Django入门实践(三)
Django入门实践(三)
Django简单应用
前面简单示例说明了views和Template的工作过程,但是Django最核心的是App,涉及到App则会和Model(数据库)打交道。下面举的例子是创建一个简单应用wiki App。
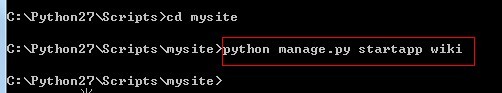
- 首先在命令行下创建app:

此时,mysite下会多出一个目录wiki,wiki/下面有四个文件:
__init__.py:表示wiki目录是一个包,可以被其它App导入
models.py:用来存放Model代码,描述数据库结构和数据接口
tests.py:演示两种风格的测试代码,用于Django App的调试
views.py:用来存放view代码,处理URL请求的Views方法
- 修改wiki/models.py,创建数据模型:

from django.db import models # Create your models here.
class Wiki(models.Model):
pagename = models.CharField(max_length=20, unique=True)
content = models.TextField()

这里Wiki是model的名字,它是models.Model的子类,它的两个属性分别是models.CharField和models.TextField的实例。pagename用来保存页面的名字,最大长度为20个字符,且不能重复;content用来保存页面内容。
安装wiki app,每个app创建后都需要手动安装
- 修改settings.py,安装app:
在settings.py中找到“INSTALLED_APPS”,修改为:

INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
# Uncomment the next line to enable the admin:
# 'django.contrib.admin',
# Uncomment the next line to enable admin documentation:
# 'django.contrib.admindocs',
'wiki', <==加入此句
)

- 初始化数据库:
这一步是根据wiki/models.py在数据库中创建相应的表。执行manage.py syncdb来同步数据库。在这之前要决定使用何种数据库,并且在settings.py中配置相关数据库项。仅为入门,so,我使用的是python2.5+自带的文件数据库sqlite3(需要建一个db文件,如mysite.db),使用自带的sqlite3的话,只需写ENGINE和NAME参数即可。
- 修改settings.py文件,配置数据库参数:

DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3', # Add 'postgresql_psycopg2', 'mysql', 'sqlite3' or 'oracle'.
'NAME': 'C:/Python27/Scripts/mysite/mysite.db', # Or path to database file if using sqlite3.
'USER': '', # Not used with sqlite3.
'PASSWORD': '', # Not used with sqlite3.
'HOST': '', # Set to empty string for localhost. Not used with sqlite3.
'PORT': '', # Set to empty string for default. Not used with sqlite3.
}
}

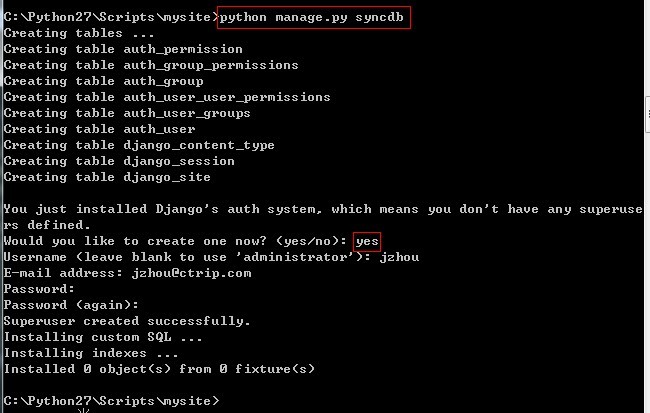
- 同步数据库,此步骤会创建models中定义的表(包括系统的和自定义的):
第一次会创建会要求创建一个超级用户账号,manage.py syncdb命令可以多次运行,不会重复创建表。

先不急下面的操作,先来验证我们的数据库可否操作。创建好表后,进入python环境,来进行一些简单的数据库操作
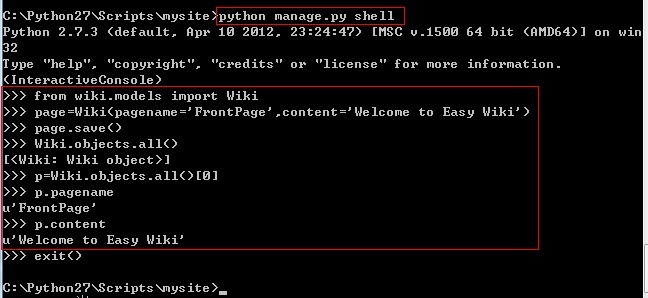
- 运行manage.py shell进入python环境进行相关数据库测试:
使用命令行来创建一个名为FrontPage的首页

- 修改wiki/views.py,添加edit和save函数:
- 在templates目录下单独为wiki建立一个目录,用来存放相关wiki的template,并且在settings.py的TEMPLATE_DIR中再加入一条模板文件的路径:

TEMPLATE_DIRS = (
'C:/Python27/Scripts/mysite/templates',
'C:/Python27/Scripts/mysite/templates/wiki', <==添加此句
# Put strings here, like "/home/html/django_templates" or "C:/www/django/templates".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
)

- 创建文件:templates/wiki/page.html

<h2>{{ pagename }}</h2>
<p>{{ content|safe }}</p>
<hr>
<p><form method="post" action="/wiki/{{ pagename }}/edit/">
<input type="submit" value="编辑">
</form></p>

- 创建文件:templates/wiki/edit.html

<h2>编辑:{{ pagename }}</h2>
<form method="post" action="/wiki/{{ pagename }}/save/">
<textarea name="content" rows="10" cols="50">{{ content }}</textarea><br/>
<input type="submit" value="保存">
</form>

- 修改urls.py,绑定相关views的函数:
可以这么写:

urlpatterns = patterns('',
url(r'^$',hello),
url(r'^add/$',add),
url(r'^list/$',addressbook),
url(r'csv/(?P<filename>\w+)/$',output),
url(r'^login/$',login),
url(r'^logout/$',logout),
url(r'^wiki/$',index),
url(r'^wiki/(?P<pagename>\w+)/$','wiki.views.index'),
url(r'^wiki/(?P<pagename>\w+)/edit/$','wiki.views.edit'),
url(r'^wiki/(?P<pagename>\w+)/save/$','wiki.views.save'),
)

当时这样url的第二个参数显得比较冗余,可以做如下改进:

urlpatterns = patterns('',
url(r'^$',hello),
url(r'^add/$',add),
url(r'^list/$',addressbook),
url(r'csv/(?P<filename>\w+)/$',output),
url(r'^login/$',login),
url(r'^logout/$',logout),
)
urlpatterns+=patterns('wiki.views',
url(r'^wiki/$','index'),
url(r'^wiki/(?P<pagename>\w+)/$','index'),
url(r'^wiki/(?P<pagename>\w+)/edit/$','edit'),
url(r'^wiki/(?P<pagename>\w+)/save/$','save'),
)

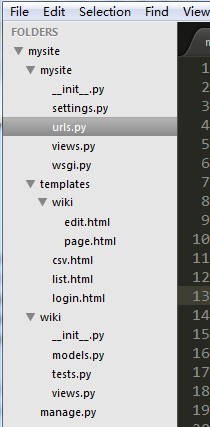
差不多了,可以启动web服务了,启动服务之前,先看下目录结构吧~~~:

- 启动web服务(python manage.py runserver 1234):

点击“编辑”,如下:

至此,Django的MTV演示完毕,但是更复杂的东西有待挖掘。回眸一望,它的流程是:添加views方法——>添加模板——>修改settings.py——>修改urls.py
Django入门实践(三)的更多相关文章
- Django入门实践(一)
Django入门实践(一) Django编程思路+入门 认识Django有一个多月了,我觉得学习Django应该先理清它的编程思路.它是典型的MVC框架(在Django里也称MTV),我觉得Djang ...
- Django入门实践(二)
Django入门实践(二) Django模板简单实例 上篇中将html写在了views中,这种混合方式(指Template和views混在一起)不适合大型开发,而且代码不易管理和维护,下面就用Djan ...
- c++开发ocx入门实践三--基于opencv的简易视频播发器ocx
原文:http://blog.csdn.net/yhhyhhyhhyhh/article/details/51404649 利用opencv做了个简易的视频播放器的ocx,可以在c++/c#/web ...
- Django入门实践(3)
Django简单应用 前面简单示例说明了views和Template的工作过程,但是Django最核心的是App,涉及到App则会和Model(数据库)打交道.下面举的例子是创建一个简单应用wiki ...
- Docker入门实践(三) 基本操作
Docker安装完毕.我们就能够试着来执行一些命令了.看看docker能够干什么. (一) 创建一个容器 首先.让我们执行一个最简单的容器,hello-world.假设安装没有问题.并执行正确的话,应 ...
- Django入门与实践 17-26章总结
Django入门与实践-第17章:保护视图 Django 有一个内置的视图装饰器 来避免它被未登录的用户访问: 现在如果用户没有登录,将被重定向到登录页面: 现在尝试登录,登录成功后,应用程序会跳转到 ...
- sass、less和stylus的安装使用和入门实践
刚 开始的时候,说实话,我很反感使用css预处理器这种新玩意的,因为其中涉及到了编程的东西,私以为很复杂,而且考虑到项目不是一天能够完成的,也很少是 一个人完成的,对于这种团队的项目开发,前端实践用c ...
- 【django入门教程】Django的安装和入门
很多初学django的朋友,都不知道如何安装django开发以及django的入门,今天小编就给大家讲讲django入门教程. 注明:python版本为3.3.1.Django版本为1.5.1,操作系 ...
- python学习笔记--Django入门四 管理站点
上一节 Django入门三 Django 与数据库的交互:数据建模 "管理员界面"是基础功能中的重要部分. django.contrib 包 Django自动管理工具是djang ...
随机推荐
- 如何将sqlserver表中的数据导出sql语句或生成insert into语句 [转]
输入表名,生成插入语句 drop proc proc_insert //如果存在就删除 go create proc proc_insert (@tablename varchar(256)) as ...
- 事半功倍之StyleCop(一)
事半功倍之StyleCop(一) 前言 曾几何时,你是否在看别人代码的时候总是在抱怨代码没有注释,命名不规范,代码风格不统一,代码可读性差?是否有一个适合团队开发规范的检查工具? 答案就是大名鼎鼎的S ...
- white-space的值
white-space的值:normal 默认.空白会被浏览器忽略.pre 空白会被浏览器保留.其行为方式类似 HTML 中的 标签.nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 标签 ...
- CSS3可按进度变色的进度条
原文:CSS3可按进度变色的进度条 今天是周末,看到一款利用CSS3实现的进度条应用,觉得非常棒,就将它分享给大家,并且将这款CSS3进度条的实现过程大致整理了一下,实现的关键是根据当前的进度需要能改 ...
- 实现一个简单的Unity3D三皮卡——3D Picking (1)
3D Picking 其原理是从摄像机位置到空间发射的射线.基于光线碰到物体回暖. 这里我们使用了触摸屏拿起触摸,鼠标选择相同的原理,仅仅是可选API不同. 从unity3D官网Manual里找到下面 ...
- How to:如何在调用外部文件时调试文件路径(常见于使用LaunchAppAndWait和LaunchApp函数)
原文:How to:如何在调用外部文件时调试文件路径(常见于使用LaunchAppAndWait和LaunchApp函数) IS里调用外部文件的时候,一般都是用LaunchAppAndWait函数,比 ...
- 原生JavaScript生成GUID的实现
GUID(全局统一标识符)是指在一台机器上生成的数字,它保证对在同一时空中的所有机器都是唯一的.通常平台会提供生成GUID的API.生成算法很有意思,用到了以太网卡地址.纳秒级时间.芯片ID码和许多可 ...
- Visual Studio 单元测试之三---压力测试
原文:Visual Studio 单元测试之三---压力测试 我们都知道大名鼎鼎的LoadRuner,但是很少有人知道Visual Studio自带的Test也可以做些简单的压力测试,下面我们就介绍一 ...
- leetcode第24题--Reverse Nodes in k-Group
problem: Given a linked list, reverse the nodes of a linked list k at a time and return its modified ...
- WPF随手小记之二 ——改变DataGrid样式
大部分时候我们并不需要手动改变DataGrid的样式,因为用默认的其实也看得过去,而且在DataGrid中的数据也远比外观重要. 但总有时候,我们需要做点必要的UI修改来使DataGrid更美观. 一 ...
