使用Masonry搭建特殊布局时与xib的对比
之前只有比较浅的接触过Masonry。项目中大多数的布局还是用xib中的AutoLayout与手码的frame计算相结合,相信也会有很多项目和我一样是这两种布局的组合。其实xib各方面用的感觉都挺好,以前是性能问题,冲突问题饱受人诟病,但随着苹果的更新换代这些问题也逐渐趋向最小化。 我们团队整改的主要原因是为了更细粒度的组件化。因为将一块代码复用到另一个页面远比从xib中拖几个控件到别的页面来的要快,并且使用Masonry写出来的代码在控件间关系上非常清晰便于理解。
普通的布局就略过不说了,这里搭建一些较为特殊的布局。
如果你不是在董铂然博客园看到本文请点击查看原文。
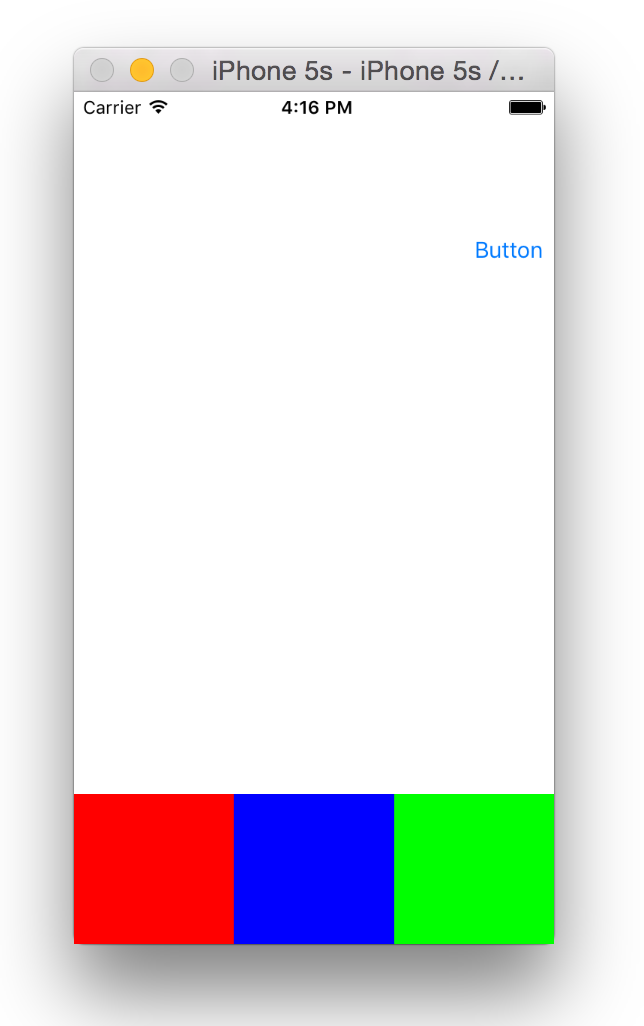
1.下方有三个UIView或UIButton,要随时随着屏幕宽度的变化(横屏竖屏)始终保持等宽等高。


上面的右图是xib下搭建,使用常规的Masonry语法完成布局的代码是这样的
[redView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.view.mas_left).with.offset(0);
make.bottom.equalTo(self.view.mas_bottom).with.offset(0);
make.height.equalTo(@100);
}];
[blueView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(redView.mas_right).with.offset(0);
make.bottom.equalTo(self.view.mas_bottom).with.offset(0);
make.width.equalTo(redView.mas_width).with.offset(0);
make.height.equalTo(redView.mas_height).with.offset(0);
}];
[greenView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(blueView.mas_right).with.offset(0);
make.bottom.equalTo(self.view.mas_bottom).with.offset(0);
make.right.equalTo(self.view.mas_right).with.offset(0);
make.width.equalTo(blueView.mas_width).with.offset(0);
make.height.equalTo(blueView.mas_height).with.offset(0);
}];
代码中可以看到具体的逻辑还是特别清晰的。可以清楚地了解各个控件间的关系,基本上每一行代表着xib中的一根约束。
并且Masonry支持了一些省略和简写:
如果是两个控件的同一个位置(约束)之间的联系,括号中可以只写以来的控件约束可以省略;
如果约束依赖的是同一个控件,那可以用and将两个约束连在一行写;
如果偏移量offset是0,后面的with.offset(0)可以省略;
将上面的代码最简可以写成如下
[redView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.and.bottom.equalTo(self.view);
make.height.equalTo(@100);
}];
[blueView mas_makeConstraints:^(MASConstraintMaker *make) {
make.bottom.and.width.and.height.equalTo(redView);
make.left.equalTo(redView.mas_right);
}];
[greenView mas_makeConstraints:^(MASConstraintMaker *make) {
make.bottom.and.width.and.height.equalTo(blueView);
make.right.equalTo(self.view);
make.left.equalTo(blueView.mas_right);
}];
注:对于这种几个模块功能相似位置相近的,建议多包一层父控件,便于整个组件的操作与抽离,并且可以从宏观的角度看项目结构更加清晰。
2.实现相互依赖的自动布局,背景View的高度由自己子控件的Label能拉多长决定。
简单的描述就是,label的左边和顶部是依赖父控件grayView的。但是父控件grayView的底部是依赖子控件Label的。


上面右图是IB页面搭建的AutoLayout,但是按照xib的搭建的思路写出的代码是有问题的。
[grayView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.and.top.equalTo(self.view).with.offset(50);
make.width.equalTo(@200);
make.bottom.equalTo(contentLbl).with.offset(10);
}];
[contentLbl mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.and.top.equalTo(grayView).with.offset(10);
make.right.equalTo(grayView).with.offset(-10);
}];
上面的代码会导致崩溃,原因就是上面的第4行依赖的contentLbl的约束还没有搭建所以导致崩溃。在xib中会出现红色箭头的情况,就是约束错误,在将约束调整正确后红色箭头会变成黄色箭头,就是约束正确。 但是使用Masonry与xib不同,xib出现错误可以容忍你改正,Masonry只要出现错误就会马上崩溃。 因此对于这种相互依赖的约束,下面的还没建立就要约束他看似无法完成,实际的解决方案就是用子控件反过来依赖他也是可以的。 也就是说,你想让父控件依赖子控件比他多10像素,和设置子控件依赖父控件比他少10像素是一个等价的概念,可以相互转化。如果你是细心的网友,你会发现在xib中你虽然设置的是父控件依赖子控件,但实际的约束还是放在子控件里的。
修改后的代码如下:
[grayView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.and.top.equalTo(self.view).with.offset(50);
make.width.equalTo(@200);
}];
[contentLbl mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.and.top.equalTo(grayView).with.offset(10);
make.right.equalTo(grayView).with.offset(-10);
make.bottom.equalTo(grayView).with.offset(-10);
}];
3.设置百分比的约束,即一个约束是另一个约束百分之多少。
这种约束一般适用于width和height。 对于屏幕的适配很有用,等于把以前算frame的思想加到了autoLayout里。
[grayView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.and.top.equalTo(self.view).with.offset(50);
// make.width.equalTo(@200);
make.width.equalTo(self.view).multipliedBy(0.5).offset(0);
}];
[contentLbl mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.and.top.equalTo(grayView).with.offset(10);
make.right.equalTo(grayView).with.offset(-10);
make.bottom.equalTo(grayView).with.offset(-10);
}];
和原生的约束一样,设置向量系数(比例)之后也可以再设置一个偏移量。
4.设置约束的更新
当前的自动布局第三方库有多种,Masonry相比来说也算是重量级的了。Masonry相比其他自动布局的库最大的优点是在于约束的更新做的很好。
假设现在的约束是上面第2条时的约束,现在设置按钮点击更新约束代码如下
- (IBAction)btnclick:(id)sender {
[self.grayView mas_updateConstraints:^(MASConstraintMaker *make) {
make.width.equalTo(@300);
}];
[UIView animateWithDuration:3.0 animations:^{
[self.grayView layoutIfNeeded];
}];
}
如果给约束的变化设置约束,需要用UIView动画的block将 layoutIfNeed包裹住。而不是直接将约束更新包裹住。
更新约束要注意mas_updateConstraints 和 mas_remakeConstraints 有本质区别。 前者update是保留之前的约束再添加你本次新增的约束。如果出现了相同的设置约束的方法,仅仅是值不同,则会直接替换掉原来的约束。 后者remake是直接把原来的全部干掉,然后添加本次设置的约束。
所以update要注意的是不要用新的方法添加了约束会与之前的约束相冲突。而remake需要注意的是你在remake里面写的约束必须是一个完整的约束,因为之前的约束全清空了。
如果没有完全弄清两个方法的区别则可能会写出以下代码,这是错误的
- (IBAction)btnclick:(id)sender {
[self.grayView mas_updateConstraints:^(MASConstraintMaker *make) {
make.left.and.top.equalTo(self.view).with.offset(10);
make.width.equalTo(self.view).multipliedBy(0.5);
}];
[UIView animateWithDuration:3.0 animations:^{
[self.grayView layoutIfNeeded];
}];
}
因为原来的make.width.equalTo(@200); 和本次的 make.width.equalTo(self.view).multipliedBy(0.5); 虽然都是设置width但是设置方法不同,所以会会新旧都保留导致冲突报错。
如果你不是在董铂然博客园看到本文请点击查看原文。
5.设置优先级和Label抗压缩
有的时候Label的宽度或是内部字体发生变化的时候,可能会出现XX... 这种情况,这是因为Label被压缩了。Masonry有抗压缩的设置,并且这个设置和Masonry的优先级priority息息相关。iOS9字体的变化导致很多Label出现... ,如果当初使用Masonry来设置布局并且设置了抗压缩,那应该就可以完全避免此问题。
设置一个View,里面有一个子控件Label。
[blackView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.view).with.offset(50);
make.top.equalTo(self.view).with.offset(300);
make.size.mas_equalTo(CGSizeMake(200, 50));
}];
[contentLbl2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.and.top.equalTo(blackView).with.offset(10);
make.right.equalTo(blackView).with.offset(-50);
make.height.equalTo(@30);
}];
上面的第一块代码就是搭建一个普通的父控件,可以无视。下面一块是Label的约束
如果这么设置,右边要比父控件少50,所以Label的文字显示不下,会被积压。

但是如果加入一个约束:“width最少也大于200”,并且给这个约束设置优先级比 “右边要比父控件少50” 的优先级高,代码如下
[contentLbl2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.and.top.equalTo(blackView).with.offset(10);
make.width.greaterThanOrEqualTo(@200).priority(900);
make.right.equalTo(blackView).with.offset(-50).priority(800);
make.height.equalTo(@30);
}];
第3行的优先级大于第4行的优先级 所以执行第3行,Label并没有被挤压。

抗压缩还有另一种设置方法
[contentLbl2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.and.top.equalTo(blackView).with.offset(10);
make.right.equalTo(blackView).with.offset(-50).priority(990);
make.height.equalTo(@30);
}];
[contentLbl2 setContentCompressionResistancePriority:UILayoutPriorityRequired forAxis:UILayoutConstraintAxisHorizontal];
设置“右边要比父控件少50” 的优先级为1000以下, 然后在下面再写上一行水平方向抗压缩的代码。 这里要注意上面的“右边比父控件少50”优先级不能不写,因为Masonry这种类型的代码默认优先级都是1000,而下面UILayoutPriorityRequired的优先级也是1000,那么下面的代码就不起效果了。
其实还有更简单的设置方法,不用写水平方向抗压缩,只需要将上面约束后面的优先级改到750以下
[contentLbl2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.and.top.equalTo(blackView).with.offset(10);
make.right.equalTo(blackView).with.offset(-50).priority(749);
make.height.equalTo(@30);
}];
因为优先级750对应的优先级枚举是UILayoutPriorityDefaultHigh,可以理解成Masonry本身就有一种抗压缩的保护,优先级是750。
[contentLbl2 setContentCompressionResistancePriority:UILayoutPriorityDefaultHigh forAxis:UILayoutConstraintAxisHorizontal];
这行代码应该是所有label默认存在的。
所以以后如果想让Label抗压缩,直接把优先级设置到750以下就OK了。
总结:
1.Masonry的方法并不多,链式方法,每一个点语法都是返回一个约束对象,一个个特定的约束是这个对象的属性。
2.Masonry不同于xib搭建约束出现红色还能调整,前者一出现问题直接崩溃,将问题卡在开发阶段。
3.Masonry建立约束前必须将父子关系搭建好,并且不能对还没有设置约束的控件添加依赖。
4.更新约束要弄清remake和update的区别。
未经授权不得转载
使用Masonry搭建特殊布局时与xib的对比的更多相关文章
- Ext.NET 4.1.0 搭建页面布局
Ext.NET目前的最新版本为4.1.0,可以从官网:ext.net上下载,具体下载网址为:http://ext.net/download/. 文件下载下来后,在\lib\目录下存在3个文件夹,分别对 ...
- Masonry复杂ScrollView布局
前言 说到iOS自动布局,有很多的解决办法.有的人使用xib/storyboard自动布局,也有人使用frame来适配.对于前者,笔者并不喜欢,也不支持.对于后者,更是麻烦,到处计算高度.宽度等,千万 ...
- Masonry scrollview循环布局
前言 说到iOS自动布局,有很多的解决办法.有的人使用xib/storyboard自动布局,也有人使用frame来适配.对于前者,笔者并不喜欢,也不支持.对于后者,更是麻烦,到处计算高度.宽度等,千万 ...
- iOS masonry 不规则tagView布局 并自适应高度
在搜索页面经常会有不规则的tag出现,这种tagView要有点击事件,单个tagView可以设置文字颜色,宽度不固定根据内容自适应,高度固定,数量不固定.总高度就不固定.最近对于masonry的使用又 ...
- 1、aritcMS-环境搭建-设置布局-布局测试
在开始项目之前,准备开发工具等请参考easyUI章节. 首先.在获取broPHP框架的时候(可以在网上下载).在brophp文件夹同级目录下新建admin.php,以及index.php admin. ...
- TabHost+RadioGroup搭建基础布局
xml的形势如下: <tabhost> <linearlayout vertival> <framlayout weight=1/> <tabwidget g ...
- 搭建ODS的几套解决方案对比
公司业务,想要搭建一个医院的ODS服务器:将医院不同厂家的不同数据库版本数据库类型整到一台服务器中,最初想要是同步数据库原生同步机制,最理想的是sqlserver发布订阅,但是后来发现发布订阅不能发布 ...
- IOS控件布局之Masonry布局框架
前言: 回想起2013年做iOS开发的时候,那时候并没有采用手写布局代码的方式,而是采用xib文件来编写,如果使用纯代码方式是基于window的size(320,480)计算出一个相对位置进行布局,那 ...
- iOS学习——布局利器Masonry框架源码深度剖析
iOS开发过程中很大一部分内容就是界面布局和跳转,iOS的布局方式也经历了 显式坐标定位方式 --> autoresizingMask --> iOS 6.0推出的自动布局(Auto La ...
随机推荐
- Android:StatFs类 获取系统/sdcard存储空间信息
在存储文件时,为了保证有充足的存储空间大小,通常需要知道系统内部或者sdcard的剩余存储空间大小,这里就需要用到StatFs类. 1. 判断 SDCard 是否存在,并且是否具有可读写权限 /** ...
- [New Portal]Windows Azure Virtual Machine (22) 使用Azure PowerShell,设置Virtual Machine Endpoint
<Windows Azure Platform 系列文章目录> 我们可以通过Windows Azure Management Portal,打开Virtual Machine的Endpoi ...
- bootbox上的浮层弹出如何加上datepicker
bootbox和datepicker都是插件,我想要做的需求大致长这样: 我希望使用bootbox弹出的对话框中能弹出一个截止时间的选择框,这个选择框使用datepicker来做. 看了下这个帖子: ...
- 解决360、猎豹浏览器等极速模式下css3兼容问题
有时候你会发现你写的animation动画的css3效果,在IE.谷歌.火狐等主流的新版本的浏览器的是没有什么兼容问题的,即便你不写前缀,也是可以显示动画效果的.然后,你本地在360浏览器或猎豹浏览器 ...
- ASP.NET MVC在线预览Excel、Word、TXT、PDF文件
代码: using System; using System.Collections.Generic; using System.Linq; using System.Web; using Syste ...
- 微信开发中遇到“当前页面的url未注册”问题
在公众号后台设置支付授权目录,完全按照规则去设定的,但是在实际测试中会出现“当前页面的url未注册”的问题,反复确认后发现目录并没有问题,唯一的区别就是大小写不同. 但是一般url不都是不区分大小写的 ...
- Bootstrap学习笔记系列2-------Bootstrap简单表格处理
标签 <table> 为表格添加基础样式 <thead> 表格标题行的容器元素,用来识别列 <tbody> 表格主提中的表格行的容器元素 <tr> 单行 ...
- jdk源码分析之ArrayList
ArrayList关键属性分析 ArrayList采用Object数组来存储数据 /** * The array buffer into which the elements of the Array ...
- mysql存储过程中的异常处理
http://www.cnblogs.com/cookiehu/p/4994278.html 定义异常捕获类型及处理方法: DECLARE handler_action HANDLER FOR con ...
- 第 29 章 CSS3 弹性伸缩布局[中]
学习要点: 1.混合过度版 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.混合过渡版 混合版本的 Flexbox 模型 ...
