Razor 视图引擎 – ASP.NET MVC 4 系列
Razor 视图引擎是 ASP.NET MVC 3 开始扩展的内容,并且也是默认视图引擎。
Razor 通过理解标记的结构来实现代码和标记之间尽可能顺畅的转换。下面的例子演示了一个包含少量视图逻辑的简单 Razor 视图:
@{
// this is a block of code. For demonstration purposes,
// we'll create a "model" inline.
var items = new string[] { "one", "two", "three" };
}
<html>
<head><title>Sample View</title></head>
<body>
<h1>Listing @items.Length items.</h1>
<ul>
@foreach (var item in items)
{
<li>The item name is @item.</li>
}
</ul>
</body>
</html>

代码示例使用了 C# 语法,这就意味着文件的扩展名是 .cshtml。同理,使用 Visual Basic 语法的 Razor 视图的扩展名将是 .vbhtml。这些扩展名很重要,因为它们指出了 Razor 语法分析器的编码语言的语法。
代码表达式
<h1>Listing @items.Length items.</h1>
Razor 中的核心转换字符是“@”符号。且十分智能,它知道表达式后的空格字符不是一个有效的标识符,所以它能否顺畅的转回到标记语言。
<li>The item name is @item.</li>
注意,@item 代码表达式后的“.”是有效的代码字符,但 Razor 是如何知道表达式后面的“.”不是引用当前表达式的属性或方法呢?其实,Razor 是向后窥看,看到了一个尖括号,因此知道这不是一个有效的标识符,所以会转回标记模式。
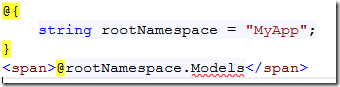
简洁干净的语法,有时也会带来潜在的二义性。如下,想要输出的结果是“MyApp.Models”,却出现了错误,提示 string 没有 Models 属性。在这种边界情况下,Razor 没有理解我们的意图。

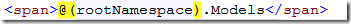
幸好,Razor 可以通过将表达式用圆括号括起来以支持显式代码表达式:

考虑一下电子邮件地址的情况,乍看之下,这可能会出错。但 Razor 采用了一个简单的算法来辨别是否是有效的电子邮件地址。虽然还不是很完美,但却可以适用于大多数情况。
<span>support@megacorp.com</span>
Razor 将尝试解析这些隐式代码表达式,但会以失败告终。这种情况下,应该使用 @@ 符号来转义 @ 符号。
<p>You should follow @Jack, @Rose</p> // Error
<p>You should follow @@Jack, @@Rose</p>
HTML 编码
许多情况下都需要用视图显示用户输入,如博客评论或产品评论等,所以总是存在潜在的跨站点脚本注入攻击(XSS),值得称赞的是 Razor 表达式是用 HTML 自动编码的。
@{
string message = "<script>alert('hacked')</script>";
}
<span>@message</span>
这段代码不会弹出一个警告框,而会呈现编码的 HTML,查看源文件后代码如下:
<span><script>alert('hacked')</script></span>
如果想展示 HTML 标记,就返回一个 System.Web.IHtmlString 对象的实例,Razor 就不会对其进行编码。本文后面要讨论的所有视图辅助类都是返回这个接口的实例,因为它们想在页面上呈现 HTML。
也可以使用 Html.Raw 便捷方法:
<span>@Html.Raw(message)</span>

自动的对用户输入进行 HTML 编码有效缓和了 XSS 的脆弱性,但是对于在 JavaScript 中显示用户输入来说还是不够的!
<script>
$(function () {
var message = 'Hello @ViewBag.Username';
$("#message").html(message).show('slow');
});
</script>
如果用户提供以下的字符串作为用户名,HTML 将被设置为一个脚本标签:
\x3cscript\x3e%20alert(\x27pwnd\x27)%20\x3c/script\x3e
当在 JavaScript 中将用户提供的值赋给变量时,要使用 JavaScript 字符串编码而不仅仅是 HTML 编码!记住这一点很重要,也就是要用 @Ajax.JavaScriptStringEncode 方法对用户输入进行编码:
<script>
$(function () {
var message = 'Hello @Ajax.JavaScriptStringEncode(ViewBag.Username)';
$("#message").html(message).show('slow');
});
</script>
这样就可以有效的避免 XSS 攻击!
Razor 调用泛型方法
正如前面所说,尖括号会导致 Razor 转回标记,因此在调用泛型方法时,整个表达式需要用圆括号括起来:
@(Html.SomeMethod<AType>())
Razor 视图引擎 – ASP.NET MVC 4 系列的更多相关文章
- ASP.Net MVC开发基础学习笔记:三、Razor视图引擎、控制器与路由机制学习
一.天降神器“剃须刀” — Razor视图引擎 1.1 千呼万唤始出来的MVC3.0 在MVC3.0版本的时候,微软终于引入了第二种模板引擎:Razor.在这之前,我们一直在使用WebForm时代沿留 ...
- ASP.Net MVC开发基础学习笔记(3):Razor视图引擎、控制器与路由机制学习
一.天降神器“剃须刀” — Razor视图引擎 1.1 千呼万唤始出来的MVC3.0 在MVC3.0版本的时候,微软终于引入了第二种模板引擎:Razor.在这之前,我们一直在使用WebForm时代沿留 ...
- ASP.NET MVC Razor视图引擎攻略
--引子 看下面一段MVC 2.0的代码. <%if (Model != null){%> <p><%=Model%></p><%}%>&l ...
- ASP.NET MVC 3 Razor 视图引擎 基本语法
本篇博文将进入MVC 3 的世界了,首先学习一下MVC 3 新增的Razor视图引擎的基本语法. 1. 使用 @ 字符将代码添加到页面中.正如传统的aspx视图的<% %>相同. ...
- ASP.NET MVC——Razor视图引擎
Razor是MVC框架视图引擎,我们今天就来说一说Razor视图引擎. 首先还是来创建一个基础项目叫Razor来演示. 先来定义一个Model叫Product public class Product ...
- ASP.NET MVC3 系列教程 - Razor视图引擎基础语法
http://www.cnblogs.com/highend/archive/2011/04/09/aspnet_mvc3_razor_engine.html 4. 关于所有带"_" ...
- ASP.Net MVC(3) 之Razor视图引擎的基础语法
Razor视图引擎的基础语法: 1.“_”开头的cshtml文档将不能在服务器上访问,和asp.net中的config文档差不多. 2.Razor语法以@开头,以@{}进行包裹. 3.语法使用: 注释 ...
- ASP.NET MVC学习---(七)Razor视图引擎语法
之前体验过razor视图引擎@符号的威力了吧~ 连我这个初学者都能感觉到确实省时省力方便快捷 简直就是居家旅行*人*货必备之物啊(这里和谐两个字~) 那么现在就开始对razor的语法进一步介绍~ 1. ...
- ASP.NET WEB应用程序(.network4.5)MVC Razor视图引擎2
https://www.bbsmax.com/A/gAJG67OXzZ/ 在MVC3.0版本的时候,微软终于引入了第二种模板引擎:Razor.在这之前,我们一直在使用WebForm时代沿留下来的ASP ...
随机推荐
- github代码收集推荐
https://github.com/AFNetworking/AFNetworkinghttps://github.com/jessesquires/JSQMessagesViewControlle ...
- SPRING 标签库
打造专属自己的淘宝旺铺装修店铺优化商品推广网站客服工作物流发货 如果这个User的宿舍在Gryffindor(Gryffindor是哈利·波特在Hogwarts的宿舍——译者注), 那么“House” ...
- C# winform 安装程序打包(自定义操作)
(一),安装程序 以前用vs制作过安装程序,现在把步骤写出来,有帮助的大家一定要顶哦 第一步:建立工程1.打开vs,新建项目->其他项目类型->安装和部署(這個子项下面有安装项目和Web安 ...
- 错误笔记:Caused by: java.lang.StackOverflowError
今天在将一个map转化成json出现堆栈异常,排查原因如下:出现循环递归( rootMap.put("rootMap", rootMap);),栈内存肯定耗光 代码: /** * ...
- FCKeditor编辑器如何使用
转自 http://www.cnblogs.com/tylerdonet/archive/2013/04/20/3032980.html
- SIP模块版本错误问题:the sip module implements API v??? but XXX module requires API v???
系统安装了python 2.7,继续安装PyQt4,于是依次下载sip.pyqt4源码进行安装.用以下代码测试: import PyQt4.QtGui 显示出错.错误信息:the sip module ...
- C#正则表达式匹配字符串
正则表达式可以快速判断所给字符串是否某种指定格式.这里将一些常用的方法封装进一个字符串工具类中. public static class StringTool { /// <summary> ...
- SqlServer性能优化分割提升性能分布式视图(七)
分布式视图: 1.将大表分割到多个服务器上存储 2.物理上与逻辑上都存在多个表 3.通过视图实现对分布到多个服务器表进行访问 4.整合网络负载平衡 链接两台数据库: 建立同样的数据结构: create ...
- WP8 MediaElement 实现循环播放
很简单, 直接在MediaEnded事件里加Play()即可
- 记录DIV中滚动位置刷新页面位置保持不变
一.js部分: <script type="text/javascript"> $(document).ready(function () { ...
