Jquery的multifile使用随记
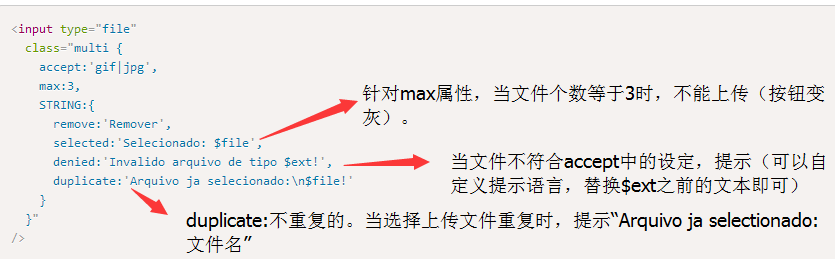
1、多文件上传:

2、如上几个验证不重复,和限制上传数量的验证显示的是英文,改成中文文本时,如果不用国标解码,到时候提示框会出现乱码现象。所以一般需要中文显示的时候,我们应该这样做:

Jquery的multifile使用随记的更多相关文章
- JQuery遍历CheckBox踩坑记
$("#checkbox_id").attr("checked"); //获取一个CheckBox的状态(有没有被选中,返回true/false) $(&quo ...
- JQuery 选择器 *很重要 多记
1)基本选择器: 跟CSS选择器类似 2) 层次选择器 div>span 紧接这div同一级下的全部span .one+div 同一等级的div #two~div 同一等级di ...
- 记jQuery.fn.show的一次踩坑和问题排查
最近很少已经很少用jQuery,因为主攻移动端,常用Zepto,其实很多细节和jQuery并不一样.最近又无意中接触到了PC的需求和IE6, 使用了jQuery,刚好踩坑了,特意记录一下. 本文内容如 ...
- $("#Upfile").MultiFile();
Jquery的multifile 1.多文件上传: 2.如上几个验证不重复,和限制上传数量的验证显示的是英文,改成中文文本时,如果不用国标解码,到时候提示框会出现乱码现象.所以一般需要中文显示的时候, ...
- [Web 前端] 029 jQuery 元素的“节操”
目录 jQuery 元素的节点操作 1. 创建节点 2. 插入节点 2.1 在现存元素的内部,从后面插入元素 2.2 在现存元素的内部,从前面插入元素 2.3 在现存元素的外部,从后面插入元素 2.4 ...
- [转]AngularJS: 使用Scope时的6个陷阱
在使用AngularJS中的scope时,会有6个主要陷阱.如果你理解AngularJS背后的概念的话,这6个点其实非常的简单.但是在具体讲述这6个陷阱之前我们先要讲两个其它的概念. 概念1: 双向数 ...
- 在asp.net利用jquery.MultiFile实现多文件上传(转载)
转载地址:http://www.cnblogs.com/scy251147/archive/2010/09/30/1839313.html 官网链接:http://www.fyneworks.com/ ...
- jQuery导航插件One-Page-Nav演示-显示命名锚记
jQuery导航插件One-Page-Nav演示-显示命名锚记 简介 使用 选项 示例 推荐 简介 电商网站的分类比较明确,比如1楼是手机通讯产品,2楼是家用电器,3楼是服装鞋包等等,旁边还会有一个固 ...
- jquery中的ajax方法参数总是记不住,这里记录一下。
1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type: 要求为String类型的参数,请求方式(post或get)默认为get.注意其他http请求方法,例如 ...
随机推荐
- 06Java数组
动手动脑: import java.io.*; public class QiPan { //定义一个二维数组来充当棋盘 private String[][] board; //定义棋盘的大小 pri ...
- 我的Android笔记--我对安卓系统的一些了解
敲了这么长时间代码,记录一下我对Android的一些概念,下面大部分内容来源自网络资料和官方给的文档. 1,Android操作系统的核心属于Linux的一个分支,具有典型的Linux调度和功能 ...
- iOS通过手势拿到当前的View
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(t ...
- proc文件系统
在shell终端里不带任何参数,直接运行mount命令可以显示正在挂载的文件系统.其中有这么一行 none on /proc type proc (rw) 这就是/proc文件系统.第一个域显示non ...
- HMC V7.9.0升级至SP2版本
补丁下载地址:http://www-933.ibm.com/support/fixcentral/ 选择补丁版本 MH01405是和ftp://ftp.software.ibm.com/softwar ...
- C#实现:给定任意要给字符串,输出所有可能的回文的子字符串集合。
class Program { static void Main(string[] args) { string testStr = "sdfadfdsfadfdsfsdf"; i ...
- ajax select option 数据。为了下次方便信手拈来!!
为了下次方便信手拈来!! 示例1 var form = document.forms["maddraddform"]; $(form.province).change(functi ...
- AspNetPager 免费分页控件7.5.1版发布!
AspNetPager 免费分页控件7.5.1版发布,本次升级主要内容有: 修正了ShowDisabledButtons为false时html闭合标签丢失的bug:改为从System.Web.UI.W ...
- Could not create the view: An unexpected exception was thrown 【转】
转:http://blog.csdn.net/shuangzixing520/article/details/35225105 今天打开Myeclipse10的时候,发现server窗口出现一堆问题, ...
- MVC文件上传文件限制
最近想实现MVC中文件上传限制,总觉得有便利的方法,找了半天就找到加属性accept <input type="file" id="file" name= ...
