用SwiftGen管理UIImage等的String-based接口
问题现状
平时我们使用UIImage,UIFont,UIColor会遇到很多String-based的接口方法,比如常用的UIImage:
let testImage = UIImage(named: "test")
对于上面的代码,如果我们把 test 拼写错了,Xcode 并不会给出提示,只有当我们运行的时候才会收到报错,这样维护起来是有一定成本的。
代码解决
我们可以用类似如下的代码来解决这个问题:
import UIKit.UIImage
struct ImageAssets {
fileprivate var name: String
var image: UIImage {
let image = UIImage(named: name)
guard let result = image else { fatalError("Unable to load image named \(name).") }
return result
}
}
enum Assets {
enum AppLogo {
static let appLogo = ImageAssets(name: "appLogo")
static let grayLogo = ImageAssets(name: "gray_logo")
}
enum Arrow {
static let arrowBlue = ImageAssets(name: "arrow_blue")
static let arrowBrown = ImageAssets(name: "arrow_brown")
}
// ....
}
extension UIImage {
convenience init!(asset: ImageAssets) {
self.init(named: asset.name)
}
}
利用上面的代码,我们在新建 UIImage 的时候就不需要去想图片的名字了,而且 Xcode 还会有代码提示:
let logo = Asset.AppLogo.appLogo.image
let grayLogo = UIImage(asset: Asset.AppLogo.grayLogo)
存在问题
虽然这种方法在调用的时候简单又安全了,但是项目中的图片往往比较多,如果手动编写维护那段代码也是需要不少精力,而且不能保证后续不会添加新的图片,这样每次都要去维护那段代码不免有些反人类。
那么现在就要介绍这个开源项目--- SwiftGen了!
SwiftGen is a tool to auto-generate Swift code for resources of your projects, to make them type-safe to use.
利用 SwiftGen 可以帮我们生成这类的代码,但是 SwiftGen 默认生成的代码样式有时候并不是我们想要的,而且默认生成还会有针对 macOS 上的代码,比较好的是 SwiftGen 提供了模板的功能,我们可以按自己的需要来修改模板。
集成 SwiftGen 在项目中
SwiftGen 提供了好几种的集成方式,我这里只介绍我自己比较喜欢的方式:就是通过下载它的 Zip 文件解压到项目的目录中,然后通过添加 Run Script 来进行管理。这样可以基本做到不用操心代码。
项目目录:

1.修改SwiftGen模板
- 到 SwiftGen仓库的Release页面下载最新的 swiftgen-5.2.1.zip
- 将解压后的
swiftgen-5.2.1文件夹放到项目所在的目录下(存放xxx.xcodeproj的位置),可以将文件夹的名字改为SwiftGen5简洁一点。 - 进入到
SwiftGen5里的templates/xcassets目录下,这里面可以看到有不少模板,我们选择swift4.stencil复制一份,命名为my-swift4.stencil然后我们就可以在里面修改我们自己想要的模板,我主要是把真的macOS等其它平台的一些判断代码给删掉: // Generated using SwiftGen, using my-templete created by Hanson {% if catalogs %}
{% set imageAlias %}{{param.imageAliasName|default:"Image"}}{% endset %}
import UIKit.UIImage typealias {{imageAlias}} = UIImage {% set enumName %}{{param.enumName|default:"Asset"}}{% endset %}
{% set imageType %}{{param.imageTypeName|default:"ImageAsset"}}{% endset %}
@available(*, deprecated, renamed: "{{imageType}}")
typealias {{enumName}}Type = {{imageType}} struct {{imageType}} {
fileprivate var name: String var image: {{imageAlias}} {
let bundle = Bundle(for: BundleToken.self)
let image = {{imageAlias}}(named: name, in: bundle, compatibleWith: nil)
guard let result = image else { fatalError("Unable to load image named \(name).") }
return result
}
}
{% macro enumBlock assets sp %}
{{sp}} {% call casesBlock assets sp %}
{{sp}} {% if not param.noAllValues %}
{{sp}} {% endif %}
{% endmacro %}
{% macro casesBlock assets sp %}
{{sp}} {% for asset in assets %}
{{sp}} {% if asset.type == "color" %}
{{sp}} static let {{asset.name|swiftIdentifier:"pretty"|lowerFirstWord|escapeReservedKeywords}} = {{colorType}}(name: "{{asset.value}}")
{{sp}} {% elif asset.type == "image" %}
{{sp}} static let {{asset.name|swiftIdentifier:"pretty"|lowerFirstWord|escapeReservedKeywords}} = {{imageType}}(name: "{{asset.value}}")
{{sp}} {% elif asset.items %}
{{sp}} enum {{asset.name|swiftIdentifier:"pretty"|escapeReservedKeywords}} {
{{sp}} {% set sp2 %}{{sp}} {% endset %}
{{sp}} {% call casesBlock asset.items sp2 %}
{{sp}} }
{{sp}} {% endif %}
{{sp}} {% endfor %}
{% endmacro %}
{% macro allValuesBlock assets filter prefix sp %}
{{sp}} {% for asset in assets %}
{{sp}} {% if asset.type == filter %}
{{sp}} {{prefix}}{{asset.name|swiftIdentifier:"pretty"|lowerFirstWord|escapeReservedKeywords}},
{{sp}} {% elif asset.items %}
{{sp}} {% set prefix2 %}{{prefix}}{{asset.name|swiftIdentifier:"pretty"|escapeReservedKeywords}}.{% endset %}
{{sp}} {% call allValuesBlock asset.items filter prefix2 sp %}
{{sp}} {% endif %}
{{sp}} {% endfor %}
{% endmacro %} enum {{enumName}} {
{% if catalogs.count > 1 %}
{% for catalog in catalogs %}
enum {{catalog.name|swiftIdentifier:"pretty"|escapeReservedKeywords}} {
{% call enumBlock catalog.assets " " %}
}
{% endfor %}
{% else %}
{% call enumBlock catalogs.first.assets "" %}
{% endif %}
} extension {{imageAlias}} {
convenience init!(asset: {{imageType}}) {
let bundle = Bundle(for: BundleToken.self)
self.init(named: asset.name, in: bundle, compatibleWith: nil)
}
} private final class BundleToken {}
{% else %}
// No assets found
{% endif %}
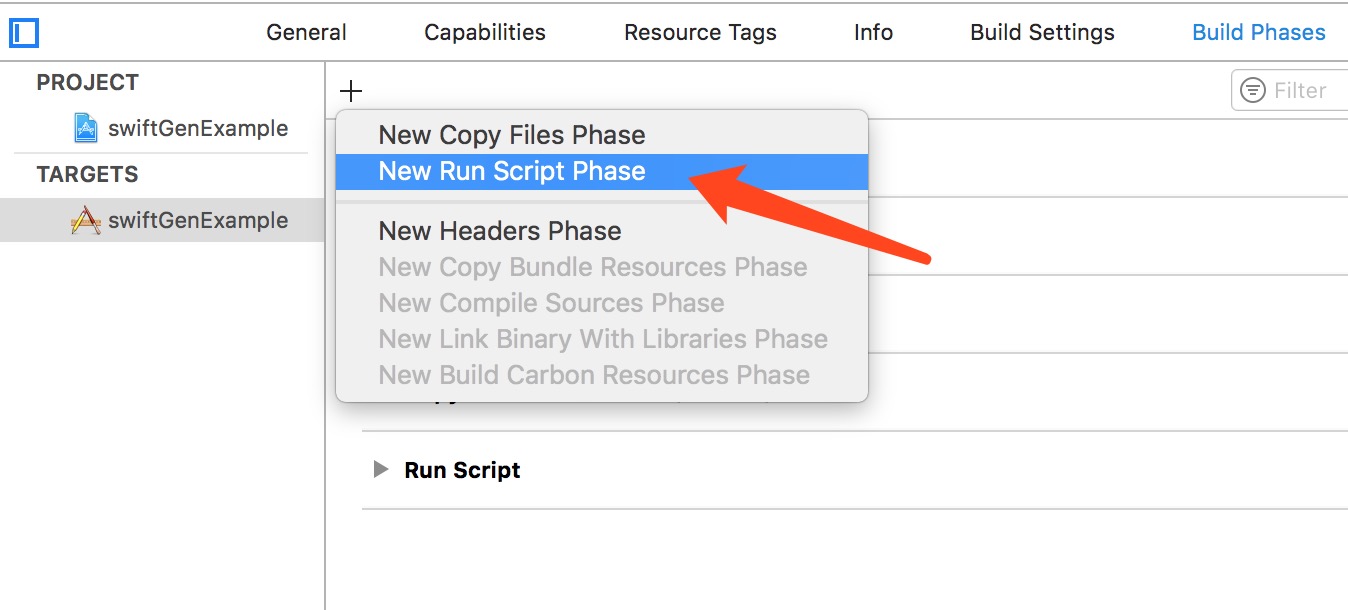
2.建立RunScript
在
Xcode中,进入到项目的Target,选择Build Phases,然后点击左上角的+号后点击New Run Script Phase

在新建的RunScript里添加如下内容:if which "$PROJECT_DIR"/SwiftGen5/bin/swiftgen >/dev/null;
then
set -e
"$PROJECT_DIR"/SwiftGen5/bin/swiftgen xcassets -t my-swift4 "$PROJECT_DIR/swiftGenExample/Assets.xcassets" --output "$PROJECT_DIR/swiftGenExample/ImageCode/ImageAsset.swift"
else
echo "##run echo warning: SwiftGen not installed, download it from https://github.com/SwiftGen/SwiftGen"
fi
这段
Run Script作用就是利用 SwiftGen 生成代码后写入到ImageAsset.swift文件中。Build 一下project,我们就可以在
/swiftGenExample/ImageCode/目录下看到ImageAsset.swift,此时该文件还没有被项目索引,所以把它拖进项目Xcode对应的目录下就行了,之后即使我们添加了新的图片或者删掉旧的图片,只要每次Build一下项目,代码就会自动更新了。用SwiftGen管理UIImage等的String-based接口
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
用SwiftGen管理UIImage等的String-based接口的更多相关文章
- G面经prepare: Sort String Based On Another
Given a sorting order string, sort the input string based on the given sorting order string. Ex sort ...
- 循序渐进VUE+Element 前端应用开发(31)--- 系统的日志管理,包括登录日志、接口访问日志、实体变化历史日志
在一个系统的权限管理模块中,一般都需要跟踪一些具体的日志,ABP框架的系统的日志管理,包括登录日志.接口访问日志.实体变化历史日志,本篇随笔介绍ABP框架中这些日志的管理和界面处理. 1.系统登录日志 ...
- vue-i18n.esm.js?a925:14 [vue-i18n] Value of key '图标管理' is not a string!
解决方案:在项目的index.js文件中修改配置,让在创建 i18n 示例的时候加上参数去掉这些 warning const i18n = new VueI18n({ locale: lang, // ...
- 【sqli-labs】 less38 GET -Stacked Query Injection -String based (GET型堆叠查询字符型注入)
这个直接用union select就可以 http://192.168.136.128/sqli-labs-master/Less-38/?id=0' union select 1,2,3%23 看一 ...
- 自定义实现字符串string的接口
用char*管理String类的内存,new动态分配,在析构函数中delete char*指向的new出来的内存,一个string类需要实现那些接口可参考标准库里的string: http://ww ...
- postman管理收藏夹,批量执行接口
①创建一个新的收藏夹,在弹出的对话框中输入收藏夹的名称和描述然后点击Create按钮创建 ②保存接口请求到收藏夹或文件夹 注意:表单格式的request和二进制格式的request中包含的文件是不会被 ...
- Spring.NET的中间数据层(Middle Tier Data Access)——事务管理(Transaction management)
简介 Spring.NET为事务管理提供了一个持久化抽象(consistent abstraction ),其优点如下: 为不同事务API,例如ADO.NET,Enterprise Services, ...
- 清晰架构(Clean Architecture)的Go微服务: 事物管理
为了支持业务层中的事务,我试图在Go中查找类似Spring的声明式事务管理,但是没找到,所以我决定自己写一个. 事务很容易在Go中实现,但很难做到正确地实现. 需求: 将业务逻辑与事务代码分开. 在编 ...
- 深入了解C#系列:谈谈C#中垃圾回收与内存管理机制
今天抽空来讨论一下.Net的垃圾回收与内存管理机制,也算是完成上个<WCF分布式开发必备知识>系列后的一次休息吧.以前被别人面试的时候问过我GC工作原理的问题,我现在面试新人的时候偶尔也会 ...
随机推荐
- V4L2驱动的移植与应用(二+三)【转】
转自:http://blog.chinaunix.net/uid-10747583-id-298489.html 原文地址:http://blog.csdn.net/wxzking/archive/2 ...
- Android NDK使用
1. 介绍 这里主要想记录一下Android NDK开发C程序的使用方法 2. ndk下载 到google官网或者国内镜像网站下载android-ndk形如: android-ndk-r<ve ...
- Codeforces 839 B. Game of the Rows-贪心
最近太zz了,老是忘记带脑子... 补的以前的cf,发现脑子不好使... B. Game of the Rows time limit per test 1 second memory lim ...
- (18)PL/SQL
PL/SQL(Procedure Language/SQL) PL/SQL是Oracle对sql语言的过程化扩展---指在sql命令语言中增加了过程处理语句(如分支.循环等),使sql语言具有过程处理 ...
- (6)C#方法,作用域,方法重载
1.方法 返回类型 方法名(参数列表) 例如:int a(int b,int c) { 方法体 return b+c; } 函数如果有返回类型则最后要用return一个和返回类型一样的数据. 2.无返 ...
- HDU 3466 Proud Merchants【贪心 + 01背包】
Recently, iSea went to an ancient country. For such a long time, it was the most wealthy and powerfu ...
- 由"软件是干什么的"引发的思考
自工作以来,都只在进行模块的开发,很少站在整个项目的角度思考过.甚至,自己开发的软件,自己都没有去用过,包括开发的一些APP,都没有下载来认真体验过.思考过.却对自己手机上那些用过的A ...
- 关于spring.net的面向切面编程 (Aspect Oriented Programming with Spring.NET)-通知(Advice)API
本文翻译自Spring.NET官方文档Version 1.3.2. 受限于个人知识水平,有些地方翻译可能不准确,但是我还是希望我的这些微薄的努力能为他人提供帮助. 侵删. 让我们看看 Spring.N ...
- Flex this
为了便于对比和叙述,我们先上一段最简单的js+html代码:<input type="button" value="test" id="htmB ...
- fuser 和 lsof
FUSER fuser功能fuser 可以显示出当前哪个程序在使用磁盘上的某个文件.挂载点.甚至网络端口,并给出程序进程的详细信息. fuser显示使用指定文件或者文件系统的进程ID.默认情况下每个文 ...
