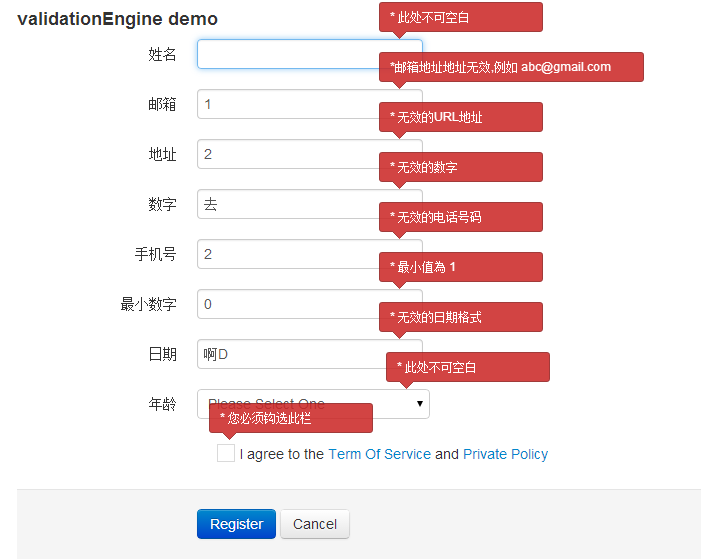
form-validation--表单验证插件
基于jquery的validationEngine表单验证插件,根据官网提示,该插件支持IE6-8,Chrome浏览器,火狐,Safari,Opera 10,但由于有使用到了css3的阴影和圆角样式,所以在IE浏览器下无法看到圆角和阴影效果(IE 9 支持圆角效果),整体来说还是不错的。

1.默认校验规则
|
名称 |
示例 |
说明 |
|---|---|---|
|
required |
validate[required] |
表示必填项 |
|
optional |
validate[optional] |
表示可选项。若不输入,不要求必填,若有输入,则验证其是否符合要求。 |
|
dateRange[name] |
validate[dateRange[grp1]] |
验证日期范围 |
|
dateTimeRange[name] |
validate[dateTimeRange[grp1]] |
验证日期及时间范围 |
|
minSize[int] |
validate[minSize[6]] |
最少输入字符数 |
|
maxSize[int] |
validate[maxSize[20]] |
最多输入字符数 |
|
groupRequired[name] |
validate[groupRequired[grp2]] |
群组中至少输入一项 |
|
min[int] |
validate[min[1]] |
最小值(该项为数字的最小值,注意与 minSize 的区分) |
|
max[int] |
validate[max[9999]] |
最大值(该项为数字的最大值,注意与 maxSize 的区分) |
|
past[date] |
validate[past[2012/12/20]] |
日期必需在 date 或 date 的未来。date 格式可写作 YYYY/MM/DD、YYYY/M/D、YYYY-MM-DD、YYYY-M-D 或 now |
|
future[date] |
validate[future[now]] |
日期必须在 data 或 date 的过去。date 格式可写作 YYYY/MM/DD、YYYY/M/D、YYYY-MM-DD、YYYY-M-D 或 now |
|
maxCheckbox[int] |
validate[maxCheckbox[2]] |
最多选取的项目数(用于Checkbox) |
|
minCheckbox |
validate[minCheckbox[2]] |
最少选取的项目数(用于Checkbox) |
|
equals |
validate[equals[id]] |
当前控件值需与 id 这个控件的值相同 |
|
phone |
validate[custom[phone]] |
验证电话号码 |
|
|
validate[custom[email]] |
验证 Email 地址 |
|
integer |
validate[custom[integer]] |
验证整数 |
|
number |
validate[custom[number]] |
验证数字 |
|
date |
validate[custom[date]] |
验证日期,格式为 YYYY/MM/DD、YYYY/M/D、YYYY-MM-DD、YYYY-M-D |
|
dateFormat |
validate[custom[dateFormat]] |
验证日期格式,格式为 YYYY/MM/DD、YYYY/M/D、YYYY-MM-DD、YYYY-M-D |
|
dateTimeFormat |
validate[custom[dateTimeFormat]] |
验证日期及时间格式,格式为:YYYY/MM/DD hh:mm:ss AM|PM |
|
ipv4 |
validate[custom[ipv4]] |
验证 ipv4 地址 |
|
url |
validate[custom[url]] |
验证 url 地址,需以 http://、https:// 或 ftp:// 开头 |
|
onlyNumberSp |
validate[custom[onlyNumberSp]] |
只接受填数字和空格 |
|
onlyLetterSp |
validate[custom[onlyLetterSp]] |
只接受填英文字母(大小写)和单引号(') |
|
onlyLetterNumber |
validate[custom[onlyLetterNumber]] |
只接受数字和英文字母 |
|
ajax |
validate[ajax[ajaxUserCallPhp]] |
在验证规则中自定义 "ajaxUserCallPhp":{ "url":"phpajax/ajaxValidateFieldUser.php", "extraData":"name=eric", "alertTextOk":"* 此帐号名称可以使用", "alertText":"* 此名称已被其他人使用", "alertTextLoad":"* 正在确认帐号名称是否有其他人使用,请稍等。" } |
|
funcCall |
validate[funcCall[functionName]] |
调用外部函数 |
验证规则均写在 validate[] 中,如有多条规则,用英文逗号(,) 分割,如:
- <input type="text" name="first_name" class="validate[required,minSize[6],custom[onlyLetterNumber]]">
2.引用
- <link rel="stylesheet" href="assets/formvalidation/validationengine/css/jquery.validationEngine.min.css">
- <script src="assets/formvalidation/validationengine/js/lang/jquery.validationEngine-zh_CN.js"></script>
- <script src="assets/formvalidation/validationengine/js/jquery.validationEngine.min.js"></script>
3.初始化:
- <script>
- $("#form_validate_tooltip").validationEngine();
- </script>
4.可以自定义提示内容
- (function($){
- $.fn.validationEngineLanguage = function(){
- };
- $.validationEngineLanguage = {
- newLang: function(){
- $.validationEngineLanguage.allRules = {
- "required": { // Add your regex rules here, you can take telephone as an example
- "regex": "none",
- "alertText": "* 此处不可空白",
- "alertTextCheckboxMultiple": "* 请选择一个项目",
- "alertTextCheckboxe": "* 您必须钩选此栏",
- "alertTextDateRange": "* 日期范围不可空白"
- },
- "requiredInFunction": {
- "func": function(field, rules, i, options){
- return (field.val() == "test") ? true : false;
- },
- "alertText": "* Field must equal test"
- },
- "dateRange": {
- "regex": "none",
- "alertText": "* 无效的 ",
- "alertText2": " 日期范围"
- },
- "dateTimeRange": {
- "regex": "none",
- "alertText": "* 无效的 ",
- "alertText2": " 时间范围"
- },
- "minSize": {
- "regex": "none",
- "alertText": "* 最少 ",
- "alertText2": " 个字符"
- },
- "maxSize": {
- "regex": "none",
- "alertText": "* 最多 ",
- "alertText2": " 个字符"
- },
- "groupRequired": {
- "regex": "none",
- "alertText": "* 你必需选填其中一个栏位"
- },
- "min": {
- "regex": "none",
- "alertText": "* 最小值為 "
- },
- "max": {
- "regex": "none",
- "alertText": "* 最大值为 "
- },
- "past": {
- "regex": "none",
- "alertText": "* 日期必需早于 "
- },
- "future": {
- "regex": "none",
- "alertText": "* 日期必需晚于 "
- },
- "maxCheckbox": {
- "regex": "none",
- "alertText": "* 最多选取 ",
- "alertText2": " 个项目"
- },
- "minCheckbox": {
- "regex": "none",
- "alertText": "* 请选择 ",
- "alertText2": " 个项目"
- },
- "equals": {
- "regex": "none",
- "alertText": "* 请输入与上面相同的密码"
- },
- "creditCard": {
- "regex": "none",
- "alertText": "* 无效的信用卡号码"
- },
- "phone": {
- // credit: jquery.h5validate.js / orefalo
- "regex": /^([\+][0-9]{1,3}[ \.\-])?([\(]{1}[0-9]{2,6}[\)])?([0-9 \.\-\/]{3,20})((x|ext|extension)[ ]?[0-9]{1,4})?$/,
- "alertText": "* 无效的电话号码"
- },
- "email": {
- // Shamelessly lifted from Scott Gonzalez via the Bassistance Validation plugin http://projects.scottsplayground.com/email_address_validation/
- "regex": /^((([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+(\.([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+)*)|((\x22)((((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(([\x01-\x08\x0b\x0c\x0e-\x1f\x7f]|\x21|[\x23-\x5b]|[\x5d-\x7e]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(\\([\x01-\x09\x0b\x0c\x0d-\x7f]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]))))*(((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(\x22)))@((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.?$/i,
- "alertText": "*邮箱地址地址无效,例如 abc@gmail.com"
- },
- "integer": {
- "regex": /^[\-\+]?\d+$/,
- "alertText": "* 不是有效的整数"
- },
- "number": {
- // Number, including positive, negative, and floating decimal. credit: orefalo
- "regex": /^[\-\+]?((([0-9]{1,3})([,][0-9]{3})*)|([0-9]+))?([\.]([0-9]+))?$/,
- "alertText": "* 无效的数字"
- },
- "date": {
- "regex": /^\d{4}[\/\-](0?[1-9]|1[012])[\/\-](0?[1-9]|[12][0-9]|3[01])$/,
- "alertText": "* 无效的日期,格式必需为 YYYY-MM-DD"
- },
- "ipv4": {
- "regex": /^((([01]?[0-9]{1,2})|(2[0-4][0-9])|(25[0-5]))[.]){3}(([0-1]?[0-9]{1,2})|(2[0-4][0-9])|(25[0-5]))$/,
- "alertText": "* 无效的 IP 地址"
- },
- "url": {
- "regex": /^(https?|ftp):\/\/(((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:)*@)?(((\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5]))|((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.?)(:\d*)?)(\/((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)+(\/(([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)*)*)?)?(\?((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)|[\uE000-\uF8FF]|\/|\?)*)?(\#((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)|\/|\?)*)?$/i,
- "alertText": "* 无效的URL地址"
- },
- "onlyNumberSp": {
- "regex": /^[0-9\ ]+$/,
- "alertText": "* 只能填数字"
- },
- "onlyLetterSp": {
- "regex": /^[a-zA-Z\ \']+$/,
- "alertText": "* 只接受英文字母大小写"
- },
- "onlyLetterNumber": {
- "regex": /^[0-9a-zA-Z]+$/,
- "alertText": "* 不接受特殊字符"
- },
- // --- CUSTOM RULES -- Those are specific to the demos, they can be removed or changed to your likings
- "ajaxUserCall": {
- "url": "ajaxValidateFieldUser",
- // you may want to pass extra data on the ajax call
- "extraData": "name=eric",
- "alertText": "* 此名称已被其他人使用",
- "alertTextLoad": "* 正在确认名称是否有其他人使用,请稍等。"
- },
- "ajaxUserCallPhp": {
- "url": "phpajax/ajaxValidateFieldUser.php",
- // you may want to pass extra data on the ajax call
- "extraData": "name=eric",
- // if you provide an "alertTextOk", it will show as a green prompt when the field validates
- "alertTextOk": "* 此帐号名称可以使用",
- "alertText": "* 此名称已被其他人使用",
- "alertTextLoad": "* 正在确认帐号名称是否有其他人使用,请稍等。"
- },
- "ajaxNameCall": {
- // remote json service location
- "url": "ajaxValidateFieldName",
- // error
- "alertText": "* 此名称可以使用",
- // if you provide an "alertTextOk", it will show as a green prompt when the field validates
- "alertTextOk": "* 此名称已被其他人使用",
- // speaks by itself
- "alertTextLoad": "* 正在确认名称是否有其他人使用,请稍等。"
- },
- "ajaxNameCallPhp": {
- // remote json service location
- "url": "phpajax/ajaxValidateFieldName.php",
- // error
- "alertText": "* 此名称已被其他人使用",
- // speaks by itself
- "alertTextLoad": "* 正在确认名称是否有其他人使用,请稍等。"
- },
- "validate2fields": {
- "alertText": "* 请输入 HELLO"
- },
- //tls warning:homegrown not fielded
- "dateFormat":{
- "regex": /^\d{4}[\/\-](0?[1-9]|1[012])[\/\-](0?[1-9]|[12][0-9]|3[01])$|^(?:(?:(?:0?[13578]|1[02])(\/|-)31)|(?:(?:0?[1,3-9]|1[0-2])(\/|-)(?:29|30)))(\/|-)(?:[1-9]\d\d\d|\d[1-9]\d\d|\d\d[1-9]\d|\d\d\d[1-9])$|^(?:(?:0?[1-9]|1[0-2])(\/|-)(?:0?[1-9]|1\d|2[0-8]))(\/|-)(?:[1-9]\d\d\d|\d[1-9]\d\d|\d\d[1-9]\d|\d\d\d[1-9])$|^(0?2(\/|-)29)(\/|-)(?:(?:0[48]00|[13579][26]00|[2468][048]00)|(?:\d\d)?(?:0[48]|[2468][048]|[13579][26]))$/,
- "alertText": "* 无效的日期格式"
- },
- //tls warning:homegrown not fielded
- "dateTimeFormat": {
- "regex": /^\d{4}[\/\-](0?[1-9]|1[012])[\/\-](0?[1-9]|[12][0-9]|3[01])\s+(1[012]|0?[1-9]){1}:(0?[1-5]|[0-6][0-9]){1}:(0?[0-6]|[0-6][0-9]){1}\s+(am|pm|AM|PM){1}$|^(?:(?:(?:0?[13578]|1[02])(\/|-)31)|(?:(?:0?[1,3-9]|1[0-2])(\/|-)(?:29|30)))(\/|-)(?:[1-9]\d\d\d|\d[1-9]\d\d|\d\d[1-9]\d|\d\d\d[1-9])$|^((1[012]|0?[1-9]){1}\/(0?[1-9]|[12][0-9]|3[01]){1}\/\d{2,4}\s+(1[012]|0?[1-9]){1}:(0?[1-5]|[0-6][0-9]){1}:(0?[0-6]|[0-6][0-9]){1}\s+(am|pm|AM|PM){1})$/,
- "alertText": "* 无效的日期或时间格式",
- "alertText2": "可接受的格式: ",
- "alertText3": "mm/dd/yyyy hh:mm:ss AM|PM 或 ",
- "alertText4": "yyyy-mm-dd hh:mm:ss AM|PM"
- }
- };
- }
- };
- $.validationEngineLanguage.newLang();
- })(jQuery);
留着以后开发时用,感觉很美观!
还有两种风格,可以去最代码查看且提供demo
form-validation--表单验证插件的更多相关文章
- jQuery学习之:Validation表单验证插件
http://polaris.blog.51cto.com/1146394/258781/ 最近由于公司决定使用AJAX + Struts2来重构项目,让我仔细研究一下这两个,然后集中给同事讲讲,让每 ...
- jquery validation表单验证插件。
这个是刚学的,觉得对以后挺有用的,就想把自己所学的分享一下. 校验规则: (1)required:true 必输字段 (2)number:true 必须输入合法的数字(负数,小数) (3)digits ...
- jquery validation表单验证插件2。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- jQuery之Validation表单验证插件使用
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head> <met ...
- 实例讲解表单验证插件Validation的应用
jquery.Validation是一款优秀的jquery插件,它能对客户端表单进行验证,并且提供了许多可以定制的属性和方法,良好的扩展性.现在 结合实际情况,我把项目中经常要用到的验证整理成一个实例 ...
- jQuery 表单验证插件 jQuery Validation Engine 使用
jQuery 表单验证插件 jQuery Validation Engine 使用方式如下: 1.引入头文件(注意一定要把jQuery放在前面),指定使用 jQuery Validation Engi ...
- 【jQuery基础学习】06 jQuery表单验证插件-Validation
jQuery的基础部分前面都讲完了,那么就看插件了. 关于jQuery表单验证插件-Validation validation特点: 内置验证规则:拥有必填.数字.E-Mail.URL和信用卡号码等1 ...
- 表单验证插件之jquery.validate.js
提到表单验证的插件,第一个想到的就是jquery.validate.js,所以小生想在这里稍微详细地说一下这款插件的具体使用方法,便于理解,我直接附上整段demo的代码(没怎么调样式,主要是看js): ...
- jQuery Validate 表单验证插件----通过name属性来关联字段来验证,改变默认的提示信息,将校验规则写到 js 代码中
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.validate.messages_cn.js. ...
- jQuery Validate 表单验证插件----Validate简介,官方文档,官方下载地址
一. jQuery Validate 插件的介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆 ...
随机推荐
- SVN在branch兼并和游戏patch(1)
近期要hadoop2.4关于上面的行hdfs raid,但在此之前hdfs raid如svn 的branch发展,领导人希望patch方式hdfs raid功能进球trunk里面去,这里涉及到svn ...
- java 科学计算库
stackoverflow 上的讨论, 其中不乏lib的作者... http://stackoverflow.com/questions/529457/performance-of-java-matr ...
- 微软将彻底改变Windows发布方式
看到网上的新闻信息: 微软上任 CEO 史蒂夫·鲍尔默在职最后一段时间引入了更快的产品公布周期.不再向从前那样,每隔几年公布一次重大产品升级,而是功能一旦开发完成就会推送升级. 显然,现任 CEO 纳 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2 ...
- 【github课程】创建github仓库和库创建一个版本号,并添加到存储库文件的版本号
首先,需要登录github注册一个帐号:https://github.com/ 注册帐号登录后,.在右上角,"新仓库": 然后会出现例如以下的界面: 仅仅须要输入仓库的名称,描写叙 ...
- 基于ip san的iscsi操作执行过程
SAN它是storage area network(存储区域网络)速记,早期san光纤通道技术被用于.当迟到iscsi协议后出现,为了在这两者之间区分.它分IP SAN和FC SAN.FC SAN由于 ...
- [Attila GPU] ATTILA GPU Streamer Unit (D3D Input Assambler) 结构分析
http://www.opengpu.org/forum.php?mod=viewthread&tid=40&highlight=Attila 查看: 7488|回复: 26 [ ...
- iOS发展 - 使用您自己的自定义字体
一位同事问我最后一次,XXapp字体如何萌啊? 我也想提出萌哒哒的字体!然后,今天有这blog. 首先,我们正处于iOS发展,苹果给了我们很多的字体,当然,我就不一一列举在这里,英文,小汤表示看不懂啦 ...
- Codeforces 113A-Grammar Lessons(实现)
A. Grammar Lessons time limit per test 5 seconds memory limit per test 256 megabytes input standard ...
- 编译预处理 -- 带参数的宏定义--【sky原创】
原文:编译预处理 -- 带参数的宏定义--[sky原创] 如有转载请注明出处 编译预处理 -- 带参数的宏定义 前面为输出文件,后面为输入文件 gcc -E -o test.i test.c ...
