echarts 显示下载按钮,echarts 自定义按钮,echarts 添加按钮
echarts 显示下载按钮,echarts 自定义按钮,echarts 添加按钮
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
©Copyright 蕃薯耀 2017年2月8日 星期三
http://www.cnblogs.com/fanshuyao/
一、echarts内置按钮
echarts按钮在工具栏。
内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。如下图所示:

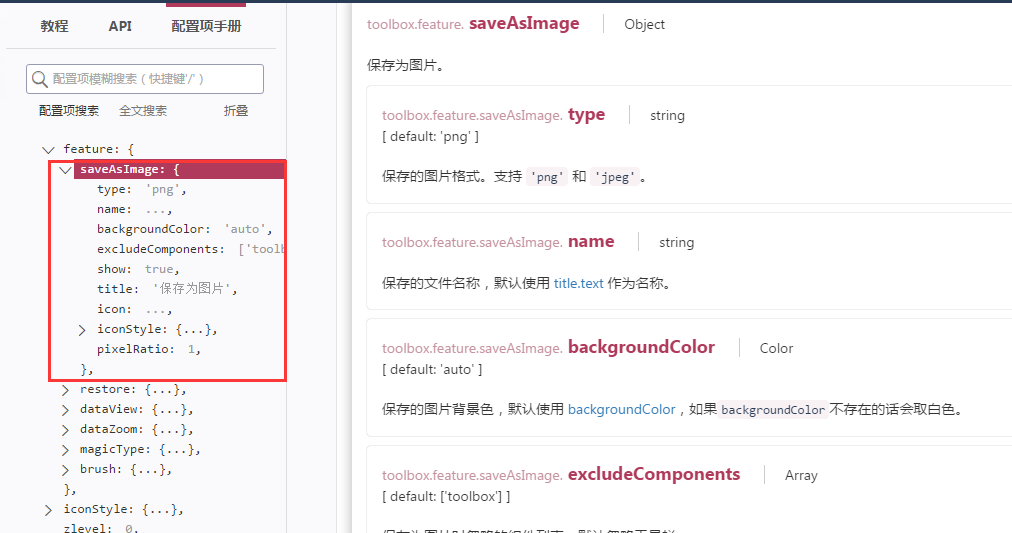
按钮的配置在toolbox下的feature属性
http://echarts.baidu.com/option.html#toolbox
1、保存为图片:saveAsImage

文档见:http://echarts.baidu.com/option.html#toolbox.feature.saveAsImage
2、数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新:dataView
文档见:http://echarts.baidu.com/option.html#toolbox.feature.dataView
其它的不再说了,自己到官网看文档
下面的代码显示下载图片按钮及数据视图按钮:
- toolbox: {
- //show: true,
- itemSize: 20,
- itemGap: 30,
- right: 50,
- feature: {
- dataView: {show:true},
- saveAsImage: {
- //excludeComponents :['toolbox'],
- pixelRatio: 2
- }
- }
- }
二、echarts自定义按钮
除了各个内置的工具按钮外,还可以自定义工具按钮。
注意,自定义的工具名字,只能以 my 开头,例如下例中的 myTool1,myTool2:
- {
- toolbox: {
- feature: {
- myTool1: {
- show: true,
- title: '自定义扩展方法1',
- icon: 'image://http://echarts.baidu.com/images/favicon.png',
- onclick: function (){
- alert('myToolHandler1')
- }
- },
- myTool2: {
- show: true,
- title: '自定义扩展方法',
- icon: 'image://http://echarts.baidu.com/images/favicon.png',
- onclick: function (){
- alert('myToolHandler2')
- }
- }
- }
- }
- }
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
©Copyright 蕃薯耀 2017年2月8日 星期三
http://www.cnblogs.com/fanshuyao/
echarts 显示下载按钮,echarts 自定义按钮,echarts 添加按钮的更多相关文章
- ECharts概念学习系列之ECharts官网教程之自定义构建 ECharts(图文详解)
不多说,直接上干货! 官网 http://echarts.baidu.com/tutorial.html#%E8%87%AA%E5%AE%9A%E4%B9%89%E6%9E%84%E5%BB%BA%2 ...
- iOS tableview自定义cell上添加按钮实现删除功能
在删除的时候,先删除数据源,再删除cell 但是,会发现一直崩: numberOfRowsInSection 解决方案:
- 通过store为toolbar添加按钮
目的是实现导航条toolbar可以动态加载按钮. ExtJS的版本是4.0. 实现方案有两个.方案一:添加render事件监听,在监听事件处理函数中使用Ext.Ajax获取按钮信息,实现动态添加按钮. ...
- C#曲线分析平台的制作(三,三层构架+echarts显示)
本文依据CSDN另一位网友关于三层构架的简单搭建,基于他的源码进行修改.实现了三层构架合理结构,以及从数据库中传递数值在echarts显示的实验目的. 废话不多说,show me codes: 具体构 ...
- python 全栈开发,Day114(装饰器,排序规则,显示列,添加按钮,定制ModelForm,自定义列表页面,自定制URL)
一.装饰器 装饰器本质上就是一个python函数,他可以让其他函数在不需要做任何代码变动的前提下,增加额外的功能,装饰器的返回值也是一个函数对象. 装饰器的应用场景:比如插入日志,性能测试,事务处理, ...
- 制作自定义背景Button按钮、自定义形状Button的全攻略(转)
在Android开发应用中,默认的Button是由系统渲染和管理大小的.而我们看到的成功的移动应用,都是有着酷炫的外观和使用体验的.因此,我们在开发产品的时候,需要对默认按钮进行美化.在本篇里,笔者结 ...
- 【转】自定义iOS的Back按钮(backBarButtonItem)和pop交互手势(interactivepopgesturerecognizer) --- 不错
原文网址:http://blog.csdn.net/joonsheng/article/details/41362499 序 说到自定义UINavigetionController的返回按钮,iOS7 ...
- stark组件开发之添加按钮显示和URL
添加: 需求: 根据用户的权限, 决定是否,有添加按钮. 通过配置进行定制,预留钩子进行权限的判断. class StartHandler(object): .................... ...
- C#自定义按钮、自定义WinForm无边框窗体、自定义MessageBox窗体
C#自定义按钮.自定义WinForm无边框窗体.自定义MessageBox窗体 C#自定义Button按钮控件 效果展示 C#自定义Winform无边框窗体 效果展示 C#自定义无边框MessageB ...
随机推荐
- HMM的概率计算问题和预测问题的java实现
HMM(hidden markov model)可以用于模式识别,李开复老师就是采用了HMM完成了语音识别. 一下的例子来自于<统计学习方法> 一个HMM由初始概率分布,状态转移概率分布, ...
- 四、Hbase
一.什么情况下使用Hbase 例子: 这里Order By无时不刻的处理,我们要看到刚才的足迹,不能使用缓存技巧. 根据时间戳来查询,显然很快,应为Hbase就是以时间戳来存的. 将最近的数据放在内存 ...
- Nutch是个不错的选择
对搜索引擎的理解:我们并没有google 的源代码,因此学习搜索引擎Nutch是个不错的选择.了解一个大型分布式的搜索引擎如何工作是一件让人很受益的事情.在写 Nutch的过程中,从学院派和工业派借鉴 ...
- SpringMVC和mybatis的框架
1.首先以一个项目做例子,该项目用到的框架即为SpringMVC+mybatis,项目环境为MyEclipse+sqlserver+tomcat6,项目的地址(项目+数据库备份文件)大家可以上我的百度 ...
- CDbConnection failed to open the DB connection: SQLSTATE[28000] [1045] Access denied for user 'root'@'localhost' (using password: YES)
连接mysql出错:CDbConnection failed to open the DB connection: SQLSTATE[28000] [1045] Access denied for u ...
- django学习——url的name
html中的地址可以用写死的,也可以用生成的,如:<a href="{% url 'app-url' param1 param2 ... %}">link</a& ...
- linux Cron 执行Django 任务计划
用shell 脚本调用python 脚本如下 #!/bin/bash export FLAVOR=liveexport PYTHONPATH=$PYTHONPATH:/home/alex/Django ...
- Windows 10安裝在USB外接硬碟(使用命令模式)
微軟公司已經在2015年7月29日發佈Windows 10正式版,這個版本在使用介面上就像是Windows 7加上Windows 8的組合, 開始鍵與功能列回來了.微軟提供Windows 7與Wind ...
- Javascript 浮点运算问题分析与解决
分析 JavaScript 只有一种数字类型 Number ,而且在Javascript中所有的数字都是以IEEE-754标准格式表示的. 浮点数的精度问题不是JavaScript特有的,因为有些小数 ...
- Angular - - angular.bind、angular.bootstrap、angular.copy
angular.bind 返回一个调用self的函数fn(self代表fn里的this).可以给fn提供参数args(*).这个功能也被称为局部操作,以区别功能. 格式:angular.bind(se ...
