BootStrap的菜单的快速创建
在bootstrap的3.0版本及以上时,菜单的创建有所改变。
现在,我们只需记住3个类 dropdown open dropdown-menu。
前两个是为ul 列表的父元素用的,最后一个是给ul 用的。
现在直接上代码。
<div class="dropdown open">
<ul class="dropdown-menu ">
<li><a href="javascript:void(0)">11111111111111</a></li>
<li><a href="javascript:void(0)">11111111111111</a></li>
<li><a href="javascript:void(0)">11111111111111</a></li>
</ul>
</div>
效果如下:

现在稍微升级下,如果想给菜单也小小的分个类呢? 这将用到 .dropdown-header 类。
只需在<li></li>上添加这个类变成<li class="dropdown-header "></li>.
直接上代码:
<div class="dropdown open">
<ul class="dropdown-menu pull-right"> <!--dropdown-header 一个菜单的分标题-->
<li class="dropdown-header">可选项1</li>
<li><a href="javascript:void(0)">11111111111111</a></li>
<li><a href="javascript:void(0)">11111111111111</a></li>
<li><a href="javascript:void(0)">11111111111111</a></li>
<li class="divider"></li>
<li class="dropdown-header">可选项2</li>
<li><a href="javascript:void(0)">22222222222222</a></li>
<li><a href="javascript:void(0)">1333333333333311</a></li>
<li><a href="javascript:void(0)">111444444444411111</a></li>
</ul>
</div>
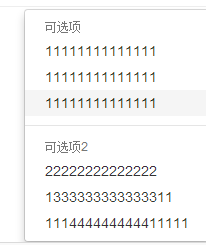
效果如图:

再升级下:我想给选中的li加一个高亮显示,这时要加上 active 类。 <li class="active"><a href="javascript:void(0)">11111111111111</a></li>
效果如下:

如果想让某个li不能用,直接加上disable类。
直接上图:

加上红框的是给这个li禁用的,鼠标画上去的时候会有禁用标识出现,同时颜色会变浅。
虽然禁用看上去这个选项不能用了,但是,其行为还是需要javascript来禁用。
BootStrap的菜单的快速创建的更多相关文章
- (视频) 《快速创建网站》3.4 网站改版3分钟搞定 - WordPress主题安装和备份
本文是<快速创建网站>系列的第8篇,如果你还没有看过之前的内容,建议你点击以下目录中的章节先阅读其他内容再回到本文. 访问本系列目录,请点击:http://devopshub.cn/tag ...
- Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的. 历史 Bootstrap 是由 Twitter 的 ...
- (视频) 《快速创建网站》 3.2 WordPress多站点及Azure在线代码编辑器 - 扔掉你的ftp工具吧,修改代码全部云端搞定
本文是<快速创建网站>系列的第6篇,如果你还没有看过之前的内容,建议你点击以下目录中的章节先阅读其他内容再回到本文. 访问本系列目录,请点击:http://devopshub.cn/tag ...
- (视频) 《快速创建网站》 2.3 WordPress初始化和功能简介
本文是<快速创建网站>系列的第4篇,如果你还没有看过之前的内容,建议你点击以下目录中的章节先阅读其他内容再回到本文. 访问本系列目录,请点击:http://devopshub.cn/tag ...
- (视频) 《快速创建网站》1. 网站管理平台WordPress & 微软Azure 云计算简介
网站并不神秘,过节了,在家闲的没事的,自己建个网站玩玩吧.每段视频不超过15分钟,地铁/公交/睡前/醒来看一段,几天之后变身建站专家,找老板加薪去! 在普通人眼里,创建网站是专业开发人员和IT工程师才 ...
- Ink – 帮助你快速创建响应式邮件(Email)的框架
Ink 可以帮助你快速创建响应的 HTML 电子邮件,可工作在任何设备和客户端.这个 CSS 框架帮助您构建可在任何设备上阅读的 HTML 电子邮件.曾经需要你兼顾各种邮件客户端的日子一去不复返了,I ...
- 利用sublime的snippet功能快速创建代码段
在前端开发中我们经常会输入相同的一些基本代码,例如常用的jquery引用,bootstrap框架,cssreset等等,如果每次使用时在复制粘贴感觉很麻烦,这里介绍一种更为简洁的方法 利用sublim ...
- (视频) 《快速创建网站》 3.2 WordPress多站点及Azure在线编辑器 - 扔掉你的ftp工具吧,修改代码全部云端搞定
本文是<快速创建网站>系列的第6篇,如果你还没有看过之前的内容,建议你点击以下目录中的章节先阅读其他内容再回到本文. 1. 网站管理平台WordPress和云计算平台Azure简介 (6分 ...
- BBS项目详解(forms快速创建登陆页面,登陆验证、通过阅读器进行头像上传的预览、内存管理器)
BBS项目涉及的知识点 django中知识点 钩子函数(局部钩子和全局钩子) 1.局部钩子就是用来做合法性校验,比如用户名有没有被使用等 2.全局的就是用来做对比校验,比如两次输入的密码是否一致 3. ...
随机推荐
- atitit.ajax bp dwr 3.该票据安排使用的流量汇总 VO9o.....
atitit.ajax bp dwr 3.该票据安排使用的流量汇总 VO9o..... 1. 安装配置 1 1.1. 下载 dwr.jar 1M 1 1.2. 配置注解方式..web.xml 1 2 ...
- Buildroot阅读笔记
之前有写一篇文章:http://www.cnblogs.com/tfanalysis/p/3625430.html理清如何make menuconfig的问题,现在今天在无意间多注意了一下buildr ...
- Libcurl最初的实现tfp上传和下载功能
研究报告指出的目标是使用libcurl实现ftp文件上传和下载功能 一.Libcurlde简要 Libcurl的而且易于使用的利用url进行文件传输的库. , libcurl当前支持DICT, FIL ...
- go orcale
golang连接orcale 使用glang有一段时间了,最开始其实并不太喜欢他的语法,但是后来熟悉之后发现用起来还挺爽的.之前数据库一直使用mysql,连接起来没有什么问题,github上有很多 ...
- VS2012下systemC配置
一.编译System库 1.下载SystemC library source code 到http://www.systemc.org注册会员账号后,即可下载SystemC ...
- Remoting接口测试工具
动手写一个Remoting接口测试工具 基于.NET开发分布式系统,经常用到Remoting技术.在测试驱动开发流行的今天,如果针对分布式系统中的每个Remoting接口的每个方法都要写详细的测试脚本 ...
- api的安全问题
在给第三方系统提供api时,我们需要注意下安全问题. 比较常见的接口有http接口.以http接口为例.我们需要注意的几点: 1.只有被允许的系统才可以调用api 2.如果http请求被截获.也不 ...
- mac 下nginx加入开机启动
通过brew install nginx后设置开机启动项 sudo cp /usr/local/opt/nginx/*.plist /Library/LaunchDaemonssudo launchc ...
- [转]iOS hacking resource collection
Link:http://www.securitylearn.net/tag/apple-ios-hacking-slides/ A collection of iOS research present ...
- 对linux高级用户有用的20个命令
41.命令:ifconfig ifconfig命令用于配置网络接口信息.如配置网络接口的ip地址,默认网关地址等,以便机器能够联通互联网. 显示当前网络接口信息 viidiot@ubuntu:~$ i ...
