WPF 3D:简单的Point3D和Vector3D动画创造一个旋转的正方体
原文:WPF 3D:简单的Point3D和Vector3D动画创造一个旋转的正方体
运行结果:

事实上很简单,定义好一个正方体,处理好纹理。关于MeshGeometry3D的正确定义和纹理这里就不多讲了,可以参考我以前写过的一些文章:
WPF 3D: MeshGeometry3D纹理坐标的正确定义
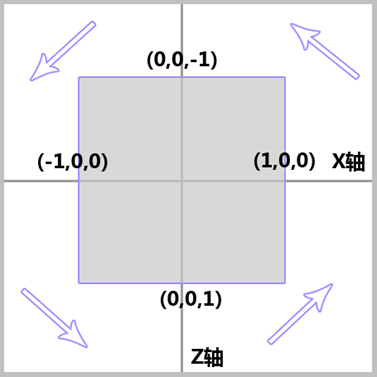
接下来就是怎样让它动起来。我们通过3D点动画来改变照相机(Camera类型)的位置(Position属性)从而使正方体动起来(这样的话实际上正方体没动,而是照相机在动)。由于正方体是水平旋转的,那么Y轴可以忽略,参考下面整个3D图形的俯视图,动画是这样进行的:

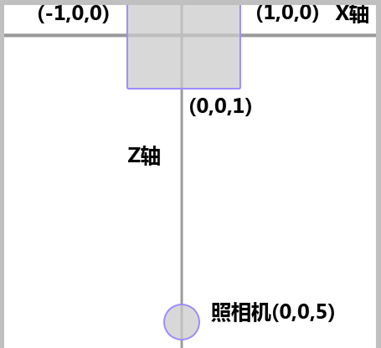
我们的照相机初始时放置在Z轴(0,0,5)的位置,如下图:

所以旋转照相机只需要把Position属性调整到相应的点就可以,分别是0,0,5 5,0,0 0,0,-5 –5,0,0 ,如下代码:
<Point3DAnimationUsingKeyFrames Storyboard.TargetProperty="Position"
Storyboard.TargetName="camera">
<LinearPoint3DKeyFrame KeyTime="0:0:1" Value="5
0 0"/>
<LinearPoint3DKeyFrame KeyTime="0:0:2" Value="0
0 -5"/>
<LinearPoint3DKeyFrame KeyTime="0:0:3" Value="-5
0 0"/>
<LinearPoint3DKeyFrame KeyTime="0:0:4" Value="0
0 5"/>
</Point3DAnimationUsingKeyFrames>
注意上面使用的是Point3DAnimation类型。接下来需要注意的,我们还需要调整照相机的方向(Camera类型的LookDirection属性),否则照相机还会保持原方向。这个属性类型是3D向量,所以需要用Vector3DAnimation类型,调整向量也很简单,只需要根据照相机的移动点把方向调整到中心点。
如下代码:
<Vector3DAnimationUsingKeyFrames Storyboard.TargetProperty="LookDirection"
Storyboard.TargetName="camera">
<LinearVector3DKeyFrame KeyTime="0:0:1" Value="-1
0 0"/>
<LinearVector3DKeyFrame KeyTime="0:0:2" Value="0
0 1"/>
<LinearVector3DKeyFrame KeyTime="0:0:3" Value="1
0 0"/>
<LinearVector3DKeyFrame KeyTime="0:0:4" Value="0
0 -1"/>
</Vector3DAnimationUsingKeyFrames>
当运行动画时,你会发现等方块背面转过来后,它还保持这暗色,原因是整个光照没有被旋转。因此最好把光照再旋转一下就趋近完美了,在动画中再调节DirectionalLight的Direction属性就可以了,这个也是Vector3D类型。
下面是完整的XAML代码:
<Viewport3D>
<Viewport3D.Triggers>
<EventTrigger RoutedEvent="Loaded">
<BeginStoryboard>
<Storyboard RepeatBehavior="Forever">
<Point3DAnimationUsingKeyFrames Storyboard.TargetProperty="Position"
Storyboard.TargetName="camera">
<LinearPoint3DKeyFrame KeyTime="0:0:1" Value="5
0 0"/>
<LinearPoint3DKeyFrame KeyTime="0:0:2" Value="0
0 -5"/>
<LinearPoint3DKeyFrame KeyTime="0:0:3" Value="-5
0 0"/>
<LinearPoint3DKeyFrame KeyTime="0:0:4" Value="0
0 5"/>
</Point3DAnimationUsingKeyFrames>
<Vector3DAnimationUsingKeyFrames Storyboard.TargetProperty="LookDirection"
Storyboard.TargetName="camera">
<LinearVector3DKeyFrame KeyTime="0:0:1" Value="-1
0 0"/>
<LinearVector3DKeyFrame KeyTime="0:0:2" Value="0
0 1"/>
<LinearVector3DKeyFrame KeyTime="0:0:3" Value="1
0 0"/>
<LinearVector3DKeyFrame KeyTime="0:0:4" Value="0
0 -1"/>
</Vector3DAnimationUsingKeyFrames>
<Vector3DAnimationUsingKeyFrames Storyboard.TargetProperty="Direction"
Storyboard.TargetName="light">
<LinearVector3DKeyFrame KeyTime="0:0:1" Value="-1
0 0"/>
<LinearVector3DKeyFrame KeyTime="0:0:2" Value="0
0 1"/>
<LinearVector3DKeyFrame KeyTime="0:0:3" Value="1
0 0"/>
<LinearVector3DKeyFrame KeyTime="0:0:4" Value="0
0 -1"/>
</Vector3DAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Viewport3D.Triggers>
<Viewport3D.Camera>
<PerspectiveCamera x:Name="camera" Position="0
0 5" LookDirection="0 0 -1"FieldOfView="60"/>
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<Model3DGroup>
<DirectionalLight Direction="0
0 -1"
x:Name="light"
Color="White"/>
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D Positions="-1
1 1, 1 1 1, -1 -1 1, 1 -1 1, -1 1 -1, 1 1 -1, -1 -1 -1, 1 -1 -1
1 1 1, 1 1 -1, 1 -1 1, 1 -1 -1, -1 1 1, -1 1 -1, -1 -1 1, -1 -1 -1
-1 1 1, -1 1 -1, 1 1 1, 1 1 -1, -1 -1 1, -1 -1 -1, 1 -1 1, 1 -1 -1"
TriangleIndices="0
2 1, 1 2 3, 5 6 4, 5 7 6
8 10 9, 9 10 11, 13 14 12, 13 15 14
16 18 17, 17 18 19, 22 21 20, 22 23 21"
TextureCoordinates="0
0, 1 0, 0 1, 1 1,
0 0, 1 0, 0 1, 1 1,
0 0, 1 0, 0 1, 1 1,
0 0, 1 0, 0 1, 1 1,
0 0, 1 0, 0 1, 1 1,
0 0, 1 0, 0 1, 1 1" />
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="YellowGreen" Offset="0"/>
<GradientStop Color="Green" Offset="1"/>
</LinearGradientBrush>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
</GeometryModel3D>
</Model3DGroup>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D>
WPF 3D:简单的Point3D和Vector3D动画创造一个旋转的正方体的更多相关文章
- WPF 3D中多个模型如何设置某一个在最前?
原文:WPF 3D中多个模型如何设置某一个在最前? 问题:我们的模型包括导入的3D solid模型和axis坐标轴模型,当模型旋转的时候,3D会将axis挡住. 期望:axis一直在最前面,不会被3D ...
- 最优化WPF 3D性能(基于“Tier-2”硬件)
原文:最优化WPF 3D性能(基于"Tier-2"硬件) 原文地址:Maximizing WPF 3D Performance on Tier-2 Hardware 开发人员在应用 ...
- WPF 3D 平移模型+动画(桥梁检测系统)
原文:WPF 3D 平移模型+动画(桥梁检测系统) 关于WPF 3D,网上有很多旋转的例子,但是关于平移的例子并不是太多.本文并非WPF 3D扫盲篇,因此需要对WPF 3D有一定了解,至少知道View ...
- WPF 3D 知识点大全以及实例
引言 现在物联网概念这么火,如果监控的信息能够实时在手机的客服端中以3D形式展示给我们,那种体验大家可以发挥自己的想象. 那生活中我们还有很多地方用到这些,如上图所示的Kinect 在医疗上的应用,当 ...
- WPF 3D编程介绍
原文:WPF 3D编程介绍 上一篇文章简单的介绍了WPF编程的相关的内容,也推荐了本书.今天要来讲一下在WPF如何开展3D编程. 使用的xmal 和C#开发的时候:需要使用如下的关键要素: 1:摄像机 ...
- WPF 3D 小小小小引擎 - ·WPF 3D变换应用
原文:WPF 3D 小小小小引擎 - ·WPF 3D变换应用 WPF可以提供的3D模型使我们可以轻松地创建3D实体,虽然目前来看还很有一些性能上的问题,不过对于一些简单的3D应用应该是可取的,毕竟其开 ...
- WPF 3D变换应用
WPF可以提供的3D模型使我们可以轻松地创建3D实体,虽然目前来看还很有一些性能上的问题,不过对于一些简单的3D应用应该是可取的,毕竟其开发效率高,而且也容易上手. 下面给大家演示的是使用在WPF 3 ...
- WPF 3D 获取鼠标在场景的3d坐标
原文:WPF 3D 获取鼠标在场景的3d坐标 上一篇中我们谈到了WPF 3d做图的一些简单原理,这里我们简单介绍一下怎样获得鼠标在场景中的3d坐标,知道了3d坐标就可以进行很多操作了: 首先介绍一下3 ...
- WPF 3D球及进阶玩法
在WPF中3D球的构建算法请参考: https://www.cnblogs.com/lonelyxmas/p/9844951.html 好玩以及值得借鉴的Demo: (CSDN下载需要积分,避免你 ...
随机推荐
- PYQT4 + Python2.6 + eric4-4.2.2a的安装全过程
PYQT4 + Python2.6 + eric4-4.2.2a的安装全过程 - beike - ITeye技术网站 PYQT4 + Python2.6 + eric4-4.2.2a的安装全过程 博客 ...
- 智能手机的工业控制应用方案——SimpleWiFi在工业控制领域应用
智能手机的工业控制应用方案——SimpleWiFi在工业控制领域应用 先上图: 现在的智能控制都是基于微控制器,随着智能的手持终端的普及,基于智能终端的控制就会越来越普遍. WIFI便是其中的一 ...
- cocos2d-x 类大全及其概要
CCNode 节点类是Cocos2D-x中的主要类,继承自CCObject. 任何需要画在屏幕上的对象都是节点类.最常用的节点类包括场景类(CCScene).布景层类(CCLayer).人物精灵类(C ...
- VS快捷键教程
删除或剪切一行(Ctrl + X) 不须要选择不论什么文本, 用来剪切一行, 最经常使用来删除一行. 删除一行也能用 Shift+Delete 格式化整个文档(Ctrl + K, Ctrl + D) ...
- nagios二次开发(五岁以下儿童)---nagios和nagiosql关系
基于nagios和nagiosql理解.这将是这两个梳理比较粗糙的简单关系,有关详细信息,请参阅下面的图如: 从上面的关系图中能够看出,nagios与nagiosql共享了主机.主机组.服务 ...
- 【Linux编程】存储映射I/O
存储映射I/O使一个磁盘文件与存储空间中的一个缓冲区相映射,对缓冲区的读.写操作就是对文件的读.写操作,从而能够不再使用read.write系统调用. 将文件映射到存储区的函数由mmap完毕,函数原型 ...
- IOS线程操作(3)
采用CGD更有效的比前两个(它被认为是如此,有兴趣的同学可以去试试). 这是推荐的方式来使用苹果的比较. GCD它是Grand Central Dispatch缩写,这是一组并行编程C介面. GCD是 ...
- 该项目的建设maven片:4.协调和依赖,spring依赖注入demo
源码下载 协调 <groupId>com.demo.animal</groupId> <artifactId>animal-core</artifactId& ...
- MapReduce 异常 LongWritable cannot be cast to Text
有一个txt文件,内容格公式是这样的: 深圳订做T恤 5729944 深圳厂家t恤批发 5729945 深圳定做文化衫 5729944 文化衫厂家 5729944 订做文化衫 5729944 深圳t恤 ...
- maven 项目中使用 jstl标签
在pom.xml文件下面增加如下的依赖包: <dependency> <groupId>javax.servlet</groupId> <artifactId ...
