Javascript函数调用的四种模式
一 前言
Javascript一共有四种调用模式:方法调用模式、函数调用模式、构造器调用模式以及apply调用模式。调用模式不同,对应的隐藏参数this值也会不同。
二 方法调用模式
函数作为对象的属性时,称为方法。此时函数(即方法)中的this对应是该对象。
- var myObject = {
- value:3,
func:function(){
alert(this.value);
}
- };
- // 方法调用模式,this对应的是myObject对象
myObject.func(); //3
也可以写成如下格式:
- var myObject = {
- value:
- };
- myObject.func = function() {
- alert(this.value);
- }
- // 方法调用模式
myObject.func(); //3
上面,this对应的是myObject对象。
三 函数调用模式
函数调用模式即通常的函数调用,属于全局性调用,此时this对应的是全局对象,即Window对象。
- var add = function(a, b) {
- return a + b;
- }
// 函数调用模式- add(,); //
上面也可以写成
- window.add = function(a, b) {
- return a + b;
- }
- // 函数调用模式
add(3,4); //7
下面来看看下面的测试题,以检验你是否了解了this。
- <script type="text/javascript">
- var add = function(a, b) {
- return a + b;
- }
- var myObject = {
- value:
- };
- myObject.func = function() {
- var helper = function() {
- this.value = add(this.value, this.value);
- }
// 函数调用模式- helper();
- }
// 方法调用模式
myObject.func();- alert(myObject.value);
- </script>
答案会是6吗?仔细想想。
答案为6的程序应该是这样的:
- <script type="text/javascript">
- var add = function(a, b) {
- return a + b;
- }
- var myObject = {
- value:
- };
- myObject.func = function() {
- var that = this; // this对应myObject对象 (1)
- var helper = function() {
- //this.value = add(this.value, this.value); //这里调用模式为函数调用模式,而非方法调用模式,所以this对应全局对象 (2)
- that.value = add(that.value, that.value);
- }
// 函数调用模式- helper();
- }
// 方法调用模式- myObject.func();
- alert(myObject.value);
- </script>
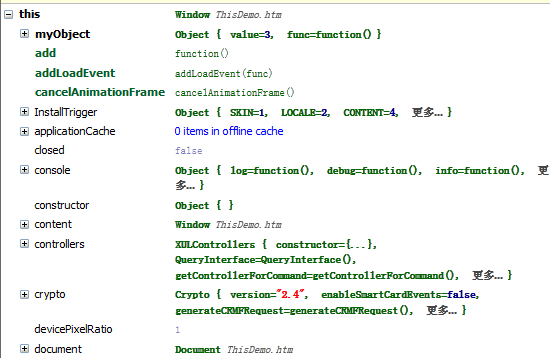
(1)处this在firefox调试如下:(方法调用模式处)

(2)处this在firefox调试如下:(函数调用模式处)

四 构造器调用模式
若在函数前面通过new 来调用,其实是生成一新对象,this自然指向该新对象。
- var add = function(a, b) {
- return a + b;
- }
// 构造器调用模式- var obj = new add(, );
obj为一对象:

对于构造器调用模式,如果函数返回值不是一个对象,则返回该新对象,即this。
五 apply调用模式
- // apply调用模式
var sum = add.apply(null,[,]); // this对应全局变量,即window对象- var sum2 = add.apply(myObject,[,]); //this对应为myObject对象
六 源码
Javascript函数调用的四种模式的更多相关文章
- OAuth2简易实战(一)-四种模式
1. OAuth2简易实战(一)-四种模式 1.1. 授权码授权模式(Authorization code Grant) 1.1.1. 流程图 1.1.2. 授权服务器配置 配置授权服务器中 clie ...
- 函数调用的四种方式 和 相关的 --- this指向
this:表示被调用函数的上下文对象. arguments:表示函数调用过程中传递的所有参数. 这两个参数都是隐式的函数参数.会静默传递给函数,并且和函数体内显式声明的参数一样可正常访问. argum ...
- 第164天:js方法调用的四种模式
js方法调用的四种模式 1.方法调用模式 function Persion() { var name1 = "itcast", age1 = 19, show1 = functio ...
- IdentityServer4实现Oauth2.0四种模式之隐藏模式
接上一篇:IdentityServer4实现OAuth2.0四种模式之密码模式,密码模式将用户的密码暴露给了客户端,这无疑是不安全的,隐藏模式可以解决这个问题,由用户自己在IdentityServ ...
- IdentityServer4实现OAuth2.0四种模式之授权码模式
接上一篇:IdentityServer4实现OAuth2.0四种模式之隐藏模式 授权码模式隐藏码模式最大不同是授权码模式不直接返回token,而是先返回一个授权码,然后再根据这个授权码去请求token ...
- Hibernate 查询MatchMode的四种模式
Hibernate 查询MatchMode的四种模式 MatchMode.START:字符串在最前面的位置.相当于"like 'key%'" MatchMode.END:字符串在最 ...
- Android 文件访问权限的四种模式
Linux文件的访问权限* 在Android中,每一个应用是一个独立的用户* drwxrwxrwx* 第1位:d表示文件夹,-表示文件* 第2-4位:rwx,表示这个文件的拥有者(创建这个文件的应用) ...
- 对称加密和分组加密中的四种模式(ECB、CBC、CFB、OFB)
一. AES对称加密: AES加密 分组 二. 分组密码的填充 分组密码的填充 e.g.: PKCS#5填充方式 三. 流密码: 四. 分组密码加密中的四种模式: 3.1 ECB模式 优点: 1. ...
- Asp.net的sessionState四种模式配置方案
sessionState节点的配置 web.config关于sessionState节点的配置方案,sessionState有四种模式:off,inProc,StateServer,SqlServer ...
随机推荐
- 用php脚本给html中引用的js和css路径打上版本
比如 <link rel="stylesheet" type="text/css" href="./css/globel.css"&g ...
- nginx配置文件语法高亮显示方法
1.去官方站点下载nginx.vim http://www.vim.org/scripts/script.php?script_id=1886 2.创建nginx.vim的存放目录 # mkdir - ...
- JQuery 阻止js事件冒泡 阻止浏览器默认操作
//阻止事件冒泡 event.stopPropagation(); //阻止浏览器默认操作 event.preventDefault(); 代码不一定能执行,写给自己看的. 事件冒泡: <a h ...
- coderforces #387 Servers(模拟)
Servers time limit per test 2 seconds memory limit per test 256 megabytes input standard input outpu ...
- hiho一下123周 后缀数组四·重复旋律
后缀数组四·重复旋律4 时间限制:5000ms 单点时限:1000ms 内存限制:256MB 描述 小Hi平时的一大兴趣爱好就是演奏钢琴.我们知道一个音乐旋律被表示为长度为 N 的数构成的数列.小Hi ...
- 解决Oracle 11g ORA-01017错误代码
在oracle的之前版本时, 你的用户名密码是大小写不敏感的, 但在11g中, 数据库默认密码的大小写是敏感的, 于是我们就知道了一个事实, 那就是jdbc在给oracle密码时, 会将其变成大写,真 ...
- 从头开始db-oracle
rpm -ivh http://download.fedoraproject.org/pub/epel/6/i386/epel-release-6-7.noarch.rpmrpm -ivh http: ...
- JavaScript中常见的数组操作函数及用法
JavaScript中常见的数组操作函数及用法 昨天写了个帖子,汇总了下常见的JavaScript中的字符串操作函数及用法.今天正好有时间,也去把JavaScript中常见的数组操作函数及用法总结一下 ...
- E 最熟悉的陌生人 (纪念当年就读的梅州市江南高级中学)
最熟悉的陌生人 作者:张慧桥 枪与玫瑰” 负责审讯的兄弟真是好样的,回来后的第四天上午就让黄志深那小子招了出来. 这可真的不容易! 现在公安部对我们审讯工作有很多的规定,其中一条就是不准刑讯逼供,就是 ...
- 利用ffmpeg给小视频结尾增加logo水印
背景 1.app有类似微信拍摄小视频功能,时长上限8s,视频文件保存在第三方云存储,app直接上传,后端数据库只记录视频的存放地址. 2.最近一次功能迭代,增加了小视频下载功能,小视频有可能在别的社交 ...
