超炫的Button按钮展开弧形动画效果
----------------------收藏备用 -------------------------------
代码下载:http://download.csdn.net/detail/qq263229365/5622693

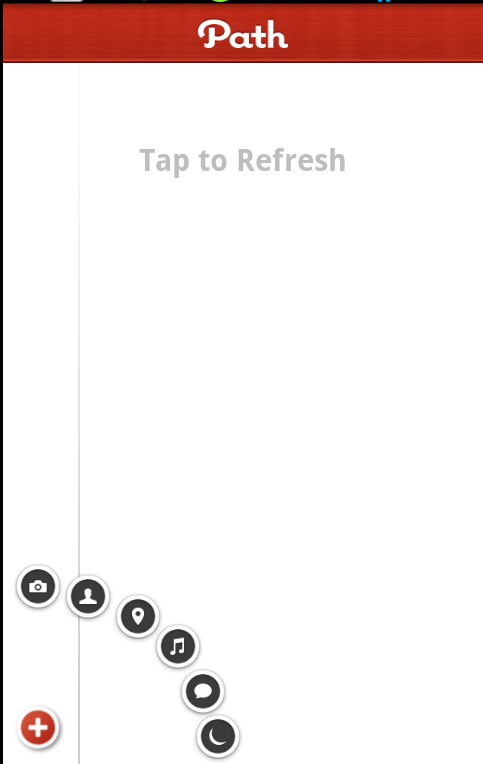
今天从网上看到一个这样的效果,感觉很有创意,自己也搜集了一些资料,仿照着实现了一下。
下面就直接上源码:
首先看一下布局文件:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout android:layout_width="fill_parent"
- android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"
- android:background="#ffffff">
- <ImageView android:layout_width="wrap_content"
- android:layout_height="fill_parent" android:background="@drawable/splash_shadow"
- android:layout_marginLeft="50dip" />
- <RelativeLayout android:id="@+id/relativeLayout_top_bar"
- android:layout_width="fill_parent" android:layout_height="40dip"
- android:background="@drawable/qa_bar">
- <ImageView android:layout_width="60dip"
- android:layout_height="20dip" android:background="@drawable/qa_logo"
- android:layout_centerInParent="true" />
- </RelativeLayout>
- <TextView android:layout_below="@id/relativeLayout_top_bar"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:textSize="20sp" android:text="Tap to Refresh"
- android:layout_centerHorizontal="true" android:layout_marginTop="50dip" android:textStyle="bold"/>
- <Button android:id="@+id/button_composer_sleep"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:background="@drawable/composer_sleep"
- android:layout_marginBottom="10dip" android:layout_marginLeft="10dip"
- android:layout_alignParentBottom="true">
- </Button>
- <Button android:id="@+id/button_composer_thought"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:background="@drawable/composer_thought"
- android:layout_marginBottom="10dip" android:layout_marginLeft="10dip"
- android:layout_alignParentBottom="true" android:layout_above="@id/button_composer_sleep">
- </Button>
- <Button android:id="@+id/button_composer_music"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:background="@drawable/composer_music"
- android:layout_marginBottom="10dip" android:layout_marginLeft="10dip"
- android:layout_alignParentBottom="true">
- </Button>
- <Button android:id="@+id/button_composer_place"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:background="@drawable/composer_place"
- android:layout_marginBottom="10dip" android:layout_marginLeft="10dip"
- android:layout_alignParentBottom="true" android:layout_above="@id/button_composer_music">
- </Button>
- <Button android:id="@+id/button_composer_with"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:background="@drawable/composer_with"
- android:layout_marginBottom="10dip" android:layout_marginLeft="10dip"
- android:layout_alignParentBottom="true" android:layout_above="@id/button_composer_place">
- </Button>
- <Button android:id="@+id/button_composer_camera"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:background="@drawable/composer_camera"
- android:layout_marginBottom="10dip" android:layout_marginLeft="10dip"
- android:layout_alignParentBottom="true" android:layout_above="@id/button_composer_with">
- </Button>
- <Button android:id="@+id/button_friends_delete"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:background="@drawable/friends_delete"
- android:layout_marginBottom="10dip" android:layout_marginLeft="10dip"
- android:layout_alignParentBottom="true" android:layout_above="@id/button_composer_camera">
- </Button>
- </RelativeLayout>
实现button按钮动画效果的核心类:
- package cn.com.kar.test;
- import android.R.anim;
- import android.app.Activity;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.Display;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.animation.Animation;
- import android.view.animation.RotateAnimation;
- import android.view.animation.ScaleAnimation;
- import android.view.animation.TranslateAnimation;
- import android.view.animation.Animation.AnimationListener;
- import android.widget.Button;
- import android.widget.RelativeLayout.LayoutParams;
- public class PathButtonActivity extends Activity
- {
- private Button buttonCamera, buttonDelete, buttonWith, buttonPlace, buttonMusic, buttonThought, buttonSleep;
- private Animation animationTranslate, animationRotate, animationScale;
- private static int width, height;
- private LayoutParams params = new LayoutParams(0, 0);
- private static Boolean isClick = false;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.path_button);
- initialButton();
- }
- private void initialButton()
- {
- // TODO Auto-generated method stub
- Display display = getWindowManager().getDefaultDisplay();
- height = display.getHeight();
- width = display.getWidth();
- Log.v("width & height is:", String.valueOf(width) + ", " + String.valueOf(height));
- params.height = 50;
- params.width = 50;
- //设置边距 (int left, int top, int right, int bottom)
- params.setMargins(10, height - 98, 0, 0);
- buttonSleep = (Button) findViewById(R.id.button_composer_sleep);
- buttonSleep.setLayoutParams(params);
- buttonThought = (Button) findViewById(R.id.button_composer_thought);
- buttonThought.setLayoutParams(params);
- buttonMusic = (Button) findViewById(R.id.button_composer_music);
- buttonMusic.setLayoutParams(params);
- buttonPlace = (Button) findViewById(R.id.button_composer_place);
- buttonPlace.setLayoutParams(params);
- buttonWith = (Button) findViewById(R.id.button_composer_with);
- buttonWith.setLayoutParams(params);
- buttonCamera = (Button) findViewById(R.id.button_composer_camera);
- buttonCamera.setLayoutParams(params);
- buttonDelete = (Button) findViewById(R.id.button_friends_delete);
- buttonDelete.setLayoutParams(params);
- buttonDelete.setOnClickListener(new OnClickListener()
- {
- @Override
- public void onClick(View v)
- {
- // TODO Auto-generated method stub
- if(isClick == false)
- {
- isClick = true;
- buttonDelete.startAnimation(animRotate(-45.0f, 0.5f, 0.45f));
- buttonCamera.startAnimation(animTranslate(0.0f, -180.0f, 10, height - 240, buttonCamera, 80));
- buttonWith.startAnimation(animTranslate(30.0f, -150.0f, 60, height - 230, buttonWith, 100));
- buttonPlace.startAnimation(animTranslate(70.0f, -120.0f, 110, height - 210, buttonPlace, 120));
- buttonMusic.startAnimation(animTranslate(80.0f, -110.0f, 150, height - 180, buttonMusic, 140));
- buttonThought.startAnimation(animTranslate(90.0f, -60.0f, 175, height - 135, buttonThought, 160));
- buttonSleep.startAnimation(animTranslate(170.0f, -30.0f, 190, height - 90, buttonSleep, 180));
- }
- else
- {
- isClick = false;
- buttonDelete.startAnimation(animRotate(90.0f, 0.5f, 0.45f));
- buttonCamera.startAnimation(animTranslate(0.0f, 140.0f, 10, height - 98, buttonCamera, 180));
- buttonWith.startAnimation(animTranslate(-50.0f, 130.0f, 10, height - 98, buttonWith, 160));
- buttonPlace.startAnimation(animTranslate(-100.0f, 110.0f, 10, height - 98, buttonPlace, 140));
- buttonMusic.startAnimation(animTranslate(-140.0f, 80.0f, 10, height - 98, buttonMusic, 120));
- buttonThought.startAnimation(animTranslate(-160.0f, 40.0f, 10, height - 98, buttonThought, 80));
- buttonSleep.startAnimation(animTranslate(-170.0f, 0.0f, 10, height - 98, buttonSleep, 50));
- }
- }
- });
- buttonCamera.setOnClickListener(new OnClickListener()
- {
- @Override
- public void onClick(View v)
- {
- // TODO Auto-generated method stub
- buttonCamera.startAnimation(setAnimScale(2.5f, 2.5f));
- buttonWith.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonPlace.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonMusic.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonThought.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonSleep.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonDelete.startAnimation(setAnimScale(0.0f, 0.0f));
- }
- });
- buttonWith.setOnClickListener(new OnClickListener()
- {
- @Override
- public void onClick(View v)
- {
- // TODO Auto-generated method stub
- buttonWith.startAnimation(setAnimScale(2.5f, 2.5f));
- buttonCamera.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonPlace.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonMusic.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonThought.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonSleep.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonDelete.startAnimation(setAnimScale(0.0f, 0.0f));
- }
- });
- buttonPlace.setOnClickListener(new OnClickListener()
- {
- @Override
- public void onClick(View v)
- {
- // TODO Auto-generated method stub
- buttonPlace.startAnimation(setAnimScale(2.5f, 2.5f));
- buttonWith.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonCamera.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonMusic.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonThought.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonSleep.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonDelete.startAnimation(setAnimScale(0.0f, 0.0f));
- }
- });
- buttonMusic.setOnClickListener(new OnClickListener()
- {
- @Override
- public void onClick(View v)
- {
- // TODO Auto-generated method stub
- buttonMusic.startAnimation(setAnimScale(2.5f, 2.5f));
- buttonPlace.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonWith.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonCamera.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonThought.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonSleep.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonDelete.startAnimation(setAnimScale(0.0f, 0.0f));
- }
- });
- buttonThought.setOnClickListener(new OnClickListener()
- {
- @Override
- public void onClick(View v)
- {
- // TODO Auto-generated method stub
- buttonThought.startAnimation(setAnimScale(2.5f, 2.5f));
- buttonPlace.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonWith.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonCamera.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonMusic.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonSleep.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonDelete.startAnimation(setAnimScale(0.0f, 0.0f));
- }
- });
- buttonSleep.setOnClickListener(new OnClickListener()
- {
- @Override
- public void onClick(View v)
- {
- // TODO Auto-generated method stub
- buttonSleep.startAnimation(setAnimScale(2.5f, 2.5f));
- buttonPlace.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonWith.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonCamera.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonMusic.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonThought.startAnimation(setAnimScale(0.0f, 0.0f));
- buttonDelete.startAnimation(setAnimScale(0.0f, 0.0f));
- }
- });
- }
- protected Animation setAnimScale(float toX, float toY)
- {
- // TODO Auto-generated method stub
- animationScale = new ScaleAnimation(1f, toX, 1f, toY, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.45f);
- animationScale.setInterpolator(PathButtonActivity.this, anim.accelerate_decelerate_interpolator);
- animationScale.setDuration(500);
- animationScale.setFillAfter(false);
- return animationScale;
- }
- protected Animation animRotate(float toDegrees, float pivotXValue, float pivotYValue)
- {
- // TODO Auto-generated method stub
- animationRotate = new RotateAnimation(0, toDegrees, Animation.RELATIVE_TO_SELF, pivotXValue, Animation.RELATIVE_TO_SELF, pivotYValue);
- animationRotate.setAnimationListener(new AnimationListener()
- {
- @Override
- public void onAnimationStart(Animation animation)
- {
- // TODO Auto-generated method stub
- }
- @Override
- public void onAnimationRepeat(Animation animation)
- {
- // TODO Auto-generated method stub
- }
- @Override
- public void onAnimationEnd(Animation animation)
- {
- // TODO Auto-generated method stub
- animationRotate.setFillAfter(true);
- }
- });
- return animationRotate;
- }
- //移动的动画效果
- /*
- * TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
- *
- * float fromXDelta:这个参数表示动画开始的点离当前View X坐标上的差值;
- *
- * float toXDelta, 这个参数表示动画结束的点离当前View X坐标上的差值;
- *
- * float fromYDelta, 这个参数表示动画开始的点离当前View Y坐标上的差值;
- *
- * float toYDelta)这个参数表示动画开始的点离当前View Y坐标上的差值;
- */
- protected Animation animTranslate(float toX, float toY, final int lastX, final int lastY,
- final Button button, long durationMillis)
- {
- // TODO Auto-generated method stub
- animationTranslate = new TranslateAnimation(0, toX, 0, toY);
- animationTranslate.setAnimationListener(new AnimationListener()
- {
- @Override
- public void onAnimationStart(Animation animation)
- {
- // TODO Auto-generated method stub
- }
- @Override
- public void onAnimationRepeat(Animation animation)
- {
- // TODO Auto-generated method stub
- }
- @Override
- public void onAnimationEnd(Animation animation)
- {
- // TODO Auto-generated method stub
- params = new LayoutParams(0, 0);
- params.height = 50;
- params.width = 50;
- params.setMargins(lastX, lastY, 0, 0);
- button.setLayoutParams(params);
- button.clearAnimation();
- }
- });
- animationTranslate.setDuration(durationMillis);
- return animationTranslate;
- }
- }
其实就是在button点击的时候播放Tween动画。
这样就基本完成,参照上面的代码 自己也可以自行修改成自己喜欢的样式。
看一下在我手机上运行的效果:


代码下载:http://download.csdn.net/detail/qq263229365/5622693
超炫的Button按钮展开弧形动画效果的更多相关文章
- Waves – 赞!超炫交互体验的点击动画效果
Waves 点击效果的灵感来自于谷歌的材料设计,很容易使用.只需要引入 waves.min.css 和 waves.min.js 到 HTML 文件中可以使用了.采用 touchstart 与 tou ...
- WPF技术触屏上的应用系列(六): 视觉冲击、超炫系统主界面、系统入口效果实现
原文:WPF技术触屏上的应用系列(六): 视觉冲击.超炫系统主界面.系统入口效果实现 去年某客户单位要做个大屏触屏应用,要对档案资源进行展示之用.客户端是Window7操作系统,54寸大屏电脑电视一体 ...
- AnimCheckBox按钮点击动画效果《IT蓝豹》
AnimCheckBox按钮点击动画效果 AnimCheckBox按钮点击动画效果,点击选中后勾选框选择效果,很不错的动画功能.项目来源:https://github.com/lguipeng/Ani ...
- 右上角鼠标滑过展开收缩动画效果js代码的演示页面
http://files.cnblogs.com/files/tanlingdangan/top_right.rar.gz 右上角鼠标滑过展开收缩动画效果js代码的演示页面http://www.51x ...
- css点击按钮,依次动态展开面板动画效果
<a href="#one">按钮1</a> <a href="#two">按钮2</a> <a href ...
- 原生html,css+js写下载按钮有提示动画效果的落地页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&q ...
- android imageview按钮按下动画效果
private ImageView today_eat: today_eat = (ImageView) view.findViewById(R.id.today_eat); today_eat.se ...
- 6个超炫酷的HTML5电子书翻页动画
相信大家一定遇到过一些电子书网站,我们可以通过像看书一样翻页来浏览电子书的内容.今天我们要分享的HTML5应用跟电子书翻页有关,我们精选出来的6个电子书翻页动画都非常炫酷,而且都提供源码下载,有需要的 ...
- 优秀前端开发教程:超炫的 Mobile App 3D 演示
今天,我们想与您分享一个实验性的3D效果.它涉及到一个3D移动设备和一些移动应用程序截图.点击切换按钮时,我们将让移动设备转动并移动每个画面,使我们能看到一个分层的视图.你可能之前没见过这种应用程序演 ...
随机推荐
- redis(四)redis与Mybatis的无缝整合让MyBatis透明的管理缓存
redis的安装 http://liuyieyer.iteye.com/blog/2078093 redis的主从高可用 http://liuyieyer.iteye.com/blog/207809 ...
- 数据库中操作XML(openXML)
最近公司项目需要在数据库中操作XML,因此系统的学习了一下 一.openxml的格式 OPENXML( idoc int [ in] , XPathnvarchar [ in ] , [ flags ...
- hdu 4063 Aircraft(计算几何+最短路)
不说了...说多了都是泪...从昨天下午一直wa到现在,直到刚刚才让人帮我找到所谓的“bug”,其实也算不上bug... 这个题的思路就是:找出平面上的所有点:所有圆的交点以及所有圆的圆心.然后依次判 ...
- erlang 初体验
近期測试了一下 erlang的坑... 如不出意外.... 大家第一眼看到这语法... 心里第一句一定是"我擦.这TM都是啥!!!!!" 没有变量!!! 没有结构体!!! 没有循环 ...
- 大整数乘法python3实现
因为python具有无限精度的int类型,所以用python实现大整数乘法是没意义的,可是思想是一样的.利用的规律是:第一个数的第i位和第二个数大第j位相乘,一定累加到结果的第i+j位上,这里是从0位 ...
- c语言中scanf()、printf()函数
函数调用scanf(“%d”, &weight) 包含两个参数:“%d” 和&weight.C用逗号来隔开函数调用中的多个参数: 但是printf()和scanf()函数比较特殊,其 ...
- C# 客户端服务端的编写
客户端的代码 class client { public void mehod() { TcpClient tcp = new TcpClient(); tcp.Connect(IPAddress.P ...
- mac忘记登陆密码解决
重新启动苹果电脑,开机时按住“command”键+“S”键,(普通键盘按住win+s)会进入单用户模式, 出现像DOS一样的提示符 #root>依次输入如下三个命令:(注意空格 注意大小写) f ...
- js入门——Dom基础
DOM=DocumentObject Model,文档对象模型. Dom有三个不同的部分. 1.核心DOM 也是最基础的文档结构的标准模型 2.XMLDOM 针对XML文档的标准模型 3.HTML D ...
- iOS开发RunTime之函数调用
文章来自小笨狼的iOS博客,一直认为csdn的博客UI不太好看,看博客不太爽.所以自己搭建了一个博客. 欢迎各位去链接中看我的博客.也欢迎大家加QQ群讨论iOS技术问题 经过两个多月的面试,工作最终尘 ...
