为图片存储而作——记一次UEditor源码的修改
本文版权归博客园和作者吴双本人共同所有.
这是一个数据爆发的网络时代,大家习惯于浏览图文直观带给我们的快速信息。大图片的存储和浏览经常会成为Web服务器的瓶颈。试想如果你的Web服务器依然将大量图片存储在其本地,而单页面主要的信息在于图片列表,在访问量增长后,一定会面临带宽、磁盘IO的瓶颈。继而造成Web服务器缓慢,然后又要做分布式文件存储,如果说自己实现简易的多文件服务器存储,可以移步到这:http://www.cnblogs.com/tdws/p/6231308.html ,如果说自己搭建稍微复杂一些的,甚至带处理图片大小,像素,压缩和缓存的话,你可以移步Zimg http://zimg.buaa.us/ 。
我目前采用的是七牛云存储,主要青睐于其容量和CDN,还有图片瘦身问题的解决。既然解决的问题是Web服务器瓶颈,那么一定要使用JS SDK, 就是JS直接将文件直传给七牛云。
为了使用JS直接传输文件到云存储,而非通过文件传输到web服务器,再由web服务器post文件到云存储,因为后者的方式,实在是太不尽人意了,而且太low。
为了实现第一种方式,并且上传到云存储必须要携带认证的uptoken,才被认为是有权限的,所以不得不简单的修改一下源码,使得上传文件携带额外参数。
本次修改,主要实现了UEditor多文件上传到云存储。单文件上传UEditor使用iframe的方式,目前还没有解决,不过有了多文件上传,单文件的也显得不那么重要了。其实实现的思路很简单了,找到所有的图片上传的代码,并在上传前从web服务器获取uptoken, 然后将其携带给ajax。
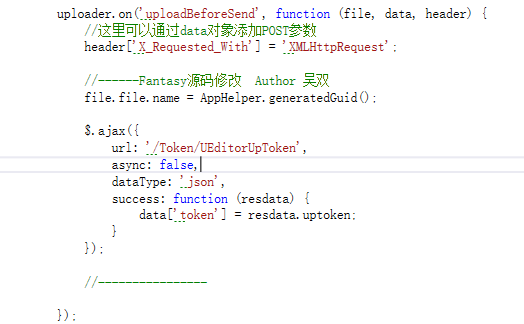
首先修改的是Ueditor 图片弹出框所引用的image.js

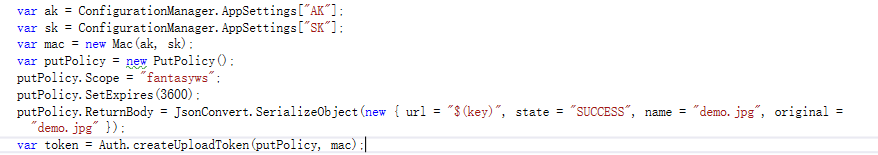
首先我将文件名给一个JS模拟生成的guid,然后请求Token,并设置为同步,在上传前,将token给到ajax请求所携带的data.这样一来上传的权限问题解决了。
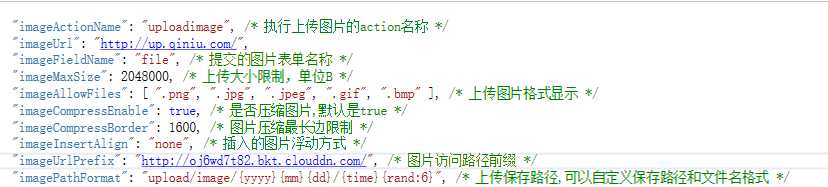
第二步就是修改配置,config.json,重点在于imageUrl和imageUrlPrefix.

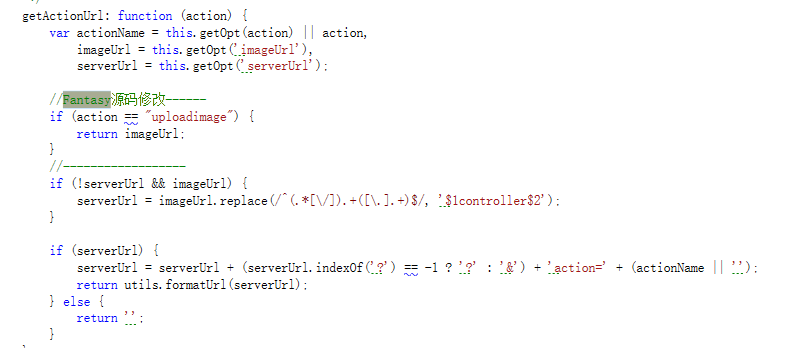
第三步,我发现在多图上传的时候,ueditor并没有使用我的imageUrl,而依然使用默认的本项目的路径。所以我通过搜索源码后找到位置,并做了如下修改:
这个方法名称叫做getActionUrl,增加一行判断,如果action为uploadImage时,使用我的imageUrl,作为上传的路径,而不做其他任何拼接,直接返回imageUrl。


遇到的坑就是,七牛上传文件参数的key名称一定要是file。
另外百度富文本还要求了你上传后,服务起的返回格式,通过设置云存储的ReturnBody来实现

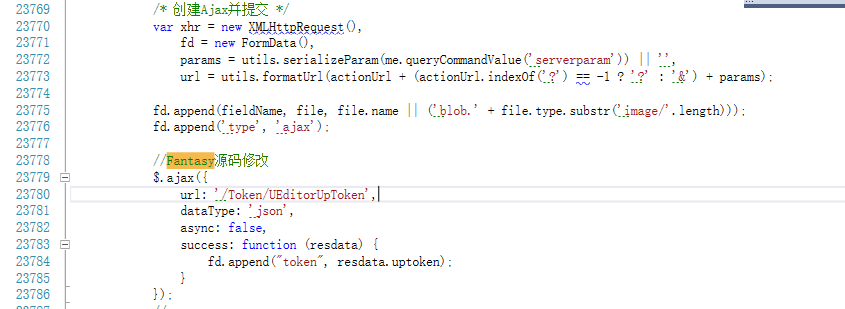
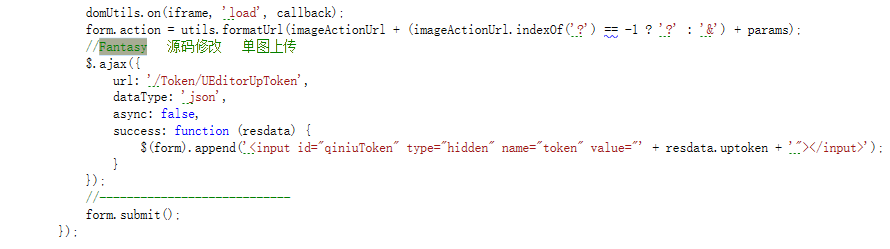
找了好久,找到了这段单图上传的源码,你可以看见其通过iframe和构造form对象。所以我做的修改就是请求token,并在success回调函数中给其加一个input,并把token作为value给到input标签。

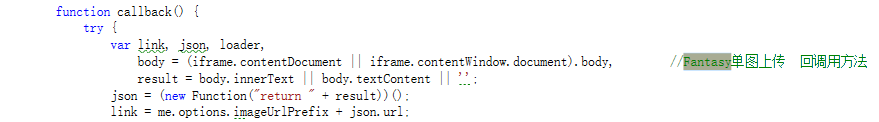
其上传的回调函数如下:抛出跨域异常的也正是这个位置,目前还没有解决,如果一定要实现的话,可能要参照下百度ueditor二次开发的文档。

其实也没有什么精彩的地方,不过相信使用云存储的人越来越多,一定还会有人需要,给自己个参考,也给他人一个参考。
为图片存储而作——记一次UEditor源码的修改的更多相关文章
- 百度编辑器UEditor源码模式下过滤div/style等html标签
UEditor在html代码模式下,当输入带有<div style="">.<iframe>这类带有html标签的内容时,切换为编辑器模式后,会发现输入的内 ...
- 记一次ubuntuyu源码安装node.js
1.官网下载源码 2.下载后解压,在终端打开,并进入文件夹 3../configure 这一步可谓是一波三折,先是没有Python 安装Python 又说没有G++,安装G++后终于成功执行./con ...
- 记一次RocketMQ源码导入IDEA过程
首先,下载源码,可以官网下载source包,也可以从GitHub上直接拉下来导入IDEA.如果是官网下载的source zip包,直接作为当前project的module导入,这里不赘述太多,只强调一 ...
- 记一次ElementUI源码修改过程
修改目的 使用ElementUI el-tree过程发现选中节点,键盘移动上下键时(key down\key up)el-tree默认高亮移动的节点,业务上需要重写此事件. 从官网发现该事件没有暴露 ...
- 记一次UE4源码编译和游戏项目打包过程
1.首先我们需要注册一个Epic账户,网址如下 http://api.unrealengine.com/CHN/GettingStarted/Installation/index.html#bookm ...
- Ueditor之前后端源码的学习和简单的研究
这是我的项目目录 这里写图片描述 1.从访问路径http://localhost:8081/Test/_examples/simpleDemo.html,我们主要是要看看,富文本框被加载出来之前,会调 ...
- TypeScript 源码详细解读(3)词法2-标记解析
在上一节主要介绍了单个字符的处理,现在我们已经有了对单个字符分析的能力,比如: 判断字符是否是换行符:isLineBreak 判断字符是否是空格:isWhiteSpaceSingleLine 判断字符 ...
- Sencha Touch+PhoneGap打造超级奶爸之喂养记(一) 源码免费提供
起源 非常高兴我的宝宝健康平安的出生了.对于初次做奶爸的我,喜悦过后,面临着各中担心,担心宝宝各项指标是否正常.最初几天都是在医院待着,从出生那一天开始,护士妹妹隔一段时间就会来问宝宝的喂奶,大小便, ...
- Sencha Touch+PhoneGap打造超级奶爸之喂养记(一) 源码免费提供(转)
起源 非常高兴我的宝宝健康平安的出生了.对于初次做奶爸的我,喜悦过后,面临着各中担心,担心宝宝各项指标是否正常.最初几天都是在医院待着,从出生那一天开始,护士妹妹隔一段时间就会来问宝宝的喂奶,大小便, ...
随机推荐
- 曾经的ps的图片
- 注解 @ 或者 Alt+/ 不提示 或者提示 no default propsals 解决方案
- Mac Git 学习笔记
lapommedeMacBook-Pro:~ lapomme$ cd GitHub lapommedeMacBook-Pro:GitHub lapomme$ cd lapommedeMacBook-P ...
- 解决win7和ubuntu双系统ubuntu不能上网的问题
1.电脑基本配置如下. 我的电脑 戴尔 OptiPlex 9020 Mini Tower操作系统 Windows 7 专业版 64位 SP1 Ubuntu 14.04 2.装系统的过程不再赘述. 可以 ...
- Hibernate4 占位符(?)
Hibernate3使用?占位符: Session session = sessionFactory.getCurrentSession(); session.beginTransaction(); ...
- inno setup 1
1.简单脚本 [setup] AppName=Test AppVerName=Test DefaultDirName="d:\setup\app" AppVersion=1.0 ...
- shell 入门教程
打开文本编辑器,新建一个文件,扩展名为sh(sh代表shell),扩展名并不影响脚本执行,见名知意就好. 一 惯例,第一个shell #!/bin/bash echo "Hello ...
- C# API 大全
C:\ProgramFiles\MicrosoftVisual Studio .NET\ FrameworkSDK\Samples\ Technologies\ Interop\PlatformInv ...
- POJ1308 Is It A Tree?
题目大意:和HDU1272-小希的迷宫题目一样, 如果有一个通道连通了房间A和B,那么既可以通过它从房间A走到房间B,也可以通过它从房间B走到房间A,为了提高难度,小希希望任意两个房间有且仅有一条路径 ...
- Python Django Learning Notes..
The first time I came across django was last month.. Since then I was considering it as the better c ...
