Vuex原来可以这样上手
在Mvc模式大行其道的今天,后端通过各种Mvc框架实现视图与数据模型的隔离,而前端这方面也发展迅速。vue实现了Dom与viewModel双向绑定,使其视图的更新影响模型,模型的更新影响视图,你会不会觉得这就是Mvc库呢,实则不然,因为他还差一个重要的C(也就是控制器)。以下是鄙人对Mvc的个人理解,如有失误还请各位道友指正。
- M:模型用于表示各种事物及事物特性的数据
- v:view + viewModel,此处鄙人认为v不能单纯的理解为视图,而应该是视图+视图模型。
- c:控制器,用于协调M与v之间的关系。
第一部分:我对vuex的理解
这个重要的C是谁呢,鄙人认为就是此文章要介绍的Vuex(如果你想初识vue,可以移步vue原来可以这样上手这篇博文)。如此理解也是可以的:vue + vuex = 前端mvc框架
- flux(单向数据流)
- actions:一个动作,可以是view创建的,也可以是程序其他逻辑创建的
- dispatcher:将业务逻辑与用户界面分离,负责响应action动作事件,并意向传遍整个系统
- store:业务逻辑处理
- view:视图
- vuex是借鉴了flux、redux、The Elm Architecture等相关思想。
第二部分:揭开vuex面纱
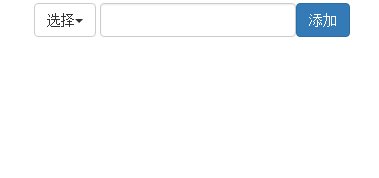
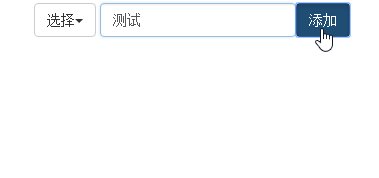
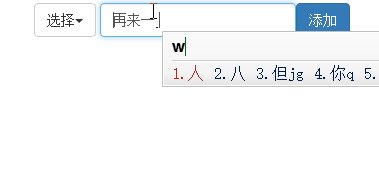
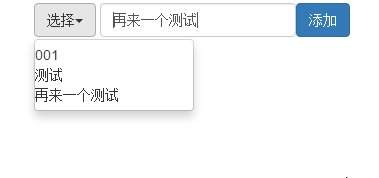
本示例实现为一个输入框动态向下拉列表增加选择项的功能源码下载地址,先看效果图:

为了展示vuex的作用,此示例你可以看到如下内容:
- 两个局部组件:输入和下拉列表组件
- 一个全局组件:App,也是整个Vue实例的顶级组件
- 一个jquery.js和bootstrap.js,用于实例下拉组件,jquery只辅助用于bootstrap。
- 还有一个bootstrap.css,用于美化样式。
一、实现vuex的store实例

//Vue.use(Vuex);//如果是window引入方式,vuex会自动附加到Vue上。
var state = {
list: [{"id":1, "name": "001"}]
};
var mutations = {
ADDITEM: function(argState, item){
argState.list.push(item);
}
};
var getters = {
getList:function(argState){
return argState.list;
}
}
var actions = {
addItem:function(dis,item){
dis.commit('ADDITEM',item);
}
}
var _storeObj = new Vuex.Store({
"state": state,
"mutations": mutations,
"getters": getters,
"actions": actions
});

vuex更新数据流程:

- dispatch可以是view视图中触发,也可以是程序业务逻辑来触发
- actions通过commit方法发出一个改变事件
- mutations中具体操作state的改变
- state的改变通过getter暴露给view,state改变后会立即通知用getter关联起来的view。
- 创建一个Vuex.Store的实例,用于Vue实例。
二、实现vue的组件

var inputComp = {
render:function(createElement){
var self = this;
return createElement('div',{
attrs:{
"data-id": "001"
},
class:{
"form-inline":true
},
style:{
"display": "inline-block"
}
},[createElement('input',{
attrs:{
type: 'text'
},
class:{
"form-control": true
},
domProps:{
value: self.value
},
on:{
input:function(event){
self.value = event.target.value;
}
}
}),createElement('button',{
on:{
"click": function(event){
self.$store.dispatch('addItem',{"id":2,"name": self.value});
}
},
class:{
"btn":true,
"btn-primary": true
},
domProps:{
type: 'button'
}
},"添加")]);
}
};
//下拉列表组件
var ComboComp = {
render:function(createElement){
var self = this;
return createElement("div",{
attrs:{
"data-id": "ComboComp"
},
class:{
"dropdown":true
},
style:{
"display": "inline-block"
}
},[
createElement("button",{
class:{
"btn": true,
"btn-default": true,
"dropdown-toggle": true
},
attrs:{
"type": "button",
"id": "dr02",
"data-toggle": "dropdown"
}
},[ createElement("span", "选择"), createElement("span",{
class:{
"caret":true
}
})])
,
createElement("ul",
{
class:{
"dropdown-menu":true
},
attrs:{
"aria-labelledby":"dr02"
}
}, self.$store.getters["getList"].map(function(item){
return createElement("li",item.name);
}))
])
}
};
Vue.component('App',{
template:'<div class="wrap" ><ComboComp></ComboComp> <InputComp></InputComp></div>',
components:{
"InputComp": inputComp,
"ComboComp": ComboComp
}
});

- inputComp(局部组件):提供输入
- ComboComp(局部组件):实现列表内容的展示
- App(全局组件):顶级组件,组合inputComp和ComboComp组件。
- 组件参数说明:
- render:返回一个组件,其中包含视图,data等。this为vue实例,参数是createElement方法,用于创建VNode。
- 重点关注inputComp组件中button子元素的on中的click方法,内部用dispatch触发了store中对应Id的actions。

createElement('button',{
on:{
"click": function(event){
self.$store.dispatch('addItem',{"id":2,"name": self.value});
}
}

三、输出
html部分代码:
<div class="wrap" id="app">
<App></App>
</div>
js部分代码:
var _vue = new Vue({
el: '#app',
store: _storeObj
});
- 视图中引入了App这个全局组件
- 生成Vue实例的时候将vuex中创建的store实例传递进去。
Vuex原来可以这样上手的更多相关文章
- Vuex核心知识(2.0)
Vuex 是一个专门为 Vue.js 应该程序开发的状态管理模式,它类似于 Redux 应用于 React 项目中,他们都是一种 Flux 架构.相比 Redux,Vuex 更简洁,学习成本更低.希望 ...
- use vue vuex vue-router, not use webpack
vue,vuex,vue-router放在一起能做什么?不用webpack之类的打包工具使用他们是否可行?各位道友在初学vue时是否有这样的困惑.因为现代构建前端项目的一般模式是: 安装webapck ...
- vuex、redux、mobx 对比
出处:https://www.w3cplus.com/javascript/talk-about-front-end-state-management.html 其实大部分概念都差不多,只不过VUEX ...
- Vuex核心知识(转)
转:http://www.cnblogs.com/ghost-xyx/p/6380689.html Vuex 是一个专门为 Vue.js 应该程序开发的状态管理模式,它类似于 Redux 应用于 Re ...
- 超简单入门Vuex小示例
写在前面 本文旨在通过一个简单的例子,练习vuex的几个常用方法,使初学者以最快的速度跑起来一个vue + vuex的示例. 学习vuex需要你知道vue的一些基础知识和用法.相信点开本文的同学都具备 ...
- Vuex的简单认识
一. 什么是vuex? Vuex是一个专为了vue.js 应用程序开发的状态管理模式 二.为什么要用vuex? 构建一个大型单页面应用程序时,Vuex可以更好的帮我们的组件外部更好的统一管理状态 类似 ...
- Vue 全家桶学习资源(转)
companion: React 全家桶学习资源(持续更新) 下面整理了一些关于Vue以及Vue衍生的学习资源: 官网文档 官网API ECMAScript 6 入门 30分钟掌握ES6/ES2015 ...
- vue.js和vue-router和vuex快速上手知识
vue.js和vue-router和vuex快速上手知识 一直以来,认为vue相比react而言,学习成本会更低,会更简单,但最近真正接触后,发现vue的各方面都有做一些客户化的优化,有一些亮点,但也 ...
- 9、vuex快速上手
vue脚手架 npm install -g vue-cli usage: vue init example: vue init webpack myvue 安装vuex: npm i -S vuex ...
随机推荐
- OPENCV图像特征点检测与FAST检测算法
前面描述角点检测的时候说到,角点其实也是一种图像特征点,对于一张图像来说,特征点分为三种形式包括边缘,焦点和斑点,在OPENCV中,加上角点检测,总共提供了以下的图像特征点检测方法 FAST SURF ...
- objective-c学习笔记2
Objective-c学习笔记 1.cocoa的对象初始化一般使用alloc和init两个方法,不适用new,其中alloc用于分配内存,init用于初始化,因为初始化方法返回的对象可能和分配的对象不 ...
- BCB实现BMP图片的RGB分解(转)
源:BCB实现BMP图片的RGB分解 1.打开BMP图片文件,在Image控件中显示: if(dlgOpen1->Execute()) { edt1->Text=dlgOpen1-> ...
- LPC1788 nand驱动
Lpc 1788自带有emc接口用于驱动nandflash,norflash,sdram设备,对于nandflash驱动因为配置简单,时序也简单 首先,针对nandflash而言应当在系统中有三个地址 ...
- instancetype 和 id 的区别
原文:http://blog.csdn.net/sirodeng/article/details/50516478 一.什么是instancetype instancetype是clang 3.5开始 ...
- 用74HC165读8个按键状态(转)
源:用74HC165读8个按键状态 //-------------------------------------------------------------------------- //来源: ...
- sql 里的 IF ELSE 语句用法
IF ELSE 语句 IF ELSE 是最基本的编程语句结构之一几乎每一种编程语言都支持这种结构而 它在用于对从数据库返回的数据进行检查是非常有用的TRANSACT-SQL 使用IF ELSE 的 ...
- shell 整理,更新,记录
菜鸟级awk,读取android manifest,把key->value 保存到path.rc. awk -F "name=" '{if(/project path/) p ...
- 1833: [ZJOI2010]count 数字计数
1833: [ZJOI2010]count 数字计数 Time Limit: 3 Sec Memory Limit: 64 MBSubmit: 2951 Solved: 1307[Submit][ ...
- Voilin 与 乐谱
小提琴属于高音乐器,所以它使用的是高音谱号: 用音的时候,线不够用,那就得上加线,或下加线. 小提琴的弦对应的五线谱的位置为: 第四弦,对应五线谱的下加两条线的下面 第三弦,对应五线谱的第一线的下面 ...
