AJAX请求 $.post方法的使用
使用jQuery的$.post方法可以以POST形式向服务器发起AJAX请求。$.post方法是jQuery的实用工具方法。
$.post方法语法
|
$.post(url,parameters,callback,type) |
|
|
参数 |
|
|
url |
(字符串)服务器端资源地址。 |
|
parameter |
(对象)需要传递到服务器端的参数。 参数形式为“键/值”。 |
|
callback |
(函数)在请求完成时被调用。该函数参数依次为响应体和状态。 |
|
type |
(返回值)返回数据的类型。可以是:string或json类型 |
看个简单的例子
客户端代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$().ready(function () {
$('#selectNum').change(function () {
var idValue = $(this).val();
//采用POST方式调用服务
$.post('Server.aspx', { id: idValue }, function (text, status) { alert(text); });
})
})
</script>
</head>
<body>
<select id="selectNum">
<option value="0">--Select--</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</body>
</html>
服务端主要代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Request["id"] != null && !string.IsNullOrEmpty(Request["id"].ToString()))
{
Response.Write( GetData(Request["id"].ToString()));
}
}
} protected string GetData(string id)
{
string str = string.Empty;
switch (id)
{
case "":
str += "This is Number 1";
break;
case "":
str += "This is Number 2";
break;
case "":
str += "This is Number 3";
break;
default:
str += "Warning Other Number!";
break;
}
return str;
}
运行程序,结果如图:

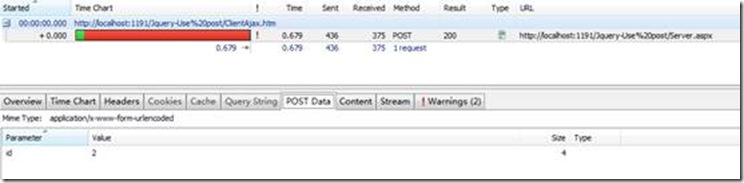
用httpwatcher拦截请求信息,当下拉框中选择数字时,可以截取到如下请求信息。
使用$.post方法时的截图:

通过上图我们可以看到在POST Data里面有参数,说明这是一次POST请求。
在服务器端状态有改变,或者是修改更新某些数据时多用POST请求。
AJAX请求 $.post方法的使用的更多相关文章
- rails中发送ajax请求
最近在写一个blog系统练练手,遇到一个一个问题,用户添加评论的时候想发送ajax请求,但是rails里的ajax和Python中的不太一样,Python中的ajax是用js,jquery实现的和ra ...
- ajax的使用:(ajaxReturn[ajax的返回方法]),(eval返回字符串);分页;第三方类(page.class.php)如何载入;自动加载函数库(functions);session如何防止跳过登录访问(构造函数说明)
一.ajax例子:ajaxReturn("ok","eval")->thinkphp中ajax的返回值的方法,返回参数为ok,返回类型为eval(字符串) ...
- PHP--------TP中的ajax请求
PHP--------TP中的ajax请求 以jQuery中的ajax为例: (1)引入jQuery 通过模板替换表示路径,我们可以自定义模板替换变量(在config中定义) /*自定义模板替换标签* ...
- 原生js发送ajax请求
堕落了一阵子了,今天打开博客,发现连登录的用户名和密码都不记得了.2016年已过半,不能再这么晃荡下去了. 参加了网易微专业-前端攻城狮 培训,目前进行到大作业开发阶段,感觉举步维艰.但是无论如何,不 ...
- java如何区分是form表单请求,还是ajax请求
requestType = request.getHeader("X-Requested-With"); if(requestType==null) ...
- 在Asp.Net MVC中用Ajax回调后台方法
在Asp.Net MVC中用Ajax回调后台方法基本格式: var operData = ...; //传递的参数(action中定义的) var type = ...; //传递的参数(action ...
- 在Visualforce page中用自带的控件实现Ajax回调后台方法(并且可以用js去动态给parameters赋值)
这里用的组合是:apex:commandLink + apex:actionFunction + apex:outputPanel 这里的 apex:commandLink 和 apex:actio ...
- asp.net如何在前台利用jquery Ajax调用后台方法
一 :最近因为帮同事开发项目使用到了asp.net,而我又想实现Ajax异步请求....从网上查询了一下资料之后,原来在asp.net中利用Ajax调用后台方法同样很简单,为了便于自己以后查看,特将此 ...
- 011_URL和Ajax辅助器方法
创建基本的链接和URL 在我们介绍链接或URL之前先做一些准备,我们这部分要介绍的知识将要使用的项目就是之前建立的HelperMethods项目,现在需要先为其添加一个People控制器,并在其中定义 ...
- 【转】Ajax中send方法参数的使用(get/post)
Ajax中send方法参数的使用 一般情况下,使用Ajax提交的参数多是些简单的字符串,可以直接使用GET方法将要提交的参数写到open方法的url参数中,此时send方法的参数为null. 例如 : ...
随机推荐
- 新华龙电子推出最新网络开发板(W5100&W5500方案)
2014/12/16 | Filed under: TCP/IP芯片 and tagged with: C8051, W5100, W5500, 新华龙电子, 网络开发板 42 Views 深圳新华龙 ...
- Redis 配置文件详解
# Redis 配置文件 # 当配置中需要配置内存大小时,可以使用 1k, 5GB, 4M 等类似的格式,其转换方式如下(不区分大小写)## 1k => 1000 bytes# 1kb => ...
- python IDLE编程时遇到Python Error: Inconsistent indentation detected! 解决方法
仔细检查了几遍代码,发现indent没有错误! 之后试将所有indent都用空格代替,程序就跑起来了. 具体原因可能是IDLE环境内的Tab键有小bug.
- 删除Json中的不需要的键值
var json = {'A': 1, ,'B': 2, 'ccc': 333} delete json['ccc'];
- EasyUI TextBox的onkeypress事件
关于EasyUI TextBox的事件好像不多,像keypress,keydown在textbox的事件里都没有,所以要用这些事件要采取一些特殊的方法,今天用到了这些就记录一下,有两种方法 方法1: ...
- Error:Execution failed for task ':app:dexDebug'.
com.android.ide.common.process.ProcessException: org.gradle.process.internal.ExecException: Process ...
- python绘图中使用公式时,解决\frac{}{}出来的字体太小的问题
在用matplotlib绘图需要在图片中加入公式时,一般要用 text 或 annotate函数,并结合latex语法 '$...$'. 对于分数,如果直接使用\frac{}{},会造成分子分母上的字 ...
- js闭包,匿名函数概念
var functionName = function(arg){ //函数体 }; 匿名函数:创建一个函数,并将它赋值给一个变量,这种情况下创建的函数叫做匿名函数,因为function关键字后面没有 ...
- delphi IOS 获取电池信息
procedure TDeviceInfoForm.btnGetDeviceInfoClick(Sender: TObject); var Device : UIDevice; begin Devic ...
- Ambari自动化卸载shell脚本
#!/bin/bash # Program: # uninstall ambari automatic # History: # 2014/01/13 - Ivan - 2862099249@qq.c ...
