vs code配置c/c++调试环境+mingw+windows
目录
1.安装codeblocks
我已经安装过vscode和c++扩展插件,现在需要g++编译器,安装mingw操作复杂,直接安装codeblocks,自带mingw安装。
codeblocks-17.12mingw-setup.exe
链接:https://pan.baidu.com/s/1AY-69TDFOKWrmOw6QAU6XQ
提取码:n1kv
测试win上是否有g++编译器,cmd:g++ -v
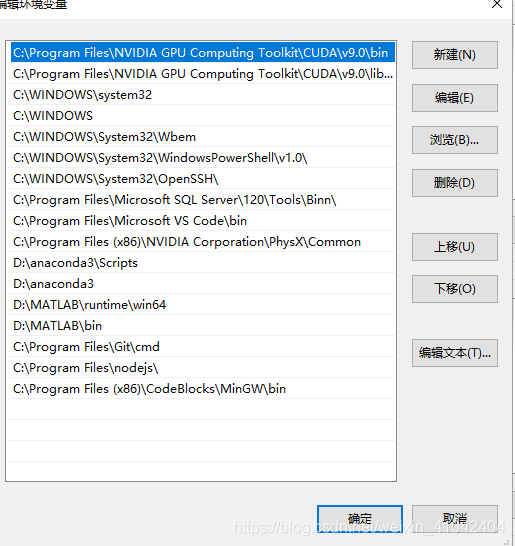
2.配置mingw环境变量
打开你的codeblocks安装目录,我是默认安装的在C:\Program Files (x86)\CodeBlocks,里面的MinGW就是安装的编译器了,将里面的bin文件夹加入路径,我的就是C:\Program Files (x86)\CodeBlocks\MinGW\bin,将这个加入路径即可。
加入后,建议重启一下电脑
3.配置.vscode文件夹的json文件
右键点击工程的文件夹,点击Open with Code,在这个文件夹里打开vscode,注意,是用VScode打开文件夹,打开一个单独的cpp是不行的!!也就是说,这个cpp要在一个文件夹里!不像Dev-Cpp和C-Free可以直接调试一个单独的cpp!!
F5开始调试,选择C++ GDB
launch.json的启动配置文件:
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${workspaceRoot}/Debug/ex11_4_word_transform.exe",// 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd": "${workspaceRoot}", // 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录
"environment": [],
"externalConsole": true, // 调试时是否显示控制台窗口,一般设置为true显示控制台
"MIMode": "gdb",
"miDebuggerPath": "C:\\Program Files (x86)\\CodeBlocks\\MinGW\\bin\\gdb32.exe", // miDebugger的路径,注意这里要与MinGw的路径对应
"preLaunchTask": "g++", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
} "program": "${workspaceRoot}/Debug/ex11_4_word_transform.exe"这里把exe的路径换成自己的就好。返回错误1不用管。
"miDebuggerPath": "C:\\Program Files (x86)\\CodeBlocks\\MinGW\\bin\\gdb32.exe"注意miDebuggerPath这一项要确保和你安装的路径一致。
F5,找不到任务g++,配置任务,生成tasks.json,更改:
{
"version": "2.0.0",
"command": "g++",
"args": ["-g","${file}","-o","${fileBasenameNoExtension}.exe"], // 编译命令参数
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
ref:
整理:Visual Studio Code (vscode) 配置C、C++环境/编写运行C、C++(主要Windows、简要Linux)
Visual Studio Code (vscode) 配置C、C++环境/编写运行C、C++(Windows)【真正的小白版】
VSCode launch.json中的各种替换变量的意思 ${workspaceFolder} ${file} ${fileBasename} ${fileDirname}等
vs code配置c/c++调试环境+mingw+windows的更多相关文章
- vs code配置c/c++调试环境+mingw+win10
参考博客:https://blog.csdn.net/bat67/article/details/76095813 下载VScode和mingw和环境变量的配置 请参考上述的博客 附上我的task.j ...
- VS Code配置Go语言开发环境
VS Code是微软开源的一款编辑器,插件系统十分的丰富.本文就介绍了如何使用VS Code搭建Go语言开发环境. VS Code配置Go语言开发环境 说在前面的话,Go语言是采用UTF8编码的,理论 ...
- VS Code配置Go语言开发环境(建议使用goland)
VS Code是微软开源的一款编辑器,插件系统十分的丰富.本文就介绍了如何使用VS Code搭建Go语言开发环境. VS Code配置Go语言开发环境 说在前面的话,Go语言是采用UTF8编码的,理论 ...
- GO学习-(3) VS Code配置Go语言开发环境
VS Code配置Go语言开发环境 VS Code配置Go语言开发环境 说在前面的话,Go语言是采用UTF8编码的,理论上使用任何文本编辑器都能做Go语言开发.大家可以根据自己的喜好自行选择.编辑器/ ...
- Windows VS Code 配置 C/C++ 开发环境
准备 Windows [这个相信大家都有 笑: )] VS Code MinGW-w64 C/C++ 安装 MinGw-w64 具体说明细节和安装体验可以在<⑨也懂系列:MinGW-w64安装教 ...
- 使用 VSCode 在 Mac 上配置 C/C++ 调试环境
Background VSCode是微软开发的一款开源代码编辑器,具有可拓展性强,多语言支持,跨平台等优点,在不同的个性化配置下几乎可以用作所有的轻量级开发.我在初学C的时候也使用的是类似于Xcode ...
- VS code配置go语言开发环境之自定义快捷键及其对应操作
VS code 配置 自定义快捷键 及其对应操作 由于 vs code 的官方 go 插件不支持像 goland 一样运行当前 go 文件, 只能项目 或者 package 级别地运行, 因此有必 ...
- JVM 源码分析(二):搭建 JDK 8 源码调试环境(Windows 上使用 CLion)
前言 一.准备源码 二.安装 "Bootstrap JDK" 三.配置编译环境 四.编译与测试 五.安装 CMake 和 GDB 五.准备远程调试 六.开始远程调试 前言 上一篇文 ...
- windows 10环境下 使用 msys2 + vs code 配置 c++ 的编译环境
不太多描述 msys2 与 vs code ,既然你需要安装 一种语言的编译环境了 ,你肯定对这两个不陌生: 1. 先安装msys2; (下载多少位的msys2就安装多少位的 mingw,本人安装 ...
随机推荐
- JAVA高并发秒杀API项目的学习笔记
一步一步的搭建JAVA WEB项目,采用Maven构建,基于MYBatis+Spring+Spring MVC+Bootstrap技术的秒杀项目学习的视频:http://www.imooc.com/l ...
- XAMPP: Another web server is already running
nginx 和 xampp 一起使用的时候,如果 nginx先启动,然后 再启动 xampp的时候,就是修改了 http.conf也是会报如果错误 liaohb@ubuntu-xtn->$sud ...
- dom4j使用
http://www.cnblogs.com/zfc2201/archive/2011/08/16/2141441.html http://www.blogjava.net/i369/articles ...
- Tomcat启动时报错:“ Error starting static Resources”问题解决
部署测试环境的时候,需要用到Tomcat.故在Linux上部署了Tomcat,并将开发提供的工程包部署到Tomcat的webapps目录下,启动Tomcat,部署成功.第二天修改工程配置文件时,发现w ...
- php spl数据结构
1.双链表SplDoublyLinkedList 结构如图: 类定义: SplDoublyLinkedList implements Iterator , ArrayAccess , Countabl ...
- JAVA SE collection接口
collection接口:{Set,List,Queue} Set:无序集合,元素不可重复 List:有序集合,元素可重复 Queue:队列 Set{EnumSet ...
- Spring-cloud学习线路
学习本学习路线学习完,大家将会对微服务.Spring Cloud.Docker.Kubernetes有一个系统.全面的认识.通过学习,将能掌握相关的知识体系,并能够投入到项目实战中去. 本学习路线采用 ...
- HTML5制作新年贺春
<!DOCTYPE html> <html> <head> <meta charset='UTF-8'/> <meta name='viewpor ...
- <Android 基础(六)> ActionBar
介绍 Action Bar是一种新増的导航栏功能,在Android 3.0之后加入到系统的API当中,它标识了用户当前操作界面的位置,并提供了额外的用户动作.界面导航等功能.使用ActionBar的好 ...
- 当你的域名是数字开头时如何命名java包路径
例如:域名是1001y.net 理想的包路径是net.1001y,但由于java命名规范的问题,首字母不能为数字,这时我们只有两种选择: 1,net.$1001y 使用$符号作为首字母. 2,net. ...
