分享一个Jquery 分页插件 Jquery Pagination
分页插件来说,我觉得适用就行,尽量简单然后能够根据不同的应用场景能够换肤、展现形式等。
对于初学者想写分页插件的同学,也可以看下源码,代码也挺简单明了的,也助于自己写个小插件。
不过我比较懒,一般直接拿着各种插件用,想偷懒的同学们也可以用用看:



大家可以去这里查看下演示:http://www.xuetub.com/plugin/jquery/221
使用方法也比较简单:
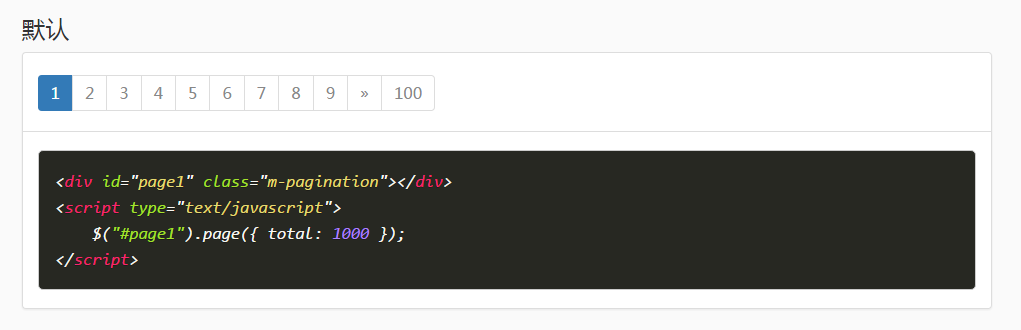
<div id="page2" class="m-pagination"></div>
<script type="text/javascript">
//请求格式: .../GetPageData?query=test&pageIndex=0&pageSize=10
//返回数据: {"data":[1,2,3,4,5,6,7,8,9,10],"total":800}
$("#page2").page({
remote: {
url: '/GetPageData', //请求地址
params: { query: "test" }, //自定义请求参数
beforeSend: function(XMLHttpRequest){
//...
},
success: function (result, pageIndex) {
//回调函数
//result 为 请求返回的数据,呈现数据
},
complete: function(XMLHttpRequest, textStatu){
//...
}
pageIndexName: 'pageIndex', //请求参数,当前页数,索引从0开始
pageSizeName: 'pageSize', //请求参数,每页数量
totalName: 'total' //指定返回数据的总数据量的字段名
}
});
</script>分享一个Jquery 分页插件 Jquery Pagination的更多相关文章
- Jquery 分页插件 Jquery Pagination
Jquery 分页插件 Jquery Pagination 分页插件来说,我觉得适用就行,尽量简单然后能够根据不同的应用场景能够换肤.展现形式等. 对于初学者想写分页插件的同学,也可以看下源码,代码也 ...
- jQuery分页插件(jquery.page.js)的使用
效果描述: 不用分页即可显示的jQuery插件 jQuery分页插件——jQuery.page.js用法很简单,效果很棒 1.前端 首先html的head中引入相关css与js <lin ...
- 一个强大的jquery分页插件
点击这里查看效果 这个分页插件使用方便,引用keleyidivpager.js和keleyidivpager.css文件,然后在htm(或者php,aspx,jsp等)页面中对分页总数,参数名,前缀后 ...
- 21个很棒的jQuery分页插件下载
分页是指将一个大内容划分为各种不同的页面,因此网站的分页是一个很重要的部分,必须让内容有组织性和易于访问.分页有各两种不同的方式,手动跟自动.最受欢迎简单和广泛的方法是jQuery插件.下面我们收集了 ...
- jQuery 分页插件 jqPagination的使用
jqPagination 是一个简单易用的轻量级 jQuery分页插件,其使用了 HTML5 和 CSS3 技术来实现.此插件提供了几个参数设置选项,通过简单的配置即可生成分页控件.此外,它的外观样式 ...
- 20个jQuery分页插件和教程
1.客户端的jQuery 分页插件jPages jPages 是一个客户端的分页插件,但提供很多特性例如自动翻页.键盘和滚动浏览,延迟显示以及完全可定制的导航面板. Read More Demo 2. ...
- jquery分页插件的修改
前言 最近分页功能使用的比较多,所以从网上下载个jquery分页插件来使用, 之前用的都挺好的,直到昨天出现了逻辑问题,反复查看自己的代码,最后发现是点击页码后执行了多个点击事件.最后只有自己查看源码 ...
- jQuery滚动条插件 – jquery.slimscroll.js
jquery.slimscroll.js插件是一个支持把内容放在一个盒子里面,固定一个高度,超出的则使用滚动.jquery.slimscroll.js不仅可以定义高度.宽度,还可以定义位置.滚动条大小 ...
- angular分页插件tm.pagination 解决触发二次请求的问题
angular分页插件tm.pagination(解决触发二次请求的问题) DEMO: http://jqvue.com/demo/tm.pagination/index.html#?current ...
随机推荐
- Android ViewPager 用法
Android ViewPager 用法 场景:一般第一次打开应用程序时,程序会有一个提示页来给展现应用程序都有哪些功能:或者程序更新时,又更新哪些新特性,都可以使用ViewPager Demo 描述 ...
- 使用 {$INCLUDE} 或 {$I} 指令管理和调用自定义函数
这是一个简单.方便而又实用的小技巧. 譬如这段代码中有四个定义函数: MyAdd.MyDec.MyMul.MyDiv unit Unit1; interface uses Windows, Mes ...
- javascript event兼容性随笔
一.前言 function ConvertEvent(e, element) { var event = e || window.event; var resultEvent = { event: e ...
- Python札记 -- 使用easy_install进行模块/包管理
今天在阅读以前项目代码时,发现里面使用的第三方模块的参数相当诡异,总是对不上.经过分析之后,发现是自己安装的第三方模块跟项目使用的版本不一致.在Python中进行模块/包管理的话,就不得不提到easy ...
- 使用Immutable优化复制注意事项
这是Orleans中对于序列化检查类型是否支持Orleans内置的高速序列化时,使用Immutable<>包装和类型声明时,有ImmutableAttribute,效果是一样的.所以无需重 ...
- .NET Mvc Razor也可以这样玩!
忙碌的工作总是占据了生活的大部分的时间!所以我的博客到现在还是寥寥的几篇文章,技术是用来分享和学习的,对技术有不同的见解,大家都可以分享下,如果如下文章有问题之处请各位指出来,在这个闲下来的时间给大家 ...
- 关于使用ABP框架搭建的项目升级时需要注意的问题汇总
ABP理论学习总目录 一步一步使用ABP框架搭建正式项目系列教程 ABP之Module-Zero学习目录 本篇目录 说明 升级方法 问题_01:Log4Net导致编译不成功 2015/12/18更新 ...
- Async and Await 异步和等待
[第一次这么耐下性子认真写博客,虽然觉得很认真了,当毕竟是第一次嘛,以后再看肯定觉得很不咋滴的,更何况园子里有那么多的高人和大侠,这篇文章就权当练练手了,熟悉一下用客户端发表博客了,也希望大家多多照顾 ...
- Java虚拟机5:Java垃圾回收(GC)机制详解
哪些内存需要回收? 哪些内存需要回收是垃圾回收机制第一个要考虑的问题,所谓“要回收的垃圾”无非就是那些不可能再被任何途径使用的对象.那么如何找到这些对象? 1.引用计数法 这个算法的实现是,给对象中添 ...
- 冲刺阶段 day 14
项目进展 经过这几个星期的努力,我们已经完成了我们的软件工程项目,经过多次测试,项目已经可以准确无误地运行. 存在问题 测试期间,未发现问题. 心得体会 在这几个星期的努力下,我们终于完成了我们预期的 ...
