Vue-cli + Express 构建的SPA Blog(前后分离)
为什么学习并使用Vue
1.发展趋势
最近这几年的前端圈子,由于戏台一般精彩纷呈,从 MVC 到 MVVM,你刚唱罢我登场。 backbone,AngularJS 已成昨日黄花,reactjs 如日中天,同时另一更轻量的 vue 发展势头更猛,号称兼具了 angularjs 和 reactjs 的两者优点。
2.Vue能干吗
移动端的上网需求已经远高于pc端,特别是 hybrid 方式的H5应用中,但是性能问题一直是痛点。 如果使用 SPA(就是俗称的单页应用(Single Page Web Application)),SPA它将所有的活动局限于一个Web页面中,仅在该Web页面初始化时加载相应的HTML、JavaScript 和 CSS。一旦页面加载完成了,SPA不会因为用户的操作而进行页面的重新加载或跳转。没有页面切换,就没有白屏阻塞,可以大大提高 H5 的性能,达到接近原生的流畅体验。
陆续续看vue已经二个多月了,使用vue2.0开发了一个SPA博客,在用vue人性化优势的同时,的也遇到过很多坑,很多问题,分享一下我遇到的问题和解决办法。
Vue2_blog
vue2,vuex,vue-cli,axios,webpack,express,mysql
项目结构

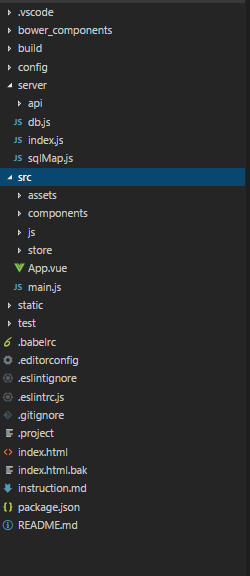
①server是我的接口代码目录,可以随意放置,和页面互不影响。
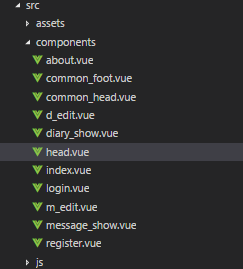
②src下面是页面相关文件,assets下是js,css,以及图片等,因为我们这是SPA,所以components下是页面组件,js文件夹下会是一些公用的脚本,store就是vuex相关文件,App.vue是入口vue文件,main.js是一个配置文件,包括组件定义引用啊,路由啊等。
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080 (本地启动)
npm run dev
# build for production with minification (生成静态文件,用于打包上传服务器)
npm run build
看这里:如果是刚入门的小伙伴,不知道把项目clone到本地后怎么在本地跑起来,这里写了个详细的说明文档,希望能帮助到你们 说明文档
主要实现的功能
1.用户登录
2.用户注册
3.用户发帖
4.用户评论帖
5.用户留言
关键代码实现
1.静态页面初始化构建
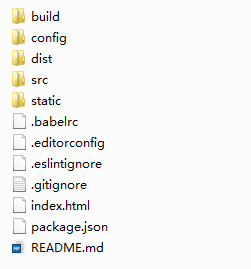
使用vue-cli初始化项目,生成的项目下面的目录是这样的。

在浏览器打开在浏览器打http://localhost:8080
,就可以看到欢迎页了。

到这里,你的vue项目已经初始化完毕。然后在components下写页面,页面是单独的.vue文件。

head.vue
<template>
<div class='pr'>
<div class='info_area'>
<router-link to="/login"><div class='user_img'><img src='../assets/img/user.jpg' class='pic-full'></div></router-link>
<div class='log_out' @click='logout'><img src='../assets/img/log_out.png' class='pic-full'></div>
</div>
</div>
</template>
<script>
import {setCookie} from '../js/setcookie.js'
export default {
props: ['name'],
methods:{
logout:function(){ //清除用户登录信息
setCookie.deleteCookie('userName','/');
setCookie.deleteCookie('userPass','/');
this.$router.push("/login");
}
}
}
</script>
<style scoped src="../assets/css/head.css"></style>
2.接口的简单编码(express)
①连接数据库,我这里使用连接池连接数据库
var models = require('../db');
var express = require('express');
var router = express.Router();
var mysql = require('mysql');
var $sql = require('../sqlMap');
//使用连接池链接数据库
var pool = mysql.createPool(models.mysql);
var jsonWrite = function(res, ret) {
if (typeof ret === 'undefined') {
res.json({
code: '1',
msg: '操作失败'
});
} else {
res.json(ret);
}
};
//Vue_blog接口
// 增加用户接口
router.use('/addUser', (req, res) => {
var sql = $sql.user.add;
var params = req.body;
console.log(params);
pool.query(sql, [params.username, params.pwd], function(error, results, fields) {
if (error) throw error;
if (results) {
console.log(results)
jsonWrite(res, results);
}
})
});
如上所写,一个简单的接口就算完成,这里是我对数据库的操作。
var sqlMap = {
// 用户
user: {
add: 'insert into user_info(user_name, user_pwd) values (?,?)',
check: 'select user_name,user_pwd from user_info',
},
message: {
written: 'insert into message_board(message_list, author, date) values (?,?,?)',
search: 'select message_list, author, date from message_board'
},
diary: {
written: 'insert into diary_board(diary_list, author, date) values (?,?,?)',
search_myself: "select * from diary_board where author='" + login_name + "'",
search_all: 'select * from diary_board'
},
comment: {
written: 'insert into comment(userid, msg_id, comment_message, create_time) values (?,?,?,?)',
search: 'select userid, msg_id, comment_message, create_time from comment'
}
}
module.exports = sqlMap;
我的数据库信息:
module.exports = {
mysql: {
host: 'zygg8007596.gotoftp2.com',
user: 'zygg8007596',
password: '******',
database: 'zygg8007596',
port: '3306'
}
}
这样就可以通过“/addUser”这个接口,实现信息往数据库里的录入,也就是简单的用户'注册'。其他的接口也是一样的道理,只是逻辑更复杂,sql语句更复杂而已。
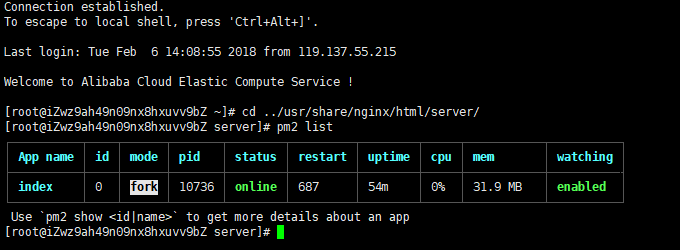
接口写完了,直接将server文件夹拖到服务器目录下,在可以运行的容器里,使用高大上的pm2部署nodejs项目,也可以使用forever,但是个人更推荐前者。怎么部署呢?
成功安装pm2后,直接“pm2 start app.js”,app.js就是服务的入口文件。然后服务就启动起来了。可以使用一些命令查看状态,以及关闭,开启,重启服务等。

这样,接口在跑着,前端页面就可以随时调用,典型的前后端分离。
构建
使用vue-cli来构建初始化项目,非常方便,相当于生成项目模板这样子。
vuex
vue就我个人理解,是数据驱动,实现页面组件化开发,更好管理和维护,vuex是用作组件间的通信,当然了如果页面够简单,也可以使用其他方法进行通信(传值),比如props等。
axios
说实话,项目前期我还用的是vue-resource,后面才统一改用axios(尤大大本人都力推的),二者都是用于客户端和服务端通信的,也就是用作ajax请求的。
webpack
webpack是一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX)、coffee、样式(含less/sass)、图片等都作为模块来使用和处理。比如,我们vue组件化开发,会用 ".vue" 文件,这种文件不会被浏览器所解析,所以需要用webpack来 "格式化" 他们,让他们变为浏览器可以解析的文件格式。还有,还有,用webpack,你就可以愉快的使用es6的语法啦!
express & mysql
所谓一个"系统",怎么只能是简单的静态页面?在这里用了express(express 是一个基于 Node.js 平台的开发框架)和mysql来进行编写数据存储的后端api,用于用户信息在数据库里存储和读取。
pm2
pm2 是一个带有负载均衡功能的Node应用的进程管理器,并保证进程永远都活着,0秒的重载。其实它主要作用就是 nodejs 集群。按照我的理解,通俗的将,它的作用就是,本地开发环境,你要开启node服务,实现某些功能(比如监听某个端口),就会在控制台执行"node app.js"(比如这个文件叫app吧!),对应的node服务就会开启了,但是你只要一关闭这个控制台窗口,他就没有对应的服务进程了,每次起服务都得"控制台 -> node app.js"。在生产环境来说,很麻烦,这会就用到了pm2,只需要执行一次"pm2 start app.js"。ok,一劳永逸,控制台窗口随你怎么自由开启关闭,对应的服务进程永远在后面运行着。
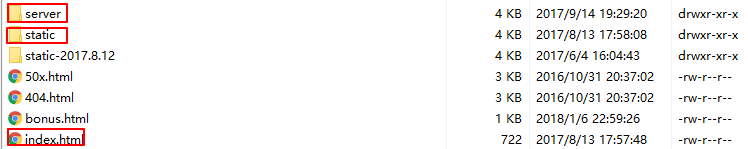
服务器目录
static和index.html是vue-cli构建的生产环境静态文件,server是写的服务端接口,使用pm2跑着(使用nginx做了一个端口转发),服务跑服务,静态页面是静态页面,互不影响

项目预览
①.注册页面

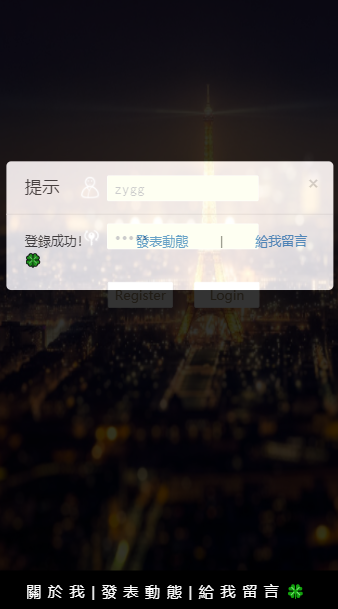
②登录页面

③登录成功

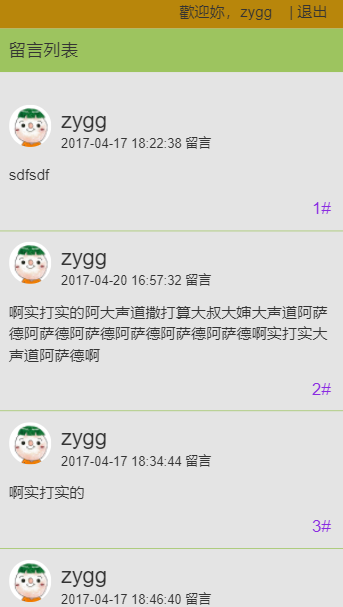
④留言板列表

⑤用户发表动态以及评论

总结
刚用vue开发的时候,遇到了很多问题,也犯了很多错误,不过,现在而言,自己收获蛮多。自己的vue博客(留言板)已经开发完成。我想说的是,麻雀虽小,五脏俱全,虽然只是一个小应用,但它涵盖了许多知识点,包括前端,后端,数据库等一个网站的所必须的一些组成要素,对我来说,学习意义很大,愿共勉!
Vue-cli + Express 构建的SPA Blog(前后分离)
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
Vue-cli + Express 构建的SPA Blog(前后分离)的更多相关文章
- Vue-cli + express 构建的SPA Blog(采用前后端分离方案)
为什么学习并使用Vue 1.发展趋势 最近这几年的前端圈子,由于戏台一般精彩纷呈,从 MVC 到 MVVM,你刚唱罢我登场. backbone,AngularJS 已成昨日黄花,reactjs 如日中 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- 基于@vue/cli 的构建项目(3.0)
1.检测node的版本号 注意:1.Vue CLI需要Node.js的版本 8.9+(推荐8.11.0+) 所以在安装Vue CLI之前先看下node的版本 node -v 2.安装@vue/cli ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
- @vue/cli 4.0+express 前后端分离实践
之前总结过一篇vue-cli 2.x+express+json-server实现前后端分离的帖子,@vue/cli3.0及4.0搭建的项目与vue-cli2.x的项目结构有很大的不同.这里对@vue/ ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- 快速上手最新的 Vue CLI 3
翻译:疯狂的技术宅 原文:blog.logrocket.com/getting-sta- 概要:本文将指导你快速上手 Vue CLI 3,包括最新的用户图形界面和即时原型制作功能的使用步骤. 介绍 尤 ...
- vue+websocket+express+mongodb实战项目(实时聊天)
继上一个项目用vuejs仿网易云音乐(实现听歌以及搜索功能)后,发现上一个项目单纯用vue的model管理十分混乱,然后我去看了看vuex,打算做一个项目练练手,又不想做一个重复的项目,这次我就放弃颜 ...
随机推荐
- Linux应用层的定时器Timer使用详解【转】
转自:http://blog.csdn.net/wwwtovvv/article/details/8601528 版权声明:本文为博主原创文章,未经博主允许不得转载. linux下定时器的使用 -- ...
- 【原创】Linux环境下的图形系统和AMD R600显卡编程(4)——AMD显卡显存管理机制
显卡使用的内存分为两部分,一部分是显卡自带的显存称为VRAM内存,另外一部分是系统主存称为GTT内存(graphics translation table和后面的GART含义相同,都是指显卡的页表,G ...
- [MySQL] 参数: innodb_flush_log_at_trx_commit和sync_binlog
MySQL参数: innodb_flush_log_at_trx_commit和sync_binlog innodb_flush_log_at_trx_commit和sync_binlog是MySQL ...
- popen的用法及与system调用的区别
首先用man查看下popen的介绍: popen(3) - Linux man page Name popen, pclose - pipe stream to or from a process S ...
- 【linux高级程序设计】(第十二章)Linux多线程编程 4
读写锁 书上有读者写者的代码,我实在是懒得实现一遍了.跟之前的代码差不多. 多线程异步信号处理 int pthread_kill (pthread_t __threadid, int __signo) ...
- Appium+python自动化18-brew、carthage和appium-doctor【转载】
前言 本篇安装brew.carthage,解决启动appium时的报错问题,另外安装appium-doctor检查appium的环境 1.brew 2.carthage 3.appium-doctor ...
- TCP/IP、Http、Socket 简单理解
转自:http://blog.csdn.net/guyan0319 https://blog.csdn.net/guyan0319/article/details/79404216 一. 什么是TCP ...
- (2)C语言 基础2
一.函数 二.指针 1.指针是一个用来存储内存地址的变量. int * p ; 定义了一个指针变量p,p中存储的是一个地址,改地址里必定会存储一个int类型的数据. *号表示变量p是一个指针.*和指针 ...
- POJ 1044: Date bugs
题目描述 There are rumors that there are a lot of computers having a problem with the year 2000. As they ...
- XTU | 人工智能入门复习总结
写在前面 本文严禁转载,只限于学习交流. 课件分享在这里了. 还有人工智能标准化白皮书(2018版)也一并分享了. 绪论 人工智能的定义与发展 定义 一般解释:人工智能就是用 人工的方法在 **机器( ...
