display:inline-block 去除间隙
先写出代码

核心css代码:
.sample0{display: inline-block;height: 40px;width: 40px;color: #ffffff;background-color: red; text-align: center;font-size: 26px;}
.sample1{display: inline-block;height: 40px;width: 40px;color: #ffffff;background-color: orange;text-align: center;font-size: 26px;
.sample2{display: inline-block;height: 40px;width: 40px;color: #ffffff;background-color: blue;text-align: center;font-size: 26px;}
核心html代码:
<div class="sample0">0</div>
<div class="sample1">1</div>
<div class="sample2">2</div>
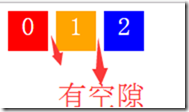
问题: display:inline-block的块之间,有空隙

原因:换行显示或空格分隔
解决方案一:margin 设置负值
核心 css 代码
.sample0{display: inline-block;height: 40px;width: 40px;color: #ffffff;background-color: red; text-align: center;font-size: 26px;margin-right: -4px;}
.sample1{display: inline-block;height: 40px;width: 40px;color: #ffffff;background-color: orange;text-align: center;font-size: 26px;margin: 0;margin:0 -4px;}
.sample2{display: inline-block;height: 40px;width: 40px;color: #ffffff;background-color: blue;text-align: center;font-size: 26px;margin-left: -4px;}
解决方案二: 将html元素写紧凑(消除空格)
核心 html 代码
<div class="sample0">0</div><div class="sample1">1</div><div class="sample2">2</div>
display:inline-block 去除间隙的更多相关文章
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- display:inline、block、inline-block的区别
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度不设是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline; display:block;
block(块级元素): div .from. p .table. pre.h1~h6. dl .ol .ul等 inline(内联元素): span.a.strong.em.label.input. ...
- display:block、display:inline与displayinline:block的概念和区别
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- display:inline 和display:inline-block和display:block的区别
之前讲过块级元素使用display:block 行内元素使用display:inline 那么今天我们就来区分一下display:inline,display:inline-block和display ...
- 理解display:inline、block、inline-block
要理解display:inline.block.inline-block的区别,需要先了解HTML中的块级(block)元素和行级(inline)元素的特点,行内元素也叫内联元素. 块级元素 总是另起 ...
- display:inline 跟 display:block 跟 display:inline-block区别
我来说句人话吧.display:inline; 内联元素,简单来说就是在同一行显示.display:block; 块级元素,简单来说就是就是有换行,会换到第二行.display:inline-bloc ...
- HTML5 display:inline、block、inline-block的区别--备用
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline、block、inline-block的区别(转)
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline,display:inline-block,display:block 区别
之前一直迷惑于display:inline/inline-block/block的异同,在度娘谷哥的帮助下,突然有了一点思路. 按照网上的介绍,inline将对象转化为内联元素,block将对象转化为 ...
随机推荐
- MVC EF中Attach和Entry区别
EF:加入容器三种方式-->查询,attach,entry.不在容器里,不能用remove,add等方法. 1.0 使用Attach可能会出错.//attach 意思:附上; 贴上,系;var ...
- Web API应用架构在Winform混合框架中的应用(3)--Winfrom界面调用WebAPI的过程分解
最近一直在整合WebAPI.Winform界面.手机短信.微信公众号.企业号等功能,希望把它构建成一个大的应用平台,把我所有的产品线完美连接起来,同时也在探索.攻克更多的技术问题,并抽空写写博客,把相 ...
- Web API接口设计经验总结
在Web API接口的开发过程中,我们可能会碰到各种各样的问题,我在前面两篇随笔<Web API应用架构在Winform混合框架中的应用(1)>.<Web API应用架构在Winfo ...
- TCP 与 UDP
TCP Transmission Control Protocol,传输控制协议,传输层通信协议. 采用“带重传的肯定确认”(Positive Acknowledge with Retransmiss ...
- 富客户端 wpf, Winform 多线程更新UI控件
前言 在富客户端的app中,如果在主线程中运行一些长时间的任务,那么应用程序的UI就不能正常相应.因为主线程要负责消息循环,相应鼠标等事件还有展现UI. 因此我们可以开启一个线程来格外处理需要长时间的 ...
- 两台Linux主机之间文件的复制
使用scp命令可以实现两台Linux主机之间的文件复制,基本格式是: scp [可选参数] file_source file_target 1. 复制文件 命令格式: scp local_file r ...
- luogg_java学习_04_数组
本文为博主辛苦总结,希望自己以后返回来看的时候理解更深刻,也希望可以起到帮助初学者的作用. 转载请注明 出自 : luogg的博客园 谢谢配合! 数组 数组是多个相同类型数据的组合 //1.定义数组 ...
- TSwitch 中文简繁显示支持(XE6 Android)
说明: XE6 的 TSwitch 做了很多改进,包含多语显示处理,但 XE6 似乎只认定一种中文语系「zh」,它无法处理「zh_TW」.「zh_CN」.「zh_HK」.「zh_SG」等语系,不过可以 ...
- Java--关于计算表达式中赋值的细节问题
public class Test { public static void main(String[] args) { int t = 0; int p = 0; int q = 0; int ta ...
- 回文字算法(java版本)
package com.gdh.backtext;import java.util.HashMap;import java.util.Map;import java.util.Map.Entry; p ...
