vue项目中将后台返回的创建时间(时间戳格式)转换成日期格式
第一步:下载安装依赖包
npm install -save moment
第二步:
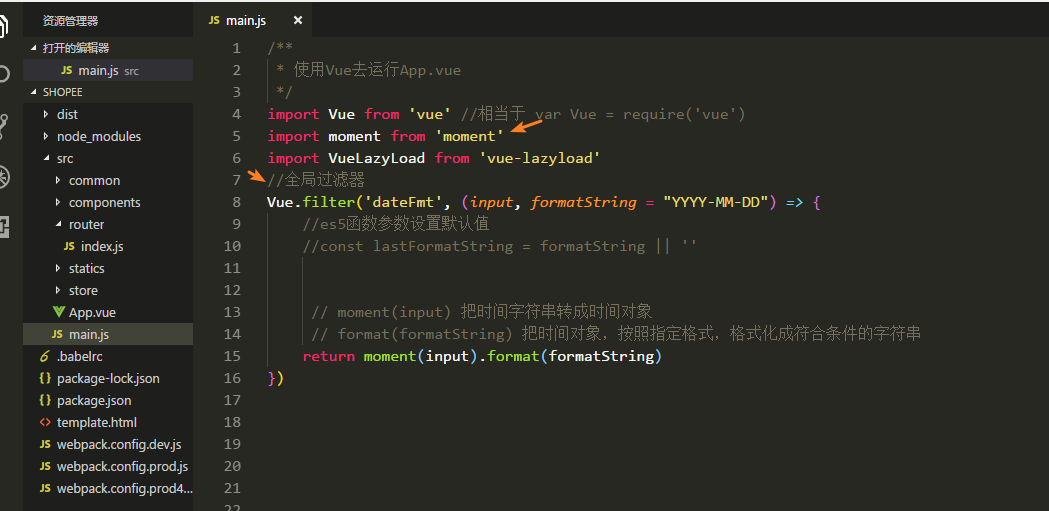
在main.js文件引入
1.
import moment from 'moment'
其中还包含
2.
//全局过滤器
Vue.filter('dateFmt', (input, formatString = "YYYY-MM-DD") => {
//es5函数参数设置默认值
//const lastFormatString = formatString || '' // moment(input) 把时间字符串转成时间对象
// format(formatString) 把时间对象,按照指定格式,格式化成符合条件的字符串
return moment(input).format(formatString)
})
项目截图看得更清楚:

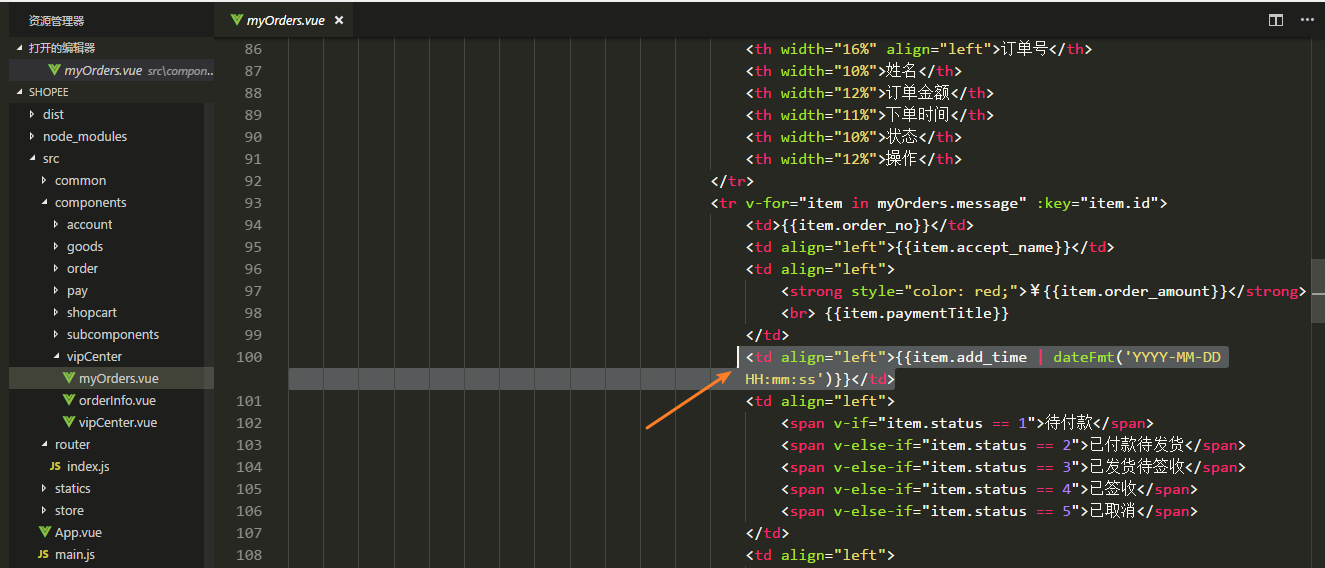
第三步:因为moment插件是全局注册,所以我们可以在任意组件中轻松的使用
<td align="left">{{item.add_time | dateFmt('YYYY-MM-DD HH:mm:ss')}}</td>
项目截图看得更清楚:

vue项目中将后台返回的创建时间(时间戳格式)转换成日期格式的更多相关文章
- 后台返回平铺数据,如何转换成树形json并渲染树形结构,ant tree 异步加载
如何后台返回对象数组(平铺式) 1.根据字段标识(板块)获取根节点 ### initTreeData(dataOrg){ var resultArr=dataOrg[0] var secArr=[]; ...
- mysql 将时间戳直接转换成日期时间
date为需要处理的参数(该参数是Unix 时间戳),可以是字段名,也可以直接是Unix 时间戳字符串 后面的 '%Y%m%d' 主要是将返回值格式化 例如: mysql>SELECT FROM ...
- vue 将时间戳转换成日期格式 (一)
(1)创建一个处理时间格式的js,内容如下: ../../utils/formatDate.js export function formatDate(date, fmt) { if (/(y+)/. ...
- javaScript中将时间戳转换成日期格式
function DateFormt(time, format) { ); var o = { , "d+": testDate.getDate(), "h+" ...
- C#返回时间格式转换成 js 字符串
在.net 中,调用 post 或者 get和后台通信时,如果有时间返回信息,后台返回的时间信息一般是这样格式:Thu Jul 9 23:14:53 UTC+0800 2015,那么要在前台显示就会有 ...
- js中的时间转换—毫秒转换成日期时间
转自:http://www.javascript100.com/?p=181 前几天,在项目中遇到js时间增加问题,要将js毫秒时间转换成日期时间 var oldTime = (new Date(&q ...
- java中,字符串类型的时间数据怎样转换成date类型。
将字符串类型的时间转换成date类型可以使用SimpleDateFormat来转换,具体方法如下:1.定义一个字符串类型的时间:2.创建一个SimpleDateFormat对象并设置格式:3.最后使用 ...
- [jquery]将当前时间转换成yyyymmdd格式
如题: function nowtime(){//将当前时间转换成yyyymmdd格式 var mydate = new Date(); var str = "" + mydate ...
- freemarker字符串转换成日期和时间
freemarker字符串转换成日期和时间 1.日期时间转换总结 (1)date用来转换为日期 (2)time用来转换为时间 (3)datetime用来转换为日期和时间 2.展示演示样例 <#- ...
随机推荐
- Agc019_F Yes or No
传送门 题目大意 有若干道判断题,其中有$n$道答案是$Yes$,另外$m$道答案是$No$,问题除了答案差异本质相同.这些题一道都不会做,但是事先知道$n$和$m$的数量.每次机器会事先等概率地排列 ...
- Linux使用tcpdump抓取网络数据包示例
tcpdump是Linux命令行下常用的的一个抓包工具,记录一下平时常用的方式,测试机器系统是ubuntu 12.04. tcpdump的命令格式 tcpdump的参数众多,通过man tcpdump ...
- 统计不同的单词(map应用)
题目描述: 输入一些单词,找出所有满足如下条件的单词:该单词不能通过字母重排,得到输入文本中的另一个单词.在判断是否满足条件时,字母不区分大小写,但在输出时应保留输入中的大小写,按字典序进行排列(所有 ...
- 【转】 Pro Android学习笔记(七六):服务(1):local和remote
文章转载只能用于非商业性质,且不能带有虚拟货币.积分.注册等附加条件.转载须注明出处:http://blog.csdn.net/flowingflying/ Android提供服务,服务是运行在后台的 ...
- 通过设置swift中container的ACL提供匿名访问及用户授权读取服务
在上层使用swift提供的云存储服务的过程中,提出了无需验证的使用需求. 在参考了:http://my.oschina.net/alanlqc/blog/160196(curl命令操作) 官方文档: ...
- javaScript之跨浏览器的事件对象
跨浏览器的兼容代码 var eventHandler = { addHandler: function(element, type, handler){}, removeHandler: functi ...
- 华为USG6320做双线-基于源地址的策略路由
通过配置策略路由实现不同源地址数据通过不同的链路转发. 组网需求 某企业公司拉了两条电信的光纤,分别为静态光纤和拨号光纤,前者主要用于服务器,后者则用于一般办公. 需求如下: 静态光纤:服务器专用 拨 ...
- [51nod1384]全排列
法一:next_permutation函数,两个参数分别为起始指针和末尾指针. #include<bits/stdc++.h> using namespace std; typedef l ...
- Hadoop Reducer个数设置
在默认情况下,一个MapReduce Job如果不设置Reducer的个数,那么Reducer的个数为1.具体,可以通过JobConf.setNumReduceTasks(int numOfReduc ...
- 【jeasyui5】样式:调整页面显示的顶部菜单和左侧菜单
1.顶部菜单修改:修改index2.js里面的InitTopMenu方法,将icon +2 2.左侧菜单宽度调整: 修改index.html,加上width:170的定长 <!-- 左侧菜单 - ...
