CSS3径向渐变----大鱼吃小鱼之孤单的大鱼
最近迷恋上了钓鱼,可是总钓不到大鱼,所以就画条大鱼来安慰一下我这柔弱的心灵。
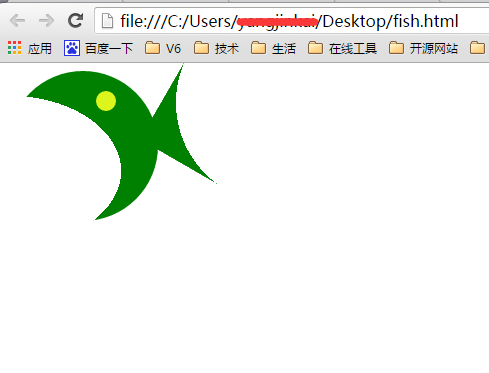
先上图:

上面这个就是今晚上我要跟大家分享的小DEMO,我给他起名字就“大鱼吃小鱼之孤单的大鱼”。
转入正题,这条大鱼分为三部分:头,尾巴,眼睛。首先看一下这条鱼的框架,如下面所示,class已经说得很直接了
<div class="fish">
<div class="fisg-head"></div>
<div class="fisg-tail"></div>
</div>
首先给整条鱼做一点小小的处理
.fish{
display: inline-block;
position:relative;
}
然后就是精雕细刻了,第一步,绘制鱼头:
.fisg-head{
float: left;
width: 150px;
height: 150px;
border-radius: 100px;
background: radial-gradient(0px 100px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,white 113px,green 100px,green 100%);
background: -webkit-radial-gradient(0px 100px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,white 113px,green 100px,green 100%);
background: -moz-radial-gradient(0px 100px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,white 113px,green 100px,green 100%);
background: -ms-radial-gradient(0px 100px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,white 113px,green 100px,green 100%);
}
第二步,绘制尾巴:
.fisg-tail{
float: left;
width: 100px;
height: 100px;
transform: rotate(30deg);
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
-ms-transform: rotate(30deg);
background: radial-gradient(100px 0px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,green 100px,green 100%);
background: -webkit-radial-gradient(100px 0px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,green 100px,green 100%);
background: -moz-radial-gradient(100px 0px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,green 100px,green 100%);
background: -ms-radial-gradient(100px 0px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,green 100px,green 100%);
}
最后一步,画鱼点睛
.fisg-head::after{
content:"";
display:block;
position:absolute;
top:20px;
left:35%;
width:20px;
height:20px;
border-radius:10px;
background:rgba(220, 245, 29,1);
}
radial-gradient是CSS3的新特性,这里我是用的其中一种方式去实现的这条大鱼,大家还有其它的高招不妨分享出来,让我也开开眼界。
后续还会有其它的鱼,只有一种鱼怎么能行呢?
哈哈,12点了,碎觉
CSS3径向渐变----大鱼吃小鱼之孤单的大鱼的更多相关文章
- CSS3技巧:利用css3径向渐变做一张优惠券(转)
在很多购物网站上都能看到优惠券,代金券,什么什么的券,但基本都是图片直接放上去,那么你有没有想过css来做一个呢,反正我是这样想过.那么你怎么做呢,切图做背景平铺边缘,嗯,有这样想过,如今css3技术 ...
- css3径向渐变详解-遁地龙卷风
(-1)写在前面 我用的是chrome49,如果你用的不是.可以尝试换下浏览器前缀.IE在这方面的实现又特例独行了.不想提及-,这篇是为后续做准备. (0)快速使用 background-image: ...
- CSS3径向渐变linear-gradient
语法: 选择器{ background:linear-gradien(线性渐变的方向,起点颜色,终点颜色): } 第一个参数:[可选参数,默认从上到下] 线性渐变的方向:top,bottom,left ...
- css3径向渐变
#grad2 { height: 440px; width: 440px; border-radius: %; background: -webkit-radial-gradient(closest- ...
- CSS3径向渐变实现优惠券波浪造型
效果看下图: 左右的波浪边框用CSS搞定这个效果.利用CSS radial-gradient() 函数 CSS 语法: background: radial-gradient(shape size a ...
- Css3渐变(Gradients)-径向渐变
CSS3径向渐变-radial-gradient()/repeating-radial-gradient() 径向渐变由它的中心定义. 创建径向渐变,至少定义两种颜色节点,呈现平稳过度的颜色.同时,你 ...
- CSS3渐变——径向渐变
上节在<再说CSS3渐变——线性渐变>和大家一起学习了CSS3 Gradient中径向渐变最新语法(称得上是W3C的标准语法)相关知识以及其基本使用.今天我们在这一篇中主要和大家一起来了解 ...
- CSS3之径向渐变
设置最终形状参数: ellipse circle 设置长半轴和短半轴 设置椭圆对称中心 设置色标 输出代码: radial-gradient(circle closest-side at ce ...
- CSS3 Gradient 渐变
转载自:http://www.w3cplus.com/content/css3-gradient CSS3发布很久了,现在在国外的一些页面上常能看到他的身影,这让我羡慕已久,只可惜在国内为了兼容IE, ...
随机推荐
- hbase 协处理器
一.服务端1.安装Protobuf2.RPC proto 定义文件:Examples.protooption java_package = "org.apache.hadoop.hbase. ...
- Linux CentOS6.8下解压安装mysql-5.7.14完整介绍
环境:centos6.8 32位本教程安装MySQL是通过编译过的二进制文件进行安装.是不针对特定平台的通用安装方法,使用的二进制文件是后缀为.tar.gz的压缩文件1.下载 http://dev.m ...
- 利用nodejs的cheerio抓取网站数据
/*引入模块*/ var http = require('http') var url = 'http://www.cnblogs.com/txxt' var cheerio = require('c ...
- ubuntu软件推荐
本文推荐的ubuntu工具均为笔者亲用.原则:在精不在多. 0.万能类 笔者崇尚[极简主义],常用的工具如果有网页版的就尽量不用单独的client.如网页版微信. 1.系统类 截图:Deepin-sc ...
- Data Transformation / Learning with Counts
机器学习中离散特征的处理方法 Updated: August 25, 2016 Learning with counts is an efficient way to create a compact ...
- 【转】Android实现点击两次返回键退出
在做安卓应用是我们经常要判断用户对返回键的操作,一般为了防止误操作都是在用户连续按下两次返回键的时候提示用户是否退出应用程序. 第一种实现的基本原理就是,当按下BACK键时,会被onKeyDown捕获 ...
- setTimeout 和 setInterval
设置定时器,在一段时间之后执行指定的代码,setTimeout与setInterval的区别在于setTimeout函数指定的代码仅执行一次 方法一: window.setTimeout(" ...
- mac 笔记
---恢复内容开始--- /* 因为外出mac 办公的时候越来越多,有时候4g wifi 流量告急,不得不寻找破解之道. */ 安装port& aircreak-ng sudo port in ...
- kafka生产消息的速度跟什么有关?
kafka的吞吐量很大,在保证带宽的情况下,网上的一些测试表明3台broker,没有replication,6个partition的情况下,一般的写入速度可以达到300MB/s.参考:kakfa测试 ...
- Android Volley完全解析(一),初识Volley的基本用法
1. Volley简介 我们平时在开发Android应用的时候不可避免地都需要用到网络技术,而多数情况下应用程序都会使用HTTP协议来发送和接收网络数据.Android 系统中主要提供了两种方式来进行 ...
