JavaScript之再谈回调与闭包
前些阵子写了几篇关于回调和闭包的博文,感觉自己都是似懂非懂,最近在项目中又碰到了类似的情况,故在此咱们来重弹js中的回调与闭包。
先说说回调:
百度百科:
回调函数就是一个通过函数指针调用的函数。如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用为调用它所指向的函数时,我们就说这是回调函数。回调函数不是由该函数的实现方直接调用,而是在特定的事件或条件发生时由另外的一方调用的,用于对该事件或条件进行响应。
在JavaScript中:回调函数的具体定义为: 函数A作为参数(函数引用)传递到另一个函数B中,并且这个函数B执行函数A。我们就说函数A叫做回调函数。如果没有名称(函数表达式),就叫做匿名回调函数。
在js中,AJAX的异步加载时用到了回调函数的,但其实回调不仅仅是用在异步中,同步操作也可以使用:
同步的场景: 即在每个函数执行完成后调用另一个函数,下面列出网上的一些代码以作例子:
var func1=function(callback){
//do something.
(callback && typeof(callback) === "function") && callback(); //检测函数存在且是一个函数然后再调用
}
func1(func2);
var func2=function(){
}
异步的情况的或就不用多说了,我们在AJAX中都是用的不要不要的了。
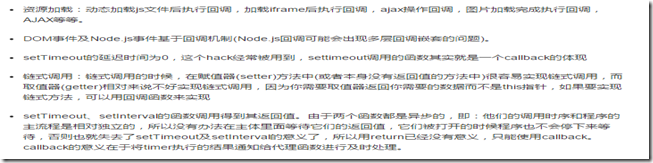
什么时候使用回调函数呢,这里列出一些前人总结的经验:

-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
闭包(似乎是谈JavaScript漏不掉的问题):
什么是闭包?还是那句话: 首先,他是一个函数,其次,他能访问包含他的外部函数的变量,粗糙点理解,就是:定义在一个函数内部的函数,但是呢,这个里面的函数他访问了他外面的那个函数的变量。这对于外面函数来说,就形成了闭包,
官方解释:
来源:知乎
Javascript 中,每个函数都有一个与之相关联的作用域链。每次调用 JavaScript 函数的时候,都会为之创建一个新的对象用来保存局部变量,并把这个对象添加至作用域链中。当函数返回时,再将这个对象删除,此对象会被当做垃圾回收。但如果这个函数定义了嵌套的函数,并将它存储在某处的属性里,就意味着有了一个外部引用指向这个嵌套的函数。它就不会被当作垃圾回收,它所指向的变量绑定对象同样不会被回收
来源:JavaScript秘密花园
闭包是 JavaScript 一个非常重要的特性,这意味着当前作用域总是能够访问外部作用域中的变量。 因为 函数 是 JavaScript 中唯一拥有自身作用域的结构,因此闭包的创建依赖于函数。
举个栗子:
function foo(x) {
var tmp = 3;
return function (y) {
alert(x + y + (++tmp));
}
}
var bar = foo(2); // bar 现在是一个闭包
bar(10); //
此时,在foo函数中已经形成了一个闭包,这就意味着,只要bar函不死,垃圾回收机制就不敢去动foo函数,而此时,我们的bar函数所指向的那个匿名函数就可以一直去访问那个tmp和x,且,注意了!注意了!:::每次调用,都会得到上一次被自增了以后的tmp
bar(10); //16 第一次调用
bar(10); //17 第二次调用
同时,我们强调:
外部函数不是必需的。通过访问外部变量,一个闭包可以维持(keep alive)这些变量。在内部函数和外部函数的例子中,外部函数可以创建局部变量,并且最终退出;但是,如果任何一个或多个内部函数在它退出后却没有退出,那么内部函数就维持了外部函数的局部数据。
一个典型的例子就是全局变量的使用。
记得曾经有人说过:
In computer science, a closure is a function together with a referencing environment for the nonlocal names (free variables) of that function.
仁者见仁智者见智啦!!!
在JAVA中,我们知道他有一个叫数据隐藏的特性: 那么,JavaScript中的闭包,或许为我们敞开了大门:
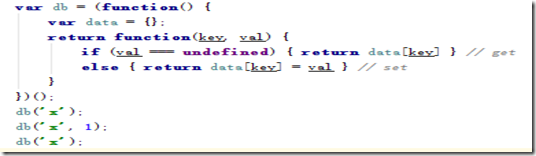
来看看网上的例子:

似曾相识!!!有木有:
OK THAT’S IT!!!
JavaScript之再谈回调与闭包的更多相关文章
- JavaScript:再谈Tasks和Microtasks
JavaScript是单线程,也就是说JS的堆栈中只允许有一类任务在执行,不可以同时执行多类任务.在读js文件时,所有的同步任务是一条task,当然了,每一条task都是一个队列,按顺序执行.而如果在 ...
- Javascript的那些硬骨头:作用域、回调、闭包、异步……
终于到了神话破灭的时刻-- 这注定是一篇"自取其辱"的博客,飞哥,你们眼中的大神,Duang,这次脸朝下摔地上了. 故事得从这个求助开始:e.returnValue 报错:未定义, ...
- 再谈JavaScript的数据类型问题
JavaScript的数据类型问题已经讨论过很多次了,但许多人还有许多书仍然沿用着错误的.混乱的一些观点,所以就再细讲一回. 提及这个讨论的原因在于argb同学在我的MSN博客上的一段回复,又更早的起 ...
- JavaScript: 零基础轻松学闭包
本文面向初学者,大神轻喷. 闭包是什么? 初学javascript的人,都会接触到一个东西叫做闭包,听起来感觉很高大上的.网上也有各种五花八门的解释,其实我个人感觉,没必要用太理论化的观念来看待闭包. ...
- 再谈angularJS数据绑定机制及背后原理—angularJS常见问题总结
这篇是对angularJS的一些疑点回顾,是对目前angularJS开发的各种常见问题的整理汇总.如果对文中的题目全部了然于胸,觉得对整个angular框架应该掌握的七七八八了.希望志同道合的通知补充 ...
- javascript数组浅谈2
上次说了数组元素的增删,的这次说说数组的一些操作方法 join()方法: ,,] arr.join("_") //1_2_3 join方法会返回一个由数组中每个值的字符串形式拼接而 ...
- 再谈JSON -json定义及数据类型
再谈json 近期在项目中使用到了highcharts ,highstock做了一些统计分析.使用jQuery ajax那就不得不使用json, 可是在使用过程中也出现了非常多的疑惑,比方说,什么情况 ...
- Javascript:再论Javascript的单线程机制 之 DOM渲染时机
Javascript:再论Javascript的单线程机制 之 DOM渲染时机 背景 Javascript是单线程事件驱动的,所有能看到的Javascript代码都是在一个线程执行,定时器回调和AJA ...
- 再谈前端HTML模板技术
在web2.0之前,写jsp的时候虽然有es和JSTL,但是还是坚持jsp.后面在外包公司为了快速交货,还是用了php Smart技术. web2.0后,前端模板技术风行. 代表有如下三大类: Str ...
随机推荐
- CSS设计指南之理解盒子模型
原文:CSS设计指南之理解盒子模型 一.理解盒模型 每一个元素都会在页面上生成一个盒子.因此,HTML页面实际上是由一堆盒子组成的.默认情况下,每个盒子的边框不可见,背景也是透明的,所以我们不能直接看 ...
- [渣译文] SignalR 2.0 系列: 支持的平台
原文:[渣译文] SignalR 2.0 系列: 支持的平台 英文渣水平,大伙凑合着看吧,并不是逐字翻译的…… 这是微软官方SignalR 2.0教程Getting Started with ASP. ...
- 【数据库摘要】4_Sql_Like
SQL LIKE 操作符 LIKE 操作符用于在 WHERE 子句中搜索列中的指定模式. SQL LIKE 语法 SELECT column_name(s) FROM table_name WHERE ...
- 的无线通信网络的学习LTE的关键技术HARQ(20141217)
今天,我们就来一起看一下LTE申请的关键技术HARQ(自己主动混合重传技术) 因为在信道传输过程中的信息,它会产生信息丢失,因此,为了维持的信息的完整性.总是有重发信息,完成所有的迄今收到的资料. 首 ...
- Oracle得知(十五):分布式数据库
--分布式数据库的独立性:分布数据的独立性指用户不必关心数据怎样切割和存储,仅仅需关心他须要什么数据. --本地操作 SQL> sqlplus scott/tiger --远程操作 SQL> ...
- CentOS-6.5-x86_64 最小化安装后,怎样安装 man 程序?
CentOS-6.5-x86_64 最小化安装后.怎样安装man 程序? CentOS-6.5-x86_64 最小化安装后,没有man 程序,没它还真的不方便. man 是 manual(手冊)的意思 ...
- C++该函数隐藏
只有基类成员函数的定义已声明virtualkeyword,当在派生类中的时间,以支付功能实现,virtualkeyword可以从时间被添加以增加.它不影响多状态. easy混淆视听,掩盖: ,规则例如 ...
- hdu4185 Oil Skimming(偶匹配)
<span style="font-family: Arial; font-size: 14.3999996185303px; line-height: 26px;"> ...
- SQLServer 扫盲
原文:SQLServer 扫盲 谨以本文记录本人成长历程,并分享给各位SQL Server数据库管理系统使用者.本系列包含个人认为一个DBA应该具有的各项素质,系列文章将以下面列表展示,将持续更新,敬 ...
- poj 1699 Best Sequence(AC自己主动机+如压力DP)
id=1699" target="_blank" style="">题目链接:poj 1699 Best Sequence 题目大意:给定N个D ...
