发现构建不了新版本.这种情况是因为苹果更重视用户的隐私,知道原因就能想到对策了,就是在pli ...
- Object 转化为String时的一个问题 null->"null"
近日在工作出了一个较大的问题,导致被客户投诉. 事情大致是,某个功能里新增对用户手机的修改,在平台数据同步过程中,出现了将用户以前的要同步的数据,那时还没有手机号码所以是null,新功能上线后,将手机 ...
- javaWeb实现文件上传与下载 (转)
文件上传概述 实现web开发中的文件上传功能,需完成如下二步操作: 在web页面中添加上传输入项 在servlet中读取上传文件的数据,并保存到本地硬盘中. 如何在web页面中添加上传输入项? < ...
- Python GUI编程--Tkinter
今天看到了GUI编程,书上推荐用wxPython,去官网上看了看,发现Windows的最高支持到2.7,我用的是3.4版本,咋办,用自带的库--Tkinter呗,它是Python的默认GUI库,几乎是 ...
- LNMP脚本安装
#!/bin/bash#nginx:nginx-1.8.0.tar.gz#mysql:mysql-5.5.50.tar.gz#php:php-5.5.31.tar.gz#the software pa ...
