18.VUE学习之-v-for操作对象与数值
一组数组时的循环

二组数组时的循环

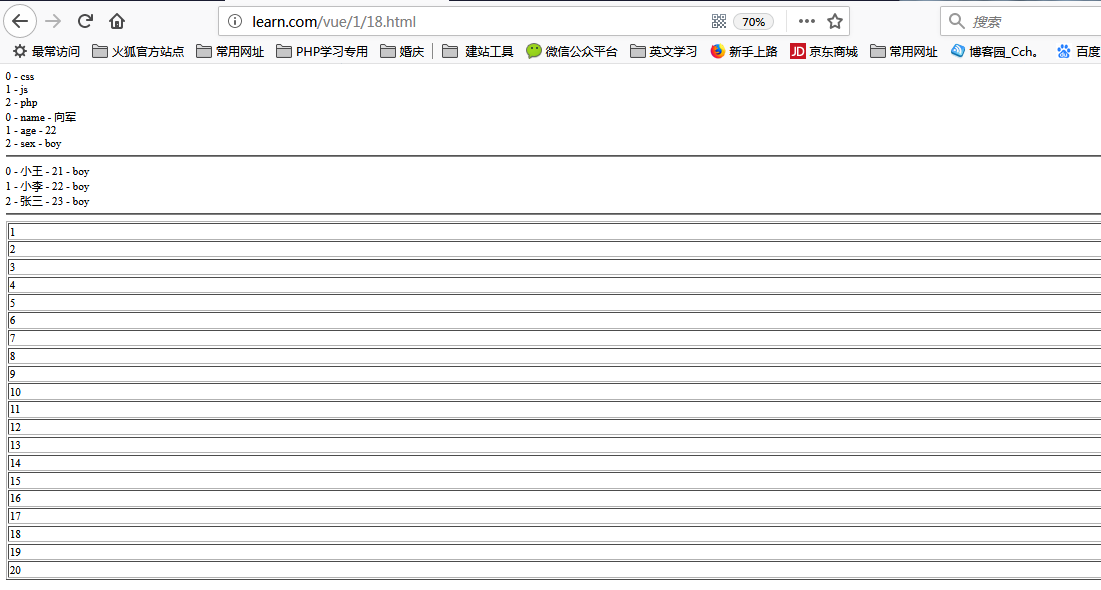
另外可以v for 20 可以直接操作数字

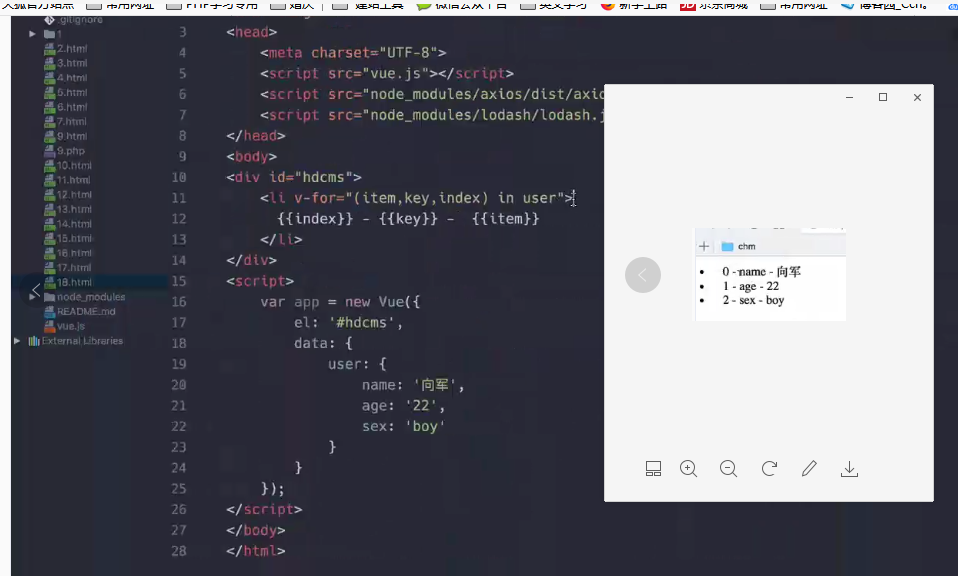
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="hdcms">
<!--item相当于v-->
<li v-for="(v,k) in test">
{{k}} - {{v}}
</li>
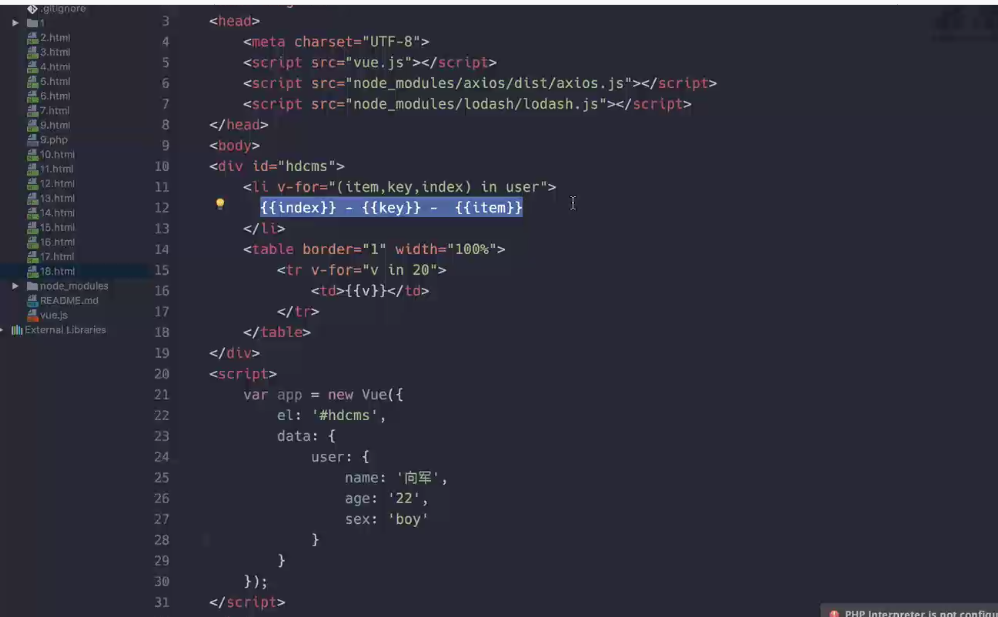
<li v-for="(item,key,index) in user">
{{index}} - {{key}} - {{item}}
</li>
<hr>
<li v-for="(item,key) in arr">
{{key}} - {{item.name}} - {{item.age}} - {{item.sex}}
</li>
<hr>
<table border="1" width="100%">
<tr v-for="v in 20">
<td>{{v}}</td>
</tr>
</table>
</div>
<script>
var app = new Vue({
el: '#hdcms',
data: {
user: {
name: '向军',
age: '22',
sex: 'boy'
},
arr:[
{name: '小王',age: '21',sex: 'boy'},
{name: '小李',age: '22',sex: 'boy'},
{name: '张三',age: '23',sex: 'boy'},
],
test:['css','js','php']
}
});
</script>
</body>
</html>
效果:

18.VUE学习之-v-for操作对象与数值的更多相关文章
- 018——VUE中v-for操作对象与数值
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Vue v-for操作对象与数值
<!doctype html> <html lang="en"> <head id="head"> <meta cha ...
- scala编程第18章学习笔记——有状态的对象
银行账号的简化实现: scala> class BankAccount{ | private var bal: Int = 0 | def balance: Int = bal | def de ...
- PHP中的MySQLi扩展学习(六)MySQLI_result对象操作
在之前的文章中,我们就已经接触过 MYSQLI_result 相关的内容.它的作用其实就是一个查询的结果集.不过在 PDO 中,一般直接通过 query() 或者 PDOStatement 对象进行查 ...
- PHP中的MySQLi扩展学习(五)MySQLI_STMT对象操作
就像 PDO 中的 PDO_Statment 对象一样,MySQLI_STMT 对象也是一个预处理语句所形成的对象,专门用来操作 MySQLi 所生成的预处理语句的.其实操作方式之类也都比较相似,不外 ...
- 我所理解的Vue——学习心得体会1(Vue对象)
初学Vue,总结如下: 1.首先要区分html的dom和js的dom 2.html的dom是View的范畴,js的dom是Model的范畴. 3.vue这库就是创建了伟大的new Vue()对象,把h ...
- day 82 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- day 81 Vue学习一之vue初识
Vue学习一之vue初识 本节目录 一 Vue初识 二 ES6的基本语法 三 Vue的基本用法 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 vue初识 vue称为渐进式js ...
- Vue学习看这篇就够
Vue -渐进式JavaScript框架 介绍 vue 中文网 vue github Vue.js 是一套构建用户界面(UI)的渐进式JavaScript框架 库和框架的区别 我们所说的前端框架与库的 ...
随机推荐
- IDEA/Eclipse安装 Alibaba Java Coding Guidelines 插件
为了让开发者更加方便.并且达到快速规范代码格式的目的并实行起来,阿里巴巴基于<阿里巴巴Java开发规约>手册内容,研发了一套自动化的IDE检测插件(IDEA.Eclipse).它就是Ali ...
- 张高兴的 .NET Core IoT 入门指南:(四)使用 SPI 进行通信
什么是 SPI 和上一篇文章的 I2C 总线一样,SPI(Serial Peripheral Interface,串行外设接口)也是设备与设备间通信方式的一种.SPI 是一种全双工(数据可以两个方向同 ...
- 再谈Drupal 7.X的性能优化运行速度问题
D6升级D7之后,性能着实让人头大,不妨参考下面文章,另外站内搜索DOOOOR里其他优化文章,中西医结合吧.其中CDN和BOOST效果还可以,其他的没试过. 1,服务器 Web服务器建议,推荐使用HA ...
- 移动开发,Webapp 淘宝手机 rem 布局
(function (doc, win) { var docEl = doc.documentElement, resizeEvt ="orientationchange"in w ...
- Spring整合Struts2 注解版
1.jar包 <!--spring配置--> <dependency> <groupId>org.springframework</groupId> & ...
- 安卓usb数据接收
之前在论坛里面求助了关于监听数据接收的问题,因为第一次做这方面,可能我提的问题太简单了,大神都不愿意回答我,(之前的帖子)晚上FQ浏览网站发现问题的解决办法, 原文是:最近老板让弄安卓和一块板子通信, ...
- 输入网址调用第三方接口获取结果_java
最近公司给了一个第三方服务的网址,要我调用后返回需要用到的信息 具体网址:http://www.xxxx.com/xxx-api/xxxx/getXxxByUserId?userId=" + ...
- node安装启动服务
一.下载安装包: node下载地址:https://nodejs.org/en/download/,根据自己电脑的配置下载相应的windows64位安装包,下载完成后,进行安装.下面我用的8.9.0版 ...
- mysql decimal类型与decimal长度用法详解
三者的区别介绍 float:浮点型,含字节数为4,32bit,数值范围为-3.4E38~3.4E38(7个有效位) double:双精度实型,含字节数为8,64bit数值范围-1.7E308~1.7E ...
- https验证新发现-老知识
HttpsURLConnection.setDefaultHostnameVerifier(hostnameVerifier); 可以设置https全局的域名校验规则 HttpsURLConnecti ...
