ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统
构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(30)-本地化(多语言)
我们的系统有时要扩展到其他国家,或者地区,需要更多的语言环境,微软提供了一些解决方案,原始我们是用js来控制的,现在不需要了。
我们只要创建简单的资源文件,通过MVC的路由设置就可以轻松的进行语言中的切换。
本节受益于:Asp.net MVC3 高级编程第121页。大家可以自行百度这本书,这应该是国内第一本中文版的MVC3.0教程
现在从项目入手吧(本节也适合其他MVC程序),新建一个语言项目来放资源文件。

一、新建App.Lang,同时新建BaseRes.resx和BaseRes.en.resx或者其他国语言
分别是中文,英文。并引用System.Web类库i
二、处理通讯,配置App.Admin web.config,让这个类生效
在App.Admin中的Core文件夹添加CultureAwareHttpModule文件并继承IHttpModule
CultureAwareHttpModule
这里必须做个声明:下面2段第一段支持MVC3,第二段支持MVC4
-----------------------MVC3.0
<system.web>
<httpModules>
<add name="CultureAwareHttpModule" type=" App.Admin.CultureAwareHttpModule,App.Admin"/>
</httpModules>
</system.web>
-----------------------MVC4.0以上
<system.webServer>
<modules>
<add name="CultureAwareHttpModule" type="App.Admin.CultureAwareHttpModule,App.Admin"/>
</modules>
</system.webServer>
红色部分在system.web节点内,type包含的是命名空间
三、注册路由
打开RouteConfig.cs,注册为

public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute(
"Globalization", // 路由名称
"{lang}/{controller}/{action}/{id}", // 带有参数的 URL
new { lang = "zh", controller = "Home", action = "Index", id = UrlParameter.Optional }, // 参数默认值
new { lang = "^[a-zA-Z]{2}(-[a-zA-Z]{2})?$" } //参数约束
); routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值
); }

路由执行有先后大家都懂的。可以看出最后我们的访问会是这样的
http://localhost:1201/(http://localhost:1201/zh),http://localhost:1201/等
四、将要本地化的项目引用App.Lang
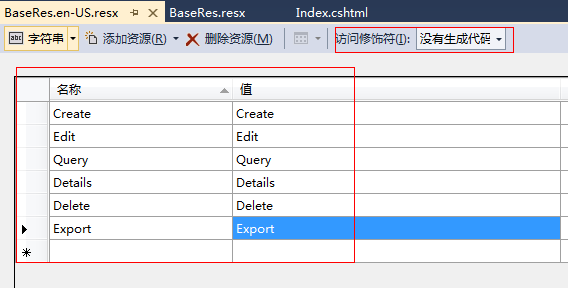
回到Resx文件,打开Resx设置代码为的访问修饰符为public,并添加如下属性,可以看出是键值对应


这里我们以SysSample的index视图为例,回到index上修改如下代码
先引入@using App.Lang;然后修改以下代码

<div class="mvctool">
<input id="txtQuery" type="text" class="searchText" />
@Html.ToolButton("btnQuery", "icon-search",BaseRes.Query, perm, "Query", true)
@Html.ToolButton("btnCreate", "icon-add", BaseRes.Create, perm, "Create", true)
@Html.ToolButton("btnEdit", "icon-edit", BaseRes.Edit, perm, "Edit", true)
@Html.ToolButton("btnDetails", "icon-details", BaseRes.Details, perm, "Details", true)
@Html.ToolButton("btnDelete", "icon-remove", BaseRes.Delete, perm, "Delete", true)
@Html.ToolButton("btnExport", "icon-export", BaseRes.Export, perm, "Export", true)
</div>

其中的BaseRes.Query就是国际化属性了
预览一下例子(请注意我的URL地址变化)



现在你可以本地化您的项目了。最后一个声明,如果你要获取当然选中的是什么语言你必须在页面引用
CultureInfo info = Thread.CurrentThread.CurrentCulture;
通过info.Name可以获取到URL上选择的zh或en
例:
src='/@info.Name/SysSample/Create'
结果
src='/en/SysSample/Create'
ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统的更多相关文章
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与目录(持续更新中...)
转自:http://www.cnblogs.com/ymnets/p/3424309.html 曾几何时我想写一个系列的文章,但是由于工作很忙,一直没有时间更新博客.博客园园龄都1年了,却一直都是空空 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(48)-工作流设计-起草新申请
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(48)-工作流设计-起草新申请 系列目录 创建新表单之后,我们就可以起草申请了,申请按照严格的表单步骤和分 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(47)-工作流设计-补充
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(47)-工作流设计-补充 系列目录 补充一下,有人要表单的代码,这个用代码生成器生成表Flow_Form表 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(46)-工作流设计-设计分支
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(46)-工作流设计-设计分支 系列目录 步骤设置完毕之后,就要设置好流转了,比如财务申请大于50000元( ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(45)-工作流设计-设计步骤
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(45)-工作流设计-设计步骤 系列目录 步骤设计很重要,特别是规则的选择. 我这里分为几个规则 1.按自行 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(44)-工作流设计-设计表单
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(44)-工作流设计-设计表单 系列目录 设计表单是比较复杂的一步,完成一个表单的设计其实很漫长,主要分为四 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(43)-工作流设计-字段分类设计
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(43)-工作流设计-字段分类设计 系列目录 建立好42节的表之后,每个字段英文表示都是有意义的说明.先建立 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(42)-工作流设计01
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(42)-工作流设计01 工作流在实际应用中还是比较广泛,网络中存在很多工作流的图形化插件,可以做到拉拽的工 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(40)-精准在线人数统计实现-【过滤器+Cache】
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(40)-精准在线人数统计实现-[过滤器+Cache] 系列目录 上次的探讨没有任何结果,我浏览了大量的文章 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(41)-组织架构
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(41)-组织架构 本节开始我们要实现工作流,此工作流可以和之前的所有章节脱离关系,也可以紧密合并. 我们当 ...
随机推荐
- ABP应用层——参数有效性验证
ABP应用层——参数有效性验证 基于DDD的现代ASP.NET开发框架--ABP系列之17.ABP应用层——参数有效性验证 ABP是“ASP.NET Boilerplate Project (ASP. ...
- 微信JS-SDK使用权限签名算法的服务端实现(.net版本)
原文:微信JS-SDK使用权限签名算法的服务端实现(.net版本) 一.概要 微信此次开放JS接口,开放了一大批api权限,即使在未认证的订阅号也可以使用图像接口,音频接口,智能接口,地理位置,界面操 ...
- 用Markdown来写作
Markdown 是一种简单的.轻量级的标记语法.github上面很多的README就是用markdonw语法写的. Markdown 的语法十分简单,常用的标记符号也不超过十个,且一旦熟悉这种语法规 ...
- NSString 筛选和最后一个空白、空行,多换行成一个新行
- (NSString *)filterBlankAndBlankLines:(NSString *)str { NSMutableString *Mstr = [NSMutableString st ...
- Eclipse UML小工具AmaterasUML的配置和使用
AmaterasUML是个人认为最好用的Eclipse UML插件,能够通过拖拽Java源文件,轻松生成类图结构.同一时候支持活动图.时序图和用例图. 它的官方下载地址是:http://sourcef ...
- bigdata_hadoop_namenode手动重启错误解决分析
现象: 集群大面积异常,通过ambari启动不起来.逐一排查,顺序 hdfs -> mapreduce->yarn->hive -other hdfs下发现namenode ,dat ...
- SP服务商收益究竟有多大?
揭秘spspsp服务商怎样盈利?代办sp服务商又称持增值电信----移动网信息服务许可证信息提供商,sp主要业务有短信彩信(手机报.短信群发.客服系统).WAP.彩铃.IVR.百宝箱.JAVA游戏.B ...
- [WPF] 动画Completed事件里获取执行该动画的UI对象
原文:[WPF] 动画Completed事件里获取执行该动画的UI对象 昨天群里有位童鞋提出如何在动画完成事件Completed里获取到执行该动画的UI对象. WPF里动画的Completed的本身并 ...
- jQuery的ajax对WebApi和OData的封装
基于jQuery的ajax对WebApi和OData的封装 WebApi 的使用带来了一个显著的特点,对type有一定的要求.一般ajax的type无非就是两种,GET和POST.如果用JSONP来跨 ...
- 开发现代ASP.NET应用程序
新思想.新技术.新架构——更好更快的开发现代ASP.NET应用程序(续1) 今天在@张善友和@田园里的蟋蟀的博客看到微软“.Net社区虚拟大会”dotnetConf2015的信息,感谢他们的真诚付 ...
