Vue钩子函数生命周期实例详解
vue生命周期简介
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册js方法,可以让我们用自己注册的js方法控制整个大局,在这些事件响应方法中的this直接指向的是vue的实例。
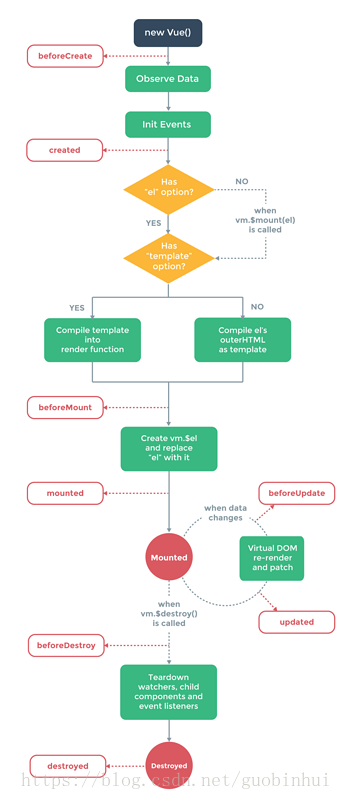
Vue.js生命周期通过下面这个图很容易理解,如下:

从上图可以很明显的看出现在vue2.0和vue1.0的主要区别以及vue2.0都包括了哪些生命周期的钩子函数了。
生命周期探究
对于执行顺序和什么时候该执行哪个钩子函数,看上面两个图基本有个了解了。下面的案例将通过代码去看看钩子函数的执行,让大家更清晰透彻的理解Vue的生命周期。
下面代码可以直接复制到项目中的html执行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue的生命周期钩子函数详解</title>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script type="text/javascript" src="../js/vue.min.js"></script>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message : '这个vue生命周期钩子函数讲解的很棒,通俗易懂,值得关注,收藏 '
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s","color:red" , "el : " + this.$el); //undefined
console.log("%c%s","color:red","data : " + this.$data); //undefined
console.log("%c%s","color:red","message: " + this.message)
},
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s","color:red","el : " + this.$el); //undefined
console.log("%c%s","color:red","data : " + this.$data); //已被初始化
console.log("%c%s","color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s","color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s","color:red","data : " + this.$data); //已被初始化
console.log("%c%s","color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s","color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s","color:red","data : " + this.$data); //已被初始化
console.log("%c%s","color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s","color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s","color:red","data : " + this.$data);
console.log("%c%s","color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s","color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s","color:red","data : " + this.$data);
console.log("%c%s","color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s","color:red","data : " + this.$data);
console.log("%c%s","color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s","color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s","color:red","data : " + this.$data);
console.log("%c%s","color:red","message: " + this.message)
}
})
</script>
</body>
</html>
created 和 mounted 相关
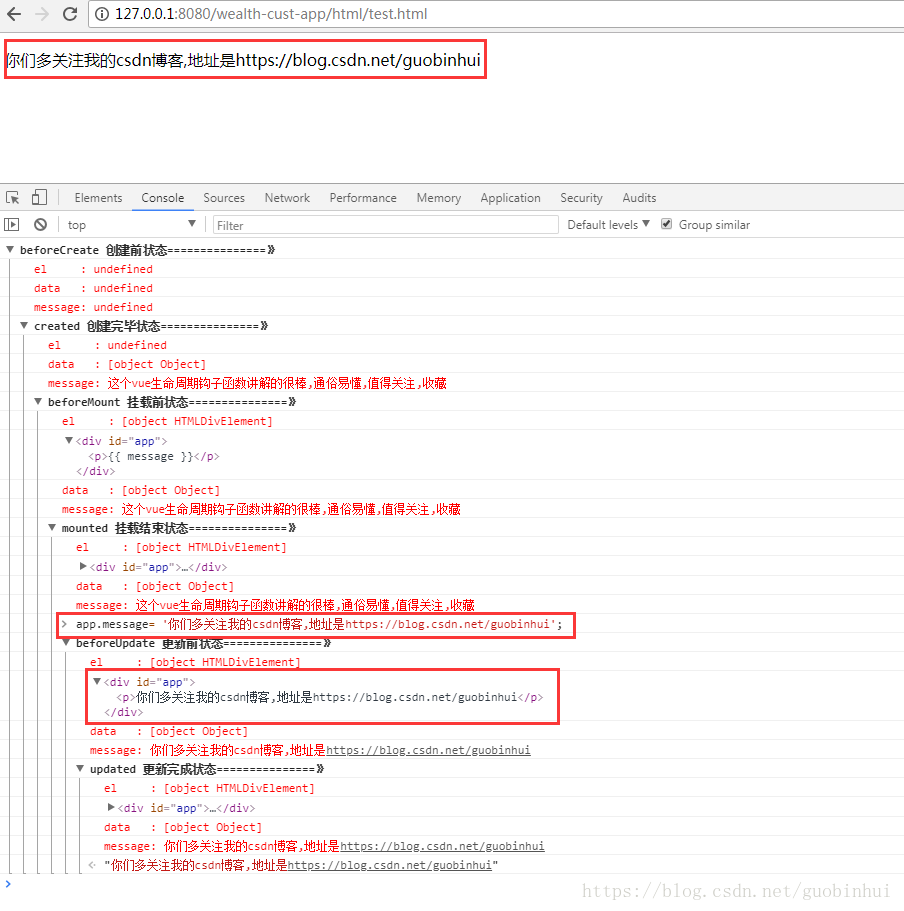
咱们在chrome浏览器里打开,F12看console就能发现
beforecreated:el 和 data 并未初始化
created:完成了 data 数据的初始化,el没有
beforeMount:完成了 el 和 data 初始化
mounted :完成挂载
另外在标红处,我们能发现el还是 {{message}},这里就是应用的 Virtual DOM(虚拟Dom)技术,先把位置占住了。到后面mounted挂载的时候再把数据渲染进去。
update 相关
这里我们在 chrome console里执行以下命令
app.message= '你们多关注我的csdn博客,地址是https://blog.csdn.net/guobinhui';
下面就能看到data里的值被修改后,将会触发update的操作。

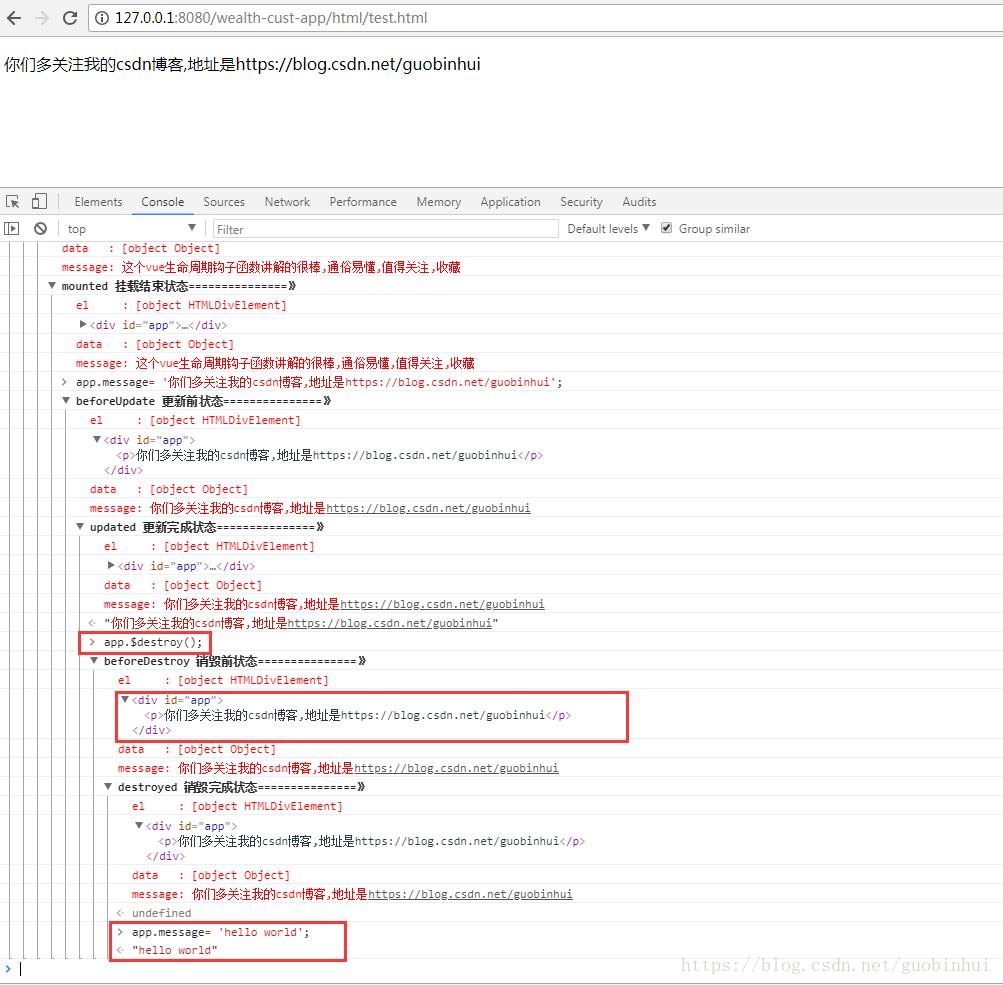
destroy 相关
有关于销毁,暂时还不是很清楚。我们在console里执行下命令对 vue实例进行销毁。销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。

生命周期总结
这么多钩子函数,我们怎么用呢,我想大家可能有这样的疑问吧,我也有,哈哈哈。
beforecreate : 举个栗子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestroy: 你确认删除XX吗? destroyed :当前组件已被删除,清空相关内容
当然,还有更多,继续探索中......
本文是笔者参考官方资料整理的Vue生命周期详解,如有错误还请大牛指正。希望对大家有所帮助。
Vue钩子函数生命周期实例详解的更多相关文章
- 【vue生命周期】- 详解
这篇文章通俗易懂,写的不错,本文转载至:https://www.cnblogs.com/happ0/p/8075562.html 详解Vue Lifecycle 先来看看vue官网对vue生命周期的介 ...
- vue 生命周期的详解
一.vue生命周期的解析 > 1>什么是vue生命周期 每个vue实例在被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期.详细来说,就是Vue实例从开始创建,初始化数据, ...
- Vue系列之 => 钩子函数生命周期
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- <JVM中篇:字节码与类的加载篇>03-类的加载过程(类的生命周期)详解
笔记来源:尚硅谷JVM全套教程,百万播放,全网巅峰(宋红康详解java虚拟机) 同步更新:https://gitee.com/vectorx/NOTE_JVM https://codechina.cs ...
- 微信小程序~生命周期方法详解
生命周期是指一个小程序从创建到销毁的一系列过程 在小程序中 ,通过App()来注册一个小程序 ,通过Page()来注册一个页面 先来看一张小程序项目结构 从上图可以看出,根目录下面有包含了app.js ...
- Asp.Net生命周期的详解
一.Asp.Net页面生命周期的概念 当我们在浏览器地址栏中输入网址,回车查看页面时,这时会向服务器端IIS)发送一个request请求,服务器就会判断发送过来的请求页面,当完全识别 TTP页面处理程 ...
- spring 生命周期最详解
转载. https://blog.csdn.net/qq_23473123/article/details/76610052 目的 在大三开始学习spring时,老师就说spring bean周期非常 ...
- Asp.Net WebForm生命周期的详解
一.Asp.Net页面生命周期的概念 当我们在浏览器地址栏中输入网址,回车查看页面时,这时会向服务器端IIS)发送一个request请求,服务器就会判断发送过来的请求页面,当完全识别 TTP页面处理程 ...
- SpringBoot内置生命周期事件详解 SpringBoot源码(十)
SpringBoot中文注释项目Github地址: https://github.com/yuanmabiji/spring-boot-2.1.0.RELEASE 本篇接 SpringBoot事件监听 ...
随机推荐
- Murano Weekly Meeting 2015.07.14
会议时间: 2015.07.14 主持人: Kirill Zaitsev, core from Mirantis 会议摘要: 1.periodic nightly builds,然后通过mailin ...
- Python3基础(2)模块、数据类型及运算、进制、列表、元组、字符串操作、字典
---------------个人学习笔记--------------- ----------------本文作者吴疆-------------- ------点击此处链接至博客园原文------ 1 ...
- HDU 5501——The Highest Mark——————【贪心+dp】
The Highest Mark Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Other ...
- ElasticSearch多个字段分词查询高亮显示
ElasticSearch关键字查询,将关键字分词后查询,多个字段,查询出来字段高亮显示. 查询方法如下: public List<NewsInfo> searcher2(String k ...
- .net笔试题一(简答题)
1. 简述 private. protected. public. internal 修饰符的访问权限答:private : 私有成员, 在类的内部才可以访问. protected : 保护成员,该类 ...
- Swift基础学习笔记
1.在学基本语法之前,简单看一下与OC的不同 注释:OC #pragma marks 视图加载完成 Swift //MARK: 视图加载完成 //TOOO:设置背景颜色(Xco ...
- JAVA中日期格式转换各个字母代表含义
G Era 标志符 Text AD y 年 Year 1996; 96 M 年中的月份 Month July; Jul; 07 w 年中的周数 Number 27 W ...
- mui的ajax例子1
mui.ajax()方法,get请求 前端页面: <!DOCTYPE html><html><head> <meta charset="utf-8& ...
- Spring+Hibernateh使用小结
由此我们可以看出,报出错误的地方主要是slf4j的jar包,而故障码中“Failed to load class ’org.slf4j.impl.StaticLoggerBinder‘”的意思则是“加 ...
- 【来龙去脉系列】RSA算法原理
如果你问我,哪一种算法最重要? 我可能会回答"公钥加密算法". 因为它是计算机通信安全的基石,保证了加密数据不会被破解.你可以想象一下,信用卡交易被破解的后果. 进入正题之前,我先 ...
