【微信开发】微信公众平台接入及绑定提示“请求URL超时”的解决办法
成为微信开发者的第一步——微信公众平台接入
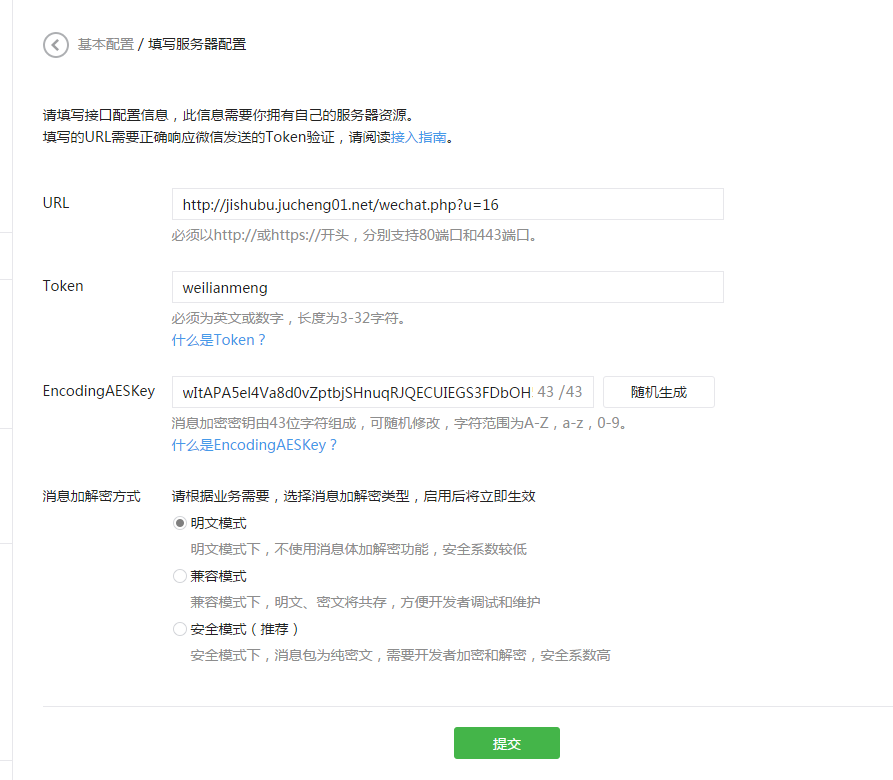
第一步:填写服务器配置
在开发->基本配置处启用服务器配置。修改配置
其中URL是开发者用来接收微信消息和事件的接口URL。
Token可由开发者可以任意填写,用作生成签名(该Token会和接口URL中包含的Token进行比对,从而验证安全性)。
EncodingAESKey由开发者手动填写或随机生成,将用作消息体加解密密钥。
点击提交

第二步:验证服务器地址的有效性
开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带四个参数:
signature ------ 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。
timestamp ------时间戳
nonce ------ 随机数
echostr ------ 随机字符串
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。
//获取接口Token值和UID
$memberModel = D('Member');
$userinfo = $memberModel -> getWechatInfo(WID); //获取用户的微信账号信息
$weixinLogic = D('Weixin','Logic');
$weixin = $weixinLogic -> detail(WID); $weixin = new ThinkWechat($userinfo['token']);
在微信公共函数里面,检验signature:
if(IS_GET){
$this->auth($token) || die('token信息错误');
exit($_GET['echostr']);
}
/**
* 对数据进行签名认证,确保是微信发送的数据
* @param string $token 微信开放平台设置的TOKEN
* @return boolean true-签名正确,false-签名错误
*/
private function auth($token){
/* 获取数据 */
$data = array($_GET['timestamp'], $_GET['nonce'], $token);
$sign = $_GET['signature'];
/* 对数据进行字典排序 */
sort($data, SORT_STRING);
/* 生成签名 */
$signature = sha1(implode($data));
return $signature === $sign;
}
注意:此后用户每次向公众号发送消息、或者产生自定义菜单点击事件时,开发者填写的服务器配置URL将得到微信服务器推送过来的消息和事件,然后开发者可以依据自身业务逻辑进行响应,例如回复消息等。
© 著作权归作者所有
【微信开发】微信公众平台接入及绑定提示“请求URL超时”的解决办法的更多相关文章
- 使用delphi+intraweb进行微信开发1--微信平台接入
示例代码已经放出!请移步使用delphi+intraweb进行微信开发1~4代码示例进行下载,虽为示例代码但是是从我项目中移出来的,封装很完备适于自行扩展和修改. iw14.0.50来了,在新的版本中 ...
- thinkphp开发微信公众号时,验证基本配置提示请求url超时
原因在index.php入口文件中必须有define('APP_NAME', 'Weixin'); 服务器url:http://bxu2713700584.my3w.com/Weixin/Index/ ...
- 微信小程序警告设置 enable-flex 属性以使 flexbox 布局生效的解决办法
微信小程序警告设置 enable-flex 属性以使 flexbox 布局生效的解决办法 具体情况: scroll-view 滚动,设置 display:flex 不生效并警告设置 enable-fl ...
- IOS 开发中 Whose view is not in the window hierarchy 错误的解决办法
在 IOS 开发当中经常碰到 whose view is not in the window hierarchy 的错误,该错误简单的说,是由于 "ViewController" ...
- 微信公众号开发C#系列-2、微信公众平台接入指南
概述 微信公众平台消息接口的工作原理大概可以这样理解:从用户端到公众号端一个流程是这样的,用户发送消息到微信服务器,微信服务器将接收到的消息post到用户接入时填写的url中,在url处理程序中,首先 ...
- [转载红鱼儿]delphi 实现微信开发(2)接入微信公众号平台
先要学习一下接入的资料,在这里,因为原理都在,所以一定要认真阅读,然后,利用Delphi实现一个对应函数,然后申请微信公众平台接口测试帐号. function CheckSignature(const ...
- C#微信公众平台接入示例代码
http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html 这是微信公众平台提供的接入指南.官网只提供了php的示例代码 ...
- 微信开发——微信公众平台实现消息接收以及消息的处理(Java版)
本文主要讲述了如何在微信公众平台实现消息接收以及消息的处理,使用java语言开发,现在把实现思路和代码整理出来分先给兄弟们,希望给他们带来帮助. 温馨提示: 这篇文章是依赖前几篇的文章的. 第一篇:微 ...
- 浅析微信支付:公众平台卡券功能开通、HTML5线上发券(JS-SDK接口)、查看卡券详情
本文是[浅析微信支付]系列文章的第十六篇,主要讲解如何使用微信公众平台的卡券功能.如何使用HTML5在网页展示用户领券以及微信卡券和商户平台代金券的关系. 浅析微信支付系列已经更新十六篇了哟-,没有看 ...
随机推荐
- 使用oracle的exp命令时,提示出--hash: exp: command not found
使用oracle的exp命令时,提示出--hash: exp: command not found 原因:当你在终端使用exp的命名时,当前的账户,并不是oracle认可的账户. 在安装oracle时 ...
- FFT 的C 语言
FFT 的C 语言 说好的C 语言实现.必须搞定它! 理论介绍: http://blog.csdn.net/cinmyheart/article/details/39052739 这里有之前matla ...
- JSP之项目路径问题(${pageContext.request.contextPath},<%=request.getContextPath()%>以及绝对路径获取)
本随笔这是作为一个记录使用,以备后查.项目完成之后本地部署OK,本地Linux部署OK,都可以正常的访问,可是当我把它部署到服务器上面的时候,首页可以正常访问,可是当发出请求的时候却报错误了,说找不到 ...
- leetcod Pow(x, n)
题目:就是实现一个指数函数. 直接用一个while一直乘以n词肯定是会超时的. 自己写了用递归(而且是很挫的递归),测试了无数次,根据每个case去修改代码.终于可以AC了.不忍直视,自己写了好长,如 ...
- Mac OSX操作系统安装和配置Zend Server 6教程(4)
在前三节中,完成了安装和配置,最后是登录后台,并设置权限.Zend server后台登录默认端口是10081.浏览器中的的地址应输入http://localhost:10081/ZendServer. ...
- 手机发送短信JS验证
function tj() { var phone = jQuery('#phone').val(); var code = jQuery('#verificationcode').val(); va ...
- 用 MVC 5 的 EF6 Code First 入门 系列:MVC程序中实体框架的Code First迁移和部署
用 MVC 5 的 EF6 Code First 入门 系列:MVC程序中实体框架的Code First迁移和部署 这是微软官方SignalR 2.0教程Getting Started with En ...
- Fitnesse集成TestLink
TestLink作为开源测试管理工具,可以进行测试工程.测试计划以及执行计划的管理,而且TestLink团队提供了XML-PRC的接口供第三方工具调用,接口支持程度也比较好. Fitnesse作为开源 ...
- 并行Linq(一)
.Net 并行计算 ----并行Linq(一) 本文是.Net 并行计算 的第三篇 欢迎大家拍砖,阅读本文需要有LINQ基础,因为并行LINQ (PLinq) 其实是LINQ To Object 的并 ...
- exit与_exit
一.main函数: 先从程序的执行开始谈起,C程序总是从main函数开始执行,当内核执行C程序时(使用了一个exec函数),在调用main函数前先调用一个特殊的启动例程.可执行程序 文件将此启动例程指 ...
