浅谈 js 正则字面量 与 new RegExp 执行效率
原文:浅谈 js 正则字面量 与 new RegExp 执行效率
前几天谈了正则匹配 js 字符串的问题:《js 正则学习小记之匹配字符串》 和 《js 正则学习小记之匹配字符串优化篇》。
里面讲到了优化正则起到提升性能的问题,但是能提升多少呢?
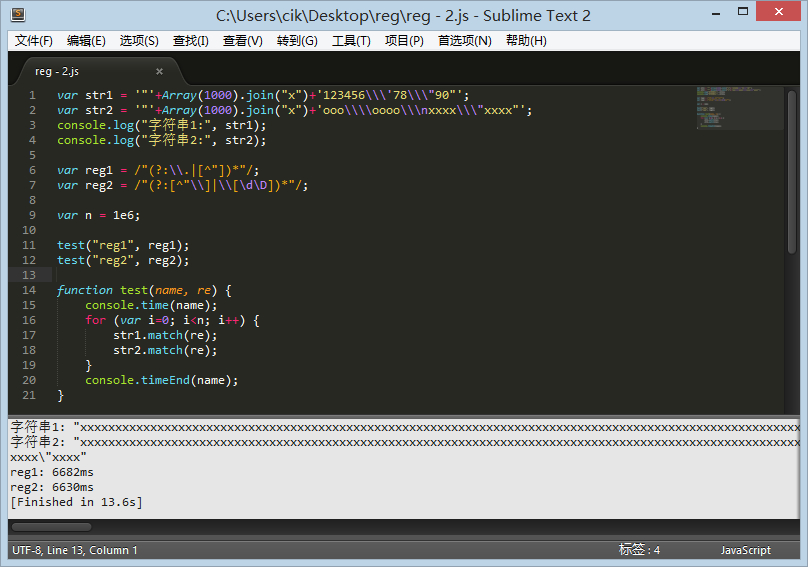
于是我去测试了,发现TMD几乎微乎其微,我用千字符串进行万次匹配测试,优不优化根本没区别。
这不科学,我白看了这么多天正则,上天这是在玩弄我么。
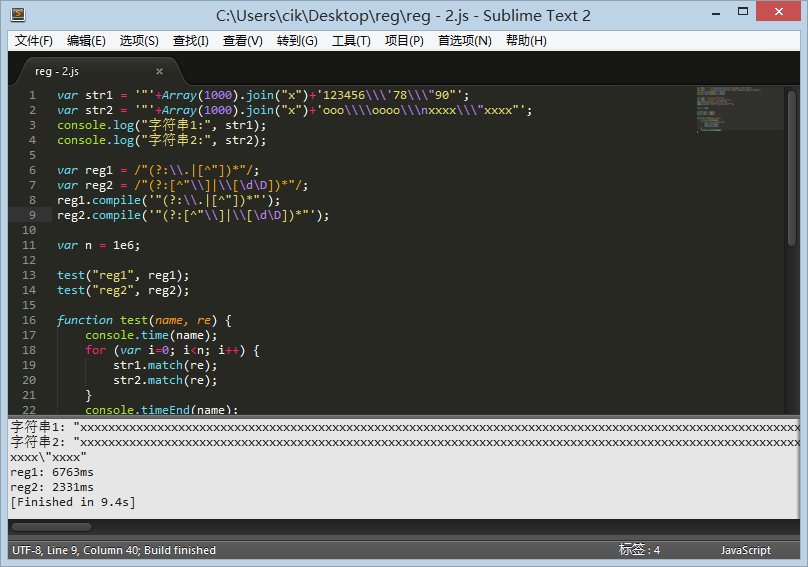
突然我想到了 compile 方法,然后去测试了下,奇迹出现了,果然优化过的快了不少。

但这是为什么呢?
于是我翻阅资料,在 MDN 上找到了 RegExp Methods
这里说 compile 方法已被弃用!这不科学。。。
在 stackoverflow 上发现这篇文章 Javascript: what's the point of RegExp.compile()?
文章大意是说其实 直接 new RegExp 即可,compile 几乎用不到。
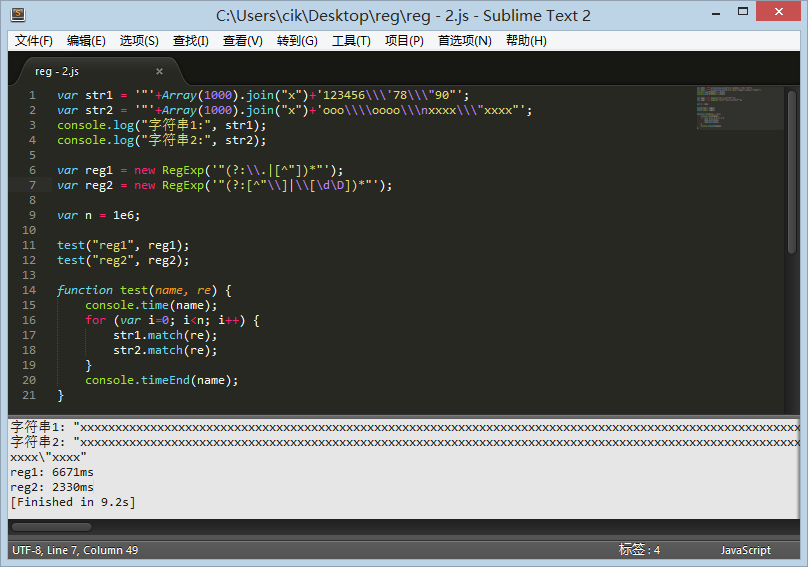
于是乎我修改了代码再来一次。
果然,直接 new RegExp 效果和 compile 是一样的。
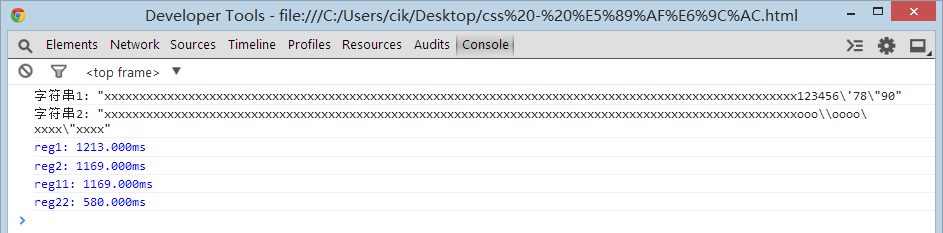
不过这只是 nodejs 下的结果,我们去看看各个浏览器下的结果如何吧。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<script>
var str1 = '"'+Array(100).join("x")+'123456\\\'78\\\"90"';
var str2 = '"'+Array(100).join("x")+'ooo\\\\oooo\\\nxxxx\\\"xxxx"';
// 这里写100,小一点,防止等半天,FF那怂货就半天
console.log("字符串1:", str1);
console.log("字符串2:", str2); var reg1 = /"(?:\\.|[^"])*"/;
var reg2 = /"(?:[^"\\]|\\[\d\D])*"/; var reg11 = new RegExp('"(?:\\.|[^"])*"');
var reg22 = new RegExp('"(?:[^"\\]|\\[\d\D])*"'); var n = 1e6; //100万次测试 test("reg1", reg1);
test("reg2", reg2);
test("reg11", reg11);
test("reg22", reg22); function test(name, re) {
console.time(name);
for (var i=0; i<n; i++) {
str1.match(re);
str2.match(re);
}
console.timeEnd(name);
}
</script>
</body>
</html>

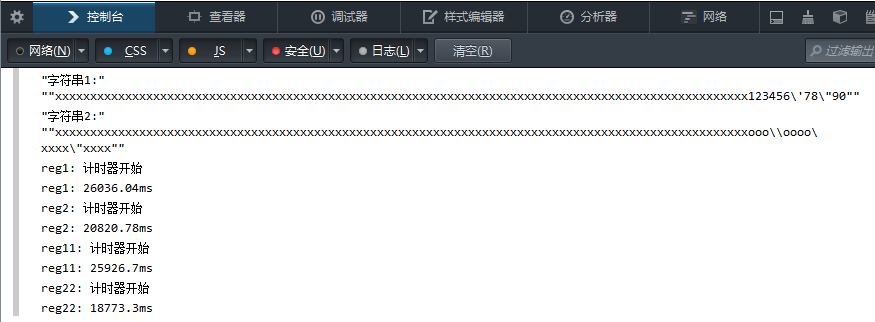
chrome

firefox

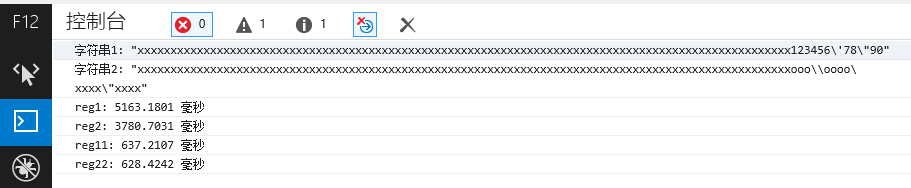
IE11

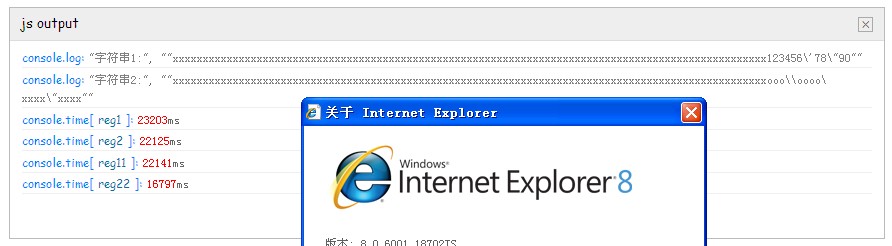
IE8 (我调用了一个插件模拟控制台实现IE6-8调试输出的)
很明显,第一名是 chrome (以 reg22 那个优化过的为准),这个号称武装到牙齿的货,果然够new逼。
不过 firefox 这货,竟然连 IE8 都比不过,是不是太怂了点。
优化过的 正则 比没优化的快,那是肯定的。
但是 正则字面量 和 new RegExp 比,那就不是一个档次了。
为什么有如此大的差距呢?
其实我也没搞清楚。
以前看到很多文章都说 字面量 会比 new 对象 形式效率高,但是在正则这里,好像不是这么回事。
不过也不能直接否认这个观点,因为我一直都用字面量的,简洁美观,用着方便才是王道。
我觉得在数据量大,或者重复操作次数多的时候用 new RegExp 是很必要的。
因为你也看到了性能提升这么多。
当然前提条件是你的正则必须优化,正则没优化的情况,两种差不多。
所以优化你的正则,然后用 new RegExp 可以大幅度提升程序的性能。
PS: IE11 是个特例,这货从来不安套路出牌。
好了今天的分享完毕,你们都蠢蠢欲动了吧,快去把正则各种new起来吧。

浅谈 js 正则字面量 与 new RegExp 执行效率的更多相关文章
- 浅谈 js 正则之 test 方法
原文:浅谈 js 正则之 test 方法 其实我很少用这个,所以之前一直没注意这个问题,自从落叶那厮写了个变态的测试我才去看了下这东西.先来看个东西吧. var re = /\d/; console. ...
- 浅谈 js 字符串 trim 方法之正则篇
原文:浅谈 js 字符串 trim 方法之正则篇 关于 trim 其实没啥好说的,无非就是去除首位空格,对于现代浏览器来说只是简单的正则 /^\s+|\s+$/ 就可以搞定了.而且支持中文空格 等 ...
- 浅谈 js 语句块与标签
原文:浅谈 js 语句块与标签 语句块是什么?其实就是用 {} 包裹的一些js代码而已,当然语句块不能独立作用域.可以详细参见这里<MDN block> 也许很多人第一印象 {} 不是对象 ...
- 浅谈 js 字符串 search 方法
原文:浅谈 js 字符串 search 方法 这是一个很久以前的事情了,好像是安心兄弟在学习js的时候做的练习.具体记不清了,今天就来简单分析下 search 究竟是什么用的. 从字面意思理解,一个是 ...
- 浅谈JS面向对象
浅谈JS面向对象 一 .什么是面向过程 就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候一个一个依次调用就可以了.注重代码的过程部分. 二.什么是面向对象 最先出现在管理学 ...
- 浅谈JS中的!=、== 、!==、===的用法和区别 JS中Null与Undefined的区别 读取XML文件 获取路径的方式 C#中Cookie,Session,Application的用法与区别? c#反射 抽象工厂
浅谈JS中的!=.== .!==.===的用法和区别 var num = 1; var str = '1'; var test = 1; test == num //tr ...
- 浅谈JS之AJAX
0x00:什么是Ajax? Ajax是Asynchronous Javascript And Xml 的缩写(异步javascript及xml),Ajax是使用javascript在浏览器后台操作HT ...
- 浅谈JS中的闭包
浅谈JS中的闭包 在介绍闭包之前,我先介绍点JS的基础知识,下面的基础知识会充分的帮助你理解闭包.那么接下来先看下变量的作用域. 变量的作用域 变量共有两种,一种为全局变量,一种为局部变量.那么全局变 ...
- 浅谈 js 字符串之神奇的转义
原文:浅谈 js 字符串之神奇的转义 字符串在js里是非常常用的,但是你真的了解它么?翻阅<MDN String>就可以了解它的常见用法了,开门见山的就让你了解了字符串是怎么回事. 'st ...
随机推荐
- android-sdk-windows下载版
Android SDK 4.0.3 开发和执行环境配置 近期又装了一次最新版本号的ADK环境 眼下最新版是Android SDK 4.0.3 本文的插图和文本尽管是Android2.2的 步骤都是一样 ...
- SignalR与ActiveMQ
SignalR与ActiveMQ结合构建实时通信 一.概述 本教程主要阐释了如何利用SignalR与消息队列的结合,实现不同客户端的交互 SignalR如何和消息队列交互(暂使用ActiveMQ消 ...
- 【转】c++继承:公有、私有、保护
原文链接:http://www.cnblogs.com/qlwy/archive/2011/08/25/2153584.html 公有继承(public).私有继承(private).保护继承(pro ...
- HDU 1054 Strategic Game(树形DP)
Problem Description Bob enjoys playing computer games, especially strategic games, but sometimes he ...
- iOS_动态插入或删除行
终于效果图: 分MVC三层设计;自己定义的Cell有两种;一种是MainCell,由ModelArr提供数据源;还有一种是插入的cell,由代码创建,而且由另外一个数组供状态数据 数据源部分: wat ...
- 在内存中建立 MySQL 的临时目录(转)
MySQL 系统会在内存(MEMORY)和磁盘(MyISAM)中建立临时表,如何能知道在磁盘中建立了多少临时表以及在内存中建立多少临时表呢?你可以通过下面命令获知: ? 1 2 3 4 5 6 7 m ...
- HDU 1950 Bridging signals (DP)
职务地址:HDU 1950 这题是求最长上升序列,可是普通的最长上升序列求法时间复杂度是O(n*n).显然会超时.于是便学了一种O(n*logn)的方法.也非常好理解. 感觉还用到了一点贪心的思想. ...
- SQL Server中tempdb的管理
原文:SQL Server中tempdb的管理 资料来自: http://blogs.msdn.com/b/sqlserverstorageengine/archive/tags/tempdb/ ht ...
- iOS中通讯录电话号码空格问题
今天在读取通讯录的时候,读取到的手机号码格式为* (***) ***-****的,乍看下,数字中间有空格."-".(.)的非数字字符. 然后我就打算替换这些非数字字符,结果替换完, ...
- atitit.无线上网卡 无法搜索WiFi 解决无线路由器信号不能被连接
atitit.无线上网卡 无法搜索WiFi 解决无线路由器信号不能被连接 #---现象 pc机无线网卡无法搜索到无线路由器的信号.. 但是,笔记本电脑和手机能够... 只要pc机无线网卡可以搜索信号, ...
