夺命雷公狗-----React---20--实现验证码大写

<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/react.js"></script>
<script src="./js/react-dom.js"></script>
<script src="./js/browser.min.js"></script>
<style>
*{ margin:0px; padding:0px;} </style>
</head>
<body>
<div id="dome"></div>
<div id="test"></div>
<script type="text/babel">
var Fix = React.createClass({
getInitialState:function(){
return{
user:''
}
},
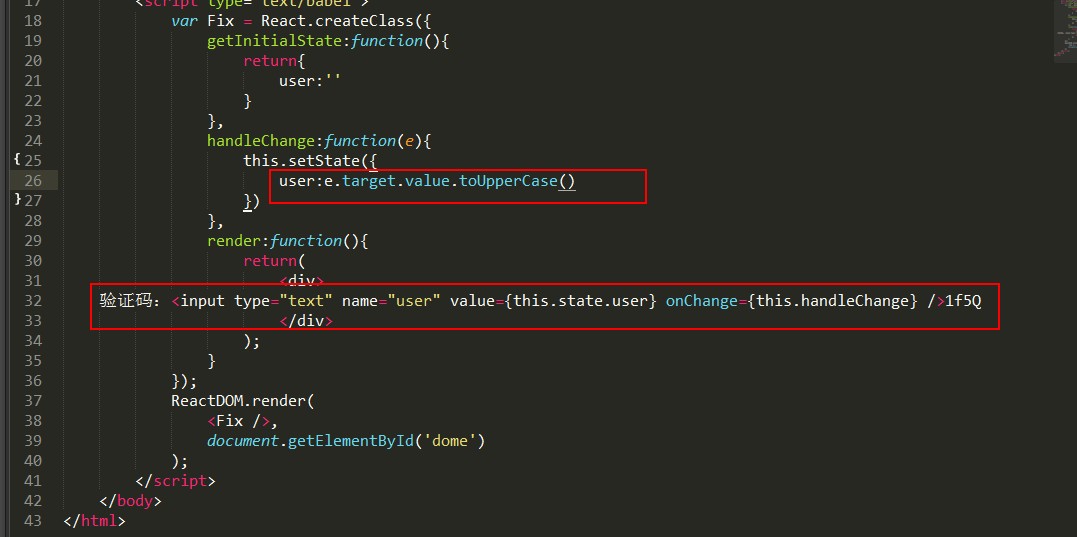
handleChange:function(e){
this.setState({
user:e.target.value.toUpperCase()
})
},
render:function(){
return(
<div>
验证码:<input type="text" name="user" value={this.state.user} onChange={this.handleChange} />1f5Q
</div>
);
}
});
ReactDOM.render(
<Fix />,
document.getElementById('dome')
);
</script>
</body>
</html>
夺命雷公狗-----React---20--实现验证码大写的更多相关文章
- 夺命雷公狗—angularjs—20—$watch监听的用法
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
- 夺命雷公狗-----React---6--props多属性的传递
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---5--props对象的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---4--props变量的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---3--标签的规则
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---2--组建
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Nginx日常操作和配置
安装位置:/usr/local/nginx配置目录:/usr/local/nginx/conf配置文件:/usr/local/nginx/conf/nginx.conf启动命令:/usr/local/ ...
- 使用功能强大的插件FastReport.Net打印报表实例
我第一次使用FastReport插件做的功能是打印一个十分复杂的excel表格,有几百个字段都需要绑定数据,至少需要4个数据源,而且用到横向.竖向合并单元格. 我不是直接连接数据库,而是使用Regis ...
- Browsersync + Gulp.js
1.安装 Browsersync 和 依赖包 Gulp npm install browser-sync gulp --save-dev 2.gulpfile.js var gulp = requir ...
- Daily Scrum02 12.10
不同于往常,今天我们在中午体育课后,就简单的进行了一次小组会议,主要是讨论了一下,我们的单词软件的查询功能的优化的进度与暂时达到的效果,界面的各个按钮等元素的素材的准备有点拖慢,由于要反复修改,查看效 ...
- Unity3D "Library\UnityAssemblies\UnityEngine.xml" is denied错误解决方法
错误信息 Access to the path "Library\UnityAssemblies\UnityEngine.xml" is denied 无法修改改文件 Unity版 ...
- SQL模仿Split 功能
--方法0:动态SQL法 declare @s varchar(100),@sql varchar(1000) set @s='1,2,3,4,5,6,7,8,9,10' set @sql='sele ...
- iOS 循环引用
1.循环引用一般是指:A持有B,B同时持有A,从而导致死循环无法释放对象. 2.一般循环引用出现在block和delegate中,而一般解决方法就是将self变成weakSelf(强引用变成弱引用), ...
- JDK环境变量设置
1,新建JAVA_HOME变量 . E:\TOOLS\JAVA\JDK1.8.0_111 2,新建CLASSPATH变量 . .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\to ...
- 模拟jquery的$()选择器的实现
<html> <head> </head> <body> <div id="div1">div1</div> ...
- IO口
STM32的每个IO端口都有7个寄存器来控制.他们是:CRH CRL IDR ODR BSRR BRR LCKR.我们常用的IO端口寄存器位CRL CRH IDR ODR.CRL CRH控制着每个IO ...
