easyui datebox 扩展清空按钮及日期判断
<input id="EndHavDate" class="easyui-datebox" data-options="prompt:'请选择结束日期',buttons:buttons,editable:false,validType:'equaldDate[\'#StartHavDate\']'" />
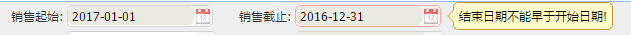
对Easyui datebox判断后面日期是否大于前面的日期扩展

$.extend($.fn.validatebox.defaults.rules,
{
equaldDate: {
validator: function(value, param) {
var d1 = $(param[0]).datetimebox('getValue'); //获取开始时间
return value >= d1; //有效范围为大于开始时间的日期
},
message: '结束日期不能早于开始日期!'
}
});
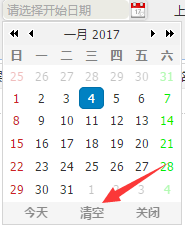
对Easyui databox日期选项内添加清空按钮(调用 buttons:buttons)

var buttons = $.extend([], $.fn.datebox.defaults.buttons);
buttons.splice(1, 0,
{
text: '清空',//按钮文本
handler: function (target) {
$("#"+ target.id+"" ).datebox('setValue', "");//根据ID清空
$("#" + target.id + "").datebox('hidePanel', "");
}
});
easyui datebox 扩展清空按钮及日期判断的更多相关文章
- easyui datebox 扩展清空按钮
/** * 给时间框控件扩展一个清除的按钮 */ $.fn.datebox.defaults.cleanText = '清空'; (function ($) { var buttons = $.ext ...
- EasyUI 1.3.6 DateBox添加清空按钮
EasyUI 1.3.6 DateBox添加清空按钮 效果如图: EasyUI datebox是没有清空按钮的,可通过如下方法加入: 打开jquery.easyui.min.js看到这样如此乱的代码, ...
- .NET EasyUI datebox添加清空功能
前言,前段时间的项目使用EasyUI框架搭建,使用了其自带的一系列组件.但对于datebox,其功能别的不多说,令人蛋疼的是它居然没有清空功能,这让在搜索区域中摆了日期条件的咋整啊,没办法,既然用了这 ...
- datebox清除按钮,datebox加上清除按钮,easyui datebox加上清除按钮
datebox加上清除按钮,easyui datebox加上清除按钮 >>>>>>>>>>>>>>>>& ...
- easyui datebox定位到某一个日期, easyui datebox直接定位到具体的日期, easyui datebox MoveTo方法使用
easyui datebox定位到某一个日期, easyui datebox直接定位到具体的日期, easyui datebox MoveTo方法使用 >>>>>> ...
- Easyui datebox单击文本框显示日期选择 eayui版本1.5.4.1
Easyui默认是点击文本框后面的图标显示日期,体验很不好,所以我想单击文本框就显示日期选择框,网上很多版本是1.3,1.4的,于是自己就比葫芦画瓢改了一个1.5.4.1的版本. 我参考了网上这个帖子 ...
- easyui datebox 扩展 只显示年月
http://blog.csdn.net/zhaobao110/article/details/47755445 一个日期控件只显示年月是很正常的事情.可是easyui datebox 不支持这种格式 ...
- jquery easyui datebox单击文本框显示日期选择
jquery easyui的datebox日历控件,实现单击文本框出现日历选择,如下图: 代码: 修改jquery.easyui.min.js第9797行函数(jQuery EasyUI 1.3.2) ...
- Easyui datebox单击文本框显示日期选择
Easyui默认是点击文本框后面的图标显示日期,为了更进一步优化体验 修改为单击文本框显示日期选择框 修改jquery.easyui.min.js(作者用的是1.3.6版本,其他版本或有区别) 可 c ...
随机推荐
- 时间的处理 --java
得到当天时间 SimpleDateFormat format = new SimpleDateFormat( "yyyy-MM-dd" ); String todayData = ...
- maven pom.xml
什么是pom? pom作为项目对象模型.通过xml表示maven项目,使用pom.xml来实现.主要描述了项目:包括配置文件:开发者需要遵循的规则,缺陷管理系统,组织和licenses,项目的u ...
- GDB配置与.gdbinit的编写
GDB配置与.gdbinit的编写 当 GDB(即 GNU Project Debugger)启动时,它在当前用户的主目录中寻找一个名为 .gdbinit 的文件:如果该文件存在,则 GDB 就执行该 ...
- java 通过反射获取调用类方法及属性
首先说下反射是什么?反射是Sun公司推出的一组API,此组API位于Java.lang.reflect中 反射的作用是编写工具(例如eclipse),编写框架,当然对于一般的程序,我们不可能用反射来做 ...
- Visro 应用的前端模板工具介绍 -JsRender
1.什么是JsRender: JsRender是一款JavaScript模版引擎,是具有简单直观,功能强大,可扩展的,早期版本是基于JQUERY 写的,后来作者重构了,就不再依赖JQUERY了. 它的 ...
- apache中虚拟主机的配置
一.两种方式:基于域名的虚拟主机和基于IP地址的的虚拟主机 (这里基于前者) 二.作用:实现在同一个web服务器下,同时运行很多个站点(项目) 三.虚拟主机的配置 1.在核心配置文件中加载虚拟主机配置 ...
- Easy51RTOS入门级初略分析
main.c #include "reg51.h" #include "os_cfg.h" #define TASK_DELAY0 TIME_PER_SEC/1 ...
- Git版本库
创建版本库:git init db 只要用git init db 就可以很容易创建一个空的Git版本库. Git版本库创建好之后,在版本库的目录下有一个.git的子目录中有几项内容,其中注意三项: 1 ...
- JS 4 新特性:混合属性(mixins)
Ext JS4的新特征1:混合属性(mixins) 组合是Extjs4的新特性,可用于实现多继承的情况.该属性会以同步方式加载类文件,并实例化该类(译者推理其内部使用Ext.create方法).直接上 ...
- 弹性盒子之wap端布局
发现移动端用弹性盒子布局起来更加的方便,box-flex:val;特别是图文展示的时候,如下面的 <!DOCTYPE html> <html> <head> < ...
