理解css中的position属性
理解css中的position
两种类型的定位
- static类型:只有一个值
position: static.position默认值 - relative类型:包括三个值,这三个值会相互影响,允许你以特定方式移动元素
position: relativeposition: absoluteposition: fixed
static类型定位
- 是每个元素默认的position,让元素定位在正常的文档流中
relative类型定位
设置的relative、absolute、fixed值都叫做relative类型。设置这些定位值的元素可以相对与自身、父级元素或网页可视窗口而被移动
- 所有的relative类型定位都可以进行以下事情:
- 通过设置移动属性即:
top、right、bottom、left把自身移出正常文档流 - 创建一个relative类型的布局,允许position为absolute的子元素相对于该元素被定位
- 通过设置移动属性即:
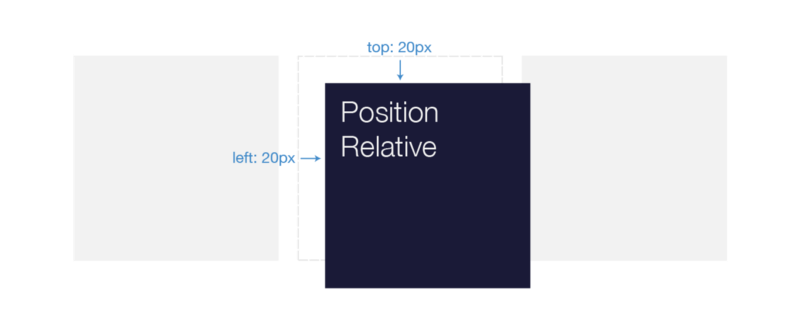
relative定位
relative定位代码一般如下:
.ourBox {position: relative;}
- 可以被移除正常文档流,同时在文档流所占位置不变
- 使用移动属性移动该元素是相对于自身来说的,如下例子:
.ourBox {position: relative;top: 20px;left: 20px;}

可以看出该元素向下移动20px,向右移动20px,这是相对于它一开始在文档流中正常的位置移动的。注意:这时该元素在文档流所占位置是不变的,也不会影响到它周围的元素。
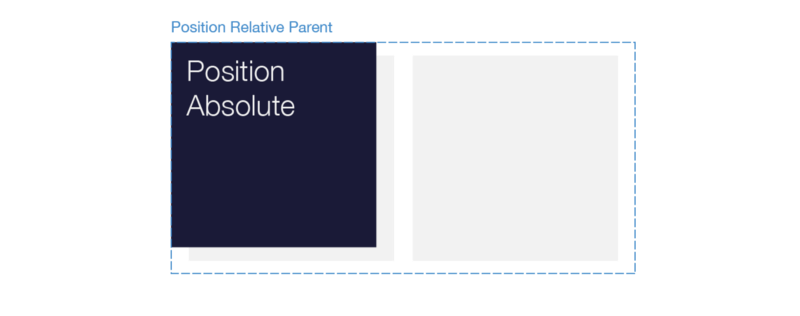
absolute定位
absolute定位和relative相比有两个显著区别:
- absolute定位的元素被移出正常文档流,且不会在文档流中占据空间
- 该元素是相对于其最近父级元素定位的,且父级元素的定位是相对类型的
一个例子:
.ourBoxesParent {position: relative;}.ourBox {position: absolute;top: 0;left: 0;}

一开始三个色块(盒子)并排显示,当我们把深色盒子定位为absolute后,它被移出文档流,不占位置,现在剩余两个盒子并排显示了。
再次强调:
- absolute定位的元素被移出正常文档流,且不会在文档流中占据空间
- 该元素是相对于其最近父级元素定位的,且父级元素的定位是相对类型的
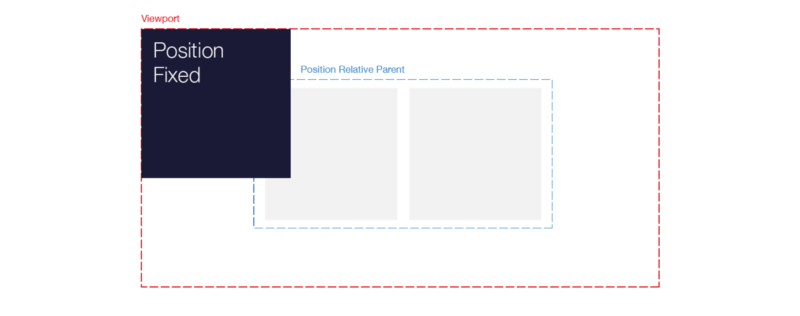
fixed定位
fixed定位在absolute的基础上又有一个不同点
- fixed定位的元素是相对于浏览器窗口定位的
例子:
.ourBox {position: fixed;top: 0;left: 0;}

相对于浏览器窗口定位意味着即使滚动页面,该元素仍然处于一开始的位置
原文链接:https://medium.com/@jacobgreenaway12/taming-the-css-beast-master-positioning-5882bad14458
PS: css新增的sticky定位暂属实验阶段,本文不予讨论
理解css中的position属性的更多相关文章
- 深入理解css中的margin属性
深入理解css中的margin属性 之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及 ...
- Css中的Position属性
Css中的Position属性 Css属性在线查询地址: http://www.css88.com/book/css/properties/index.htm CSS 中的 position 属性 在 ...
- 对CSS中的Position属性的一些深入探讨
转:http://www.cnblogs.com/coffeedeveloper/p/3145790.html Position属性 Position的属性值共有四个static.relative.a ...
- 理解css 中的position五个属性
在实际开发页面布局时,运用position,对定位的块级元素的嵌套的效果总是不太理解,这里做了几个测试 一般的在w3c中我们可以很容易的获取定义: static : 默认值.没有定位,元素出现在正常的 ...
- 详解css中的position属性
这一次直接进入主题. css中最常用的布局类属性,一个是float,另一个就是定位属性position. 对于position来讲,有以下属性值: static : 无特殊定位,对象处于正常文档流.其 ...
- css中关于position属性的探究(原创)
关于position属性的设置,头脑中一直觉得不是很清楚,所以借助这次机会单独自己测试了一下,记作学习笔记. 首先,css的position属性包含下面四种设置情况: static:默认属性.指定 ...
- 浅谈css中的position属性
我觉得吧,css如果不考虑浏览器的兼容问题的话,最让人头疼的应该就是position了,反正我是这么觉得的,为了能基本上搞清楚position的几种情况,我找了一些资料,做了一个小实验,下面是实验的过 ...
- 细说css中的position属性
有过css开发经验的同学,对于position这个属性一定不会陌生,然而这个熟悉的属性确是面试题中的常客,也就说明了该属性在css的世界是有一定的江湖地位的,那么我们就来详细的说说position这个 ...
- css中的position属性值的探究
css的position属性指定了元素的定位类型,然后通过top,botton,left,right来具体定位. 在具体定位之前必须使用position属性,否则所有的具体定位属性都无法生效. pos ...
随机推荐
- Unity 去除场景中的雾效果
Windows——Lighting——Setting,然后出现下面窗口,把Other Setting下,Fog的对勾去掉就可以了.
- 性能测试工具LoadRunner24-LR之Analysis 系统资源分析
1.内存分析方法 内存分析方法主要是用于判断系统有无遇到内存瓶颈,是否需要通过增加内存等手段提高系统性能表现.主要计数器包括Memory和Physical Disk类别的计数器 内存分析的主要步骤和方 ...
- 使用 Charles 获取 https 的数据
1. 配置 Charles 根证书 首先打开 Charles: 然后如下图操作: 之后会弹出钥匙串,如果不弹出,请自行打开钥匙串,如下图: 系统默认是不信任 Charles 的证书的,此时对证书右键, ...
- 学习用node.js建立一个简单的web服务器
一.建立简单的Web服务器涉及到Node.js的一些基本知识点: 1.请求模块 在Node.js中,系统提供了许多有用的模块(当然你也可以用JavaScript编写自己的模块,以后的章节我们将详细讲解 ...
- 斗鱼扩展--notifications提示(十二)
来说下 桌面通知 Notification,HTML5支持 Web Notifications 的实例,但是要经过用户允许, chrome://settings/content/notificati ...
- C#测试程序运行时间的方法
C#测试程序运行时间的三种方法如下: (1)Datetime DateTime dtBegin = System.DateTime.Now;... DateTime dtEnnd = System.D ...
- Vue.js基础语法(一)
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 前言: 前端解析数 ...
- android 扇形菜单
引言: android中的菜单与windows的菜单没有什么区别,基本就是一个矩形框,如下: 这个菜单有多么能经得住历史的考验我就不多说了!我们再来看看最新有关手机可操作区域的调查 有此可以看出屏幕越 ...
- django rest framework 详解
Django REST framework 是用于构建Web API 的强大而灵活的工具包. 我们可能想使用REST框架的一些原因: Web浏览API对于开发人员来说是一个巨大的可用性. 认证策略包括 ...
- centreon公司推出的check plugin pack
文档 http://documentation.centreon.com/docs/centreon-plugins/en/latest/ (epel) # yum install nagios-pl ...
