Overview of the Oppia codebase(Oppia代码库总览)
Oppia is built with Google App Engine. Its backend is written in Python, and its frontend is written using AngularJS.
Oppia是基于Google App Engine开发建设的。它的后台是用Python编写,前端是用AngularJS编写。
The core核心
Most of Oppia's functionality is in the core/ directory, which is arranged as follows:
大部分的Oppia功能都放置在core目录中,范围如下所示

Backend 后台
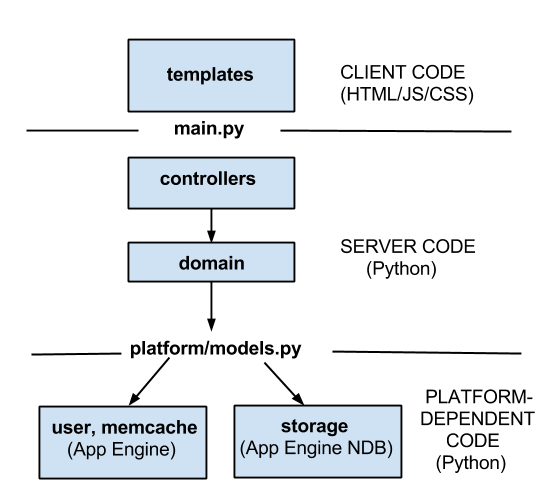
One way to understand what this diagram means is to look at the lifecycle of a typical request. A user makes a request to the Oppia server by performing some action (like clicking a button) that causes some JavaScript code to issue a POST request. This request is made to a particular URL, which main.py matches to a handler in the core/controllers directory.
理解这张图的含义的一种方式是透过一个典型请求的生命周期。一个用户发出一个请求到Oppia服务器通过执行一些动作(像点击了一个按钮),这引起了某些JavaScript代码处理一个POST请求。这个请求指向一个特定的URL,main.py匹配处理器在core/controllers目录中。
Each controller is meant to be a thin layer that understands and validates the request, and then calls methods in core/domain to actually perform the computation/query, or change the state of the data on the server. The files in core/domain constitute the core functionality of Oppia and are where most of the logical operations occur.
每个控制器意味着是一个薄层,用于理解和确认请求,然后调用在core/domain的方法来实际地执行计算或查询,在服务器上更改数据的状态。在core/domain目录的文件组成了Oppia的核心功能,也是逻辑操作发生的地方。
In core/domain, there are generally two types of files: those whose names end in _domain.py, and those whose names end in _services.py. Files of the form *_services.py are mostly comprised of functions that act on data. On the other hand, files of the form *_domain.py define transient classes that represent Oppia objects (like explorations, states/cards, and so on); these classes are generally initialized using data from persistent storage, and are then operated on by functions in the *_services.py files.
在core/domain目录,通常有两种类型的文件:一种是以_domain.py结尾的文件,一种是以_services.py结尾的文件。以_services.py结尾的文件绝大多数包含操作数据的功能。另一方面,以_domain.py结尾的文件定义了代表Oppia对象的临时类(像探索,状态/卡片,等等),这些类通常使用从永久存储获得的数据进行初始化,然后被*_services.py文件中的功能操作。
Methods in the domain layer often need to access storage, memcache and other services provided by the application framework. All framework-dependent code (such as anything with a dependency on ndb or google.appengine) should go in core/platform. The platforms/models.py class provides an interface to these services, and refers to the correct classes based on what the underlying framework is at runtime. All files in the templates, controllers and domain layers should be independent of the underlying framework.
在domain层的方法经常需要访问存储,内存和其他的应用程序框架提供的服务。所有框架依赖的代码(如任何依赖于ndb或者GAE)应该放置在core/platform目录中。platforms/models.py类提供了一个接口这些服务,引用到正确的类基于框架在运行时。所有的文件在templates、controllers和domain层应基于框架依赖。
The backend codebase is heavily tested. Tests are contained in *_test.py files next to the Python module they test. This naming convention allows them to be automatically detected and compiled into a test suite by Python's unittest module. For more information, see Running Tests.
后台代码库是被严肃测试过的。测试包含在*_test.py文件指向到python模块。这种命名习惯要求他们被自动检测和编译,在Python的unittest模块测试套件。获得更多的信息,请看Running Tests.
Frontend 前端
The developer version of the frontend code is contained in core/templates/dev/head. (When Oppia is deployed, a core/templates/prod/head directory is also produced that contains minified versions of the code, but this is not generally of concern during development.) The frontend code contains the following sub-directories:。
前端代码的开发者版本包含在core/templates/dev/head文件夹中(当Oppia被部署时,core/templates/prod/head/目录被生成,包含了代码的缩小版,但是这在开发期间一般是不关心的)前端的代码包含在下面的子目录中:
admin: This provides the /admin page which exposes admin controls, e.g. for adding new moderators. admin目录:它提供/admin页,暴露admin控制,如添加新伙伴。components: This provides certain components, mostly for the editor. In particular there arerule_editor.htmlfor the rule editor andvisualizations.htmlfor the state graph.components:它提供了一定的组件,主要是编辑器。特殊情况下,有rule_editor.html对rule editor,visualizations.html 对状态图。css: Site-wide CSS. There may be other CSS blocks within individual HTML files.css:网站范围的CSS.可能有其他的CSS块在各自的HTML文件。dashboard: The per-user notifications dashboard.dashboard:每个用户通知仪表盘。editor: The editor; this constitutes by far the largest and most complex section of code.editor:编辑器,这个有最大的和最复杂的代码部分。error: Pages to display when a page cannot be loaded (e.g. due to unauthorised access).error:页面显示当一个页面不能被加载(比如没有权限访问)。expressions: Code to parse and evaluate expressions (which may use parameters).expressions:代码解析和评估表达式(可使用参数)forms: Certain standard objects are used in various places throughout the website, such as rich text, lists and dictionaries. Code used to display editors for these objects is collected here.forms:表单,确定的标准对象呗用在很多地方在整个网站,如,富文本,列表,字典。用来显示编辑器的代码收集在这里。galleries: The gallery page that allows users to browse explorations.galleries:分类页允许用户浏览探索。moderator: The /moderator page that provides functionality for moderators.moderator:版主页提供了对版主的功能。pages: Various static pages, such as the site guidelines.pages:大量的静态页,比如站点指南player: Services for the learner view. (The actual learner view templates are inextensions/skins.)player:学习者视图服务(实际的学习者模板在extensiongs/skins)profile: Used when a new user registers, and to display usernames for logged-in users.profile:当一个新用户注册是使用,显示登录的用户名。services: JavaScript handling the embedding of explorations in other websites, user warnings and other matters.services:JavaScript处理封装的探索在其他的站点,用户警告和其他内容。
Files generally come in triples of the form state_editor.html, StateEditor.js andStateEditorSpec.js. The spec file contains Karma unit tests for the JavaScript file.
文件一般以元组形式出现:state_editor.html,StateEditor.js 和StateEditorSpec.js。这个spec文件包含karma unit test 的javascript文件。
In general, within the HTML file, sections of the DOM are bound to particular JavaScript controllers. However, some JavaScript files cover multiple HTML files, and others provide general services and so have no HTML file.
通常,在html文件中,DOM的部分绑定到特定的JavaScript控制器。但是,一些JavaScript文件覆盖了多个html文件,还有其他的提供了一般的服务,因此,没有html文件。
Extensions扩展
Oppia has a number of extension points that allow developers to augment its functionality, all of which are located in the extensions/ folder.
Oppia拥有大量的扩展点,允许开发者增强它的功能,所有的这些被放置在extensions/目录。
There are several different types of extensions:
几种不同类型的扩展:
- Objects represent object types that Oppia recognizes, such as NonnegativeInt, UnicodeString and Filepath. In general, they each come with an editor view, a readonly view, and a normalizer which tries to convert a Python object to the given type.Objects代表了Oppia识别的对象类型,比如非负整数、Unicode字符串、文件路径。通常,它们每一个跟着一个编辑器视图,一个只读视图,和一个转化器转换Python对象到一个给定的类型。
- Rules allow learner answers to be classified, so that Oppia can provide appropriate feedback in response.Rules规则,要求学习者的回答被分类,以便Oppia能提供近似的反馈作为回应。
- Skins provide different user interfaces for the Oppia learner view.Skins提供不同用户接口对于Oppia学习者视图。
- Value generators are essentially functions which take some inputs and produce a single output. They are used when defining parameter changes: for example, they allow an exploration author to specify an exact value for the parameter, or a range of values, one of which is selected at random.Value generators值生成器是必须的功能,获得一些输入和产生单一的输出。他们被使用当定义参数变更:例如,他们要求一些探索作者指定一个准确的值对于参数,或者一个值范围,其中一个被随机选择。
- Rich-text-editor extensions provide additional functionality for content that is shown to the learner. They are accessed via control buttons in the rich-text editor toolbar, and include things like videos, images, links and LaTeX math expressions.Rich-text-editor extensions富文本编辑器扩展提供了另外的功能对content被显示给学习者。他们被访问通过控制按钮在富文本编辑器中,包含像视频,图像,链接和LaTeX数学表达式。
- Interactions, such as interactive maps and numeric input, allow the learner to submit an answer, which is then sent to the server for Oppia to respond to.Interactions交互,比如交互的地图和数字输入,要求学习者提交一个答案,这些被发送到服务器获得Oppia的回馈。
Other files and folders其他的文件和文件夹
feconf.pycontains various constants that are referred to by other backend files in the app.feconf.py包含大量的约束被其他后台文件所引用。- The
data/explorationsfolder contains sample explorations that are bundled with the Oppia distribution.data/explorations文件夹包含例子探索绑定到Oppia共享 - The
scripts/folder contains several utility scripts that automate processes like starting a development server, running tests, and deploying a copy of Oppia to a production server.scripts文件夹包含几个工具脚本自动处理像启动一个开发服务器,运行测试,部署Oppia的一个copy为一个产品。
TODO: in the boxes in the diagram, consider giving a concrete example of a controller, domain model, etc. and walk up and down through the stack, maybe pointing to code examples. (This may be useful for new contributors who are not familiar with the codebase.)
Overview of the Oppia codebase(Oppia代码库总览)的更多相关文章
- STORM_0008_Structure-of-the-codebase_Storm的代码库的结构
http://storm.apache.org/releases/1.0.1/Structure-of-the-codebase.html Structure of the codebase 源码分成 ...
- iOS流行的开源代码库
本文介绍一些流行的iOS的开源代码库 1.AFNetworking 更新频率高的轻量级的第三方网络库,基于NSURL和NSOperation,支持iOS和OSX.https://github.com/ ...
- 打造smali代码库辅助分析
打造smali代码库辅助分析 在分析Android应用程序的时候,我们往往会插入代码重打包apk来辅助我们分析的工作 一个比较取巧的方法就是先用java写好代码以及相关的调用之后, 然后直接扣出代码 ...
- 我的github代码库
我的github代码库地址:https://github.com/gooree.Enjoy coding,enjoy sharing.
- 使用GitHub for Windows客户端管理京东代码库项目
1.下载并安装 GitHub for Windows 客户端 https://windows.github.com/ 2.在京东代码库中新的代码库,可以创建私有的代码库 https://code.jd ...
- git代码库误操作还原记录
先做一些前情提要: 我们项目使用git作为代码管理,同时为了操作更方便,安装了乌龟git(tortoiseGit)工具.以下几乎所有操作都是在乌龟git上进行. 我们的项目是分阶段完成的,在完成上一阶 ...
- 15分钟学会使用Git和远程代码库
git是个了不起但却复杂的源代码管理系统.它能支持复杂的任务,却因此经常被认为太过复杂而不适用于简单的日常工作.让我们诚实一记吧:Git是复杂的,我们不要装作它不是.但我仍然会试图教会你用(我的)基本 ...
- linux下搭建svn代码库
1.安装svn客户端 2.创建svn代码库 1.安装svn客户端 1.1.使用命令安装 1)CentOS $ yum install subversion 2)ubuntu sudo apt-get ...
- 针对远程Git代码库使用SSH公匙
→ 运行Git Bash→ 创建SSH公匙和私匙ssh-keygen -t rsa→ 输入SSH公匙存放文件,选择使用默认的,按Enter→ 如果已经存在,提示是否重写,输入n,按Enter→ 打开C ...
随机推荐
- T-SQL Recipes之生成动态列表数据
Problem 首先什么是动态列表?举个示例,假设你想输出以逗号分隔的IDs,如: 1,45,67,199,298 Solution 生成动态列表数据在我们生活场景中很常见,比如在 Dynamic P ...
- Linux CentOS下安装Oracle
1 .在安装oracle之前首先安装以下组件包,直接输入下列语句安装. yum install binutils* -y yum install compat-lib* -y yum install ...
- compass color 颜色 对比色[Sass和compass学习笔记]
最基本的api 是对比色,对与我这种菜鸟来说,没有什么比在一个背景色下 用什么颜色的文字坑蛋疼的事情了,这个工具可以帮助大家很好解决这个问题 api 地址 http://compass-style.o ...
- 【ORACLE】常用脚本
--IFELSE DECLARE V_NUM NUMBER; BEGIN V_NUM := 100; IF V_NUM > 100 THEN -- ELSIF V_N ...
- 在docker 中配置hadoop1.2.1 cluser
最近一直在找工作,比较空闲,就没事研究一下hadoop,网上的视频及书,讲的差不多都是1.2.1这个版本,然后就试着在docker中搭建了一个hadoop集群, 项目已经放到了github上面了,供新 ...
- linux系统网址
主站:http://www.xitongzhijia.net/linux/ linux:http://www.xitongzhijia.net/linux/201603/69275.html (7.2 ...
- 20145205 《Java程序设计》第6周学习总结
教材学习内容总结 -若要将数据从来源中取出,可以使用输入串流:若要将数据写入目的地,可以使用输出串流.在java中,输入串流代表对象为java.in.InputStream的实例:输出串流代表对象为j ...
- jQuery文本段落展开和折叠效果
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/h ...
- Mybatis学习记录
参考资料: <深入理解mybatis原理> MyBatis的架构设计以及实例分析
- asp.net identity 2.2.0 在WebForm下的角色启用和基本使用(三)
角色管理功能: 界面部分: <%@ Page Title="" Language="C#" MasterPageFile="~/Site.mas ...
