Webdriver常用的元素定位
Webdriver常用定位元素的方法有以下八种:
id、name、class name、tag name、link text、partial link text、xpath、class selector
在Python中,对应的方法为:
- find_element_by_id()
- find_element_by_name()
- find_element_by_class_name()
- find_element_by_tag_name()
- find_element_by_link_text()
- find_element_by_partial_link_text
- find_element_by_xpath()
- find_element_by_css_selector()
备注:元素定位必须确保该定位方式定位出的元素具有唯一性,若定位出多组元素,需对元素进行筛选,或者调整定位方式。
以下定位方式以百度首页为例进行元素定位:
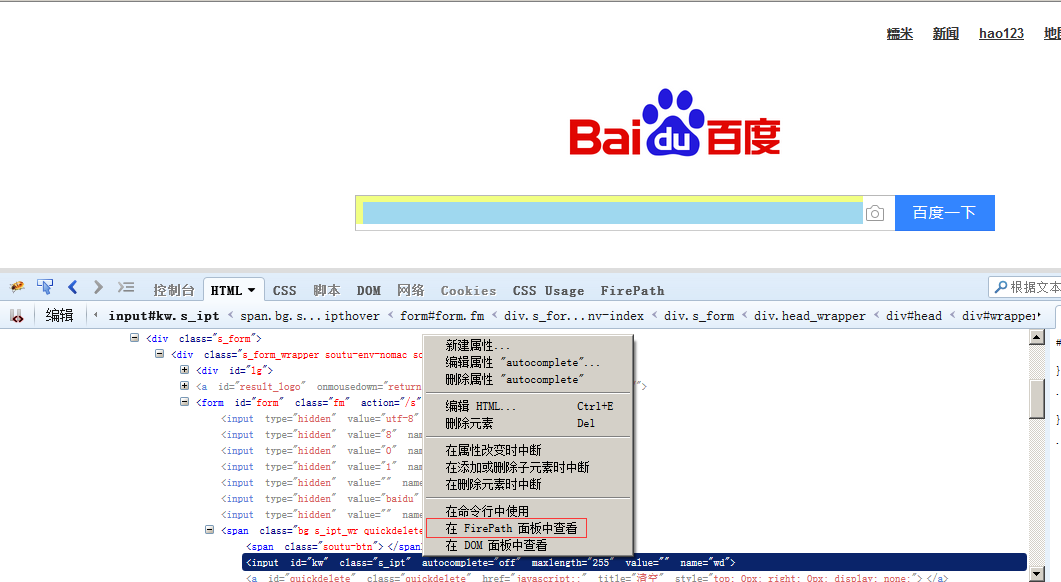
通过Firefox()打开百度首页,通过Firebug(F12)查看百度首页的JS代码,定位到输入框:
<form id="form" class="fm" action="/s" name="f">
<input type="hidden" value="utf-8" name="ie">
<input type="hidden" value="8" name="f">
<input type="hidden" value="0" name="rsv_bp">
<input type="hidden" value="1" name="rsv_idx">
<input type="hidden" value="" name="ch">
<input type="hidden" value="baidu" name="tn">
<input type="hidden" value="" name="bar">
<span class="bg s_ipt_wr quickdelete-wrap">
<span class="soutu-btn"></span>
<input id="kw" class="s_ipt" autocomplete="off" maxlength="255" value="" name="wd">
<a id="quickdelete" class="quickdelete" href="javascript:;" title="清空" style="top: 0px; right: 0px; display: none;"></a>
</span>
<span class="bg s_btn_wr">
<input id="su" class="bg s_btn" type="submit" value="百度一下">
1、id定位
find_element_by_id("kw")
2、name定位
find_element_by_name("wd")
3、class name定位
find_element_by_class_name("s_ipt")
4、tag name定位
find_element_by_tag_name("input"),因存在多个'input'的tag标签,通过此方式无法定位到百度输入框
5、link text定位
<div id="u1">
<a class="mnav" name="tj_trnuomi" href="http://www.nuomi.com/?cid=002540">糯米</a>
<a class="mnav" name="tj_trnews" href="http://news.baidu.com">新闻</a>
<a class="mnav" name="tj_trhao123" href="http://www.hao123.com">hao123</a>
<a class="mnav" name="tj_trmap" href="http://map.baidu.com">地图</a>
<a class="mnav" name="tj_trvideo" href="http://v.baidu.com">视频</a>
<a class="mnav" name="tj_trtieba" href="http://tieba.baidu.com">贴吧</a>
link用来定位文本链接,通过在百度首页点击'新闻'、'地图'等都可以进入到对应的页面,因此可以用link进行定位:
find_element_by_link_text("新闻")
find_element_by_link_text("地图")
6、partial link text定位
此方式为link text的一个补充,当文件链接过长时,只需截图一部分文本即可:
<a class="mnav" name="tj_trnews" href="http://news.baidu.com">一个很长很长很长的新闻</a>
find_element_by_patial_link_text("很长的新闻")
7、xpath定位(重要)
1)直接通过Firefox的插件Firebug定性定位

2)、通过绝对路径定位
如定位百度首页的输入框,需要一层一层的定位:
driver.find_element_by_xpath('/html/body/div[3]/div/div/div/div/form/span/input')
div[3]表示当前层级下的第三个div标签
这种定位方式比较繁琐,适用性不强
3)、利用元素属性定位
drive.find_element_by_xpath("//input[@id='kw']")
//表示当前页面下的某个目录,也可以用/*表示整个目录,input表示标签名,@id='kw'表示标签名下id='kw'的元素,除了用id定位,也可以使用
输入框的其他元素属性定位。
4)、层级与属性结合定位
<span class="bg s_ipt_wr quickdelete-wrap">
<span class="soutu-btn"></span>
<input id="kw" class="s_ipt" autocomplete="off" maxlength="255" value="" name="wd">
该方式可以先定位到上一层级文件,然后再往下定位,比如定位百度输入框,可以先定位到父元素,再往下查找元素
find_element_by_xpath("span[class='bg s_ipt_wr']/input")
5)、使用逻辑运算符定位
若一个属性不能唯一区分,可以用逻辑运算符将多个属性结合起来查找元素
<input id='aa1' class='bb1' name='cc'>
<input id='aa1' class='bb2' name='cc'>
<input id='aa2' class='bb1' name='cc'>
如上所示,若只是通过单方式去定位元素,元素不唯一,需将元素结合起来一起定位:
find_element_by_xpath("/*[@id='aa1' and @class='bb1']")
8、css selector定位(重要)
css选择器的常见语法

使用方式如下:
1)、通过class定位
find_element_by_css_selector('.s_ipt')
2)、通过id定位
find_element_by_css_selector('#kw')
3)、共拓标签名定位
find_element_by_css_selector('input'),此方式定位不适用
4)、通过属性定位
find_element_by_css_selector('[name="wd"]')
5)、通过父子关系定位
find_element_by_css_selector("form > span"),其中'>'可以用空格代替,为了增加辨识,最好使用'>'
6)、通过组合定位的方式
即通过class或者id一起组合定位。
除此之外,也可以通过By来声明定位,在使用之前需先导入By类
from selenium.webdriver.common.by
find_elements_by.....此时是定位一组元素,比如根据tag name来定位时,可以先定位一组元素,通过find_elements_by_tag_name(' ')[]来进行筛选。
Webdriver常用的元素定位的更多相关文章
- Selenium webdriver 学习总结-元素定位
Selenium webdriver 学习总结-元素定位 webdriver提供了丰富的API,有多种定位策略:id,name,css选择器,xpath等,其中css选择器定位元素效率相比xpath要 ...
- Python3.x:Selenium中的webdriver进行页面元素定位
Python3.x:Selenium中的webdriver进行页面元素定位 页面上的元素就像人一样,有各种属性,比如元素名字,元素id,元素属性(class属性,name属性)等等.webdriver ...
- java selenium webdriver实战 页面元素定位
自动化测试实施过程中,测试程序中常用的页面操作有三个步骤 1.定位网页上的页面元素,并存储到一个变量中 2.对变量中存储的页面元素进行操作,单击,下拉或者输入文字等 3.设定页面元素的操作值,比如,选 ...
- Selenium:WebDriver简介及元素定位
参考内容:官方API文档,下载链接:http://download.csdn.net/detail/kwgkwg001/4004500 虫师:<selenium2自动化测试实战-基于python ...
- Selenium2(WebDriver)总结(三)---元素定位方法
元素定位的重要性不言而喻,如果定位不到元素谈何操作元素呢,webdrvier提供了很多种元素定位方法,如ID,Name,xpath,css,tagname等. 例如需要定位如下元素: <inpu ...
- Webdriver API之元素定位
Webdriver提供了8种元素定位方法:id.name.class name.tag name.link text.partial link text.xpath.css selector 一.以上 ...
- 【转载】【selenium+Python WebDriver】之元素定位
总结: 感谢: “煜妃”<Selenuim+Python之元素定位总结及实例说明> “Huilaojia123”<selenium WebDriver定位元素学习总结> “上海 ...
- Python脚本控制的WebDriver 常用操作 <九> 定位一组对象
下面将使用WebDriver来模拟操作定位一组对象的操作 测试用例场景 从上一节的例子中可以看出,webdriver可以很方便的使用find_element方法来定位某个特定的对象,不过有时候我们却需 ...
- 【转】【selenium+Python WebDriver】之元素定位不到解决办法
感谢: 煜妃的<Python+Selenium定位不到元素常见原因及解决办法(报:NoSuchElementException)> ClassName定位报错问题:<[Python] ...
随机推荐
- LigerUI权限系统之组织结构
先上图,再看代码.组织结构界面 组织结构添加: 组织结构修改: 组织结构删除: 我在做这个页面的时候treegrid 的远程数据加载让我很头痛,从LigerUI官网提供的Demo来看,它是根据json ...
- ICMP:internet 控制报文协议
ICMP:internet 控制报文协议 1.概述 ICMP是(Internet Control Message Protocol)Internet控制报文协议.它是TCP/IP协议族的一个 ...
- Java学习笔记——Java程序运行超时后退出或进行其他操作的实现
当程序进入死循环或者由于其他原因无法自行终止的时候,就需要强制退出程序了. 对于开发软件 Eclipse ,在程序执行超时后,可以点击 Terminate 按钮强制退出. 那么,我们可不可以通过程序设 ...
- ACM Skiing问题
ACM Skiing问题 描述 Michael喜欢滑雪百这并不奇怪, 因为滑雪的确很刺激.可是为了获得速度,滑的区域必须向下倾斜,而且当你滑到坡底,你不得不再次走上坡或者等待升降机来载你.Michae ...
- Drupal与大型网站架构(译)- Large-Scale Web Site Infrastructure and Drupal
Drupal与大型网站架构(译)- Large-Scale Web Site Infrastructure and Drupal Linuxjournal 网站经典文章翻译,原文地址: Large-S ...
- 动态修改ViewPagerIndicator CustomTabPageIndicator Tab标签文字颜色
ViewPagerIndicator 的CustomTabPageIndicator 默认是没有Tab选中修改TextView颜色特效的. 可以通过以下方式实现: 新建viewpager_title_ ...
- Java乔晓松-android中的帧动画FrameByFrame
先看效果后上代码: 动画开始---- 动画切换的界面---- 动画播放完毕后的跳转界面----- 重要的方法: imageView.setBackgroundResource(R.anim.frame ...
- php中traits学习笔记
traits学习 越来越多的框架和代码开始使用traits方式去组织一些功能,这是非常高效的代码组织结构. 通过trait来减少不必要的类继承关系,让代码更加复用,形成可以拔插的代码集合. 通过逗号分 ...
- dd命令详解
一.dd命令的解释. dd:用指定大小的块拷贝一个文件,并在拷贝的同时进行指定的转换. 注意:指定数字的地方若以下列字符结尾则乘以相应的数字:b=512:c=1:k=1024:w=2 参数: 1. i ...
- 解决eclipse项目下出现deployment descriptor和jax-ws web services
当你的web项目下出现这个这些鬼东西的时候,是视图的原因 1.右上角切换视图到java,看看问题解决了没,如果没有,第二步 2.window->perspective->reset per ...
