AngularJs ng-repeat 必须注意的性能问题
AngularJs 的 ng-repeat 让我们非常方便的遍历数组生成 Dom 元素,但是使用不当也会有性能问题。
在项目中我们使用 ng-repeat 加载完一个列表后,如果再次请求数据,然后过滤列表,代码可能会这么写:
<div ng-controller="Test">
<button ng-click="request()">请求新数据</button>
<div ng-repeat="user in users">
{{user.name}}
</div>
</div>
Controller 的代码:
app.controller('Test', function($scope) {
var users = [];
for (var i = 0; i < 100; i++) {
users[i] = {
id: i,
name: "User: " + i
};
}
$scope.users = users;
$scope.request = function () {
// 从服务器加载新数据
var result = [];
// 直接重新赋值给 users
$scope.users = result;
};
});
查看 ng-repeat 的源码可以发现,当 ng-repeat 的数组被替换时, 它默认并不会重新利用已有的 Dom 元素,而是直接将其全部删除并重新生成新的数组 Dom 元素:
// 将上次生成的所有 dom 移除
for (key in lastBlockMap) {
if (lastBlockMap.hasOwnProperty(key)) {
block = lastBlockMap[key];
elementsToRemove = getBlockElements(block.clone);
$animate.leave(elementsToRemove);
forEach(elementsToRemove, function(element) { element[NG_REMOVED] = true; });
block.scope.$destroy();
}
}
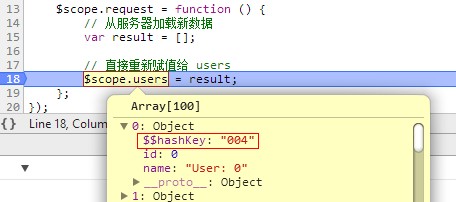
Dom 的频繁操作是非常不友好的,为什么 ng-repeat 不能利用已有的 dom 元素去更新数据呢?因为你没有把数组元素的标识属性告诉它,那么两次替换的时候它就没办法追踪了,我们可以看到 ng-repeat 往数组里每个元素加了一个 $$hashKey 的属性:

这个 key 是由 Angular 内部的 nextUid() 方法生成,类似数据库自增,但是是使用字符串。
现在我们明白了,因为每次替换数组都会导致 ng-repeat 为每个元素生成一个新 key, 所以根本没办法重用已有的 Dom 元素,那么我们可以使用下边的语法来避免这个问题:
<div ng-controller="Test">
<button ng-click="request()">请求新数据</button>
// 使用 track by 标识
<div ng-repeat="user in users track by user.id">
{{user.name}}
</div>
</div>
这样 ng-repeat 就用将其缓存起来啦,当然可能你的数组元素没有一个标识属性,如果元素数量不多那么可以接受,不然还是建议你手动为其生成一个标识属性。
AngularJs ng-repeat 必须注意的性能问题的更多相关文章
- Part 6 AngularJS ng repeat directive
ng-repeat is similar to foreach loop in C#. Let us understand this with an example. Here is what we ...
- part 4 AngularJS ng src directive
- Part 15 AngularJS ng init directive
The ng-init directive allows you to evaluate an expression in the current scope. In the following e ...
- table sorting–angularjs
1: <script type="text/javascript" ng:autobind 2: src="http://code.angularjs.org/0. ...
- [译]用AngularJS构建大型ASP.NET单页应用(三)
原文地址:http://www.codeproject.com/Articles/808213/Developing-a-Large-Scale-Application-with-a-Single A ...
- 小程序组件化框架 WePY 在性能调优上做出的探究
作者:龚澄 导语 性能调优是一个亘古不变的话题,无论是在传统H5上还是小程序中.因为实现机制不同,可能导致传统H5中的某些优化方式在小程序上并不适用.因此必须另开辟蹊径找出适合小程序的调估方式. 本文 ...
- [AngularJS] AngularJS系列(1) 基础篇
目录 什么是AngularJS? 为什么使用/ng特性 Hello World 内置指令 内置过滤器 模块化开发 一年前开始使用AngularJS(以后简称ng),如今ng已经出2了.虽说2已完全变样 ...
- 从angularJS看MVVM
javascript厚积薄发走势异常迅猛,导致现在各种MV*框架百家争雄,MVVM从MVC演变而来,为javascript注入了全新的活力.我工作的业务不会涉及到angularJS[ng]这么重量级的 ...
- angularJS看MVVM
从angularJS看MVVM javascript厚积薄发走势异常迅猛,导致现在各种MV*框架百家争雄,MVVM从MVC演变而来,为javascript注入了全新的活力.我工作的业务不会涉及到a ...
- js架构设计模式——从angularJS看MVVM
javascript厚积薄发走势异常迅猛,导致现在各种MV*框架百家争雄,MVVM从MVC演变而来,为javascript注入了全新的活力.我工作的业务不会涉及到 angularJS[ng] 这么重量 ...
随机推荐
- UVA - 11324 The Largest Clique 强连通缩点+记忆化dp
题目要求一个最大的弱联通图. 首先对于原图进行强连通缩点,得到新图,这个新图呈链状,类似树结构. 对新图进行记忆化dp,求一条权值最长的链,每一个点的权值就是当前强连通分量点的个数. /* Tarja ...
- BMP文件格式及读写
转 http://blog.csdn.net/pkueecser/article/details/5579604 http://blog.csdn.net/pkueecser/article/deta ...
- jQuery整理笔记文件夹
jQuery整理笔记文件夹 jQuery整理笔记一----jQuery開始 jQuery整理笔记二----jQuery选择器整理 jQuery整理笔记三----jQuery过滤函数 jQuery整理笔 ...
- Unity3D流行的游戏开发人员构建高速检查站系统
好友,大家好,欢迎关注我的博客.我是秦培,我的博客地址blog.csdn.net/qinyuanpei. 今天,我想分享的是,现在在移动平台上的检查点系统更受欢迎,机游戏如<愤慨的小鸟>. ...
- c++界面设计皮肤工具
1. 先进行软件界面设计,确定软件界面美术包装方案 2. 依据软件界面美术设计装方案制作对应的图片,图片格式请參见AUDK的帮助文档或皮肤工具SkinTool 的 Demo 3. 打开皮肤工具 Ski ...
- 【android】ImageView的src和background以及两者之间的神奇的差异
一.ImageView中XML属性src和background的差别: background会依据ImageView组件给定的长宽进行拉伸.而src就存放的是原图的大小,不会进行拉伸.src是图片内容 ...
- Android数据库高手秘籍(六)——LitePal的改动和删除操作
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/40083685 在上一篇文章中,我们学会了使用LitePal进行存储数据的功能.确实 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(16)-类库架构扩展以及DLL文件生成修改和用户的简单添加
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(16)-类库架构扩展以及DLL文件生成修改和用户的简单添加 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) ...
- Leetcode dfs Combination SumII
Combination Sum II Total Accepted: 13710 Total Submissions: 55908My Submissions Given a collection o ...
- C# -- 把json字符串转为对象并读取各属性的值
前面2种方法是不需要声明一个Json字符串的类型即可把Json字符串转换为Dictionary对象 而第3种方法则是声明一个Json字符串的强类型对象,然后反序列化为该对象的数据. List<, ...
