react手动搭建解析
1.创建项目名<react-progect>
->项目文件下创建package.json文件
->项目下执行命令:
cnpm init
cnpm i webpack webpack-dev-server -D
->安装loader,生成mode_module文件
cnpm install babel-loader babel-core babel-preset-env -D
->进件index.html,static,src,dist,src下创建main.js,再 创建配置文件1.webpack.config.js
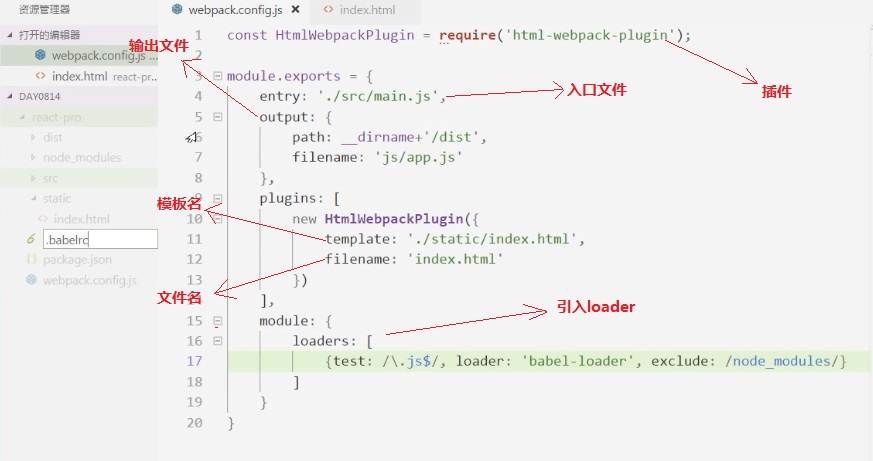
webpack.config.js文件:
module.export={
entry: './src/main.js', //入口文件
output:{ //output输出文件
path:_dirname,
filename:'dist/app.js'
}
}
2..index.html添加
<div id="root"></div>
->安装插件(主要是index.html不用手动引入script标签):
cnpm install html-webpack-plugin -D
->再次配置webpack.config.js文件

->.babelrc加
{
"presets":{
"env",
"react"
}
}
->src下的main.js文件加一个arelt("1")
->执行webpack-dev-server命令,到页面上查看即可发现弹出了1;
->如果想运行方便一点可前往packsge.json配置
"script":{
"dev":"webpack-dev-server --open"
}
->如果有报错版本不对的话,重新安一下node_moudel;
cnpm i webpack@3 webpack-dev-server@2 -D
->执行
cnpm i
cnpm run dev
->react如果要操作dom结构,需要安装react-dom
执行cnpm i react react-dom -S
cnpm run dev
->安装预设编译jsx语法
cnpm install babel-preset-react -D
->将webpack.config.js里面的loader修改
{test:/\.(js|jsx)$/,loader::'babel-loader',exclude:/node_moudels/}
-->main.js
import React from 'react'
import ReactDOM from 'react-dom'
react手动搭建解析的更多相关文章
- 手动搭建的react环境中,关于图片引入的问题
react手动搭建的环境,require引进来图片不显示,网页src显示[object module] 解决方案 (1)import引进图片 import anli from './img/anli. ...
- React 系列文章(1): npm 手动搭建React 运行实例 (新手必看)
摘 要 刚接触React 开发, 在摸索中构建react 运行环境,总会遇到各种坑:本文,将用最短时间解决webpack+react 环境搭建问题. 1.如果你还没有React基础 看这里. 2.如果 ...
- React项目搭建与部署
React项目搭建与部署 一,介绍与需求 1.1,介绍 1.1.1,React简介 React 是一个用于构建用户界面的 JAVASCRIPT 库. React主要用于构建UI,很多人认为 React ...
- 新人学PHP,认为手动搭建环境而苦恼吗?这篇文章告诉你多简单!
本教程适用于初学PHP,想了解手动搭建PHP环境的童鞋. 一键环境和高手勿喷. 本教程以下列版本软件为例: 所需软件目录 我在这里的目录结构是(个人习惯) 安装与配置 apache 双击安装Apach ...
- SSM框架手动搭建
SSM框架手动搭建 创建web项目 IDEA创建Maven项目 [File]-->[new]-->[project..] 将项目变为web项目 [File]-->[Project S ...
- ASP.NET Web API 2系列(一):初识Web API及手动搭建基本框架
1.导言 随着Web技术的发展,现在各种框架,前端的,后端的,数不胜数.全栈工程师的压力越来越大. PC端,pad端,移动端App(安卓/IOS)的发展,使得前后端一体的开发模式十分笨重.因此,前后端 ...
- vue新手入门之使用vue框架搭建用户登录注册案例,手动搭建webpack+Vue项目(附源码,图文详解,亲测有效)
前言 本篇随笔主要写了手动搭建一个webpack+Vue项目,掌握相关loader的安装与使用,包括css-loader.style-loader.vue-loader.url-loader.sass ...
- WindowsServer2012 R2 64位中文标准版(IIS8.5)下手动搭建PHP环境详细图文教程(二)安装IIS8.5
//来源:http://www.imaoye.com/Technology/WindowsServer2012R264IIS85.html 阿里云服务器ECS Windows Server 2012 ...
- Linux手动搭建LAMP环境
当你看到标题里的“手动搭建”,你是不是会想,难不成还有“自动搭建”?当然......不是,这里的“手动搭建”是指按部就班的搭建Apache.MySQL.PHP环境,是相对于集成软件包而言的.所以你是不 ...
随机推荐
- 前台js escape及后台C# Server.UrlEncode 对QueryString传参的含~!@#$%^&*等特殊字符的处理
通常情况下,我们在List列表页面,会包含Create,Edit,Delete等操作按钮, 而通常的处理是: Create按钮跳转到DataCreate.aspx Edit按钮跳转到DataEdit. ...
- (转)vim(vi)常用操作及记忆方法
vim(vi)常用操作及记忆方法 原文:https://www.cnblogs.com/doseoer/p/6241443.html vi(vim)可以说是linux中用得最多的工具了,不管你配置服务 ...
- windows 7下安装MySQL5.6
一. 软件下载 从MySql官网上下载响应的版本,我的是5.6.17. 二.安装过程 以管理员权限运行安装程序,收集信息. 选择安装MySql产品,如果之前有安装过,那么就选择更新了. 同意Licen ...
- @enable跟@import注解
参考文章: 讲@import的相关内容:https://blog.csdn.net/u012437781/article/details/78626134 讲为什么registrar没有注入:http ...
- http三次握手四次挥手
最近一直忙于看前端vue相关内容,后端相关内容没有跟进,文章停了3周,,,哎,还是懒吧!子曰生命在于运动,该学习还是要学的,文章嘛也还是要整理滴,不扯了--- 参考: https://blog.csd ...
- httpd 的坑
Httpd服务器的坑 在/etc/httpd/conf/httpd.conf中的配置信息, 有时注释到的内容仍然会生效 配置Auth时, 允许htpasswd规定的文件中的所有的用户, Require ...
- HDU 4365——Palindrome graph——————【规律+快速幂】
Palindrome graph Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- Scroller类的使用总结
Scroll类之所以不好理解是因为没有搞清楚View的绘制流程. 1)简单来讲 viewgroup重绘时依次会调用 dispatchDraw -- drawChild --child.compute ...
- 使用Zxing生成一维码和二维码
首先引用zxing.dll 到项目中引用 using System; using System.Collections.Generic; using System.Drawing; using Sys ...
- phoneGap异步加载JS失败
现在正在做一个phoneGap项目,安卓平台,有个异步加载JS总是失败,phoneGap也不好调试,一个问题纠结了一下午 最后找了半天,找到了原因,因此写本文记录一下,也顺便帮帮遇到同样问题的人 原因 ...
