关于val(),text(),html()的用法
直接上demo:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<!--http://localhost:8080/ssh_easyui/test/findAndChildern.html-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<script type="text/javascript" src="../js/easyui/jquery-1.8.0.min.js"></script>
<script type="text/javascript"> function valTest() {
console.info($("#input").val());
} function htmlTest() {
var result2=$("#tb>tbody").find("tr:eq(1)").html();
console.info(result2);
} function textTest(){
var result = $("#tb>tbody").find("tr:eq(1)").text();
console.info(result);
} </script>
</head>
<body>
Value:<input id="input" type="text" value="LOVE"/>
<table border="1" id="tb">
<tr>
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>1</td>
<td>诺伊</td>
<td>18</td>
<td>女</td>
</tr>
<tr>
<td>2</td>
<td>王点点</td>
<td>22</td>
<td>女</td>
</tr>
<tr>
<td><input type="button" onclick="valTest()" value="测试val()"></td>
<td><input type="button" onclick="htmlTest()" value="测试html()"></td>
<td><input type="button" onclick="textTest()" value="测试text()"></td>
</tr>
</table>
</body>
</html>
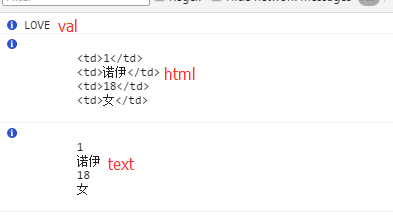
相应点击后结果如图所示:

综上:
1.val()是对于单标签元素的值,其中一个很重要的特性就是value=""
2.text()是选择所选元素的文本,没有相应的html
3.html()是选中所选元素的html,可能有html元素。
关于val(),text(),html()的用法的更多相关文章
- JQuery操作attr、prop、val()/text()/html()、class属性
1.1 arr操作 设置单个属性 // 第一个参数:需要设置的属性名 // 第二个参数:对应的属性值 // $obj.attr(name, value); // 用法举例. $('img').at ...
- JQuery textarea中val(),text()
val()是当前输入框的前台显示内容 text()是原始内容, 调试时浏览器审查元素可以发现如果只改变val(),text()值是不会改变的
- JQuery中attr ,html,text,val,的一些用法
attr:主要获取元素内部的属性,返回 的是属性值 html:返回当前元素(不包括他自己本身的标签,但是可以返回他自己的)的标签加上内容.仅限于返回第一个. text:和 .html() 方法不同, ...
- html、text、val、attr、prop区别。this.value和$(this).val()区别以及return用法
html(): html() 方法返回或设置被选元素的内容 (inner HTML). 当使用该方法读取多个值时,它会返回第一个匹配元素的内容. 当使用该方法设置一个值时,它会覆盖所有匹配元素的内容. ...
- jquery的html()、text()、val()的区别和用法
1.html() html()[无参]的使用方法是获取某元素内部的HTML代码,包括各种标签: 例:句1:<p>不知道大家高考的理综试卷里有没有关于科学家及其成就的选择题</p> ...
- jquery中的 .html(),.val().text()
.html(),.text(),.val(),.html()用为读取和修改元素的HTML标签,包括标签内的内容.text()用来读取或修改元素的纯文本内容,去除 html 标签.val()用来读取或修 ...
- val(),text(),html()的区别
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script> ...
- html(),val(),text()的区别
.html(),.text(),.val() 三种方法都是用来读取选定元素的内容: .html()是用来读取元素的HTML内容(包括其Html标签): .text()用来读取元素的纯文本内 容,包括其 ...
- jq杂项方法/工具方法----trim() html() val() text() attr()
https://www.cnblogs.com/sandraryan/ $.trim() 函数用于去除字符串两端的空白字符.在中间的时候不会去掉. var str = ' 去除字符串左右两端的空格,换 ...
随机推荐
- Android Studio一直build、一直refreshing、一直buiding gradle project into的终极解决办法
打开我的电脑,打开C:\Users\用户名, 把红圈的文件夹都删了 如果AndroidStudioProjects文件夹里那些project都不重要,也可以跟红圈文件夹删了, 然后再打开android ...
- 使用SQL Server 2000索引视图提高性能
什么是索引视图? 许多年来,Microsoft? SQL Server? 一直都提供创建虚拟表(称为视图)的功能.在过去,这些视图主要有两种用途: 提供安全机制,将用户限制在一个或多个基表中的数据的某 ...
- linux下如何开放80端口
linux清屏命令:clear linux版本:CentOS6.5 1.开启80端口命令:/sbin/iptables -I INPUT -p tcp --dport 80 -j ACCEPT2.保存 ...
- 12.04 ubuntu 进入登录界面,账号密码确定是正确的但是进不来系统。
很简单,HOME目录存储太多东西了,导致开机不了.
- window窗体程序意外崩溃,EventType clr20r3错误的解决方法
EventType clr20r3, P1 ggreadcard.exe, P2 1.0.0.0, P3 51d3d283, P4 zljy.common, P5 1.0.0.0, P6 4fc6c2 ...
- iOS \'The sandbox is not sync with the Podfile.lock\'问题解决
iOS \'The sandbox is not sync with the Podfile.lock\'问题解决 HUANGDI 发表于 2015-02-27 09:51:13 问题描述: gith ...
- 【转】4G手机打电话为什么会断网 4G上网和通话不能并存原因分析
与2G/3G相比,4G最大的特色就是提供了超过100Mbps的峰值速率,既然速度都可以秒掉20M的光纤固网了,那用来语音通话不就更是小菜一碟了吗?很遗憾,问题就出现在了这里. 由于目前的LTE网络(4 ...
- hdu 5344 MZL's xor
MZL's xor Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total S ...
- http请求连接
1.在Info.plist中添加NSAppTransportSecurity类型Dictionary.2.在NSAppTransportSecurity下添加NSAllowsArbitraryLoad ...
- jquery 功能强大的下拉菜单
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org ...
