iOS中的物理引擎
目前知名的2D物理引擎有 Box2d,和Chipmunk,这些是跨平台的。但苹果本身也封装了一个物理引擎, UIDynamic是从iOS 7开始引入的一种新技术,隶属于UIKit框架。这可以让开发人员可以在远离物理学公式的情况下,实现炫酷的物理仿真效果。在游戏开发中会经常用到。本文主要是玩一些较浅的功能,就不说那些游戏中框架中的高级用法了。毕竟我也入门这个没多久啊只会些简单点的,可以用在普通应用界面中偶尔炫酷一下足矣。
如果你不是在董铂然博客园看到本文,请点击查看原文
主要的步骤就三步
1.创建一个物理仿真器。设置仿真范围
2.创建相应的物理仿真行为,添加物理仿真元素
3.将物理仿真行为添加到仿真器中开始仿真。
懒加载方法创建 物理仿真器
- (UIDynamicAnimator *)animator
{
if (!_animator) {
// 创建一个物理仿真器
_animator = [[UIDynamicAnimator alloc] initWithReferenceView:self.view];
}
return _animator;
}
模拟重力行为 UIGravityBehavior
重力行为有一个属性是重力加速度,设置越大速度增长越快。默认是1
gravity.magnitude = 100;
添加元素,告诉仿真器哪些元素可以重力行为
[gravity addItem:self.sxView];
简单演示:
// 创建重力行为
UIGravityBehavior *gravity = [[UIGravityBehavior alloc] init];
// magnitude越大,速度增长越快
gravity.magnitude = 100;
[gravity addItem:self.sxView]; // 添加到仿真器中开始仿真
[self.animator addBehavior:gravity];

可以看到只是从图中掉下,(注意这不是匀速动画,他是模拟物体以重力加速度落下的)
模拟碰撞行为 UICollisionBehavior
碰撞行为需要先添加元素,告诉物理仿真器哪些元素允许碰撞。如
[collision addItem:self.sxView];
其次是设置碰撞的边界,有个参数默认是以屏幕为边界。
collision.translatesReferenceBoundsIntoBoundary = YES;
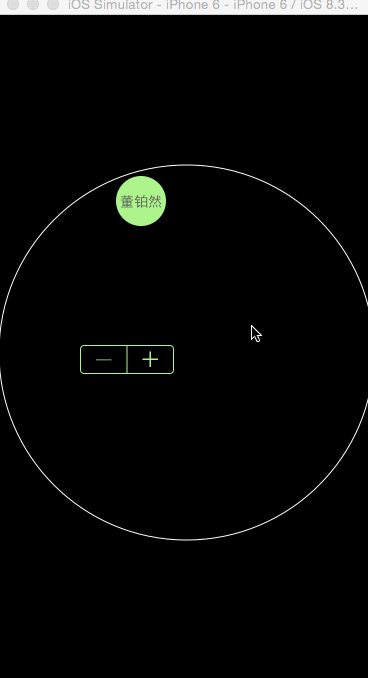
把碰撞行为和重力行为结合演示
// 1.创建重力行为
UIGravityBehavior *gravity = [[UIGravityBehavior alloc] init];
// magnitude越大,速度增长越快
gravity.magnitude = 2;
[gravity addItem:self.sxView]; // 2.创建碰撞行为
UICollisionBehavior *collision = [[UICollisionBehavior alloc] init];
[collision addItem:self.sxView];
[collision addItem:self.bigBlock];
[collision addItem:self.smallBlock];
// 设置碰撞的边界
collision.translatesReferenceBoundsIntoBoundary = YES; // 3.开始仿真
[self.animator addBehavior:gravity];
[self.animator addBehavior:collision];

(图中之所以那两个控件会往上飘,是因为他们虽然都添加了碰撞行为,但是没有添加重力行为)
如果觉得屏幕作为边界不好,可以自己设置一条边可以是普通的边
[collision addBoundaryWithIdentifier:@"line2" fromPoint:
CGPointMake(self.view.frame.size.width, 0) toPoint:
CGPointMake(self.view.frame.size.width, 400)];
也可以是个贝塞尔路径。(注意这里的路径是不会显示的,想要能看见得在view中画一个和你设置的边界一样的图形)
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:
CGRectMake(0,150, self.view.frame.size.width, self.view.frame.size.width)];
[collision addBoundaryWithIdentifier:@"circle" forPath:path];
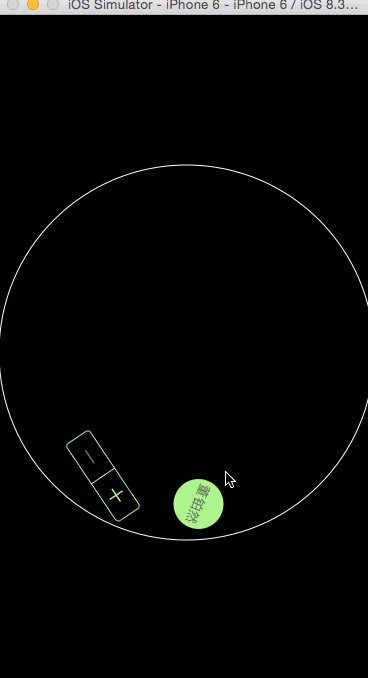
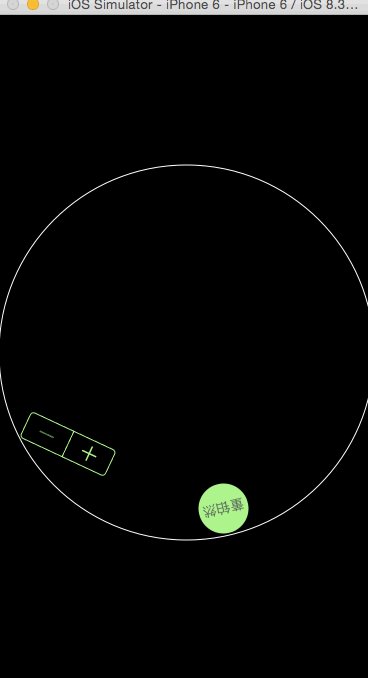
效果如图

模拟捕捉行为 UISnapBehavior
捕捉行为需要在创建时就给与一个点。
UISnapBehavior *snap = [[UISnapBehavior alloc] initWithItem:self.sxView snapToPoint:point];
捕捉行为有一个防震系数属性,设置的越大,振幅就越小
snap.damping = 1;
因为默认只能移动一次,如果想多次移动,就在模拟仿真前清空之前的仿真器
[self.animator removeAllBehaviors];
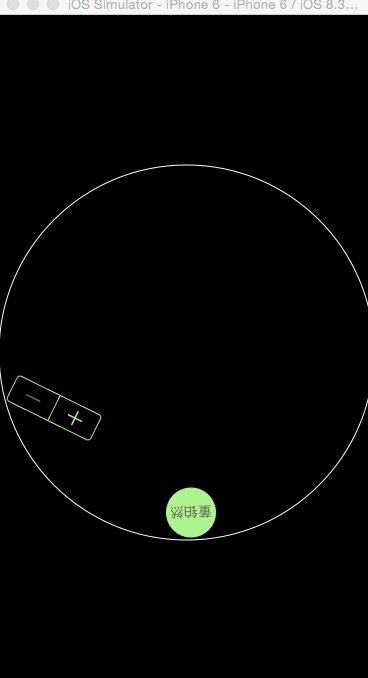
结合演示,鼠标点哪,移动到哪
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
// 1.获得手指对应的触摸对象
UITouch *touch = [touches anyObject]; // 2.获得触摸点
CGPoint point = [touch locationInView:self.view]; // 3.创建捕捉行为
UISnapBehavior *snap = [[UISnapBehavior alloc] initWithItem:self.sxView snapToPoint:point];
// 防震系数,damping越大,振幅越小
snap.damping = 1; // 4.清空之前的并再次开始
[self.animator removeAllBehaviors];
[self.animator addBehavior:snap];
}

还有一些在此就不一一演示了 头文件都很简单能看懂的。
比如重力还可以设置重力方向,碰撞还能监听整个碰撞过程,附着动画类似于iOS8的iMessage短信聊天界面(上下拖动)等等,有兴趣的可以自行研究,偶尔在应用中做个“撒红包”“砸金蛋” 等动画啥的可以用这些方法。
欢迎关注。
iOS中的物理引擎的更多相关文章
- 实例介绍Cocos2d-x中Box2D物理引擎:HelloBox2D
我们通过一个实例介绍一下,在Cocos2d-x 3.x中使用Box2D物理引擎的开发过程,熟悉这些API的使用.这个实例运行后的场景如图所示,当场景启动后,玩家可以触摸点击屏幕,每次触摸时候,就会在触 ...
- 实例介绍Cocos2d-x中Box2D物理引擎:使用关节
下面我们将使用Box2D物理引擎技术进行重构.使得关节能够掌握如何在Box2D使用关节约束.HelloWorldScene.cpp中与使用关节的相关代码如下: void HelloWorld::add ...
- 实例介绍Cocos2d-x中Box2D物理引擎:碰撞检测
在Box2D中碰撞事件通过实现b2ContactListener类函数实现,b2ContactListener是Box2D提供的抽象类,它的抽象函数:virtual void BeginContact ...
- cocos2dx 3.2中的物理引擎初探(一)
cocos2dx在设计之初就集成了两套物理引擎,它们是box2d和chipmunk.我目前使用的是最新版的cocos2dx 3.2.引擎中默认使用的是chipmunk,如果想要改使用box2d的话,需 ...
- 实例介绍Cocos2d-x中Box2D物理引擎:碰撞检測
在Box2D中碰撞事件通过实现b2ContactListener类函数实现,b2ContactListener是Box2D提供的抽象类,它的抽象函数:virtual void BeginContact ...
- cocos2d-js中Chipmunk物理引擎相关(1)
近期看些cocos2d-js的东西.用到当中的Chipmunk的一些东西.由于相关的资料也不是非常具体,所以看到一些东西实用就记录下来. 1. chipmunk是cocos2d的一个一个物理引擎.用来 ...
- [原][osg][osgEarth]关于在OE中使用物理引擎的调研
关于物理引擎旋转的一些整理 参考文档 http://blog.wolfire.com/2010/03/Comparing-ODE-and-Bullet 介绍ODE和bullet的利弊 http://s ...
- 使用cocos2d-js-3.0RC1中的物理引擎chipmunk模拟的“别碰钉子”源码分享(含碰撞检测)
分别用box2d和chipmunk实现了一下,不过box2d没整理,也懒得整理了.chipmunk整理了一下,分享给大家吧. 刚开始研究,抛砖引玉 简要说明:1.初始化物理环境,增加边界 initPh ...
- 实例介绍Cocos2d-x物理引擎:HelloPhysicsWorld
我们通过一个实例介绍一下,在Cocos2d-x 3.x中使用物理引擎的开发过程,熟悉这些API的使用.这个实例的运行后的场景,当场景启动后,玩家可以触摸点击屏幕,每次触摸时候,就会在触摸点生成一个新的 ...
随机推荐
- javascript学习总结(一):基础知识。
1 数据类型a.数据类型共有7种,字符串(string).数字(number).布尔(boolean).数组(array).对象(object).Null.Undefined. 其中布尔(逻辑)类型只 ...
- 纯JS实现可拖拽表单
转载注明出处!!! 转载注明出处!!! 转载注明出处!!! 因为要用到可拖拽表单,个人要比较喜欢自己动手,不怎么喜欢在不懂实现或者原理的情况下用插件,所以查找资料实现了一个. 思路:放入:用mouse ...
- Windows Azure Virtual Machine (32) 如何在Windows操作系统配置SFTP
<Windows Azure Platform 系列文章目录> 下载地址:http://files.cnblogs.com/files/threestone/Windows_SFTP.pd ...
- html/css基础篇——link和@inport详解以及脚本执行顺序探讨
先说一说两者之间的异同 两者都可以引用外部CSS的方式,现在主流浏览器两者都支持(ps:@import是CSS2.1提出的),但是存在一定的区别: 1.link是XHTML标签,除了加载CSS外,还可 ...
- jQuery 实现bootstrapValidator下的全局验证
前置: 引入jQuery.bootstrap.bootstrapValidator 问题描述: 项目中要求所有的表单输入框中都不能输入&符号.没有在bootstrap中找到有方法可用,只能自己 ...
- LINQ的Intersect方法
找到两个集合中交集部分: source code: IEnumerable<int> a = new List<int>{ { }, { }, { } }; IEnumerab ...
- 【Remoting】.Net remoting方法实现简单的在线升级(下篇:重启exe)
一.前言 上篇运用了.Net Remoting技术解决了本地与服务器版本对比,并下载更新包的过程. 本篇主要是应用Process,来实现重启程序的过程. 情景假设: Revit2 ...
- Java初识
基础概念 特点: 完全面向对象,动态 解释性,简单.易移植,跨平台 安全健壮,高性能 多线程,分布式 三种核心机制: Java虚拟机 Java Virtual Machine 垃圾收集机制 Garba ...
- 使用NISI制作.Net程序服务安装包
1.开篇之前先说一说NISI是什么. NSIS(Nullsoft Scriptable Install System)是一个开源的 Windows 系统下安装程序制作程序.它提供了安装.卸载.系统设置 ...
- 第一讲:WCF介绍
代码 https://yunpan.cn/cPns5DkGnRGNs 密码:3913 ...
