Python之路-(js正则表达式、前端页面的模板套用、Django基础)
js正则表达式
前端页面的模板套用
Django基础
js正则表达式:
1、定义正则表达式
- /.../ 用于定义正则表达式
- /.../g 表示全局匹配
- /.../i 表示不区分大小写
- /.../m 表示多行匹配
登录注册验证:
test:
判断字符串是否符合规定的规则
rep = /\d+/; (定义规则)
rep.test('') (引号里面必须包含字母和数字才返回true,否则为false)
rep = /^\d+$/; (只有是纯数字时候才返回true,否则是false)
exec:
获取匹配的数据
示例一:
rep = /\d+/;
/\d+/
str = 'hehe_99_ddd_33_gg'
"hehe_99_ddd_33_gg"
rep.exec(str)
["99"]
rep.exec(str)
["99"]
rep.exec(str)
["99"]
示例二:
关键字只匹配开头的一个关键字
text = "JavaScript is more fun than Java or JavaBeans!"
"JavaScript is more fun than Java or JavaBeans!" var pattern = /\bJava\w*\b/;
undefined pattern.exec(text)
["JavaScript"]
关键字二次匹配(分组匹配)
text = "JavaScript is more fun than Java or JavaBeans!"
"JavaScript is more fun than Java or JavaBeans!"
var pattern = /\bJava(\w*)\b/;
undefined
pattern.exec(text)
["JavaScript", "Script"]
关键字全局匹配
text = "JavaScript is more fun than Java or JavaBeans!"
"JavaScript is more fun than Java or JavaBeans!"
var pattern = /\bJava\w*\b/g;
undefined
pattern.exec(text)
["JavaScript"]
pattern.exec(text)
["Java"]
pattern.exec(text)
["JavaBeans"]
pattern.exec(text)
null
pattern.exec(text)
["JavaScript"]
pattern.exec(text)
["Java"]
pattern.exec(text)
["JavaBeans"]
pattern.exec(text)
null
关键字分组全局匹配
text = "JavaScript is more fun than Java or JavaBeans!"
"JavaScript is more fun than Java or JavaBeans!"
var pattern = /\bJava(\w*)\b/g;
undefined
pattern.exec(text)
["JavaScript", "Script"]
pattern.exec(text)
["Java", ""]
pattern.exec(text)
["JavaBeans", "Beans"]
pattern.exec(text)
null
pattern.exec(text)
["JavaScript", "Script"]
pattern.exec(text)
["Java", ""]
pattern.exec(text)
["JavaBeans", "Beans"]
pattern.exec(text)
null
多行匹配:()
text = "JavaScript is more fun than Java or \nJavaBeans!"
"JavaScript is more fun than Java or
JavaBeans!"
var pattern = /^Java(\w*)/gm;
undefined
pattern.exec(text)
["JavaScript", "Script"]
pattern.exec(text)
["JavaBeans", "Beans"]
多行匹配:(只匹配每行开始的关键字,不进行二次分组匹配)
Regex Hide network messages
All
Errors
Warnings
Info
Logs
Debug
Handled text = "JavaScript is more fun than \nJava or JavaBeans!"
"JavaScript is more fun than
Java or JavaBeans!"
var pattern = /^Java\w*/gm;
undefined
pattern.exec(text)
["JavaScript"]
pattern.exec(text)
["Java"]
pattern.exec(text)
null
pattern.exec(text)
["JavaScript"]
pattern.exec(text)
["Java"]
pattern.exec(text)
null
前端页面的模板套用:
1、EasyUI
使用时倒入CSS和jquery即可
2、jQueryUI
使用时倒入CSS和jquery即可
上面两种都是比较散的功能,偏向于后台管理。
3、Bootstrap:
全寨式综合性
4、Bootstrap开源模板,网上多的去了。
响应式
@media
写法:
@media (min-width:900px){
.c2{
background-color:red
}
}
我让页面宽度小于900像素后背景色变成红色
图标、字体
@font-face
指定使用哪个字体文件,一般在bootsrap里面找到图标文件,直接复制html中的代码,占到自己的html中即可。
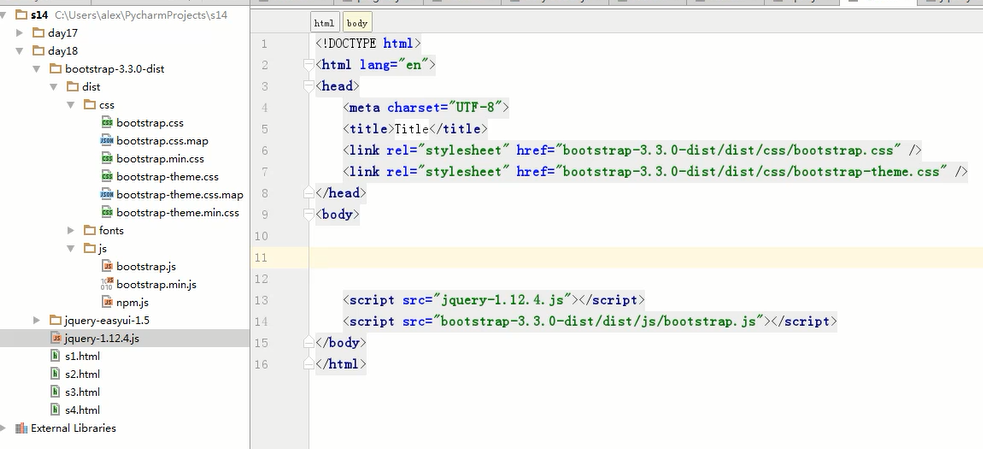
bootrap导入方法:
1、下载bootrap文件。
2、导入方式

WEB框架:
转载于老男孩教育银角大王的web架构篇:http://www.cnblogs.com/wupeiqi/articles/5237672.html
本质:
众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。
#!/usr/bin/env python
#coding:utf-8 import socket def handle_request(client):
buf = client.recv(1024)
client.send("HTTP/1.1 200 OK\r\n\r\n")
client.send("Hello, Seven") def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8000))
sock.listen(5) while True:
connection, address = sock.accept()
handle_request(connection)
connection.close() if __name__ == '__main__':
main()
MVC
Model View Controller
数据库 模板文件 业务处理
MTV
Model Template View
数据库 模板文件 业务处理
Django基础:
准备环境:
python环境变量
pip环境变量添加
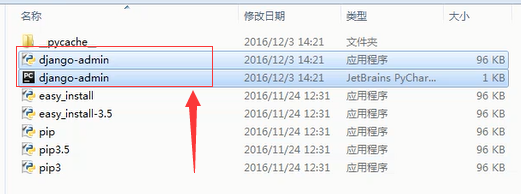
1、安装
pip3 install django
安装完成以后,在pip这个Scripts目录会生成两个文件。

创建项目方法一:
1、创建项目
django-admin.exe startproject mysite
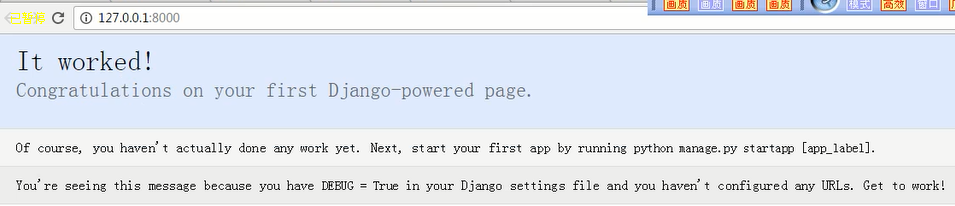
2、运行项目
进入到生成的项目目录,
例如:
cd mysite (这个项目下面有个manage.py文件,用python执行它即可启动)
python manage.py runserver


注意:有人会说了,你这个创建完怎么跟pip文件一个目录下,这样不方便,那怎么弄呢,下面我看。
上面我们创建了pip文件的环境变量,刚好django两个文件也生成到了里面,这样我们可以把项目生成到其它盘里。
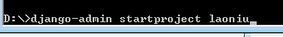
例如:我们要放到D盘根目录里。
1、进入D盘里面
2、生成项目

推荐在pycharm里面只打开一个django项目,不要和其它项目都放到里面,这样导入模块时候会误导你的判断。
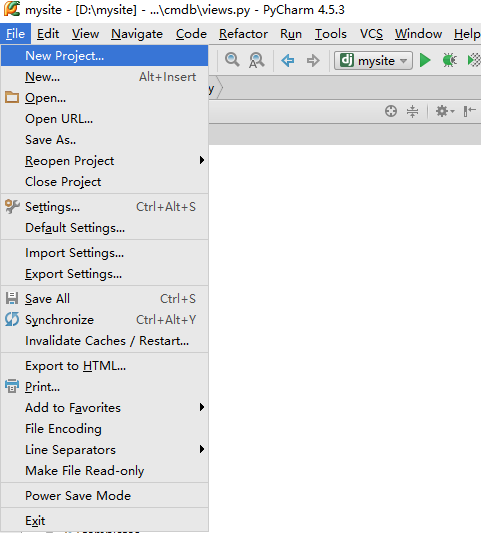
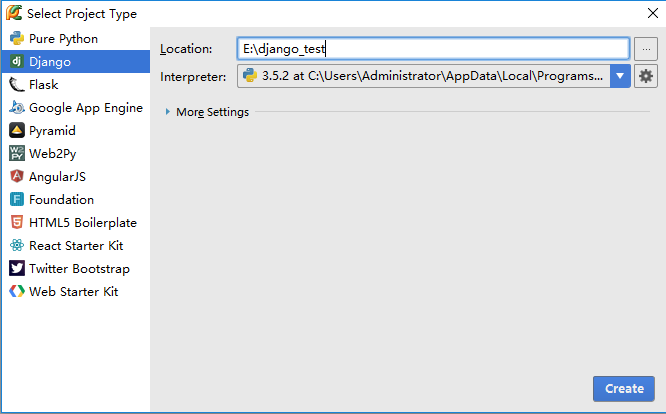
创建项目方法二:
这个比较简单,就是通过pycharm帮我们创建项目。



怎么样,是不是省了很多事儿。
创建业务线:
3、一般一个项目里面有很多的业务线,例如资产管理、监控、后台管理等等,这样的话我们需要一个业务线(app),需要在project里面单独给一个业务线创建一个app。
建议,进入项目名称的同级目录,然后执行生成命令。
python manager.py startapp cmdb
python manager.py startapp openstack
python manager.py startapp moniter
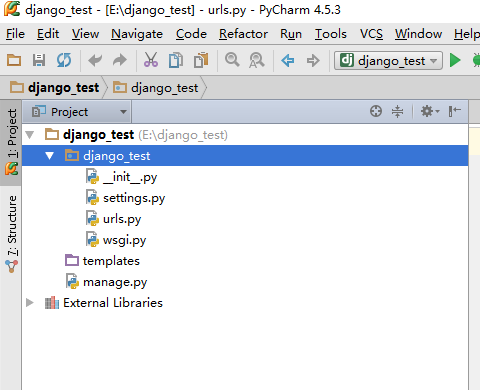
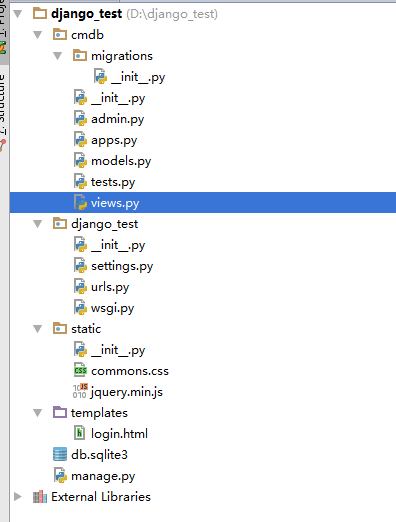
项目文件介绍:
- mysite # 对整个程序进行配置
- init
- settings # 配置文件
- url # URL对应关系
- wsgi # 遵循WSIG规范,uwsgi + nginx
- manage.py # 管理Django程序:
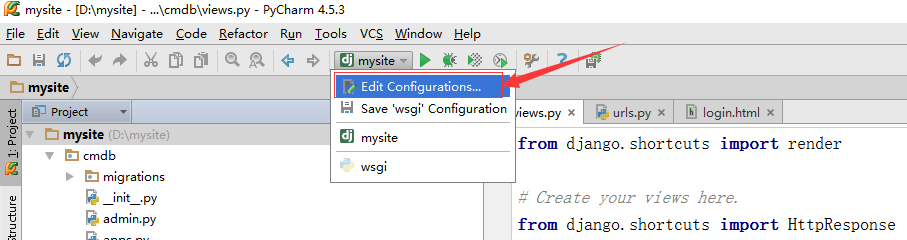
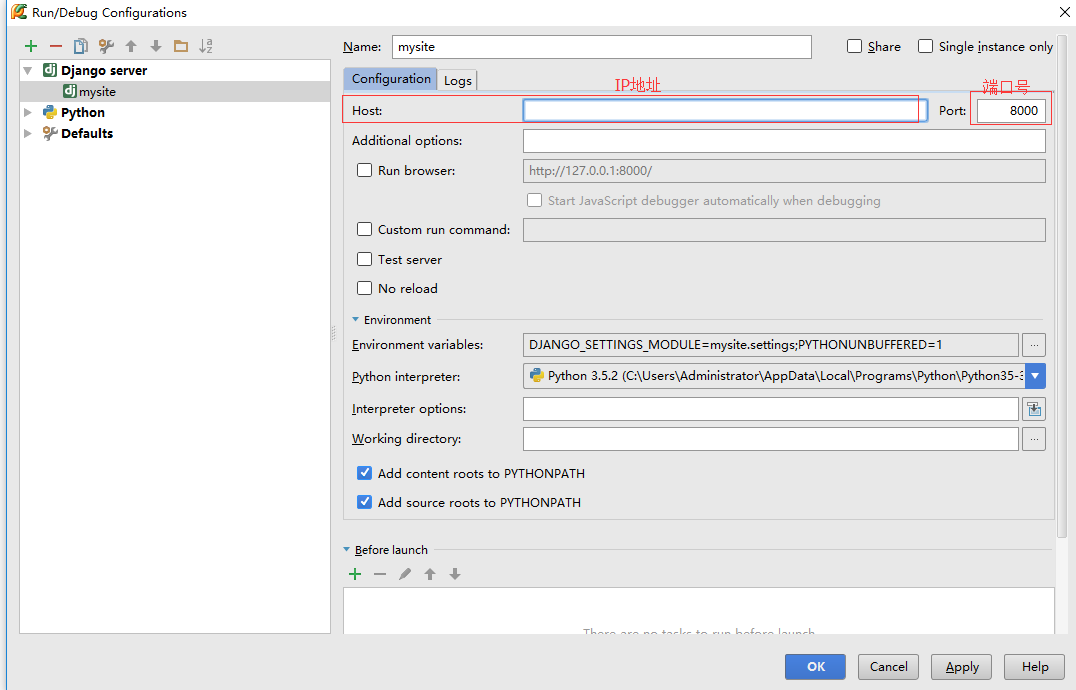
更改项目的IP及端口号:


上面我们说了,每个业务线创建一个app目录,那么下面我们了解一下app目录的作用
业务线目录介绍:
app:
migrations 数据修改表结构(记录数据库表结构操作,类似于日志)
admin Django 为我们提供的后台管理
apps 配置当前app
models ORM, 写指定的类 通过命令可以创建数据库结构 (数据库操作在这里)
tests 单元测试 (tests故名思议就是测试)
views 业务代码 (这里就是我们app里面所有功能实现的地方)
上面我们说了,创建django项目(工程)和app(业务线),但是我们每个项目的html文件和css样式文件及jquery文件放哪呢,下面我们来看。

例如我们要做这样一个网站:

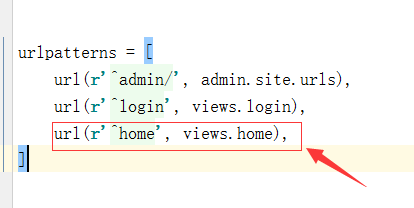
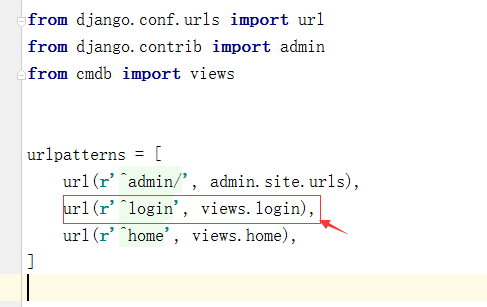
1、首先用户打开网页的时候会向django服务发出请求,去urls.py里面查找有没有:

我们需要在项目里面的urls里查看有没有这个后缀的html文件。
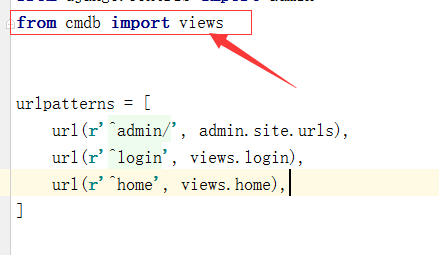
2、然后这个页面肯定是一个app的界面,我们需要在这里导入一下app程序目录。

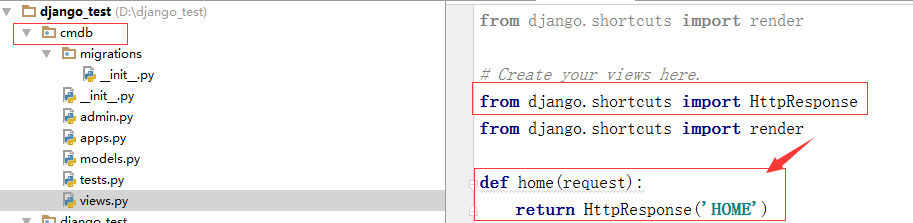
这个目录在哪里呢,我们去app里面找views这个文件。

我们让用户发送请求的时候给用户返回一个HOME,所以这里需要做两件事,一是导入HttpResponse模块,然后写一个方法,让它给用户返回一个HOME,注意看,上面urls里面写的是127.0.0.1/home的时候的这个home就是urls里面前面的home,后面写的是这个方法在哪里,
注意看,是在views下的home方法里,所以这里就告诉程序如果用户方法127.0.0.1/home时候,去views下的home方法里去找要给用户返回的信息。这里我们给用户直接返回了一个HOME,当然这里也可以返回html文件,但是这么写不规范。
那会有人会说,我给用户要返回html内容,一并肯定还有CSS样式和jquery文件。那这么弄呢,下面我们来看:
这里我们必须建立一个static目录和一个templates目录。
static里面存放CSS样式和jquery文件。
templates里面我们方法html文件。

那又有人会问了,我直接在app里面写html和css及jquery不行吗?我暂时只能告诉你NO。
下面我们去告诉程序,我的这3个文件都在哪。
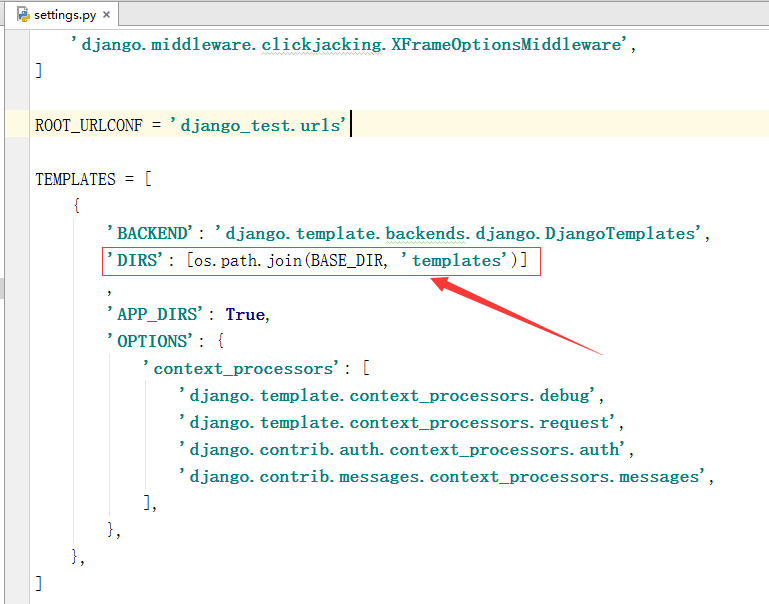
上面我们说了项目生成后会有一个setting.py文件,这个文件是做配置的,对,我们现在就用到了它。

一般用pycharm生成的项目,这里自动回有,但是用命令行生成的项目,有时候可能跟版本有关系,所以这里必须要检查,没有就添加。找到了静态文件的路径,那还有CSS和jquery呢,下面我们来看。

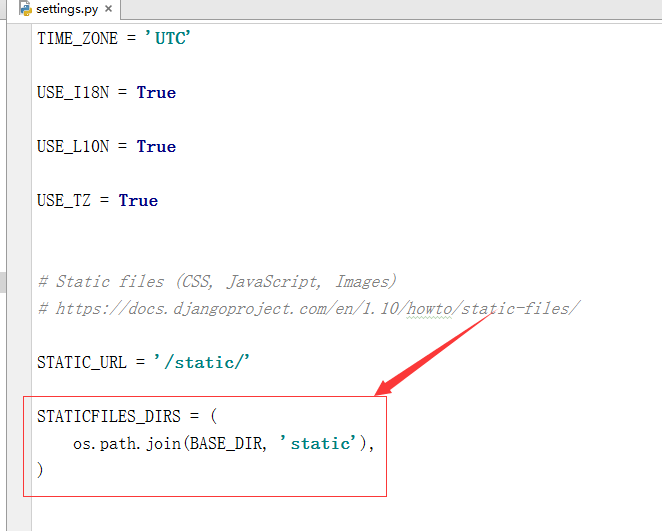
上面这个图还是在setting.py里面配置,告诉程序我的CSS和jquery在哪。都告诉了,那我们还缺个html文件。
html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="/static/commons.css" />
</head>
<body style="background-color: #eeeeee">
<form action="login" method="post">
<p>
<label for="username">用户名:</label>
<input id="username" type="text">
</p>
<p>
<label for="userpwd">密码:</label>
<input id="userpwd" type="text">
<input type="submit" value="提交">
</p>
</form>
<script src="/static/jquery.min.js"></script>
</body>
</html>
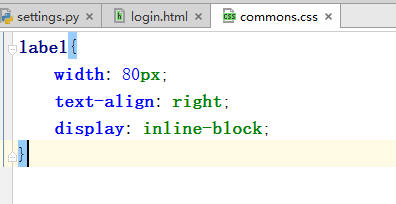
CSS样式:

准备齐活了吗?NO,用户访问的时候还是会先去urls.py里面查,那里也需要添加。

只告诉程序有127.0.0.1/login这个url可不行,我们得让django把我们上面写的页面返回给用户。
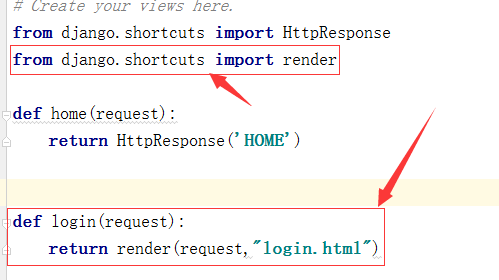
这里我们需要导入django.shortcuts下的render

不知道你发现了没,就这么把login.html发送给了用户,程序怎么知道login.html在哪里吗,回答是当然知道。上面我们在项目的setting.py文件里面已经告诉了django程序,我所有的html文件都在templates里面。所以程序肯定能找到。
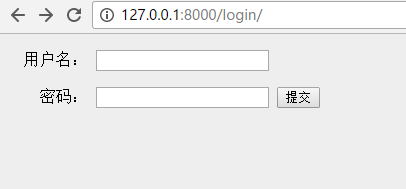
效果:

我必须能瞎点击,我点击一下提交(后台我没有做任何的判断)

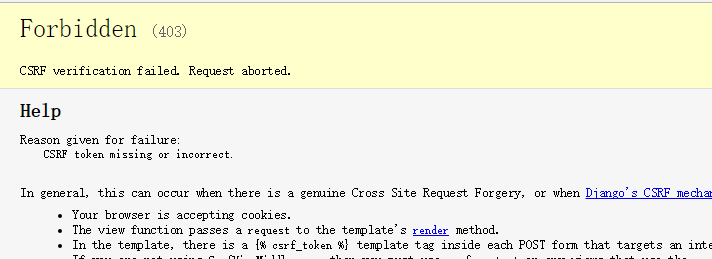
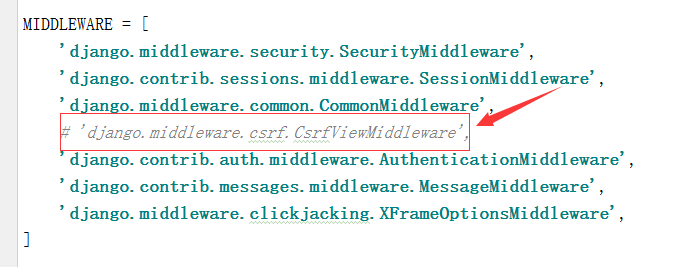
我擦,这是怎么鬼,听老师说以后讲,这叫跨站伪造。先不管我就不想看到它,怎么办呢。我们还得去setting.py文件里面设置。
注释掉这行即可。

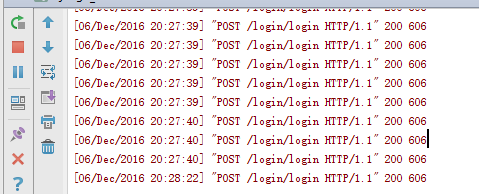
现在就使劲点击提交,提交到天荒地老也不会有任何返回。
但是你要是写点东西进去往后台提交,后台也能收的到,看看后台提醒我们什么了,每条信息都是一条记录。

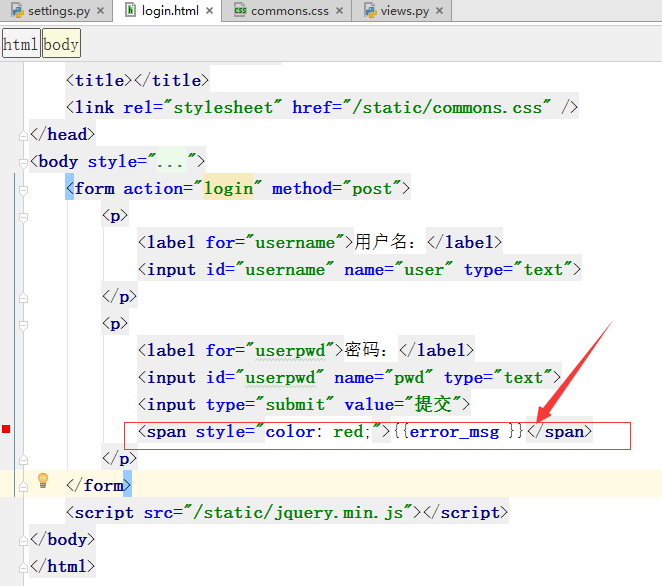
下面我们来写一个基本用户登录验证:

我们在提交的下面加一个span标签,当用户输入密码错误的时候返回信息。
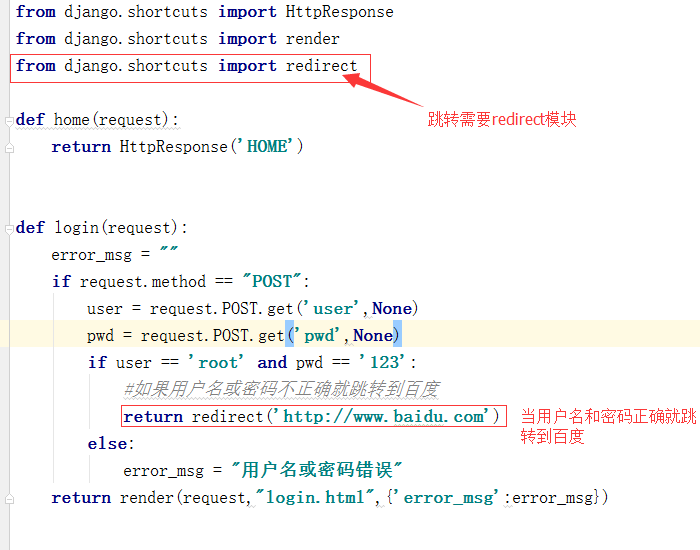
首先,我们在html中已经设置了,使用POST的方式提交表单,所以这里需要加判断,if用户用POST方式提交方式后,获取用户名和密码(注意表单中name的名字一定要和html中的name一致)
然后,获取到了用户名和密码后跳转到百度页面。
最后,返回错误信息给用户:
我们在html中使用了{{error_msg}}方法:
首先,第一次用户获取html文件时候后台我们给error_msg设置了一个error_msg等于空的(所以不显示),有人说你里面不是写了内容是“用户名或密码错误”吗?答案是No.用户获取html页面时候是以GET方式获取并没有走if判断,所以error_msg为空。(刷新页面都是以GET方式获取数据的)
然后,我们在html中设置了以POST方式提交表单,所以这里当用户点击提交按钮的时候肯定会走if条件判断。当用户名正确就直接跳转到百度首页,否则,赋值给error_msg=‘用户名或密码错误’,最后return时候会让html中的error_msg就等于error_msg这个变量的值。所以提示用户名或密码错误!

Python之路-(js正则表达式、前端页面的模板套用、Django基础)的更多相关文章
- Python之路【第十六篇】:Django【基础篇】
Python之路[第十六篇]:Django[基础篇] Python的WEB框架有Django.Tornado.Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了O ...
- 一个基于React整套技术栈+Node.js的前端页面制作工具
pagemaker是一个前端页面制作工具,方便产品,运营和视觉的同学迅速开发简单的前端页面,从而可以解放前端同学的工作量.此项目创意来自网易乐得内部项目nfop中的pagemaker项目.原来项目的前 ...
- Flask--第三个例子,写一个接口,该接口返回html前端页面,模板的使用
将接口数据返回至html前端页面有两种方法 方法一: 1 @app.route('/index',methods=['get']) 2 def open_index(): 3 page=open(' ...
- Python之路【第十九章】:Django进阶
Django路由规则 1.基于正则的URL 在templates目录下创建index.html.detail.html文件 <!DOCTYPE html> <html lang=&q ...
- python 自动化之路 day 18 前端内容回顾、补充/Django安装、创建
前端回顾: 整体: - HTML - CSS - JavaScript - 基本数据类型 - for,while.. - DOM - obj = document.getElementById('.. ...
- python之路--初识html前端
一.HTML文档结构 最基本的HTML文档: <!DOCTYPE html> <html lang="zh-CN"> #这个lang表示语言,zh-CN是中 ...
- Python之路day12 web 前端(HTML+ css)
HTML文档 文档树: Doctype Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档 有和无的区别 BackCompat:标准兼容模式未开启(或叫怪异模式[Quirk ...
- 百万年薪python之路 -- JS基础介绍及数据类型
JS代码的引入 方式1: <script> alert('兽人永不为奴!') </script> 方式2:外部文件引入 src属性值为js文件路径 <script src ...
- python之路(十)-正则表达式
re模块用于对python的正则表达式的操作. 字符: . 匹配除换行符以外的任意字符 \w 匹配字母或数字或下划线或汉字 \s 匹配任意的空白符 \d 匹配数字 \b 匹配单词的开始或结束 ^ 匹配 ...
随机推荐
- 为什么在soui中加载JPG文件失败
在SOUI中解决解码器是一个独立的模块.不同的解码器决定了程序中能够加载什么样的图片类型.使用SComMgr来加载SOUI的模块时,debug模式下默认的图片解码器是imgdecoder-png.这个 ...
- Android版:验证手机号码的正则表达式 (转)
/** * 验证手机格式 */ public static boolean isMobileNO(String mobiles) { /* 移动:134.135.136.137 ...
- Python学习笔记(五)——list和tuple
一.list 1.定义: list是一种有序的集合,可以随时添加和删除其中的元素 2.声明方法: subjects=['Math','English', 'Chinese'] 3.一些api (1)获 ...
- Spring整合web开发
正常整合Servlet和Spring没有问题的 public class UserServlet extends HttpServlet { public void doGet(HttpServlet ...
- wpf telerik中的book控件
下载 telerik中的书本控件,仅供学习使用.
- 坑爹坑娘坑祖宗的87端口(记一次tomcat故障排查)
原贴如下 坑爹坑娘坑祖宗的87端口(记一次tomcat故障排查) 虽然我用的是PHPstudy部署的dedecms,还是一样栽倒这个坑里了. 总结经验:本地测试使用8000~9000的端口比较安全.
- ACM:UESTC - 649 括号配对问题 - stack
UESTC - 649 括号配对问题 Time Limit: 1000MS Memory Limit: 65535KB 64bit IO Format: %lld & %llu ...
- 【MongoDB:第二天】基本操作
接上一篇博客: http://www.cnblogs.com/xiaoit/p/3867573.html 1:插入新的数据 db.person.insert({"uid" : 12 ...
- session在本地可以正常使用,而在sae上却无法使用或者值为空的解决方法
session在本地可以正常使用,而在sae上却无法使用或者值为空的解决方法: session_start()放在当前页代码的第一行即可解决该问题. 在本地上session_start()如果不是放在 ...
- Spring-Aop入门
(一)Aop术语定义 1.通知(advice) 通知定义了切面要做什么工作,即调用的方法,同时定义了什么时候做这些工作,即以下五种类型 (1)前置通知(Before) :在目标方法调用之前执行切面方法 ...
