CSS3 3D的总结(初学者易懂)
CSS3 3D案例的总结
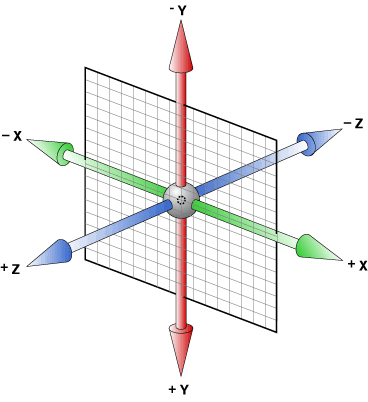
如果要说是3D的基础概念,首先我就来说一说rotateX()、rotateY()、rotateZ()这几个属性
rotateX():对应的是3D模型中的X轴上的旋转,传入的参数如:rotateX(45deg)表示的是页面绕X轴顺时针旋转45度
rotateY():对应的是3D模型中的Y轴上的旋转,传入的参数如:rotateY(45deg)表示的是页面绕Y轴顺时针旋转45度
rotateZ():对应的是3D模型中的Z轴上的旋转,传入的参数如:rotateZ(45deg)表示的是页面绕Z轴顺时针旋转45度(必须提到的是Z轴是相对自己的正面)
请看下图:

这就是对3D的基础,明白这三点做起来会很简单。
perspective
根据我个人对这个属性的理解,这个属性的功能就有点像把平行光设置为聚焦光一样,我们可以知道这个属性相当于将默认的平行光置换成焦点光,如果是像perspective:500px,这个我们可以认为是光源离物体的距离是500px,这个数值如果是越大的话,那么等一下的物体呈现就会越小,反之越大。
下面给大家呈现几个示例。
1.反转
效果展示:

HTML:
<body><div id="cont"><div id="box"></div><div id="box1"><img src="images/lunbo2.jpg"></div></div></body>
css:
body{background: rgb(88, 71, 71);transform-style: preserve-3d;perspective: 800px;}/*添加3D效果和视距*/#cont{width: 300px;height: 300px;transform-style: preserve-3d;margin: 100px auto;transform: rotateY(0deg);transition: all 2s;}/*设置3D,让他在2秒内执行完*/#cont:hover{transform: rotateY(180deg);}/*设置hover时间*/#box{width: 300px;height: 300px;line-height: 300px;background: url(../images/lunbo3.jpg)no-repeat;background-size:100% 100%;margin: 0 auto;font-size: 150px;text-align: center;color: #fff;position: absolute;backface-visibility: hidden;}/*这个是正面*/#box1{width: 300px;line-height: 300px;transform: rotateY(-180deg);}/*这个是反面*/#box1 img{width: 100%;height: 300px;}
这就是旋转,是沿着Y轴旋转了180度。接下来就结合一下上面所提到的一个坐标轴的相对位置问题来接一个例子。
2.正方体
效果展示:

HTML:
<body><div id="box"><div id="cont"class="cont"><div class="mian"><img src="images/tp.jpg"></div><div class="mian"><img src="images/tp2.jpg"></div><div class="mian"><img src="images/tp3.jpg"></div><div class="mian"><img src="images/tp4.jpg"></div><div class="mian"><img src="images/tp5.jpg"></div><div class="mian"><img src="images/tp6.jpg"></div></div></div></body>
CSS:
body{background: rgb(125, 102, 119);}#box{transform-style: preserve-3d;perspective: 800px;}/*添加3D效果和视距*/.cont{width: 200px;height: 200px;margin: 150px auto;position: relative;transform-style: preserve-3d;/*添加3D*/transform: rotateX(10deg) rotateY(10deg);animation:ziz 10s infinite;/*绑定事件,让他在10秒内执行完*/}@keyframes ziz{0%{transform:rotate(0deg);}50%{transform:rotateX(180deg);}70%{transform: rotateY(180deg);}100%{transform:rotateX(0deg);}}/*事件*/.cont img{width: 200px;height: 200px;}.mian{width: 200px;height: 200px;position: absolute;}/*下面设置的6个面,让它们以不同的角度选择拼接*/.mian:nth-child(1){background: blue;transform: rotateX(90deg) translateZ(100px);}.mian:nth-child(2){background: rgb(32, 193, 40);transform: rotateX(-90deg) translateZ(100px);}.mian:nth-child(3){background: red;transform: rotateY(-90deg) translateZ(100px);}.mian:nth-child(4){background: yellow;transform: rotateY(90deg) translateZ(100px);}.mian:nth-child(5){background: #3ce8af;transform:translateZ(100px);}.mian:nth-child(6){background: #e476a3;transform:translateZ(-100px) rotateY(180deg);}
首先我给它们都设置了 3D 空间,perspective这个是所谓的视距,接下来我给正方形 设置了6个面,各让它们沿着 rotateX rotateY translateZ 进行调整,然后组成一个现在所看到的3D 正方体。
3.旋转
效果展示:

HTML:
<body><div class="cont" id="xj"><div class="box" id="box"><div class="mian"><img src="images/lunbo1.jpg"></div><div class="mian"><img src="images/lunbo2.jpg"></div><div class="mian"><img src="images/lunbo3.jpg"></div><div class="mian"><img src="images/lunbo1.jpg"></div><div class="mian"><img src="images/lunbo2.jpg"></div><div class="mian"><img src="images/lunbo3.jpg"></div><div class="mian"><img src="images/lunbo4.jpg"></div><div class="mian"><img src="images/lunbo3.jpg"></div><div class="mian"><img src="images/lunbo2.jpg"></div></div></div></body>
CSS:
body{background: rgb(123, 235, 238);}.cont{transform-style: preserve-3d;perspective: 800px;}/*添加3D和视距*/.box{width: 200px;height: 200px;margin: 100px auto;position: relative;transform-style: preserve-3d;/*添加3D*/transform: rotateX(-10deg) rotateY(0deg) translateZ(-300px);transform-origin: center center -300px; /*设置眼睛的位置*/line-height: 200px;transition:all 1s;/*在1秒内执行完*/}.box img{width: 100%;height: 100%;}.mian{width:200px;height: 200px;position: absolute;background-color: black;font-size: 100px;color: #fff;text-align: center;}/*下面是9个div让它们rotateY的角度拼接成一个多边形*/.mian:nth-child(1){transform: rotateY(0deg) translateZ(275px);}.mian:nth-child(2){transform: rotateY(40deg) translateZ(275px);}.mian:nth-child(3){transform: rotateY(80deg) translateZ(275px);}.mian:nth-child(4){transform: rotateY(120deg) translateZ(275px);}.mian:nth-child(5){transform: rotateY(160deg) translateZ(275px);}.mian:nth-child(6){transform: rotateY(200deg) translateZ(275px);}.mian:nth-child(7){transform: rotateY(240deg) translateZ(275px);}.mian:nth-child(8){transform: rotateY(280deg) translateZ(275px);}.mian:nth-child(9){transform: rotateY(320deg) translateZ(275px);}
这个是根据上面的排版一样也是调整了他们的 rotateX rotateY translateZ 。然后加入了JS里面的鼠标点击事件,让它们沿着X轴旋转。
4.卡片翻阅
效果展示:

HTML:
<body><div id="box"><div id="box1"><div class="hz"><img src="images/tp.jpg"></div><div class="hz"><img src="images/tp2.jpg"></div><div class="hz"><img src="images/tp3.jpg"></div><div class="hz"><img src="images/tp4.jpg"></div><div class="hz"><img src="images/tp6.jpg"></div><div class="hz"><img src="images/tp5.jpg"></div></div></div><div class="btn"><input type="button" value="下" id="btn"><input type="button" value="上" id="up"></div></body>
CSS:
body{background: rgb(197, 231, 143);}#box{transform-style: preserve-3d;perspective: 800px;}/*添加3D和视距*/#box1{width: 300px;height: 300px;margin: 100px auto;position: relative;text-align: center;line-height: 300px;font: 150px/2 Microsot Yahei;color: #fff;transform-style: preserve-3d;/*添加3D*/}#box1 img{width: 100%;height: 100%;}.hz{width: 100%;height: 100%;background: red;position: absolute;transform-origin: bottom;/*设置的眼睛在下面*/transform: rotateX(0deg);transition: all 2s;/*设置时间*/backface-visibility: hidden;/*隐藏背面*/}
首先让它rotateX(-90deg)以后,貌似是隐藏了,实际上是和人的视觉平行了,比方说一个很扁的物品,当和人的视觉平行以后,很难看到存在的东西。
5.魔方
效果展示:

HTML:
<body><div id="box"></div></body>
var box=document.getElementById('box');var geshu=6;//渲染的个数var xr='<div class="box1"><div class="mian"></div><div class="mian"></div><div class="mian"></div><div class="mian"></div><div class="mian"></div><div class="mian"></div></div>';var str='';for (var i = 0; i < geshu; i++) {str+=xr;}box.innerHTML=str;//渲染完毕var wutai=box.getElementsByClassName('box1');console.log(wutai);var cishu=0;box.onclick=function() {cishu++;var jiaodu=cishu*90;for (var i = 0; i < geshu; i++) {wutai[i].style="transition:transform 1s "+100*i+"ms;transform:rotateX("+jiaodu+"deg)";}}
CSS:
body{background: rgb(164, 239, 241);}#box{width: 600px;height: 250px;margin: 150px auto;perspective: 800px;perspective-origin: 500px;}.box1{width: 100px;height: 100%;float: left;position: relative;transform-style: preserve-3d;margin-left: -1px;}/*这几个是让背景图片拼接,以它们的宽来定义的,background-position这个属性可以移动背景图片的位置*/.box1:nth-child(2)>.mian{background-position: -100px 0;}.box1:nth-child(3)>.mian{background-position: -200px 0;}.box1:nth-child(4)>.mian{background-position: -300px 0;}.box1:nth-child(5)>.mian{background-position: -400px 0;}.box1:nth-child(6)>.mian{background-position: -500px 0;}.mian{width: 100%;height: 100%;position: absolute;}/*下面是设置的6个div给它们加了背景图片*/.mian:nth-child(1){transform: translateZ(125px);background: url(../images/lunbo1.jpg) no-repeat;background-size: 600px 100%;}.mian:nth-child(2){transform: translateZ(-125px);background: url(../images/lunbo2.jpg) no-repeat;background-size: 600px 100%;}.mian:nth-child(3){width: 250px;transform: rotateY(-90deg) translateZ(125px);background-color: black;}.mian:nth-child(4){width: 250px;transform: rotateY(90deg) translateZ(-25px);background-color: black;}.mian:nth-child(5){transform: rotateX(90deg) translateZ(125px);background: url(../images/lunbo3.jpg) no-repeat;background-size: 600px 100%;}.mian:nth-child(6){transform: rotateX(-90deg) translateZ(125px);background: url(../images/lunbo4.jpg) no-repeat;background-size: 600px 100%;}
看起来很炫是不是,这个其实的制作原理就是按照我在上面提到的这些属性去制作的,首先我们分析一下,在创建这个的时候,第一步我们要加入视距,然后是添加一个3D的舞台,接着是把这些风景的图片边缘相接,最后在这些图片的每个舞台定义一个动画,就是在鼠标点击的时候触发的动作,这样这个就制作完成了,在这个例子中图片的尺寸最好要相同。
总结:
在学习的这段时间里,我对css3 有了更深刻的理解,对于transform的这个属性来说,它是根据你的想法去改变的。但是必须提到的一点是对于3D空间的理解,他可以让你看到你想要的结果,总而言之我们要实打实的学好每一个属性。
CSS3 3D的总结(初学者易懂)的更多相关文章
- 【Web动画】CSS3 3D 行星运转 && 浏览器渲染原理
承接上一篇:[CSS3进阶]酷炫的3D旋转透视 . 最近入坑 Web 动画,所以把自己的学习过程记录一下分享给大家. CSS3 3D 行星运转 demo 页面请戳:Demo.(建议使用Chrome打开 ...
- 纯css3 3D图片立方体旋转动画特效
纯css3 3D立方体模块,鼠标触碰,模块炸开,大立方体中套小立方体 效果展示 手机扫描二维码体验效果: 效果图如下: 源码下载:http://hovertree.com/h/bjaf/0qmul8g ...
- CSS3 3D轮播主要可以分成这样的三类
中秋节假期这么快就没了,这几天还一直下雨,索性在家看看书.这次看的是Tom Lane的<A Tour of PostgreSQL Internals>.这篇小随笔就算做学习笔记了.园子里面 ...
- css3 3D旋转效果
css3 record2 css3 3D旋转效果 需理解transform css3知识: keyframes transform perspective jsfiddle demo keyframe ...
- [应用][js+css3]3D盒子导航[PC端]
CSS3构建的3D盒子之导航应用 1.在用css3构建的盒子表面,放上iframe,来加载导航页面. 2.鼠标左键按下移动可旋转盒子,寻找想要的网址. 3.左键单机盒子表面,将全屏现实所点盒子表面的网 ...
- HTML5之CSS3 3D transform 剖析式学习之一
最近坐地铁发现“亚洲动物基金”在地铁上做了很多公益广告,比较吸引人的是一个月熊的广告.做的很可爱.回去就搜了一下,发现这个网站是HTML5做的,非常炫. 所以想学习一下,方法就是传统的学习办法,模仿. ...
- 好吧,CSS3 3D transform变换,不过如此!
一.写在前面的秋裤 早在去年的去年,我就大肆介绍了2D transform相关内容.看过海贼王的都知道,带D的家伙都不是好惹的,2D我辈尚可以应付,3D的话,呵呵,估计我等早就在千里之外被其霸气震晕了 ...
- CSS3 3D Transform
CSS3 3D Transform 原文:http://www.w3cplus.com/css3/css3-3d-transform.html 三维变换使用基于二维变换的相同属性,如果您熟悉二维变换, ...
- CSS3 3D变换
可以这么说,3D变换是基于三维坐标系的.以下是“盗用”的图 CSS3中的3D变换主要包括以下几个功能函数: 3D位移:包括translateZ()和translate3d(): 3D旋转:包括rota ...
随机推荐
- 集群下Cookie共享,必须要设置machineKey
这个节允许你设置用于加密数据和创建数字签名的服务器特定的密钥.ASP.NET自动使用它来保护表单验证Cookie,你也可以将它用于受保护的视图状态数据.同时,这个密钥还用于验证进程外的会话状态提供程序 ...
- C#键盘事件处理(来源网上)
C#键盘事件处理 如果你希望用户按F1弹出chm帮助,代码如下: private void FrmMain_Load(object sender, EventArgs e) { this.KeyPre ...
- [NOI2011]阿狸的打字机(好题!!!!)
2785: [NOI2011]阿狸的打字机 Time Limit: 1 Sec Memory Limit: 128 MBSubmit: 7 Solved: 3[Submit][Status][We ...
- 阿里云安装wordpress遇到的问题
在阿里云服务器上安装Nginx,php5.3.3环境,使用阿里云的RDS数据库 1,安装wordpress,提示您的PHP似乎没有安装运行WordPress所必需的MySQL扩展 解决方案:移除已经安 ...
- 前言(Core Data 应用开发实践指南)
Core Data 并不是数据库,它其实是一个拥有多种功能的框架.其中,有个功能是把程序与数据库之间的交互过程自动化,不用再编写SQL代码,改用Objective-C对象来实现. Core Data ...
- plupload 异步上传插件使用心得
plupload 可以不依赖jquery,并且提供了 html5,flash,silverlight,html4 多种上传模式,使用起来比较简单,上一篇博客中介绍了其主要参数哈函数 一.简化用法 &l ...
- 在官网下载了最新版的PHP,解压后的安装包里为什么没有php5isapi.dll这个dll文件?
因为自PHP 5.3.1版本开始,PHP便已不在支持ISAPI模式,所以你在PHP5.3.1版本以上的php目录中看不到php5isapi.dll文件. 那么,IIS6下跑PHP 5.3.1以上版本时 ...
- 使用(Drawable)资源———ShapeDrawable资源
ShapeDrawable用于定义一个基本的几何图形(如矩形.圆形.线条等),定义ShapeDrawable的XML文件的根元素是<shape.../>元素,该元素可指定如下属性. and ...
- iOS 英语
allocation:分配 agrregate :聚合,聚集,总计.在iOS中是一种文件类型. atomically:原子级的 archiver:归档.例如,oc专门有归档类NSKeyedArchiv ...
- easyUI resizable组件使用
easyUI resizable组件使用: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
