angular.js的一点理解
对angular.js的一点理解
2015-01-14 13:18 by MrGeorgeZhao, 317 阅读, 4 评论, 收藏, 编辑
最近一直在学习angular.js。不得不说和jquery相比有很大不同,有很多的不同点,之前也用过Knockout.js 但是两者还是有一定的区别的,首先knockout.js是基于Mvvm的,是几乎纯粹的dom 绑定没有一个架构一样的东西。而angular.js 则有dom 绑定还有mvc 架构的支持。
一 angular.js 和以前的js 框架有的区别:
1 传统的前端开发思维:
以jquery 为例,它是以dom 为中心的,是dom 元素的操作,更多的是关注dom 的变化和用户的操作。
2 新一代的前端开发思维
以angular.js 为例,它是以data 为中心的,关心的是数据的变化。
比如如果要实现一个三级联动的下拉框:

jquery 的实现是:
1 分别监听省市县的下拉框的change 事件。
2 在事件中,根据当前的值来实现下级的联动。
3 查询符合上级的下级数据。
4 如此循环 更新下级的下级。
代码量估计得有一百行左右吧。
angular.js 的实现是:
1 定义上级的数据源和model。
2 定义下级的数据源的model。
3 定义下下级的数据源和model。
4 在$watch 中更新model 即可。
代码量 十行搞定。
再比如要实现一个表格(分页,排序,过滤,编辑):

jquery 的实现思路 :
1 获取数值。
2 根据返回的值,来进行dom 的操作。
3 动态生成一些控件,然后绑定控件的事件。
4 在事件里面再进行dom 的操作以及数据的交互。
这个代码量应该也不少。
angular.js 实现思路:
1 ngRepeat渲染
2 filter过滤器过滤
3 orderBy排序
4 paging分页
代码量几十行左右。
如果写惯了jquery 代码的话再写angualr.js 的话会有一点不适应。但是熟悉之后会感觉非常的爽。angular.js 除了Directive之外其他地方绝对不能使用dom 操作,切记。
二 理解angular.js 框架
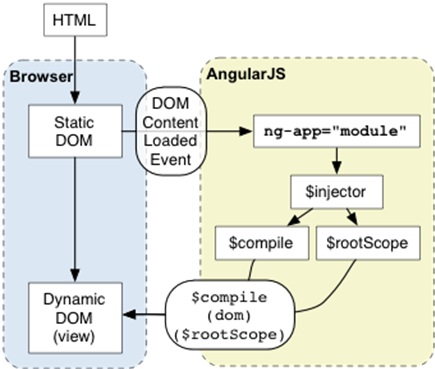
如图所示为 angular.js 启动过程:

1 浏览器载入HTML,解析成DOM。
2 加载Angular类库。
3 DOMContentLoaded事件中开始bootstrap。
4 寻找 ng-app, 注入服务。
5 编译DOM并链接到对于的scope数据。
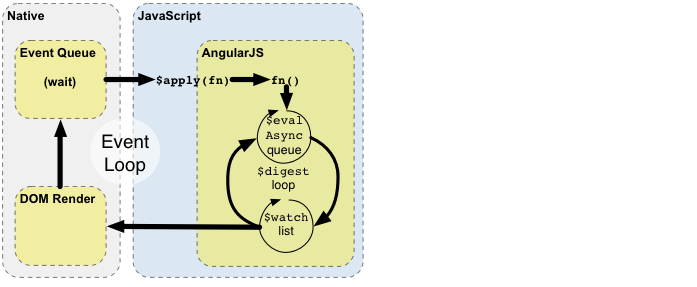
angular.js 执行过程:

1 浏览器等待用户事件触发(用户交互,定时器,网络事件)。
2 浏览器执行事件回调,进入Javascript上下文。
3 Angular在$apply中接管了JS的执行部分。
4 Angular进入$digest循环。
5 Angular进行脏数据检查。
6 批量更新DOM,$digest结束。
7 浏览器开始渲染。
以如下代码为例 :

1 <div ng-app="mymodule">
2 <div ng-controller="mycontroller">
3 <input ng-model="name"/>
4 <p>{{name}}</p>
5 </div>
6 </div>
7
8 <script src="~/Scripts/angular.min.js"></script>
9 <script type="text/javascript">
10
11 var mymodule = angular.module('mymodule', []);
12
13 mymodule.controller('mycontroller', function ($scope) {
14
15 $scope.name = "hello angular";
16
17 });
18
19 </script>

编译期
1 解析ng-model并为input绑定key事件。
2 为{{name}}建立$watch表达式,进行监听。
执行期
1 用户在input输入按键,触发了浏览器的key事件。
2 事件回调, 进入Javascript上下文。
3 angular接管,在$apply中修改scope的name取值。
4 触发$digest流程。
5 脏数据检测,发现$watch列表中的name值变更。
6 通知对应的处理函数, 更新DOM。
7 Angular退出执行上下文,退出Javascript的事件处理函数。
angular.js 的学习是一个长期的过程,光学理论还是不够的,重要的是实践。多看,多写。
angular.js的一点理解的更多相关文章
- 对angular.js的一点理解
最近一直在学习angular.js.不得不说和jquery相比有很大不同,有很多的不同点,之前也用过Knockout.js 但是两者还是有一定的区别的,首先knockout.js是基于Mvvm的,是几 ...
- angular js module 的理解
module其实就是一个容器,里面可以装controller,service,directive,filter等, 官网的解释是:Module :A container for the differe ...
- angular js的Inline Array Annotation的理解
inline Array annotation的形式是: someModule.controller('MyController', ['$scope', 'greeter', function($s ...
- angular js jquery中post请求的一点小区别
这也是最近遇到的坑,还是之前那个项目,现在要实现登录功能. 背景:注册功能之前已经跑通了.前端用的是jquery后台是springMVC.鉴于注册和登录有些接口功能是类似的(比如注册确保邮箱是没有注册 ...
- 学习angular.js的一些笔记想法(上)
1.data-ng-app与ng-app的区别 data-ng-app是为了h5不报错 2.ng-class 不多说就来拿例子说吧 html代码 <div class='color-change ...
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
注:文章内容都是摘录性文字,自己阅读的一些笔记,方便日后查看. MVC MVC(Model-View-Controller),M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是 ...
- (翻译)Angular.js为什么如此火呢?
在本文中让我们来逐步发掘angular为什么如此火: Angular.js 是一个MV*(Model-View-Whatever,不管是MVC或者MVVM,统归MDV(model Drive View ...
- Angular指令渗透式理解
通过一段时间对angular指令的使用,理解了angular指令的意义,下面逐一介绍一下. ng-app:定义一个angualr模块,表示angular作用的范围,如下代码: ng-app在html标 ...
- Angular js 之一些简单的js操作
1.<div ng-if()> </div> 括号里面是布尔值 如果是false那么你ng-if的那个dom就会不显示.(感觉这是angular js中最给力的一点) 一般会 ...
随机推荐
- XCODE4.6创建我的第一次ios规划:hello
对于非常多刚開始学习的人来说,肯定希望自己尝试不用傻瓜的"Single View Application"模板创建一个含有View的窗体.而是希望能从零開始,先建一个空的框架.然后 ...
- ubuntu初学成长记录
在说正事以前,我只想说,我在网上找的很多的命令都已经过时了,并不能用,比如有些人说查看版本信息要用”gcc --version“,然而却是用”gcc -v"......... 1.使用GCC ...
- ajaxfileupload.js插件结合一般处理文件实现Ajax无刷新上传
先上几张图更直观展示一下要实现的功能.本功能主要通过Jquery ajaxfileupload.js插件结合ajaxUpFile.ashx一般应用程序处理文件实现Ajax无刷新上传功能,结合NPOI2 ...
- Cocos2d-X中的坐标系
在Cocos2d-x中坐标能够分成四种: 1.GL坐标体系:GL坐标体系左下角为坐标原点,X轴向右,Y轴向上 2.UI坐标体系:UI坐标体系左上角为坐标原点,X轴向右,Y轴向上. .世界坐标体系:是窗 ...
- SharePoint 如何使自己的网页自动跳转
SharePoint 如何使自己的网页自动跳转 SharePoint自动制作自己的网页跳的很easy,只有在页面上要添加一个Web部分--内容编辑器,对应的js代码就可以. ...
- C++ Web Programming
一般的网关接口或者CGI,就是一个标准的集合.它定义信息怎样再问吧server和一般脚本间的交换. CGI的说明书是由NCSA维护,NCSA定义CGI的范畴:一般的网关接口或者CGI是外部网关程序的一 ...
- Crazy Rows
Problem You are given an N x N matrix with 0 and 1 values. You can swap any two adjacent rows of the ...
- ftk学习记录(脚本文章)
[声明:版权全部,欢迎转载,请勿用于商业用途. 联系信箱:feixiaoxing @163.com] 上一篇说到了对话框.今天就看看结果. watermark/2/text/aHR0cDovL2Js ...
- Oracle表空间及分区表
(1) 表空间及分区表的概念表空间: 是一个或多个数据文件的集合,所有的数据对象都存放在指定的表空间中,但主要存放的是表, 所以称作表空间.分区表: 当表中的数据量不断增大,查询数据的速度就会变慢,应 ...
- oracle_常用命令(表空间查询)
---查询表空间 对应的物理文件,名称 ,大小 ,已用的,利用率 SELECT B.FILE_NAME "FILE_NAME", B.TABLESPACE_NAME "T ...
