如何优雅的使用vue+vux开发app -02
如何优雅的使用vue+vux开发app -02
很明显这又是一个错误的示范,请勿模仿
使用动态组件实现保留状态的路由

<!DOCTYPE html>
<html>
<head>
<title>vue-vux</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--include Vux style-->
<link rel="stylesheet" href="bower_components/vux/dist/vux.css">
<!--include Vue yourself-->
<script src="bower_components/vue/dist/vue.js"></script>
<!-- vue-router -->
<script src="bower_components/vue-router/dist/vue-router.js"></script>
<!-- jquery -->
<script src="bower_components/jquery/jquery.js"></script>
<!--include the components you need-->
<script src="bower_components/vux/dist/components/actionsheet/index.js"></script>
<script src="bower_components/vux/dist/components/address/index.js"></script>
<!-- 地址库数据 export addressData-->
<script src="js/addressData.js"></script>
<script src="bower_components/vux/dist/components/alert/index.js"></script>
<script src="bower_components/vux/dist/components/badge/index.js"></script>
<script src="bower_components/vux/dist/components/blur/index.js"></script>
<script src="bower_components/vux/dist/components/box/index.js"></script>
<script src="bower_components/vux/dist/components/button-tab/index.js"></script>
<script src="bower_components/vux/dist/components/button-tab-item/index.js"></script>
<script src="bower_components/vux/dist/components/calendar/index.js"></script>
<script src="bower_components/vux/dist/components/card/index.js"></script>
<script src="bower_components/vux/dist/components/cell/index.js"></script>
<script src="bower_components/vux/dist/components/checker/index.js"></script>
<script src="bower_components/vux/dist/components/checker-item/index.js"></script>
<script src="bower_components/vux/dist/components/checklist/index.js"></script>
<script src="bower_components/vux/dist/components/circle/index.js"></script>
<script src="bower_components/vux/dist/components/clocker/index.js"></script>
<script src="bower_components/vux/dist/components/color-picker/index.js"></script>
<script src="bower_components/vux/dist/components/confirm/index.js"></script>
<script src="bower_components/vux/dist/components/countdown/index.js"></script>
<script src="bower_components/vux/dist/components/countup/index.js"></script>
<script src="bower_components/vux/dist/components/date-formatter/index.js"></script>
<script src="bower_components/vux/dist/components/datetime/index.js"></script>
<script src="bower_components/vux/dist/components/dev-tip/index.js"></script>
<script src="bower_components/vux/dist/components/dialog/index.js"></script>
<script src="bower_components/vux/dist/components/divider/index.js"></script>
<script src="bower_components/vux/dist/components/flexbox/index.js"></script>
<script src="bower_components/vux/dist/components/flexbox-item/index.js"></script>
<script src="bower_components/vux/dist/components/friendly-time/index.js"></script>
<script src="bower_components/vux/dist/components/group/index.js"></script>
<script src="bower_components/vux/dist/components/group-title/index.js"></script>
<script src="bower_components/vux/dist/components/icon/index.js"></script>
<script src="bower_components/vux/dist/components/inline-calendar/index.js"></script>
<script src="bower_components/vux/dist/components/inline-desc/index.js"></script>
<script src="bower_components/vux/dist/components/inview/index.js"></script>
<script src="bower_components/vux/dist/components/loading/index.js"></script>
<script src="bower_components/vux/dist/components/masker/index.js"></script>
<script src="bower_components/vux/dist/components/number-roller/index.js"></script>
<script src="bower_components/vux/dist/components/offcanvas/index.js"></script>
<script src="bower_components/vux/dist/components/orientation/index.js"></script>
<script src="bower_components/vux/dist/components/panel/index.js"></script>
<script src="bower_components/vux/dist/components/picker/index.js"></script>
<script src="bower_components/vux/dist/components/popup/index.js"></script>
<script src="bower_components/vux/dist/components/popup-picker/index.js"></script>
<script src="bower_components/vux/dist/components/previewer/index.js"></script>
<script src="bower_components/vux/dist/components/progress/index.js"></script>
<script src="bower_components/vux/dist/components/qrcode/index.js"></script>
<script src="bower_components/vux/dist/components/radio/index.js"></script>
<script src="bower_components/vux/dist/components/range/index.js"></script>
<script src="bower_components/vux/dist/components/rater/index.js"></script>
<script src="bower_components/vux/dist/components/scroller/index.js"></script>
<script src="bower_components/vux/dist/components/search/index.js"></script>
<script src="bower_components/vux/dist/components/selector/index.js"></script>
<script src="bower_components/vux/dist/components/shake/index.js"></script>
<script src="bower_components/vux/dist/components/spinner/index.js"></script>
<script src="bower_components/vux/dist/components/steps/index.js"></script>
<script src="bower_components/vux/dist/components/sticky/index.js"></script>
<script src="bower_components/vux/dist/components/swiper/index.js"></script>
<script src="bower_components/vux/dist/components/swiper-item/index.js"></script>
<script src="bower_components/vux/dist/components/switch/index.js"></script>
<script src="bower_components/vux/dist/components/tab/index.js"></script>
<script src="bower_components/vux/dist/components/tab-item/index.js"></script>
<script src="bower_components/vux/dist/components/tabbar/index.js"></script>
<script src="bower_components/vux/dist/components/tabbar-item/index.js"></script>
<script src="bower_components/vux/dist/components/timeline/index.js"></script>
<script src="bower_components/vux/dist/components/timeline-item/index.js"></script>
<script src="bower_components/vux/dist/components/tip/index.js"></script>
<script src="bower_components/vux/dist/components/toast/index.js"></script>
<script src="bower_components/vux/dist/components/wechat-emotion/index.js"></script>
<script src="bower_components/vux/dist/components/x-button/index.js"></script>
<script src="bower_components/vux/dist/components/x-header/index.js"></script>
<script src="bower_components/vux/dist/components/x-img/index.js"></script>
<script src="bower_components/vux/dist/components/x-input/index.js"></script>
<script src="bower_components/vux/dist/components/x-number/index.js"></script>
<script src="bower_components/vux/dist/components/x-textarea/index.js"></script>
<script>
// register components
Vue.component("actionsheet", vuxActionsheet);
Vue.component("address", vuxAddress);
Vue.component("alert", vuxAlert);
Vue.component("badge", vuxBadge);
Vue.component("blur", vuxBlur);
Vue.component("box", vuxBox);
Vue.component("button-tab", vuxButtonTab);
Vue.component("button-tab-item", vuxButtonTabItem);
Vue.component("calendar", vuxCalendar);
Vue.component("card", vuxCard);
Vue.component("cell", vuxCell);
Vue.component("checker", vuxChecker);
Vue.component("checker-item", vuxCheckerItem);
Vue.component("checklist", vuxChecklist);
Vue.component("circle", vuxCircle);
Vue.component("clocker", vuxClocker);
Vue.component("color-picker", vuxColorPicker);
Vue.component("confirm", vuxConfirm);
Vue.component("countdown", vuxCountdown);
Vue.component("countup", vuxCountup);
Vue.component("date-formatter", vuxDateFormatter);
Vue.component("datetime", vuxDatetime);
Vue.component("dev-tip", vuxDevTip);
Vue.component("dialog", vuxDialog);
Vue.component("divider", vuxDivider);
Vue.component("flexbox", vuxFlexbox);
Vue.component("flexbox-item", vuxFlexboxItem);
Vue.component("friendly-time", vuxFriendlyTime);
Vue.component("group", vuxGroup);
Vue.component("group-title", vuxGroupTitle);
Vue.component("icon", vuxIcon);
Vue.component("inline-calendar", vuxInlineCalendar);
Vue.component("inline-desc", vuxInlineDesc);
Vue.component("inview", vuxInview);
Vue.component("loading", vuxLoading);
Vue.component("masker", vuxMasker);
Vue.component("number-roller", vuxNumberRoller);
Vue.component("offcanvas", vuxOffcanvas);
Vue.component("orientation", vuxOrientation);
Vue.component("panel", vuxPanel);
Vue.component("picker", vuxPicker);
Vue.component("popup", vuxPopup);
Vue.component("popup-picker", vuxPopupPicker);
Vue.component("previewer", vuxPreviewer);
Vue.component("progress", vuxProgress);
Vue.component("qrcode", vuxQrcode);
Vue.component("radio", vuxRadio);
Vue.component("range", vuxRange);
Vue.component("rater", vuxRater);
Vue.component("scroller", vuxScroller);
Vue.component("search", vuxSearch);
Vue.component("selector", vuxSelector);
Vue.component("shake", vuxShake);
Vue.component("spinner", vuxSpinner);
Vue.component("steps", vuxSteps);
Vue.component("sticky", vuxSticky);
Vue.component("swiper", vuxSwiper);
Vue.component("swiper-item", vuxSwiperItem);
Vue.component("switch", vuxSwitch);
Vue.component("tab", vuxTab);
Vue.component("tab-item", vuxTabItem);
Vue.component("tabbar", vuxTabbar);
Vue.component("tabbar-item", vuxTabbarItem);
Vue.component("timeline", vuxTimeline);
Vue.component("timeline-item", vuxTimelineItem);
Vue.component("tip", vuxTip);
Vue.component("toast", vuxToast);
Vue.component("wechat-emotion", vuxWechatEmotion);
Vue.component("x-button", vuxXButton);
Vue.component("x-header", vuxXHeader);
Vue.component("x-img", vuxXImg);
Vue.component("x-input", vuxXInput);
Vue.component("x-number", vuxXNumber);
Vue.component("x-textarea", vuxXTextarea);
</script>
</head>
<body style="margin-top: -1em;">
<div id="app">
<component :is="currentView" keep-alive></component>
</div>
<script type="text/javascript">
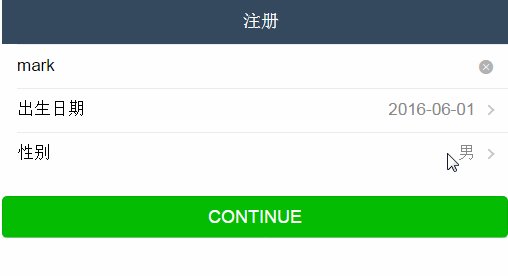
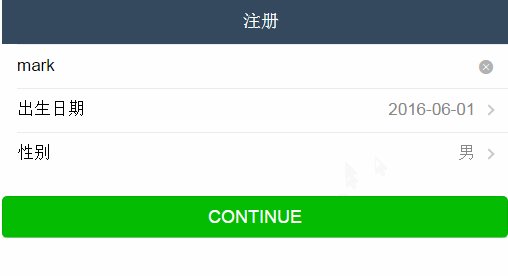
Vue.component("Reg1", {
props: ['user_name', 'DOB', 'gender'],
template: '<group :user_name="user_name" :DOB="DOB" :gender="gender">' +
'<x-header :left-options="{showBack: false}">注册</x-header>' +
'<x-input :value.sync="user_name" placeholder="姓名"></x-input>' +
'<calendar :value.sync="DOB" title="出生日期"></calendar>' +
'<popup-picker title="性别" :data="gneder_list" :value.sync="gender"></popup-picker>' +
'<x-button type="primary" style="margin-top: 20px;" @click="goNext">CONTINUE</x-button>' +
'</group>',
data: function() {
return {
gneder_list: [
["男", "女"]
]
}
},
methods: {
goNext: function() {
changeView('Reg2');
}
}
});
Vue.component('Reg2',{
props:['re_email','email','password'],
template:
'<group :re_email="re_email" :email="email" :password="password">' +
'<x-header>注册</x-header>' +
'<x-input :value.sync="email" is-type="email" placeholder="邮箱"></x-input>' +
'<x-input :value.sync="re_email" is-type="email" placeholder="确认邮箱"></x-input>' +
'<x-input :value.sync="password" placeholder="密码" type="password"></x-input>' +
'<x-button type="primary" style="margin-top: 20px;" @click="goNext">CONTINUE</x-button>' +
'</group>',
methods: {
goNext: function() {
changeView('Login');
}
}
});
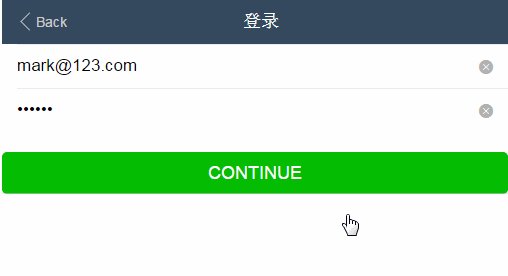
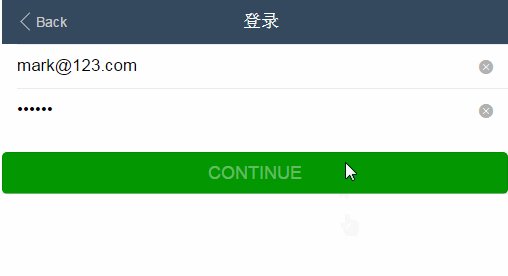
Vue.component("Login", {
props: ['email', 'log_password'],
template: '<group :email="email" :log_password="log_password">' +
'<x-header>登录</x-header>' +
'<x-input :value.sync="email" is-type="email" placeholder="邮箱"></x-input>' +
'<x-input :value.sync="log_password" placeholder="密码" type="password"></x-input>' +
'<x-button type="primary" style="margin-top: 20px;" @click="goNext">CONTINUE</x-button>' +
'</group>',
methods: {
goNext: function() {
changeView('Reg1');
}
}
});
var app = new Vue({
el: '#app',
data: {
currentView: 'Reg1',
user_name: "",
DOB: "",
gender: [],
email: "",
re_email:"",
password: "",
log_password:""
}
});
// 在路由处理器中切换页面
app.currentView = 'Reg1';
function changeView(view) {
app.currentView = view;
}
</script>
</body>
</html>
如何优雅的使用vue+vux开发app -02的更多相关文章
- 如何优雅的使用vue+vux开发app -03
如何优雅的使用vue+vux开发app -03 还是一个错误的示范,但是离优雅差的不远了... <!DOCTYPE html> <html> <head> < ...
- 如何优雅的使用vue+vux开发app -01
如何优雅的使用vue+vux开发app -01 很明显下面是个错误的示范: <!DOCTYPE html> <html> <head> <title>v ...
- Vue+cordova开发App
Vue+cordova开发App https://www.imooc.com/article/70062
- cordova+vue混合式开发App
应要求第一次使用cordova打包了一下vue写的app项目,期间遇到了不少问题,整理一下流程并记录一下常见问题吧. cordova打包项目需要的环境配置啥的就不具体讲啦,百度一下很多教 ...
- 用vue快速开发app的脚手架工具
前言 多页面应用于结构较于简单的页面,因为简答的页面使用router又过于麻烦.本脚手架出于这样的场景被开发出来. 使用脚手架搭配Hbuilder也同样可以快速使用vue开发安卓和IOS APP. 本 ...
- 如何优雅的使用vue+Dcloud(Hbuild)开发混合app
如何优雅的使用vue+Dcloud(Hbuild)开发混合app 最近在做混合app,前端框架用的是vue,打包app使用的是Dcloud,不过在开发过程中有一点不爽的是,如果想使用Dcloud提供的 ...
- 基于Html5 Plus + Vue + Mui 移动App 开发(二)
基于Html5 Plus + Vue + Mui 移动App 开发(二) 界面效果: 本页面采用Html5 Plus + Vue + Mui 开发移动界面,本页面实现: 1.下拉刷新.上拉获取更多功能 ...
- 基于Html5 Plus + Vue + Mui 移动App开发(三)-文件操作(读取、保存、更新数据)
随着手机的发展,现在越来越多的人选择在手机上看书.无论是专业书籍.文学.英语还是网络小说,在手机上看新闻成了人们处理零碎时间的办法.在智能手机里安装一个资讯APP,可以随时.随地查看自己想看的资讯 ...
- vue常见开发问题整理
1.(webpack)vue-cli构建的项目如何设置每个页面的title 在路由里每个都添加一个meta [{ path:'/login', meta: { title: '登录页面' }, com ...
随机推荐
- Oracle中rownum和rowid的理解(转)
本文转自地址http://www.linuxidc.com/Linux/2012-04/58300.htm rownum,rowid都叫伪列. 但是,rownum是逻辑上的编号,且其值总是从1开始,每 ...
- 使用joi来验证数据模型
我们用nodejs实现一些功能时,往往需要对用户输入的数据进行验证.然而,验证是一件麻烦的事情,很有可能你需要验证数据类型,长度,特定规则等等,在前端做表单验证时,我们常用的做法是使用正则,正则表达式 ...
- Visual Studio C# IntelliSense not automatically displaying
Options -> Text Editor -> C# -> IntelliSense
- PureCode--iOS--自定义UITableViewCell(含疑问)
纯代码编写的简单自定义UITableViewCell: 1.像处理普通视图一样处理Cell: clsTableViewCell.h: #import <UIKit/UIKit.h> @in ...
- java小结
1.UUID.randomUUID()是潜在线程安全的,SecureRandom.nextBytes()为synchronized
- [转]WinForms GridListEditor - How to restore values in the auto filter row
http://dennisgaravsky.blogspot.hk/2016/05/winforms-gridlisteditor-how-to-restore.html using System; ...
- 两份div之间出现空隙的原因及解决方法
在一个div加有< ul><li> 因为ul有个默认的margin和padding值 如果该div中没有设边框 ul默认的值的就会对上一个div有影响 解决方法:将ul的 ...
- Python 之 lamda 函数
1.例子 语法:lambda [args1,argus2....]:expression map(lambda x: x*x, [y for y in range(10)]) lambda:" ...
- MediaWiki安装与配置(Ubuntu 10.4)
实验室准备发布一个网站,本来是准备外包给别人做的,后来自己调研了一下,发现也没有想象的复杂和困难,于是最近一周自己吭哧吭哧地把网站搭好了. 之所以使用Mediawiki,一是考虑到是以实验室发布,不想 ...
- libQtCassandra 0.5.0 发布
libQtCassandra 0.5.0 修复了 QCassandraRow::exists() 函数的问题,更新了 Thrift 库. libQtCassandra 是一个高级的 C++ 库用来访问 ...
